آنچه در این مقاله میخوانید
بررسی قابلیتهای جدید Angular 10
۲۹ مرداد ۱۳۹۹
در این مقاله به بررسی تغییرات مهمی که از Angular 8 تا Angular 10 معرفی شدهاند، میپردازیم. Angular در این نسخهها، مسیر تازهای را آغاز کرد و با ویژگیهایی مانند Ivy، Differential Loading و بهبودهای متعدد در ساختار و نحوه بارگذاری ماژولها، توانست تجربه توسعهدهندگان را به سطح بالاتری برساند. اگر هنوز از نسخههای قدیمی Angular استفاده میکنید، وقت آن رسیده که با تغییرات جدید آشنا شوید و مزایای آنها را در پروژههای خود تجربه کنید.
در ادامه خواهید خواند:
- ویژگیهای جدید در Angular 8
- ویژگیهای جدید در Angular 9
- ویژگیهای جدید در Angular 10
- معرفی نسخه جدید Angular
- جمع بندی

ویژگیهای جدید در Angular 8
لیست تمام تغییرهایی که در Angular 8 معرفی شده، بسیار طولانی است. در این مقاله بر روی تغییرهای کلیدی، مانند موارد زیر تمرکز میکنیم:
- Differential Loading،
- موتور Ivy (نسخه پیشنمایش)،
- Bazel integration (نسخه پیشنمایش)،
- سینتکس جدید برای فراخوانی ماژولها بهصورت Lazy Loading،
- تغییرهای قابل توجه در دِکوراتورهای
ViewChildوContentChild.
علاوه بر این تغییرهای مهم، چند مورد جزئی دیگر نیز وجود دارند. اینها بخشی از این مقاله نخواهند بود، اما با این وجود نیاز است که آنها را ذکر کنیم:
- نیاز به استفاده از نسخههای بین 3.4 تا 3.5 TypeScript،
- منسوخ شدن قابلیت
TestBed.get() non-typed signature، - پشتیبانی بیشتر از Web Workers،
- استراتژی برای register کردن Service Workers،
- حذف پکیج منسوخ شده HTTP،
- افزودن متدهای جدیدی مانند:
AbstractControl.markAllAsTouched()وFormsArray.clear()
در ادامه مواردی که ذکر شدهاند را بررسی و برای شروع از Differential Loading شروع میکنیم.
با هاست Angular لیارا، اپلیکیشن خود را بیدردسر و حرفهای منتشر کنید.
✅ استقرار آسان✅ عملکرد بهینه با HTTP/2✅ امنیت بالا، بکاپ منظم و بازگشت آسان
خرید و راهاندازی هاست Angular
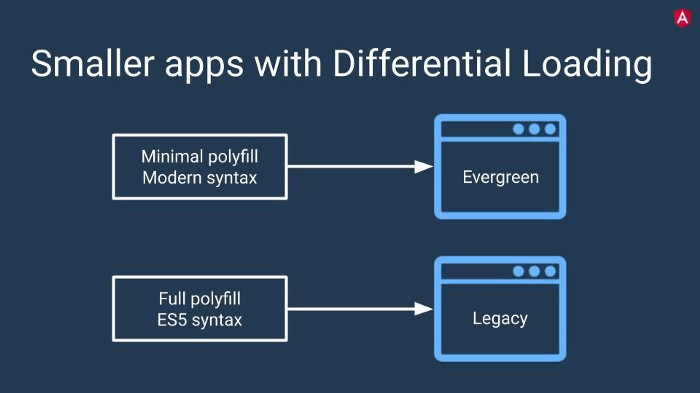
Differential Loading
یکی از دلایل مهمی که شما را وادار میکند، برنامهتان را از نسخه 7 به Angular 8، بهروز کنید، قابلیت Differential Loading است. این بهروزرسانی نباید باعث ایجاد مشکلهای زیادی در برنامه قدیمیتان شود، همچنین در مرورگرهای جدید باعث افزایش عملکرد برنامهتان میشود. اما اگر بخواهیم Differential Loading را بهصورت تخصصی شرح دهیم، میتوان گفت که ویژگیای است که به شما اجازه میدهد، دو Bundle جداگانه بسازید. یکی از آنها برای مرورگرهایی با پشتیبانی از ES2015+ است و دیگری برای مرورگرهایی که از ES2015 پشتیبانی نمیکنند. Bundle مناسب توسط خود مرورگر بارگیری میشود.
