آنچه در این مقاله میخوانید
مقدمهای بر Web Accessibility برای تازه کارها
۲۵ خرداد ۱۴۰۰

در دنیای فعلی که تکنولوژی همه جا را فرا گرفته است شاهد ایجاد تمایل شرکتها به بهبود محصولهایشان هستیم بنابراین دیگر هیچ بهانهای برای افزایش دسترسیپذیری محصولهای نرمافزاری وجود ندارد اما برای پیدا کردن مسیر درست، دشواریهایی وجود دارد و بسیاری از افراد نمیدانند از کجا شروع کنند تا به محصولهایشان جان تازهای ببخشند.
Web Accessibility چیست؟
منظور از Accessible بودن برنامههای وب، طراحی و توسعهی وبسایتها، ابزارها و فناوریهایی است که افراد معلول میتوانند از آنها استفاده کنند. بهعبارت دیگر میتوانیم بگوییم که محصول ما باید POUR (Perceivable، Operable، Understandable و Robust) باشد.
a11y چیست؟
a11y را میتوانیم مخفف شدهی کلمهی Accessibility بدانیم که افراد بهدلیل ۱۱ کلمه میان کلمههای a و y، آن را به این شکل مخفف میکنند.

مشخصههای برنامههای Accessible توسط چهکسانی تعیین میشود؟
WCAG (Web Content Accessibility Guidelines) راهنمای مشخصههایی است که ما بهکمک آن میتوانیم قابلیت دسترسی محصولهای دیجیتالی را افزایش دهیم. حال تمام این مشخصهها توسط W3C (World Wide Web Consortium) که تمام استانداردهای وب را تعریف میکند، تعیین شده است.
چگونه میزان دسترسی یک محصول را اندازهگیری میکنیم؟
استانداردها بهمرور زمان و برای انطباق حداکثری با نیازهای بهوجودآمده درحال تغییر هستند بنابراین پیروی از WCAG به انجام یک لیست از کارها محدود نمیشود و استانداردها بهمرور زمان تغییر میکنند.
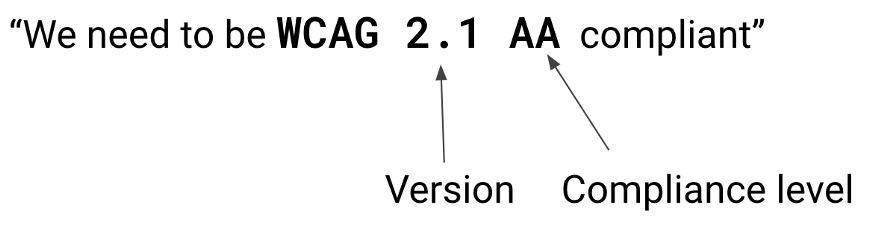
بههمین منظور باید بهطور مداوم درحال بهروزرسانی محصولهای خود براساس آخرین استانداردها باشید. در زمانی که این مقاله نوشته میشود، WCAG 2.1 جدیدترین نسخه از استانداردها است و شما میتوانید محصولهای خود را در سه سطح A, AA, AAA با استانداردها مطابقت دهید.

