آنچه در این مقاله میخوانید
مبانی Caching در برنامههای وب
۲۴ اردیبهشت ۱۴۰۰

هر برنامهای قبل از انتشار باید مراحل طراحی، توسعه و آزمایشها را طی کند تا درنهایت کاربران واقعی به آن دسترسی پیدا کنند. حال اگر برنامهای محبوب شود و چند میلیون کاربر فعال جذب کند، بااینکه موضوع هیجان انگیزی است اما افزایش تعداد کاربران تاثیر مستقیمی بر روی هزینهها خواهد داشت. علاوهبر هزینهها باید محاسبات پیچیده و زمانبر را درنظر بگیرید زیرا عملکرد برنامه یکی از مهمترین مشخصههای تاثیرگذار در تصمیمگیری کاربر برای تعامل با برنامهی شما است.
حال برای حل این مسائل چند استراتژی وجود دارد که Caching یکی از آنها است.
Caching چیست؟
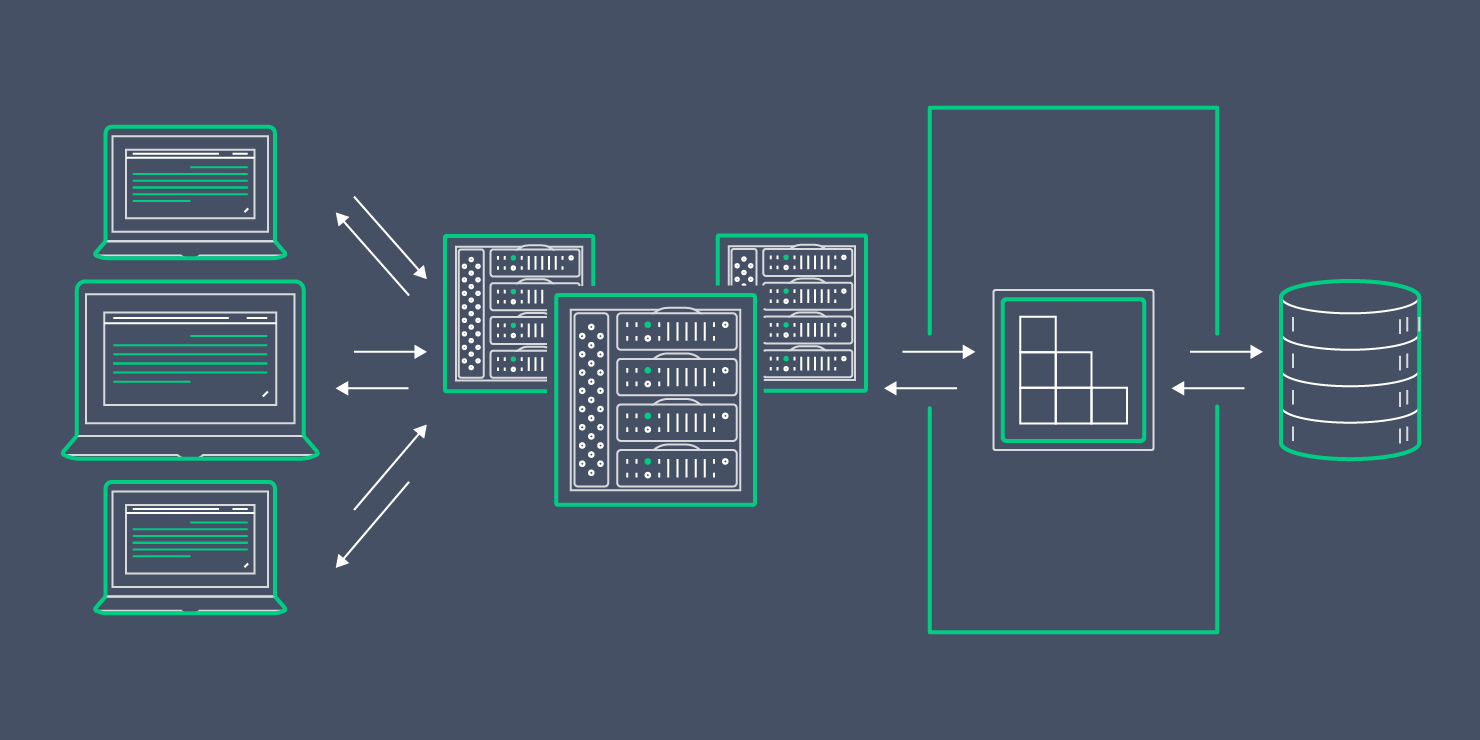
برای درک Caching میتوان یک کامپوننت را درنظر گرفت که HTTP responseها را بهطور موقت ذخیره و برای درخواست بعدی استفاده میکند. در نتیجه سرعت پاسخگویی برنامه به درخواستها افزایش پیدا میکند. به زبان ساده، Caching به شما امکان میدهد تا HTTP Responseهای ذخیره شده را برای HTTP Requestهای مشابه استفاده کنید.
مزایای Caching
در این بخش مزایای مختلف Caching را از دیدگاه ارائهدهنده و مصرفکننده بررسی خواهیم کرد.
کاهش هزینههای پهنای باند
محتواها میتوانند در بخشهای مختلفی مانند مرورگر کاربر یا سرور برنامه Cache شوند بنابراین Caching منجر به کاهش هزینههای پنهای باند خواهد شد.
افزایش سرعت پاسخگویی به درخواستها
با Cache کردن دادهها دیگری نیازی به انتظار برای اجرای مجدد عملیات پردازشی نیست و دریافت Responseها سریعتر انجام خواهد شد.