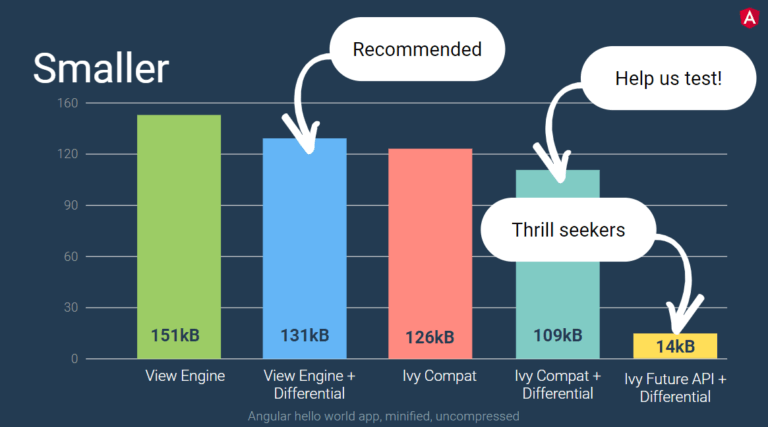
در زیر، یک نموارد قرار دادهایم که میزان کاهش اندازه برنامه، با استفاده از نسخه جدید به کمک قابلیت Differential Load را نشان میدهد:
بدیهی است که مرورگرهای جدید، Bundleهایی با اندازه کوچکتر را بارگیری میکنند که گاها تا 20% اندازه آنها کمتر است. این اتفاق به دلیل استفاده از polyfillهایی با اندازه کوچکتر است. اندازه نهایی برنامه شما به ویژگیهای جدید استفاده شده در فایل جاوااسکریپت موجود در برنامهتان، دارد. البته باید افزود که این موارد همیشه ثابت نیستند و در بعضی موارد تفاوت قابل توجهی ایجاد نمیکنند.
اما چگونه میتوانیم از این قابلیت استفاده کنیم؟ اولین کاری که باید انجام دهیم، این است که برنامه خود را به Angular 8 بهروز کنیم. سپس نیاز است که در فایل tsconfig.json، گزینه target را برروی es2015 تنظیم کنید.
{
"compilerOptions": {
"target": "es2015",
...
}
}سپس به لیست مرورگرها نیاز دارید، این لیستی از مرورگرهای پشتیبانی شده است که به شما امکان میدهد که بدانید کدام polyfill را نیاز است که اضافه کنید. مانند مثال زیر میتوانید موارد را در فایل package.json قرار دهید.
{
...
"browserslist": [
"last 2 version",
"> 0.5%",
"Firefox ESR",
"not dead"
]
...
}روش دیگری که میتوانید این کار را انجام دهید، قرار دادن این موارد در یک فایل browserslist جداگانه است.
# supported browsers
last 2 versions
> 0.5%
Firefox ESR
not deadتوضیحهای مورد نیاز:
last 2 versions: یکی از دو نسخه آخر هر مرورگر،> 0.5 %: انتخاب نسخههای مرورگر انتخاب شده توسط آمار جهانی استفاده کاربران،Firefox ESR: آخرین نسخه Firefox ESR،non dead: حذف پشتیبانی از مرورگرهایی که در 24 ماه گذشته بهروزرسانی دریافت نکردهاند.
ng build --prod
# یا
ng build --configuration=production
قبل از شروع ساخت برنامه (در فایل dist/index.html)، نیاز است که تگهای script را مانند مثال زیر قرار دهید.
<script src="runtime-es2015.fb2daf0642dc47acd9a6.js" type="module"></script>
<script src="polyfills-es2015.d5ca22f1edee6ca6bbff. js" type="module"></script>
<script src="runtime-es5.0da1c24f0c496fd075c9.js" nomodule></script>
<script src="polyfills-es5.5d83b2f0e8603ab7588f.js" nomodule></script>
<script src="main-es2015.a5e8d77006866bb0d013.js" type="module"></script>
<script src="main-es5.aa49dc6461bb99d33cca.js" nomodule></script></body>همانطور که مشاهده میکنید، Angular قابلیتی مفید را در اختیار شما قرار داده است. اسکریپتهایی با مشخصه nomodule در مرورگرهای قدیمی بارگیری و توسط مرورگرهای جدید، نادید گرفته میشوند. اسکریپتهای type="module" برعکس حالت قبل عمل میکنند، یعنی در مرورگرهای جدید بارگیری میشوند و توسط مرورگرهای قدیمیتر نادیده گرفته میشوند.
