آنچه در این مقاله میخوانید
دلایل محبوبیت Bootstrap
۲۶ آذر ۱۳۹۹

اگر بهدنبال برترین فریمورکهای فرانتاند بوده باشید مطمئناً نام Bootstrap را شنیدهاید و این محبوبیت تصادفی نیست زیرا استفاده از فریمورک Bootstrap توسط بسیاری توسعهدهندگان توصیه میشود. با نگاهی به تاریخچه فریمورک Bootstrap متوجه میشویم که در سال ۲۰۱۱ بهطور رسمی منتشر شده است و تا به امروز، تغییرها و بهروزرسانیهای مختلفی بر روی آن انجام شده تا به یک فریمورک پایدار و قابل اعتماد تبدیل شود. اگر مایل باشید در بخش بعدی بهطور مختصر درباره Bootstrap صحبت میکنیم و پس از آن به دلایل محبوبیت آن میپردازیم.
Bootstrap چیست؟
Bootstrap را میتوان فریمورکی از HTML، CSS و JavaScript دانست که به توسعهدهندگان کمک میکند در کمترین زمان ممکن وبسایتهای واکنشگرا و متناسب با تلفنهای همراه بسازند. اکثر کارهای معمول توسط Bootstrap انجام میشود تا توسعهدهندگان بتوانند روی موارد اصلیتر مانند طراحی UI تمرکز داشته باشند.
میتوانید برای مشاهده برخی از برترین وبسایتهایی که با این فریمورک ساخته شدهاند به وبسایت رسمی فریمورک Bootstrap مراجعه کنید.
با وارد کردن Bootstrap در پروژهی خود میتوانید بخشهای مختلف وبسایتی که در حال ساخت آن هستید را با سلیقه و سبک خود شخصیسازی کنید. البته توجه داشته باشید که خود فریمورک بهتنهایی کاری برای ما انجام نمیدهد و باید برای استفاده از قابلیتهای آن، کدنویسی کنیم.
دلایل محبوبیت Bootstrap
۱) مستندات
مستندات، راهنماهای رسمی درباره چگونگی عملکرد یک ابزار و روشهای استفاده از آن هستند. همچنین اهمیت آنها بر کسی پوشیده نیست زیرا مستندات برای توسعهدهندگان شبیه نقشهی راه است. حال داشتن مستنداتی دقیق و مناسب برای مبتدیان به نقطهی قوت فریمورک Bootstrap تبدیل شده است.
اگر با CSS آشنا باشید اما هنوز از Bootstrap استفاده نکردهاید، شروع مسیر بسیار ساده است زیرا افراد تازه وارد در کمتر از ۱۰ دقیقه با مراجعه به مستندات این فریمورک میتوانند از ویژگیهای آن استفاده کنند. ویژگیها بهخوبی در مستندات شرح داده شدهاند و نمونههای بصری و همچنین نمونه کدهای آنها در مستندات موجود است.
علاوهبراینها تعداد زیادی کامپوننت آماده از Jumbotron گرفته تا Carousel در Bootstrap وجود دارد که شما را قادر میسازند به آسانی صفحههای وب خود را طراحی کنید و استفاده از این کامپوننتها بهخوبی در مستندات شرح داده شده است.
۲) جامعهی کاربری وسیع
با یک جامعهی کاربری وسیع این اطمینان حاصل میشود که هر زمانی با مشکلی روبرو شوید نیز میتوانید سوالهای خود را از دیگر کاربران بپرسید. همچنین قدمت Bootstrap و استفاده وسیع آن توسط توسعهدهندگان باعث شده تا افراد باتجربه زیادی وجود داشته باشند که میتوانند به سوالهای افراد تازه وارد پاسخ دهند.
علاوهبراینها زمانیکه بهدنبال آموزشهای Bootstrap باشید، صدها مورد آموزش پیدا خواهید کرد که به کاربران در نحوهی استفاده و شخصیسازی کامپوننتها کمک میکنند و پس از یادگیری این فریمورک قادر خواهید بود تا صفحههای وب شگفتانگیزی ایجاد کنید. البته اینها به این معنا نیستند که مستندات برای یادگیری فریمورک Bootstrap کافی نیستند بلکه نشاندهنده آن است که توسعهدهندگان زیادی توانستهاند از طریق مستندات به Bootstrap تسلط پیدا کنند و به موارد جدیدی دست پیدا کردهاند که میخواهند با دیگر کاربران به اشتراک بگذارند.
در وبسایت Bootstrap نیز یک لینک از کانال Slack این فریمورک وجود دارد که میتوانید با دیگر کاربران ارتباط برقرار کنید و یا بسیاری از گروهها و انجمنها را در اینترنت مشاهده خواهید کرد که به مبتدیان کمک میکنند.
۳) پشتیبانی از سیستم قدرتمند grid
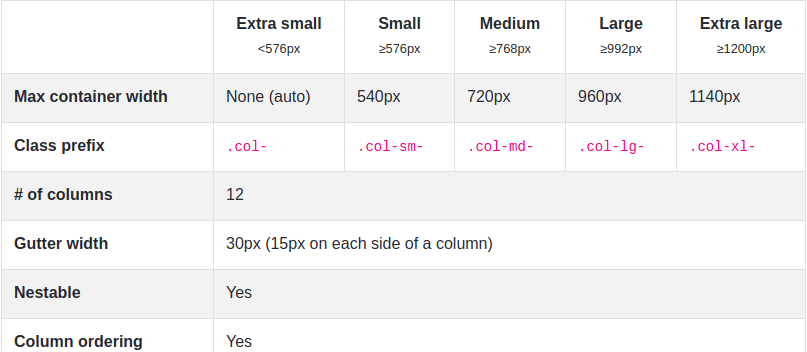
یکی دیگر از ویژگیهای شگفتانگیز Bootstrap را میتوان سیستم قدرتمند grid و واکنشگرایی آن دانست که در صورت استفاده صحیح از قابلیتهای Bootstrap قادر خواهید بود که بهسادگی یک وبسایت واکنشگرا بسازید. این سیستم grid دارای ۱۲ ستون است که برنامهی وب ما را نسبت به عرضهای مختلف دستگاههای کاربران تنظیم میکند.
اگر بخواهیم مثالی در این زمینه داشته باشیم میتوانید برنامهای را فرض کنید که هر کامپوننت Card در صفحهنمایشهای کوچک، تمام عرض صفحه را فرا میگیرد اما در صفحه نمایشهای بزرگتر فقط یک چهارم صفحه به آن Card اختصاص داده میشود.
علاوهبر قابلیتهایی مانند کامپوننتهای آماده و واکنشگرایی کامل اجزای صفحهی وب مانند تصاویر، class prefixها از پیش تعریف شدهاند که به این صورت واکنشگرایی صفحه برای همهی دستگاهها از نمایشگرهای کوچک، متوسط و بزرگ مناسب شده است.

