آموزش توسعهی Loading Spinner با استفاده از CSS
۲۴ فروردین ۱۴۰۰

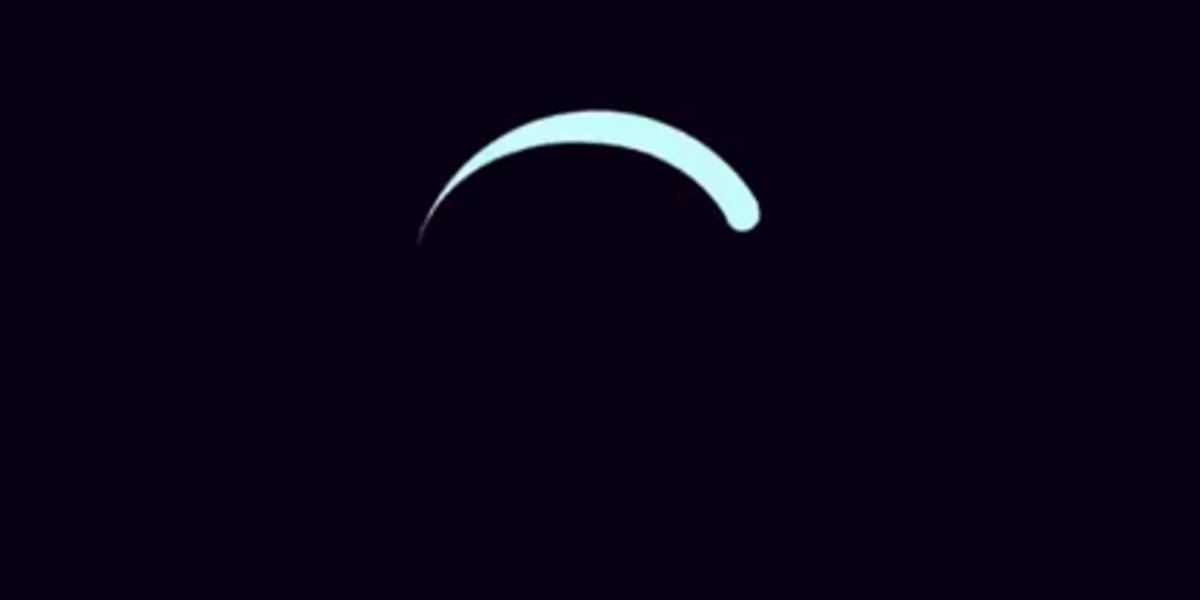
در این مقاله تصمیم داریم تا با استفاده از CSS یک Loading Spinner ایجاد کنیم و بدون فوت وقت بهسراغ قدم اول این آموزش میرویم.
قدم اول
در این مرحله میخواهیم ساختار Spinner مورد نظرمان را پیادهسازی کنیم بنابراین در فایل index.html خود یک div قرار دهید و به آن یک class با نام spinner بدهید:
<div class = "spinner"></div>پس از این کار بایستی class فوق را در فایل index.css تعریف کنیم:
body {
bodybackground: #050115;
}
.spinner {
width: 10em;
height: 10em;
border-top: 1em solid #d5fff7;
border-right: 1em solid transparent;
border-radius: 50%;
}قدم دوم
پس از ایجاد ساختار کلی Spinner یک div دیگر به درون آن اضافه میکنیم و یک class با نام head به آن اختصاص میدهیم:
<div class="spinner">
<div class="head"></div>
</div>در مرحلهی بعد بایستی head را در کدهای CSS خود تعریف کرده و موقعیت آن را تعریف کنیم:
.head {
width: 1em;
height: 1em;
background-color: #d5fff7;
border-radius: 50%;
margin-left: 8.5em;
margin-top: 0.5em;
}قدم سوم
در این بخش تصمیم داریم تا Spinner خود را در وسط صفحه قرار دهیم تا توجه کاربران را بهخود جلب کند بنابراین در کدهای CSS مقدار margin: auto; را به spinner اضافه میکنیم:
.spinner {
width: 10em;
height: 10em;
border-top: 1em solid #d5fff7;
border-right: 1em solid transparent;
border-radius: 50%;
margin: auto;
}پس از این کار متوجه میشوید که Spinner فقط بهصورت افقی در وسط صفحه قرار گرفته زیرا ارتفاع body بهاندازهی کل صفحه نیست. راه حل بهصورت زیر است:
body {
background: #050115;
display: flex;
height: 100vh;
width: 100vw;
overflow: hidden;
}قدم چهارم
برای چرخش Spinner باید از animation استفاده کنیم که تعریف آن بهشکل زیر است:
.spinner {
width: 10em;
height: 10em;
border-top: 1em solid #d5fff7;
border-right: 1em solid transparent;
border-radius: 50%;
margin: auto;
animation: spinner 0.6s linear infinite;
}در animation برای animation-name از spinner استفاده کردیم که شما میتوانید از هر نام دلخواه دیگری استفاده کنید. مقدار 0.6s مدت زمانی است که animation ما از ۰ درصد به ۱۰۰ درصد میرسد. linear به ما کمک میکند تا اجرای animation روان باشد و در نهایت مقدار infinite وجود دارد که با توجه به معنای میتوانیم متوجه شویم که animation ما به تعداد بینهایت بار تکرار میشود.
بیایید animation مورد نظرمان که در مرحلهی قبل نام آن را spinner گذشته بودیم، تعریف کنیم:
@keyframes spinner {
100% {
transform: rotate(360deg)
}
}قدم پنجم
در این بخش میخواهیم به شما بگوییم که چگونه میتوانید اندازهی Spinner را تغییر دهید. این کار بسیار ساده است و فقط نیاز داریم تا font-size را بهعنوان یک inline-style به Spinner خود بدهیم:
<div class="spinner" style="font-size: 10px">
<div class="head"></div>
</div>مقدار پیشفرض 16px یا 1rem است بنابراین برای مشاهدهی تغییرها بایستی مقدار متفاوتی به font-size بدهید.
منبع: https://designingcoder.hashnode.dev/creating-a-simple-head-tail-loading-spinner-using-vanilla-css
 PHP
PHP VueJS
VueJS Flask
Flask Net.
Net. React
React Angular
Angular NodeJS
NodeJS Laravel
Laravel Python
Python Django
Django NextJS
NextJS NuxtJS
NuxtJS Golang
Golang Docker
Docker MySQL
MySQL MariaDB
MariaDB PostgreSQL
PostgreSQL MSSQL
MSSQL MongoDB
MongoDB Redis
Redis RabbitMQ
RabbitMQ Elastic
Elastic