برای درک بیشتر این موضوع بیایید محتواهای مبتنی بر زمان را در سطحهای مختلف دسترسی بررسی کنیم:
- A: در این سطح شاهد حداقل انطباق هستیم و از ما خواسته شده تا برای ویدیو و صوتهای از قبل ضبط شده، Caption و محتوای جایگزین یا شرح صوتی قرار دهیم.
- AA: با انطباق محصول با سطح AA میتوان گفت که در حد قابل قبولی میزان دسترسیپذیری را افزایش دادهایم و در این مرحله از ما خواسته میشود که علاوهبر رعایت مشخصههای سطح A، به ویدیو و صوتهای live خود Caption و additional narrations اضافه کنیم.
- AAA: در بهینهترین حالت دسترسی باید علاوهبر رعایت مشخصههای سطح AA، به ویدیوهای از قبل ضبط شدهی خود تفاسیری با زبان اشاره، detailed narrations در هنگام مکث و live transcriptions اضافه کنیم.
اکنون با وجود سه سطح دسترسی مختلف، عاقلانه است که سطح مطابقتی که میخواهید بهدست بیاورید را از قبل تعریف کنید تا همهی اعضای تیم با هدف مشخصی کار کنند.
چگونه ممکن است افراد دارای معلولیت با وبسایت شما تعامل داشته باشند؟
توسعهدهندگان هنگام طراحی محصول از کیبورد و موس استفاده میکنند و این تصور بهوجود میآید که تمام افراد بههمین شکل از محصول نهایی استفاده خواهند کرد اما واقعیت برخلاف این موضوع است و همهی افراد با معلولیتهای مختلف نمیتوانند بهاین شکل با محصول دیجیتال شما تعامل داشته باشند.
انواع مختلف معلولیتها
- دیداری: کوری، کوری رنگ، کمبینایی و گلوکوم
- شنوایی: ناشنوایی و کمشنوایی
- حرکتی: توانایی محدود برای کار با اجسامی مانند موس و کیبورد
- ذهنی: مشکل در تمرکز، ناتوانی در یادگیری
افراد بهکمک چه ابزارهایی میتوانند به اینترنت دسترسی پیدا کنند؟
نحوهی دسترسی و تعامل با اینترنت با وجود انواع مختلف معلولیتها متفاوت است:
- Keyboard: برخی افرادی که بهدلیل معلولیت حرکتی نمیتوانند از موس استفاده کنند، فقط از کیبورد برای تعامل با اینترنت استفاده خواهند کرد.
- Screen Reader: این فناوری هرچیزی که روی صفحه است را میخواند و معمولا توسط افراد نابینا یا کمبینا استفاده میشود.
- Browser Zoom: افرادی که با کمبینایی دست و پنجه نرم میکنند از ویژگی Zoom در مرورگرها برای خواندن بهتر متن و دیدن تصاویر استفاده خواهند کرد.
- Custom Styling: افراد کمبینا یا دارای مشکلهای کوری رنگ برای تعامل راحتتر با محصول دیجیتال شما به Styleهای متفاوتی اعم از تغییر اندازهی نوشتهها یا تغییر برخی رنگها نیاز دارند.
چگونه میتوانیم این موارد را درهنگام آزمایش محصول خود درنظر بگیریم؟
مطمئنا پس از افزایش قابلیتهای دسترسی به بررسی و آزمایش محصول نهایی نیاز پیدا میکنید اما چگونه میتوان این کار را انجام داد؟
آیا میتوان از کیبورد برای انجام هرکاری که موس انجام میدهد، استفاده کرد؟
پاسخ به این سوال برای کاربرانی که فقط از کیبورد یا Screen Reader استفاده میکنند بسیار حائز اهمیت است. کاربران باید به همهی لینکهای موجود در صفحه دسترسی داشته باشند، منوها را باز کنند و بهطور کلی با همهی المنتهای صفحه کار کنند.
آیا Screen Reader تمام اطلاعات مربوطه برای تعامل با محصول را به ما ارائه میکند؟
ما با مشاهدهی محصول میتوانیم به بسیاری اطلاعات جزئی پی ببریم. حال کاربران Screen Readerها نیز به همان اندازه به جزئیات نیاز دارند و باید بفهمند که چه تصویری در صفحه استفاده شده است بنابراین تمام حالتهای پیچیده، نقشها یا اطلاعات غیربصری باید قابل درک باشند.
با تنظیم مقدار Zoom بر روی ۲۰۰% چه اتفاقی برای برنامهی ما میافتد؟
شاید اگر یک بار وبسایت خود را بهاندازهی ۲۰۰% بزرگنمایی کنید متوجه خواهید شد که دیگر نمیتوانید با وبسایت تعامل داشته باشید. کاربران باید بتوانند به هرآنچه نیاز دارند در بزرگنمایی ۲۰۰% نیز دسترسی داشته باشند.
آیا افراد میتوانند متنها را بخوانند؟
عوامل زیادی اعم از اندازه و رنگ در خواندن متنها تاثیرگذار است. WebAIM یکی از ابزارهایی است که میتواند بررسی این موضوع را بسیار آسانتر کند.
منبع: https://levelup.gitconnected.com/web-accessibility-for-newbies-1098fa15f9f0