آیا این ویژگی، مزایای منفی را با خود به همراه دارد؟ متاسفانه بله! این مزیت وقت گیر است، زیرا هر Bundle، باید دو بار ساخته شود. با انجام اینکار عملیات بیلد پروژهتان، معمولا دو برابر بیشتر از زمان معمول، زمان میبرد.
Angular چیست؟
Angular
موتور Ivy (نسخه پیشنمایش)
ویژگی جدیدی که در Angular 8 معرفی شده، نسخه پیشنمایش موتور Ivy است. یک موتور با عملیات کامپایل و رندر جدید. اما از آنجا که این محصول در این نسخه هنوز کاملا آماده نیست، شما میتوانید به عنوان یک قابلیت در Angular 8 آن را فعال، بررسی و همچنین تست کنید که آیا برنامهتان با وجود این قابلیت درست کار میکند یا خیر؟
باید بدانید که تیم توسعه Angular از مشکلهای گزارش شده توسط شما، بسیار خوشحال میشوند و به همین دلیل است که موتور Ivy در Angular 8، در دسترس قرار گفته است. شجاع باشید و موتور Ivy را در برنامههایتان امتحان کنید. با این کار میتوانید به تجربههای خود اضاف کنید و در توسعه Angular شرکت داشته باشید.
درحال حاضر، تیم توسعه Angular بر روی سازگاری با نسخههای قبلی تمرکز کرده است تا از ناسازگاری با نسخههای قدیمی جلوگیری کند. هنگامی که موتور Ivy، پایدار و آماده جایگزینی با موتور قدیمی این فریمورک باشد، ویژگیهای بسیار جالبی را در اختیار ما قرار خواهد داد.

احتمالا موتور Ivy، در نسخه 9 این فریمورک بهطور پیشفرض فعال خواهد شد. اگر به اطلاعات بیشتری در مورد موتور Ivy علاقهمند هستید، میتوانید از راهنمای موتور Ivy استفاده کنید.
Bazel integration (نسخه پیشنمایش)
Bazel ابزاری برای ساخت و آزمایش نرمافزار است که توسط کمپانی گوگل ساخته شده است (بر اساس ابزار داخلی گوگل با نام Blaze) و تقریبا با هر زبانی قابل استفاده است. در Angular 8 بهراحتی میتوانید این ابزار را امتحان کنید و با آن برنامه مورد نظرتان را بسازید.
در این مورد هم، تیم توسعه Angular در تلاش است که با نسخههای قبل سازگار باشد. این نسخه پیشنمایش به جامعه کاربری این فریمورک اختصاص داده شده است، تا در برنامههایشان از ابزار Bazel استفاده کنند و آن را مورد بررسی قرار دهند. شما میتوانید مشکلهای موجود در این ابزار را پیدا کرده سپس آنها را گزارش دهید تا توسط تیم توسعه Angular، رفع شوند.
Alex Eagle (مهندس نرمافزار شرکت گوگل که بیشتر درمورد قابلیتهای Bazel صحبت میکند)، گفته است که Bazel، یک ابزار ساخت برای برنامههای XL و Angular است و این برنامهها دارای بیش از 2500 کامپوننت، هستند. تقریبا در هر برنامهای با این مقیاس، سرعت بسیار مهم است و این مقیاس باعث میشود که زمان ساخت خیلی طولانی را منتظر بمانیم که این مورد بسیار آزار دهنده تلقی میشود و هیچکس این اتفاق را دوست ندارد. این ابزار با افزایش تعداد ساخت و استقرار برنامه، سرعت ساخت را بهبود میبخشد. همچنین میتواند با استفاده از cloud، مقیاس پذیر باشد.
سینتکس جدید برای ماژولهای lazy loading
یکی دیگر از قابلیتهایی که در Angular 8 در اختیار توسعه دهندگان قرار داده شده است، سینتکسی جدید برای ماژولهای Lazy loading است. سینتکس قدیمی، کمی گیج کننده بود و در نسخه جدید سینتکسی ساده خواهد داشت، به کدهای زیر توجه داشته باشید:
{
path: 'cars',
loadChildren: './cars/cars.module#CarsModule',
},تنها کاری که باید انجام دهید، این است که در انتهای مسیر فایل، نام ماژول را بعد از کلمه module و # بیاورید. شما هنوز هم میتوانید این کار را انجام دهید اما دیگر منسوخ شده است. اکنون شما باید از dynamic ECMAScript imports استفاده کنید و کدهای خود را مانند مثال زیر، بازسازی کنید:
{
path: 'cars',
loadChildren: () =>
import('./cars/cars.module')
.then(module => module.CarsModule)
},با این سینتکس اگر شما به فایلی اشاره کنید که وجود نداشته باشد، IDE شما راحتتر خطا را پیدا میکند.
