نحوه همگامسازی تنظیمات VS Code بین چند دستگاه
۲۵ تیر ۱۳۹۹

هر برنامهنویس، ویرایشگر مخصوص به خودش را دارد، چگونه میتوانیم اطمینان حاصل کنیم که پیکربندی VS Code در هر کجا که از آن استفاده میکنیم، یکسان است؟
VS Code چیست؟
Visual Studio Code، یک ویرایشگر کد است که به شما کمک میکند، تمام ویژگیهای مورد نیازتان را در توسعه یک برنامه به همراه داشته باشید.
شهرت اینابزار، در جامعه برنامهنویسان JavaScript هر روز بیشتر میشود. مایکروسافت تلاش زیادی کردهاست تا کاری را انجام دهد که مردم بخواهند از VS Code استفادهکنند و تلاششان هم نتیجه دادهاست.
از چه چیزهایی استفاده میکنیم؟
ما میخواهیم از extension ی به نام Settings Sync استفادهکنیم، که از ویژگی Github Gist برای ذخیره یک پرونده پیکربندی خصوصی JSON استفاده میکند.
چگونه کار میکند؟
این extension از Github’s OAuth برای ورود به حساب گیتهاب شما استفاده میکند. پس از تایید حساب، VS Code یک access token و فایل تنظیمات خود را در Github Gist به صورت خصوصی (برای کاربران غیرایرانی)، ذخیره کند.
در هر محیط دیگر شما با نصب این extension و ورود به حساب گیتهابتان میتوانید بلافاصله از پیکربندی قبلی خود استفادهکنید.
قدم اول: VS Code
ما فرض میکنیم VS Code را قبلا نصب کردهاید و تنظیماتی غیر از تنظیمات پیشفرض را انجام دادهاید.
قدم دوم: نصب Settings Sync
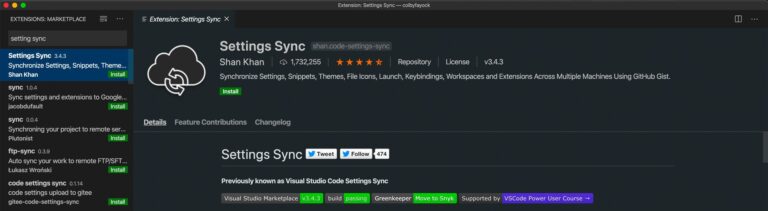
در اینمرحله اولین کاری که باید انجام دهیم، نصب افزونه است. شما چند راهحل برای انجام اینکار دارید. میتوانید وارد اینوبسایت شوید و دکمه install را بفشارید، بعد از اینکار برنامه VS Code باز میشود یا میتوانید در قسمت جستجوی extensionها، نام Settings Sync را جستجو کنید.

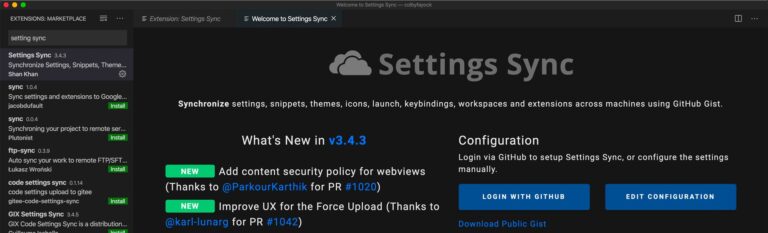
بعد از نصب یک صفحه مجزا برای شما نشان داده میشود که بخش داشبورد افزونه Settings Sync است.

قدم سوم: دسترسی به گیتهاب را مجاز کنید
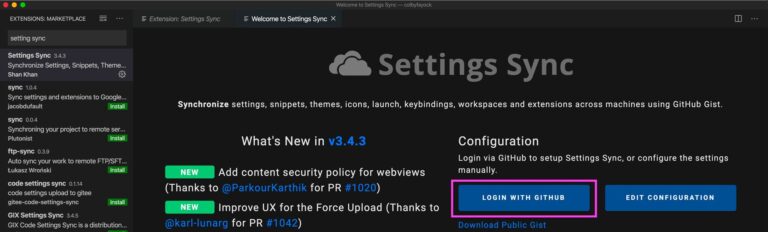
برای شروع کار با گیتهاب، بر روی LOGIN WITH GITHUB در داشبورد تنظیمات Settings Sync کلیککنید.

با این کار گیتهاب در مرورگر پیشفرض شما باز میشود و از شما میخواهد وارد حساب شوید.

پس از ورود به حساب باید، پیام Success را در مرورگر خود ببینید!
قدم چهارم: تنظیمات فعلی خود را بارگذاری کنید
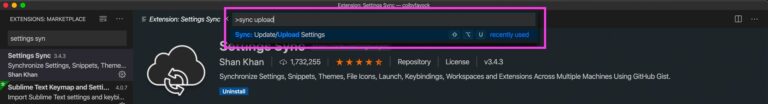
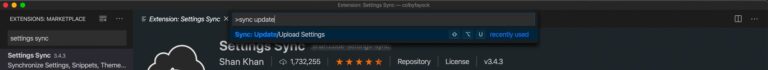
اکنون که به گیتهاب وصل شدهاید، آماده آپلود تنظیمات خود هستید. Command Palette را با دکمههای ترکیبی CMD+Shift+P (روی سیستمعامل مک) بازکنید و بهدنبال “Sync Upload” بگردید و برروی Sync: Update/Upload Settings کلیککنید.

