آنچه در این مقاله میخوانید
نگاهی به قابلیتهای مرورگر Chrome
۲۲ فروردین ۱۴۰۰

احتمالا اگر بگوییم که مرورگر یکی از متداولترین ابزارهای هر برنامهنویس است، هیچکس مخالفتی نداشته باشد زیرا همهی ما برای رفع مشکلهای برنامهنویسی بهسراغ موتورهای جستجو میرویم و مطمئنا توسعهدهندگان وب استفادهی بیشتری از این ابزار دارند. حال Google Chrome یکی از پراستفادهترین مرورگرهای جهان بهشمار میآید و نهتنها در نوع خود از بهترین نرمافزارهای حال حاضر است بلکه قابلیتهای جالبی را ارائه میدهد که فقط تعداد کمی از توسعهدهندگان از آنها اطلاع دارند. البته بایستی توجه داشته باشیم که بسیاری از ویژگیهای این مرورگر در مرحلهی آزمایش است اما بههرصورت در ادامهی این مقاله سعی میکنیم قابلیتهای آن را دقیقتر بشناسیم.
محبوبیت Google Chrome
ممکن است از خودتان سوال بپرسید که چرا در این مقاله فقط بر روی مرورگر Chrome تمرکز شده و پاسخ به این سوال بسیار ساده است زیرا Google Chrome توانسته با ارائهی راه حلهای نرمافزاری خود موانع و مشکلها را رفع کند بنابراین محبوبیت بیشتری نسبت به سایر مرورگرها پیدا کرده است.
طبق دادههای W3Counter، مرورگر Google Chrome توانسته ۶۵.۳ از سهم بازار مرورگرها را بهخود اختصاص دهد. علاوهبر این بسیاری مرورگرهای دیگر مانند Opera و حتی Microsoft Edge وجود دارند که مبتنی بر Chromium هستند.
شبیهسازی صفحه نمایشها در انواع مختلف

بازار تلفنهای همراه روند روبهرشدی دارد و این موضوع باعث شده تعداد زیادی تلفن همراه با اندازههای مختلف صفحه نمایش ساخته شوند. حال شرکتها با ساخت گوشیهای تاشو و ارائهی آن به بازار سعی میکنند از دیگری پیشی بگیرند.
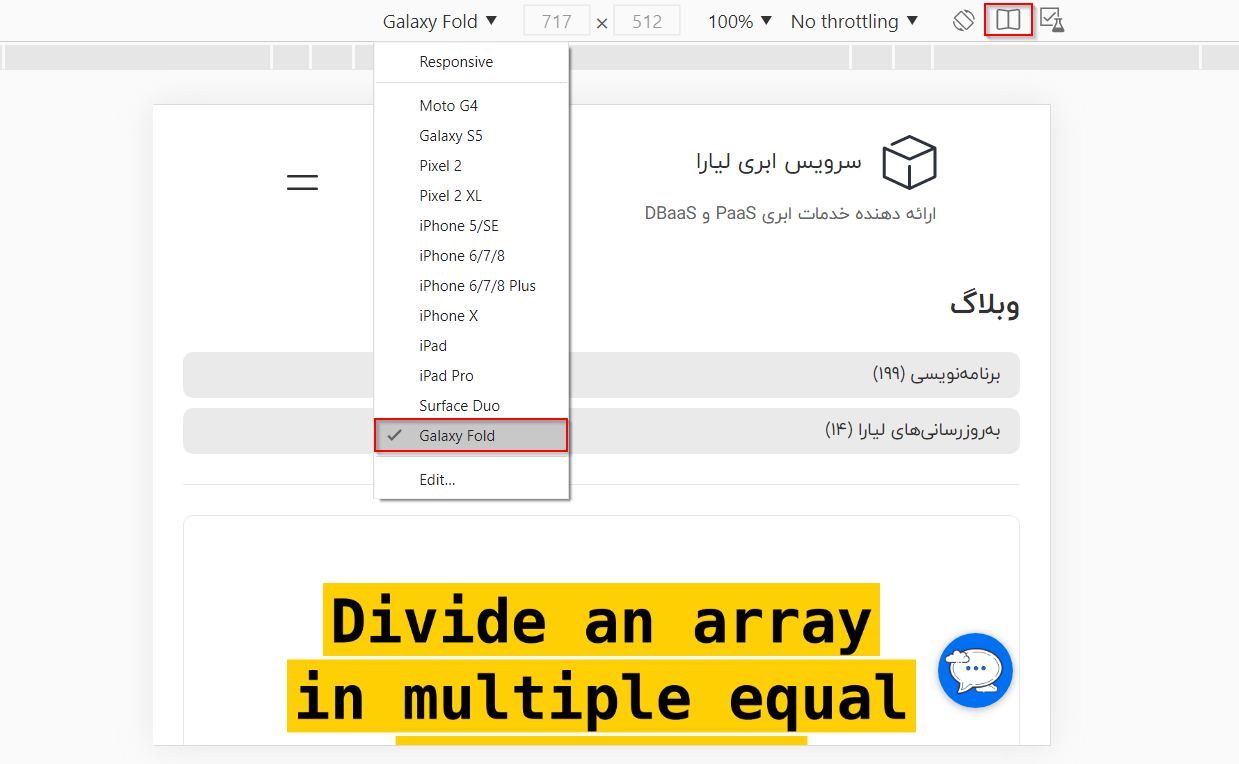
با این اوصاف مطمئنا دردسرهای زیادی برای توسعهدهندگان فرانتاند بهوجود میآید زیرا بایستی چالش واکنشگرایی وبسایتها را در انواع تلفنهای همراه حل کنند. یک خبر بسیار خوب این است که مرورگر Google Chrome برخی از محبوبترین دستگاههای تاشوی بازار مانند Samsung Galaxy Fold و Microsoft Surface Duo را بهصورت شبیهسازی شده در Developer Tools خود جای داده است.
شما در هر وبسایتی که باشید میتوانید نمای وبسایت را در هر کدام از این دستگاهها با انتخاب دستگاه مورد نظر خود مشاهده کنید.