تغییرهای قابل توجه در دِکوریتورهای ViewChild و ContentChild
دکوریتورهایی (decorators) مانند: ViewChild یا ContentChild در Angular 8 به یک مقدار (flag) استاتیک احتیاج دارند. موتور Ivy بهطور پیشفرض از static: false استفاده میکند. به این معنی که المنتها فقط در چرخه ngAfterViewInit در دسترس خواهند بود. در برخی موارد، زمانی که یک المنت در یک حلقه یا ngif تولید نمیشود، توسط ngOnInit در دسترس است. این مورد در مستندات، توضیح داده نشده است. اما اگر ما بخواهیم بر روی المنت فرزند در متد ngOnInit کاری انجام دهیم، احتمالا باید از static: true استفاده کنیم و با این کار، المنت مانند نسخههای قبل رفتار خواهد کرد.
معرفی هاست رایگان Angular
هاست Angular
ویژگیهای جدید در Angular 9
مهمترین هدف این نسخه، کاهش اندازه کلی برنامه و همچنین، بهبود عملکرد بوده است. محصول نهایی نشان میدهد که توسعهدهندگان گوگل، واقعا تمام تلاش خود را کردهاند. نسخه جدید، شامل یک سیستم کامپایلر جدید فریمورک به نام Ivy است.
Ivy: بزرگترین تغییر ایجاد شده در Angular 9
با تشکر از سیستم کامپایلر جدید این فریمورک، یک برنامه Angular میتواند ساختاری سبکتر و بهبود یافتهتر، داشته باشد. موتور Ivy، بهطور پیشفرض در پروژههای Angular 9 فعال شده است.
Ivy، جایگزین View Engine شده است. این اتفاق در روش کدنویسی شما تغییرهایی را ایجاد میکند. از آنجا که خوانایی کدهای زمان اجرا، راحتتر شده است، اندازه آن هم بسیار کاهش یافته و زمان کامپایل برنامه را کوتاهتر کرده است. ngcc (Angular compatibility compiler) داخلی موتور Ivy، اطمینان میدهد که هنوز هم کدهای پایه نسخههای قدیمیتر Angular با سیستم جدید، سازگار باشند.
بهبود تست برنامه
متد get() در کلاس TestBed، بهبود یافته است که البته به دلیل مشکلهای تایپ، هنوزهم بدنام است. اکنون بهجای TestBed.get() میتوانیم از TestBed.inject() استفاده کنیم. متد inject()، تایپینگ بهتری دارد و به شما قابلیت کنترل بهتر، در هنگام نوشتن تستهایتان را میدهد. برای درک بهتر این قابلیت میتوانید از Angular inject method استفاده کنید.
تست برنامه و مفهوم تست با استفاده از Ivy، تا حد زیادی بهبود یافته و یا بازسازی شده است. در کانسپت جدید، المنت اصلی برنامه توانایی Lazy load کردن هر یک از کامپوننتها را دارد.
TypeScript 3.7
هم اکنون Angular 9، از TypeScript 3.6 و 3.7 پشتیبانی میکند، که قابلیتهای:
- optional chaining operator (مانند
dog?.id)، - nullish coalescing operator،
- Top-level await.
را در اختیار ما قرار میدهد.
کامپوننتهای رسمی جدید
همچنین باید افزود که Angular 9، کامپوننتهای رسمی برای YouTube و Google Maps ارائه کرده است.
ویژگیهای جدید در Angular 10
در مقایسه با Angular 9، در نسخه 10 این فریمورک قابلیتهای کمتری ارائه شده است.
یکی از تغییرهای بزرگی که در این نسخه وجود دارد، پشتیبانی از TypeScript 3.9 است. در این نسخه از TypeScript دیگر نمیتوان Closure را در کنار Js emit استفاده کرد. این بدان معنی است که اینها شرایطی را بوجود میآورند که پکیجهای npm در Angular برای پشتیبانی از بهینهسازیهای پیشرفته Closure Compilers، دیگر jsdock commnetها را در اختیار ندارند. اگر شما از کامپایلر Closure در برنامهتان استفاده میکنید، باید پکیجهای مورد نیاز خود را بهصورت مستقیم از ریپازیتوری سازنده آن پکیج، بهجای استفاده از npm، دریافت کنید.