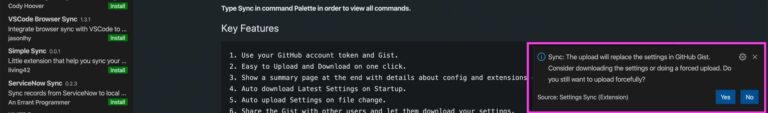
هنگام انجام اینکار ممکناست، صفحه ای نمایش داده شود و از شما بخواهد که “آیا میخواهید بارگیری انجام شود” – YES را فشار دهید.

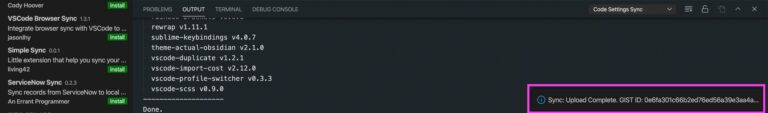
در اینمرحله، تنظیمات همگامسازی یک Gist جدید را در حساب گیتهاب شما ایجاد میکند. پس از اتمام کار، باید پیام موفقیتآمیز را مشاهده کنید.

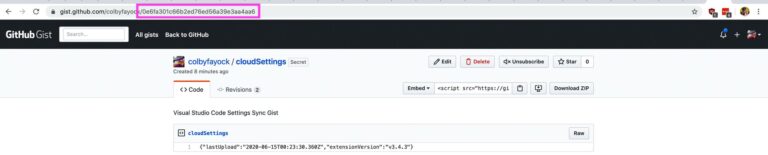
اکنون باید قادر به بازدید از gist.github.com باشید و یک cloudSettings Gist خصوصی/عمومی جدید پیداکنید که شامل تمام تنظیمات کد VS Code شماست!
قدم پنجم: پیکربندی خود را با محیط دیگر همگامسازی کنید
برای همگام سازی پیکربندی VS Code خود با یک دستگاه دیگر، ابتدا مراحل ۲ و ۳ را در بالا دنبالکنید (نصب extension: settings sync و LOGIN WITH Github).
تفاوت اینجاست که شما میخواهید VS Code را پیکربندی کنید و بهجای بارگذاری تنظیمات، آن را دریافت میکنید.
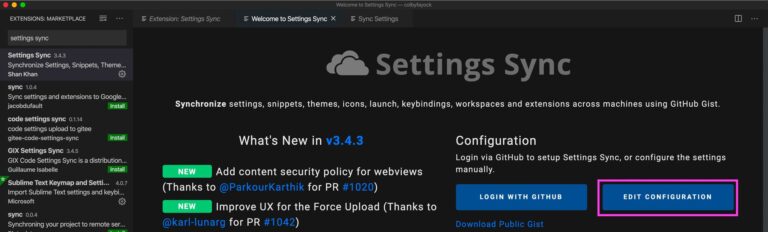
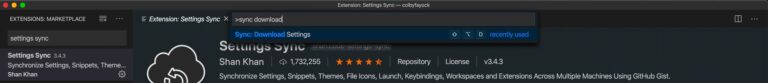
برای شروع، ابتدا از داشبورد، Settings Sync خود را بازکنید یا میتوانید Command Palette را بازکنید و “Sync Download” را تایپ و enter بزنید. در این قسمت، این بار بر روی ویرایش پیکربندی (EDIT CONFIGURATION) کلیککنید.

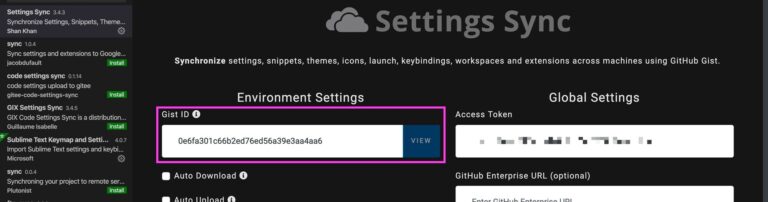
در اینصفحه باید Github Access Token خود را مشاهدهکنید، اما همچنین باید یک فیلد خالی برای Gist ID ببینید. در این مرحله، ابتدا شناسه را از آدرس URL cloudSettings Gist دریافت میکنیم:

و سپس آنمقدار را درون ورودی Gist ID مان در VS Code قراردهید.

پس از آن، میتوانید Command Palette را بازکنید، “sync download” را تایپ و Enter بزنید، تنظیمات همگام سازی پیکربندی VS Code را از Gist دریافت کرده و تنظیمات محلی خود را با آن پیکربندی بهروز کنید!
قدم ششم: پیکربندی خود را به روز کنید
از اینجا به بعد، هر زمان که میخواهید تغییر جدیدی در پیکربندی ذخیره شده خود ایجادکنید، از ویژگیهای بروزرسانی، آپلود و دانلود مانند گذشته استفادهکنید.
برای به روزرسانی تنظیمات جدید در پیکربندی خود، “sync update” را تایپ کرده و کلید enter را بزنید:

و برای بارگیری پیکربندی خود برای همگام سازی ویرایشگر دیگر، “sync download” را تایپ کرده و Enter را بزنید:

این دستورات cloudSettings Gist شما را بهروز میکند و با نمونههای قبلی VS Code همگامسازی میشود.