عملکرد بهینهتر سختافزار
با ارسال Responseهای آماده به Requestهای مشابه شاهد عملکرد بهینهتر سختافزار خواهیم بود.
در دسترس بودن محتوای Cache شده در زمانی که شبکه با مشکل روبرو شده است
درصورتی که از برخی سیاستهای Caching پیروی کنید، کاربران شما با وجود مشکل شبکه برای مدت کوتاهی میتوانند به دادههای Cache شده دسترسی داشته باشند.
معایب Caching
همیشه علاوهبر مزایا باید به بررسی معایب یک راه حل یا تکنولوژی پرداخته شود.
با هر بار راهاندازی مجدد سرور تمام دادههای Cache شده حذف خواهند شد
با هر بار راهاندازی سرور، دادههای Cache شده حذف خواهند شد زیرا دادهها در حافظهی موقت سرور ذخیره میشوند و با خاموش شدن سرور، دادههای موجود در حافظهی موقت حذف خواهند شد. البته میتوانید با ذخیرهی دادهها در فضای ذخیرهسازی سرور از حذف شدن دادهها جلوگیری کنید.
نمایش دادههای قدیمی
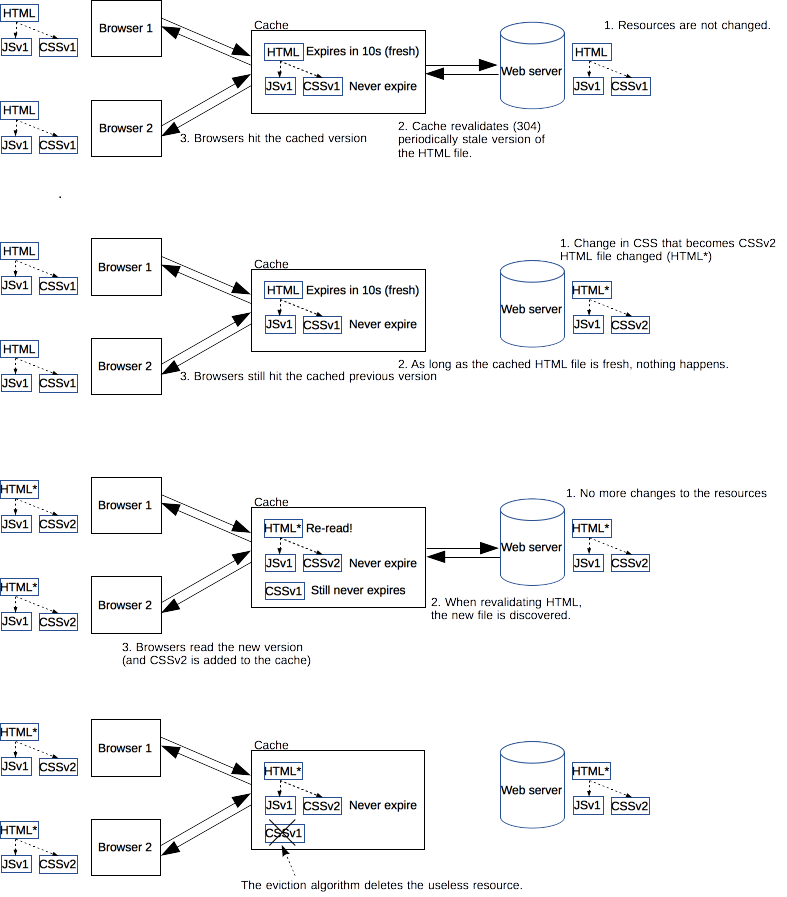
یکی از موضوعهای مهم در Caching، نمایش دادههای قدیمی و بهروز نبودن محتوا است بنابراین توصیه میشود برای Cache کردن دادهها از پارامتر max-age در Response Headerهای خود استفاده کنید تا از بروز مشکلهای احتمالی جلوگیری شود.
انواع مختلف Caching
این امکان وجود دارد که دادهها را در بخشهای مختلفی Cache کنیم.
Browser Cache
معمولا مرورگرهای وب برخی فایلها را براساس سیاستهای مختلی Cache میکنند. مثلا یک عکس چند مگابایتی را فرض کنید که بارگیری آن به زمان زیادی نیاز دارد بنابراین مرورگر این محتوا را Cache میکند اما برای غیرفعال کردن Caching میتوانید مقدار زیر را در Response Header قرار دهید:
Cache-Control: no-storeCaching Proxies
هر سروری که بین دستگاه کاربر و سرور اصلی برنامه وجود داشته باشد میتواند برخی محتواها را بهدلخواه Cache کند.
Reverse Cache
شما میتوانید سرویس Caching خود را بکاند برنامه با استفاده از Redis یا Memcache پیادهسازی کنید.

مقالهی مرتبط: تکنیکهایی برای افزایش سرعت برنامههای Node.js
بایدها و نبایدهای Caching
انواع مختلفی از دادهها را میتوانید Cache کنید اما این موضوع به معنای آن نیست که حتما باید تمام دادهها را Cache کرد بنابراین باید در انتخاب محتواها دقت داشته باشید. برای مثال Cache کردن فایلهای زیر مشکلی در برنامهی شما ایجاد نمیکند:
- کتابخانههای JavaScript
- استایلها
- تصاویر، لوگو و آیکونها
اما دادههایی وجود دارند که اصلا نباید آنها را Cache کنید:
- محتوای بسیار حساس مانند اطلاعات کارت بانکی
- مشخصات کاربران
منبع: https://blog.bitsrc.io/fundamentals-of-caching-web-applications-a215c4333cbb