TypeScript جدید
آخرین نسخه Angular (10.0.0.0-next.8)، پشتیبانی از TypeScript 3.8 را حذف کرده و این باعث میشود که کاربران این فریمورک مجبور شوند کدهایشان را به TypeScript 3.9 ارتقا دهند.
معرفی نسخه جدید Angular
با گذشت چند سال از معرفی Angular 10، نسخههای متعددی از این فریمورک منتشر شدهاند که هر کدام، ویژگیها و بهبودهای مهمی به همراه داشتهاند. آخرین نسخه پایدار Angular، نسخه 17 است که در اواخر سال 2023 منتشر شد و اکنون در بسیاری از پروژههای مدرن مورد استفاده قرار میگیرد.
Angular 17 نهتنها از نظر عملکرد و کارایی بهینهتر شده، بلکه تجربه توسعهدهنده را با قابلیتهای تازه، سادهتر و جذابتر کرده است.
مقایسه Angular و React، کدام را انتخاب کنیم؟
مقایسه Angular و React
مهمترین ویژگیهای Angular 17
در ادامه برخی از مهمترین ویژگیهای Angular 17 معرفی و بررسی شده است؛ با شناخت ویژگی های Angular 17 میتوان تجربه بهتری از کار با Angular داشت.
1. Standalone Components بهصورت پیشفرض
Angular 17 استفاده از Standalone Components را بهعنوان الگوی پیشنهادی توسعه معرفی کرده است. این یعنی دیگر نیازی به تعریف ماژولها برای هر بخش نیست و کامپوننتها میتوانند بهصورت مستقل تعریف و استفاده شوند. این تغییر باعث سادهتر شدن معماری پروژه و کاهش پیچیدگی ساختار میشود.
2. پشتیبانی از SSR (Server Side Rendering) با بهینهسازی Angular Universal
Angular 17، امکانات SSR را با سرعت و انعطاف بیشتری در اختیار توسعهدهندگان قرار میدهد. پشتیبانی بهتری از Streaming SSR نیز فراهم شده که تجربه کاربر را در اپلیکیشنهای SEO محور بهبود میدهد.
3. نصب سریعتر با Angular CLI جدید
فرآیند نصب Angular CLI در این نسخه بسیار سریعتر شده و وابستگیهای غیرضروری حذف شدهاند. همچنین، با اجرای دستور ng new، میتوانید پروژهای سبک و مدرن را با پیکربندی اولیه بهتر دریافت کنید.
4. پشتیبانی رسمی از Vite
در Angular 17، پشتیبانی اولیه از Vite بهعنوان سازنده (Bundler) معرفی شده است. Vite باعث افزایش سرعت HMR (hot module replacement) و بهبود تجربه توسعه فرانتاند میشود. این یک قدم بزرگ برای حرکت Angular بهسوی ابزارهای مدرن است.
5. تحول در رندرینگ با ویژگی Deferred Loading
قابلیت جدیدی به نام @defer معرفی شده که اجازه میدهد بخشهایی از UI فقط در زمان نیاز رندر شوند. این موضوع به شدت در کاهش زمان اولیه بارگذاری مؤثر است. این ویژگی شبیه مفهوم Partial Hydration در فریمورکهایی مثل React Server Components عمل میکند.
6. پشتیبانی از TypeScript 5+
نسخه 17 Angular بهطور کامل با TypeScript 5 سازگار است که شامل ویژگیهایی مانند Decoratorهای استاندارد ECMAScript و بهبودهای typing پیشرفته میشود.
7. Angular DevTools بهتر شده
نسخه جدید DevTools امکانات بیشتری برای بررسی lazy loading، performance profiling و نمایش دقیقتر ساختار component tree ارائه داده که در دیباگ و بهینهسازی کمک بزرگی میکند.
جمع بندی
تغییراتی که در نسخههای 8 تا 10 Angular رخ دادهاند، نقطهعطف مهمی در مسیر توسعه این فریمورک هستند. معرفی موتور Ivy، بارگذاری تفاضلی، و بهینهسازیهایی مانند سینتکس جدید Lazy Loading و تست آسانتر، توسعهدهندگان را قادر ساختند تا اپلیکیشنهایی با کارایی بالاتر و ساختاری بهینهتر ایجاد کنند.
اگر تاکنون از این نسخهها استفاده نکردهاید، پیشنهاد میکنیم حتما پروژههای خود را به نسخههای بالاتر ارتقا دهید. تجربه توسعه بهتر، پرفورمنس بالاتر و کدهای قابل نگهداریتر، نتیجه این بهروزرسانیها خواهد بود.