Next.js چیست؟
۱۴ مرداد ۱۳۹۹

Next.js یک فریمورک بر اساس React است که قابلیتهای زیادی به جهت توسعه برنامههای گوناگون برای پلتفرمهای مختلف، نظیر ویندوز، لینوکس و mac دارد. اگر تا حدودی با React آشنا و به دنبال این هستید که بیشتر و بیشتر با React و نحوه کار آن آشنا شوید، پس حتما باید با فریمورک Next.js کار کنید. در این مقاله به صورت خلاصه با Next.js آشنا میشوید.
مقدمه
Next.js بر اساس React، webpack و babel ساخته شده است. ابزاری فوقالعاده برای ساخت برنامههای وب است، همچنین در دسته server-side rendering نیز بسیار محبوب است. Next.js توسط Zeit ساخته شده است. توسعهدهندگان با دانشی از HTML، CSS، جاوااسکریپت و React به سادگی میتوانند Next.js را فرا بگیرند و به آن مهاجرت کنند.
قابلیتهای Next.js
- Hot Code Reloading: به صورت خودکار و در صورتی که تغییرهای جدید ذخیره شوند، برنامه را مجددا بارگذاری میکند.
- Automatic Code Splitting: با استفاده از این قابلیت، هر import در کد به باندلی تبدیل میشود و توسط هر صفحه، ارائه میشود. این بدان معنی است که کدهای غیر ضروری هیچگاه در صفحه لود نخواهند شد.
- Ecosystem Compatibility: با جاوااسکریپت، NodeJS و React سازگار است.
- Server Rendering: به سادگی و قبل از ارسال HTML به سمت کلاینت، میتوان کامپوننتهای React را در سمت سرور، رندر کرد.
- Styled-JSX: این اجازه را به شما میدهد تا مستقیما کدهای CSS را در کد جاوااسکریپت بنویسید.
مثال:
function Home() {
return (
<div className="container">
<p>Hello Geeks</p>
<style jsx>{`
.container {
margin: 50px;
}
p {
color: blue;
}
`}</style>
</div>
)
}
export default Homeنصب و اجرا Next.js
برای نصب Next.js، به npm، node و create-next-app نیاز داریم، میتوانید برای نصب node، به وبسایت NodeJS مراجعه و آن را دانلود و نصب کنید و توسط دستورهای زیر از صحت نصب، اطلاع پیدا کنید:
node -v
npm -vهمچنین برای نصب create-next-app و اطمینان از صحت نصب آن، از دستورهای زیر استفاده کنید (با create-next-app میتوانید یک برنامه Next.js را توسط یک دستور ایجاد کنید):
npm install --global @create-next-app/core
npx create-next-app -Vدر این مقاله قصد داریم از مثالهای موجود در ریپازیتوری Next.js استفاده کنیم و بعد از اجرای یکی آنها به صورت لوکال، آن را بر روی لیارا مستقر کنیم. همچنین میتوانید از این مثال استفاده نکنید و کد خودتان را بنویسید و در نهایت آن را بر روی یک سرویس ابری، نظیر لیارا، مستقر کنید. مثال مورد استفاده ما، blog-starter است که با دستور زیر آن را دانلود میکنیم:
npx create-next-app --example blog-starter blog-starter-appبعد از این مرحله، نیاز است تا وابستگیهای این مثال را دانلود و نصب کنیم. وارد پوشه دانلود شده شوید و دستور زیر را وارد کنید:
npm installاکنون تمام وابستگیها نصب شدهاند و میتوانید توسط دستور npm run dev آن را اجرا کنید. نتیجه باید مشابه تصویر زیر باشد:

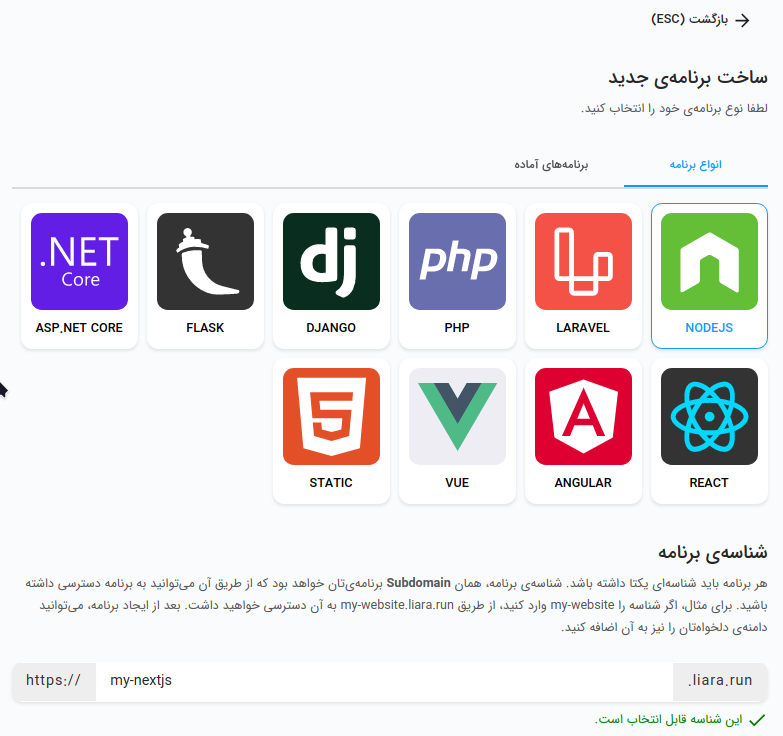
بسیار عالی! حالا زمان استقرار این برنامه بر روی لیارا فرا رسیده است. میتوانید همین مثال، یا کد خودتان را بر روی لیارا مستقر کنید. برای این کار (اگر در لیارا ثبتنام نکردهاید به این لینک مراجعه کنید) ابتدا از قسمت برنامهها در داشبورد لیارا، اقدام به ایجاد یک برنامه NodeJS، با شناسه دلخواهتان و منابع مورد نیازتان کنید:

در ادامه، همانطور که در صفحه راهنمای برنامه مشاهده خواهید کرد، ابتدا باید ابزار CLI لیارا را بر روی سیستمتان نصب کنید. برای این کار از دستور زیر استفاده کنید:
npm install -g @liara/cliدر مرحله بعد باید توسط CLI لیارا، به حساب کاربری خود وارد شوید:
liara loginبعد از ورود ایمیل و رمز عبور، همه چیز برای استقرار برنامهتان بر روی لیارا آماده خواهد بود. برای این کار هم به ریشه برنامه NextJS بروید (در این مثال ریشه برنامه داخل پوشهای است که از ریپازیتوری NextJS دانلود کردیم) و دستور liara deploy را وارد کنید:

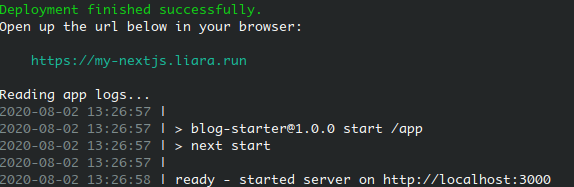
بعد از انتخاب برنامهتان و تنظیم پورت، استقرار برنامه آغاز میشود. در نهایت باید با خروجیای مانند تصویر زیر، در خط فرمان خود مواجه شوید:

اگر با عملیات استقرار با موفقیت خاتمه نیافت و یا در طول استقرار با هر گونه خطایی مواجه شدید، میتوانید در قسمت تیکتها، در داشبورد لیارا، مشکلتان را با پشتیبانی لیارا در میان بگذارید.
همانطور که در خروجی خط فرمان مشاهده میکنید، باید با وارد کردن آدرس برنامهتان، که شامل شناسه برنامهتان + .liara.run است، خروجی برنامه را مشاهده کنید. در این مقاله شناسه برنامه ما my-nextjs است که در واقع آدرس برنامه https://my-nextjs.liara.run خواهد بود و خروجی در مرورگر مانند تصویر زیر خواهد بود:

بسیار عالی! در صورت نیاز به اطلاعات بیشتر در رابطه با سرویس ابری لیارا و یا مستندات برنامههای NodeJS، میتوانید به صفحه مستندات لیارا مراجعه کنید.
 PHP
PHP VueJS
VueJS Flask
Flask Net.
Net. React
React Angular
Angular NodeJS
NodeJS Laravel
Laravel Python
Python Django
Django NextJS
NextJS NuxtJS
NuxtJS Golang
Golang Docker
Docker MySQL
MySQL MariaDB
MariaDB PostgreSQL
PostgreSQL MSSQL
MSSQL MongoDB
MongoDB Redis
Redis RabbitMQ
RabbitMQ Elastic
Elastic
توسعهدهندگان دربارهی ما چه میگویند
تجربه کار باliara_cloud@امروز خیلی خوب بود. یکی از سرویس هام رو منتقل کردم روش و راضیم. انقد سریع و جذاب کارم راه افتادم اصن باورم نمیشد! برعکس سرویس های PaaS دیگه با اون همه پیچیدگیشون. دمتون گرم
...
MohammadReza
![liara testimonial]()
keikaavousi
بعد از بسته شدن @fandoghpaas و ناراحتی همهمون از اینکه یه سرویس خوب و صادق نمیتونه از پس هزینهها بر بیاد، سرویسم رو منتقل کردم به پاس لیارا (https://liara.ir @liara_cloud) . تجربه راحت و خوب. تفاوتهایی داشت که کمی کار میخواست ولی تا الان کاملا راضی.
jadi
![liara testimonial]()
jadi
یه خسته نباشید باید به تصمیمliara_cloud@بگم،
بعد از چندین روز سرکله زدن با سرویس های مشابه بالاخره تصمیم گرفتم لیارا رو امتحان کنم و باور نمیشه ۱۰ دقیقه بیشتر وقت نبرد،
دمتون گرم.
Arch
![liara testimonial]()
EbadiDev
واسه سرویس PaaS با اختلاف لیارا بهترین رابط کاربری داره و یکی از مزیتهای سرویس دیتابیسشون اینه که خودشون به صورت دورهای بکآپ میگیرن.
...
Ali Najafi
![liara testimonial]()
me_ali_najafi
یکی از کارهای خوبی که جدیداً میکنم اینه که یه دیتابیس روی لیارا میسازم و به پروژه وصل میکنم اینطوری هم خونه و هم محل کار دیتابیس بروز رو دارم و راحت میتونم ادامه بدم کار روliara_cloud@
Navid
![liara testimonial]()
1navid
عاشقliara_cloud@شدم درسته در حد AWS نیست ولی خب تجربه خوبی واسه پروژه های داخل ایران ارائه میده، میتونم رو CD هم اجراش کنم
Amir H Shekari
![liara testimonial]()
vanenshi