واکنشگرایی یک ویژگی فوقالعاده مهم است زیرا اکنون بیش از هر زمان دیگری، دستگاههای مختلفی وجود دارند که ممکن است بازدید کننده احتمالی برنامهی وب شما باشند و وبسایتهایی که واکنشگرا نباشند، تجربهی کاربری بدی را به کاربر القا خواهند کرد. استفاده از سیستم grid باعث میشود که دیگر نگرانیای از بابت واکنشگرا بودن برنامه نداشته باشید.
۴) Navbar محبوب
Navbar این فریمورک واقعا قدرتمند است و واکنشگرایی بسیار خوبی دارد. البته زمانیکه خودتان از آن استفاده کنید مطمئنا توجه شما را جلب خواهد کرد زیرا در عین زیبایی و جذابیت، کاربران از آن رضایت دارند زیرا بهراحتی قابل درک و استفاده است.
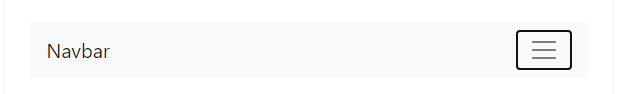
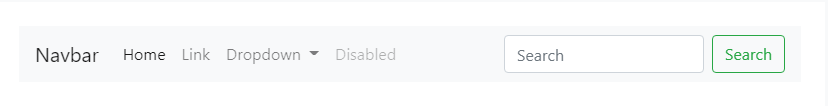
اگر توسعهدهنده بوده باشید میدانید که ساخت Navbarهایی که در کنار واکنشگرایی نیز زیبا باشند، آسان نیست. همچنین شما هستید که تصمیم میگیرید Navbarتان چه شکلی باشد زیرا کامپوننت Navbar بهطور آماده با در بر گرفتن لوگو، نوار جستجو و بسیاری از موارد دیگر در مستندات این فریمورک قرار داده شده که شما قادر خواهید بود آنها را شخصیسازی کنید. البته اگر بخواهید یک Navbar را خودتان از ابتدا بسازید، هیچ نگرانای وجود ندارد زیرا جزئیات زیادی وجود دارد که میتوانید به آنها بپردازید و متناسب با سلیقه خود از آنها استفاده کنید. برخی از آنها عبارتند از:
navbar-brandبخشی از Navbar است که میتوانید نام یا لوگو خود را در آن قرار دهید..navbar-navبرای ایجاد Navbarهای full-height و lightweight از این class استفاده میکنند. پشتیبانی از dropdownها را در بر میگیرد.form-inlineبرای کنترل فرمهای درون Navbar از این class استفاده میکنند..navbar-textبرای افزودن متنهای عمودی وسط چین از این class استفاده میشود..collapse.navbar-collapseبرای جمع کردن Navbar و پنهان کردن محتویات Navbar در زمانیکه عرض صفحه کم میشود از این class استفاده میکنند.
تصویر زیر مثالی از یک Navbar ساخته شده با فریمورک Bootstrap است که حالتهای دسکتاپ و موبایل آن را میتوانید مشاهده کنید:


۵) دارای طیف گستردهای از کامپوننتها با قابلیت شخصیسازی
Bootstrap طیف گستردهای از کامپوننتها را در اختیار شما قرار میدهد که برخی از آنها عبارتند از Card، Carousel و Buttonها که علاوهبراینها فرمهای پیچیدهای که اعتبارسنجی میشوند نیز در این فریمورک وجود دارد. شما به کمک این کامپوننتها در طراحی صفحههای وب خود آسودگی را تجربه خواهید کرد و اگر میخواهید در وبسایت خود از فرمها استفاده کنید، فقط کافی است که کدها را طبق مستندات به صفحهی وب خود وارد کرده و آنها را شخصیسازی کنید.
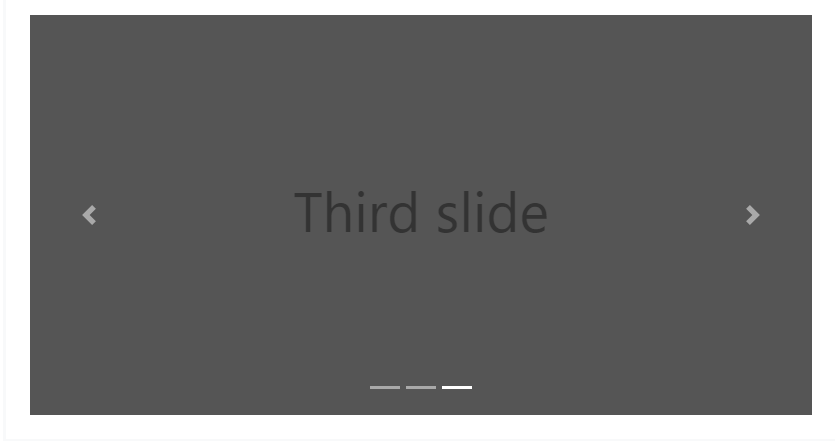
اگر بخواهید کامپوننتهایی مانند Carouselها را خودتان کدنویسی کنید ممکن است بسیار دشوار باشد اما با استفاده از فریمورک Bootstrap انواع مختلفی از آن در اختیار شما وجود دارد. همچنین این کامپوننت با قابلیتهایی مانند دکمههای بعدی و قبلی و نشانگرهایی که اسلاید فعلی را مشخص میکنند ارائه میشود و باید اضافه کنیم که میتوانید از افکت fade transition بهرهمند شوید.
بنابراین تنها چیزی که لازم است انجام دهید، انتخاب یک Carousel و وارد کردن تصاویر یا موارد دلخواه خود به آن است.

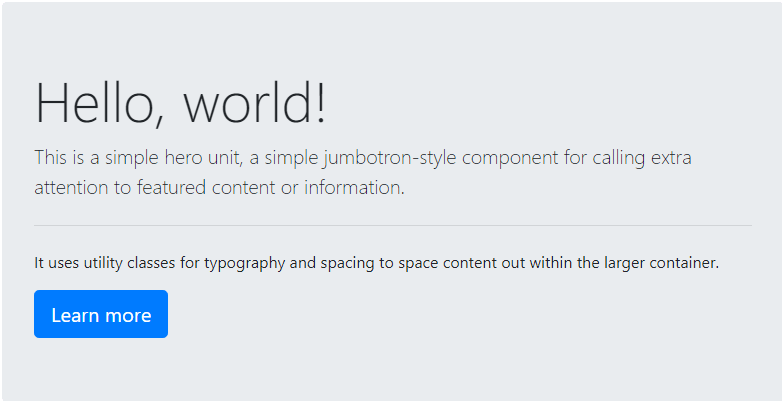
ارائه کامپوننتهای مختلف و قابلیت شخصیسازی کامل آنها یک شگفتی خاصی را برای Bootstrap به ارمغان آورده است. به سراغ یکی دیگر از کامپوننتهای Bootstrap یعنی Jumbotron میرویم. بهطور کلی از این کامپوننت برای نمایش و برجسته کردن محتوای اصلی یا موارد خاص استفاده میشود و بسیار انعطافپذیر و سبک است.
اندازه متنی که به عنوان heading text در Jumbotron قرار دارد، از پیشفرض <h1> که ما بهعنوان متن اصلی صفحه از آن استفاده میکنیم، بزرگتر است. نمونهای از این کامپوننت را میتوانید در تصویر زیر مشاهده کنید:

جمعبندی
دامنهای گسترده از ویژگیها به همراه قابلیت استفاده آسان از فریمورک Bootstrap باعث شده تا محبوبیت این فریمورک در حال افزایش باشد. بسیاری از فریمورکهای دیگر در این سالها مورد توجه قرار گرفتهاند اما رشد Bootstrap همچنان قابل توجه است و این محبوبیت با بهروزرسانیهای دورهای و بهبودهای ناشی از آن نیز حفظ خواهد شد.
سهولت استفاده این فریمورک قابل ستایش است و کامپوننتهای سفارشیسازی شده توانسته است تا توسعه وب را برای همهگان آسانتر و سریعتر کند. اگر شما هم تصمیم گرفتهاید تا از این فریمورک استفاده کنید، میتوانید به وبسایت رسمی آن یعنی getbootstrap.com مراجعه کرده و از قابلیتهای شگفت انگیز این فریمورک بهرهمند شوید.
منبع: https://blog.logrocket.com/why-is-bootstrap-so-popular


