آنچه در این مقاله میخوانید
آموزش ذخیره دادهها در Local Storage با JavaScript
۲۸ فروردین ۱۴۰۰

Local Storage به ما اجازه میدهد تا دادههایی با فرمت JSON را در مرورگر کاربر ذخیره کنیم و به این صورت از پاک شدن برخی دادهها پس از بسته شدن مرورگر کاربر جلوگیری میشود اما باید درنظر داشته باشید که با محدودیت ۵ مگابایتی Local Storage روبرو هستید بنابراین اکثر افراد از این فضا بهمنظور نشان دادن وبسایت به کاربر در حالت آفلاین استفاده میکنند.
اکنون که تا حد قابل قبولی با Local Storage آشنا شدید بهسراغ نحوهی استفاده از آن در زبان JavaScript میرویم. برای دسترسی به این حافظهی ذخیرهسازی از localStorage که یکی از propertyهای window است، استفاده میکنیم و localStorage چندین متد در اختیار ما قرار میدهد که میتوانیم عملیات Write، Read و Delete را پیادهسازی کنیم:
setItem()getItem()removeItem()clear()
احتمالا بهعنوان یک برنامهنویس میتوانید تشخیص دهید که از setItem() برای نوشتن دادهها در Local Storage استفاده میشود:
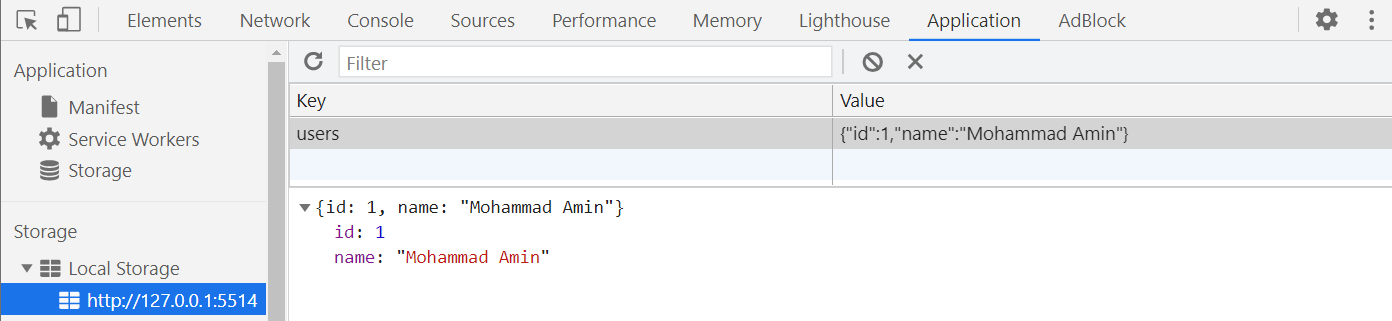
let usersArray = {
id: 1,
name: "Mohammad Amin"
}
localStorage.setItem('users', JSON.stringify(usersArray));
برای خواندن دادههای موجود در Local Storage از getItem() استفاده میکنیم:
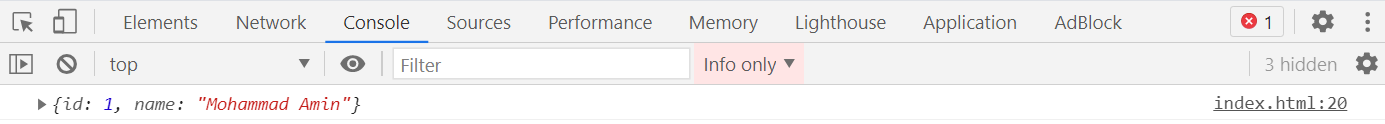
const data = JSON.parse(localStorage.getItem('users'));
console.log(data);
برای حذف دادههای ذخیره شده در Local Storage دو راه حل پیش روی شما قرار دارد. اگر بخواهید فقط دادهی خاصی را حذف کنید بنابراین removeItem() نیاز شما را برطرف میکند:
localStorage.removeItem('users');اما اگر بخواهید تمام دادههای ذخیرهشده را به یکباره حذف کنید، راه حل ساده است و با اجرای کد localStorage.clear(); تمام دادههای ذخیره شده در Local Storage که بهواسطهی این Domain ذخیره شده بودند، پاک خواهد شد.
نکتههای دیگری نیز وجود دارد که باید به آنها توجه داشته باشید:
- دادههای حساس کاربر را بههیچوجه در Local Storage ذخیره نکنید.
- شاید شباهتهایی میان عملکردهای Local Storage و دیتابیسهای مبتنی بر سرور وجود داشته باشد اما توجه داشته باشید که این اطلاعات فقط در مرورگر کاربر ذخیره میشوند.
- همانطور که قبلتر اشاره کرده بودیم باید حواستان به محدودیت ۵ مگابایتی Local Storage باشد.
- Local Storage بهطور کلی ناامن است زیرا هیچ لایهی حفاظتی ندارد.
- آخرین موردی که میخواهیم به آن بپردازیم، Synchronous بودن Local Storage است که با مطالعهی مقالهی Synchronous و Asynchronous چیست؟ میتوانید اطلاعات بیشتری از ماهیت آن پیدا کنید.
منبع: https://hackernoon.com/what-is-local-storage-in-javascript-and-how-to-use-it-4q1033yv