با این کار مطمئن میشوید که وبسایت شما در این نوع تلفن همراه بهخوبی نمایش داده میشود. البته فراموش نکنید که روند رشد تکنولوژیها بسیار سریع است و بایستی حواستان را به بهروزرسانیهای آینده جمع کنید.
گرفتن اسکرینشات از صفحهی وب
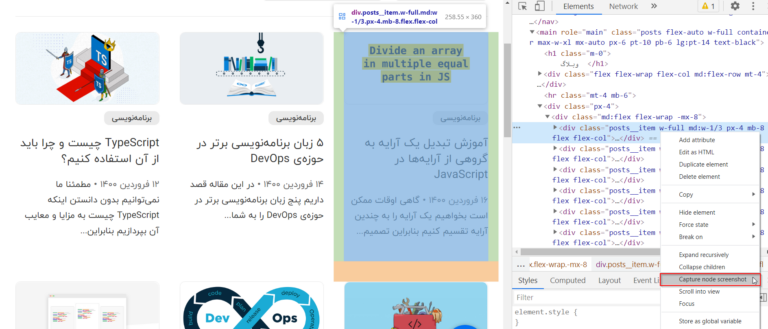
یکی دیگر از جالبترین قابلیتهای اضافه شده به مرورگر Google Chrome امکان اسکرینشات گرفتن از Node دلخواه شما در ساختار وبسایتها است.

این ویژگی بسیار جالب میتواند برای ایجاد مستندات یا در ارتباطهای روزانه با تیم یا حتی مشتریان بسیار مفید باشد.
Gradient angle visualization
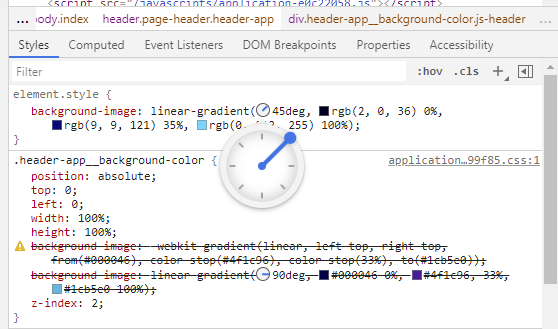
در طراحی و توسعهی وبسایتهای مدرن اغلب از gradientها استفاده میشود. در آخرین نسخهی مرورگر Chrome یک آیکون در کنار زاویهی gradient وجود دارد که در تجسم دقیقتر نتیجهی نهایی به شما کمک میکند.
اگر روی آن کلیک کنید یک ویجت در اختیار شما قرار میگیرد که میتوانید بهکمک آن مقادیر مختلف را بهروشی ساده و خوانا بررسی کنید.

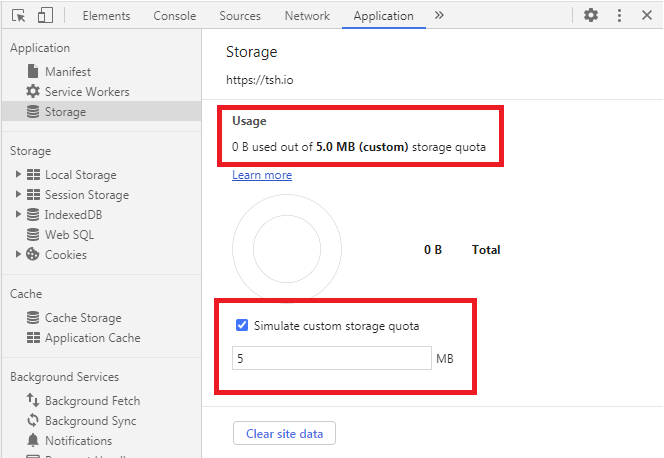
شبیهسازی سفارشی storage quota size
آیا تابهحال به این فکر کردهاید که وقتی فضای دیسک کاربران کم است، برنامهی شما در دستگاههای آنها چگونه رفتار میکند؟ در نسخهی نهایی مرورگر Google Chrome این قابلیت در اختیار شما قرار داده شده است که میتوانید این مشکل را شبیهسازی کنید. کافیست به تب Application و Storage بروید و به دلخواه خود فضای موجود دیسک را تنظیم کنید.

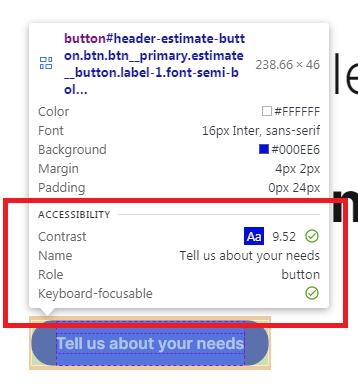
قابلیتهای دسترسی
تغییری کوچک اما بسیار کاربردی در بخش Inspect و تب Elementها بهوجود آمده است و شما میتوانید دادههایی در رابطه با میزان دسترسی کاربرها به آن کامپوننت بخوانید. این ابزار بسیار مفید برای زمانی که میخواهید بر روی انطباق یک وبسایت با دستورالعملهای WCAG تمرکز کنید کاربردی است.

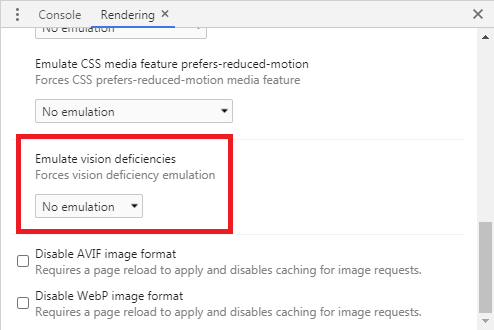
شبیهسازی مشکلهای بینایی
لازم بهیادآوری است که افراد معلول نیز در عصر امروز بهطور منظم از اینترنت استفاده میکنند بنابراین توسعهدهندگان و طراحان وبسایتها به کمک ابزارها و دستورالعملها میتوانند وبسایتها را برای افراد دارای انواع معلولیت توسعه دهند.

جدیدترین نسخهی Google Chrome به شما امکان میدهد با پیشنمایش وبسایت در حالتهای مختلف نقصهای بینایی، وبسایت خود را بهبود ببخشید.

جمعبندی
مرورگر مدرنی مانند Google Chrome با ارائهی عملکردهای مورد نیاز توانسته در مراحل توسعه، آزمایش و استفادهی روزانه ما را همراهی کند. توسعهدهندگان نرمافزاری مرتبا بهروزرسانیهای مختلفی را در کوتاه مدت ارائه میدهند بنابراین برای استفاده از تمام ویژگیهای ارائه شده بایستی مرورگرهای خود را بهروزرسانی کنید.