آنچه در این مقاله میخوانید
ترفندهای کاربردی Developer Tools
۲۰ اسفند ۱۳۹۹
Developer Tools یکی از مهمترین و کارآمدترین ابزارهای یک توسعهدهنده وب به شمار میرود. مرورگرهای جدید بهصورت مداوم، توابع و مکانیزمهای جدیدی را برای تسهیل فعالیتهای روزمره و روند دیباگینگ خود ارائه میدهند. بهعنوان مثال اکثر توسعهدهندگان از فانکشن console.log() برای مشاهدهی خطاها استفاده میکنند. با این حال پتانسیل این ابزار بسیار بیشتر است و در این مقاله از لیارا به این موضوع خواهیم پرداخت.

آنچه در ادامه خواهید خواند:
- آبجکت console چیست؟
- آشنایی با متد های log و dir
- نحوه استفاده از متد table برای نمایش داده ها
- متد time و اندازه گیری زمان اجرای کد
- شخصی سازی ظاهر log ها با CSS
- آشنایی با jQuery و دسترسی به DOM
- سوالات متداول
- جمع بندی
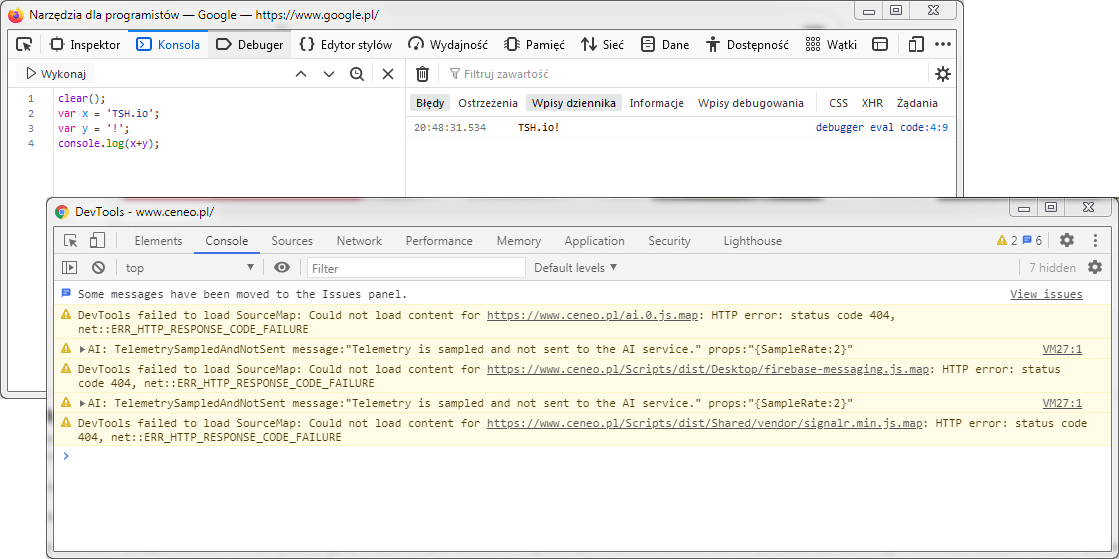
تب Console یکی از بخشهای اصلی ابزار Developer Tools مرورگر است که برای مشاهده خطاها، تست کدهای JavaScript و بررسی رفتار برنامهها از آن استفاده میشود. در اغلب مرورگرها میتوانید این تب را با فشردن کلید F12 یا Fn + F12 (در سیستمهای Mac) باز کنید.
با باز کردن تب Console امکانات زیادی در اختیار شما قرار میگیرد؛ بهعنوان مثال میتوانید مستقیماً محتوای صفحه را ویرایش کنید.

document.body.contentEditable=true;آبجکت console چیست؟
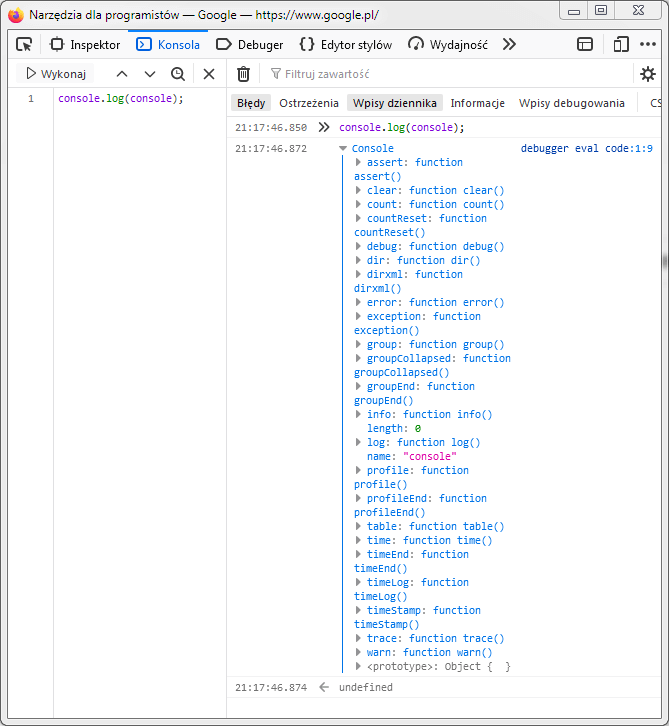
بسیاری از توسعهدهندگان تنها با متد console.log() آشنا هستند و کمتر با سایر قابلیتهای آبجکت console کار میکنند. در حالی که این آبجکت متدهای متنوع و کاربردی دیگری نیز در اختیار دارد. برای مشاهدهی تمامی متدهای موجود در console میتوانید از دستور زیر استفاده کنید.
console.log(console);
آشنایی با متد های log و dir
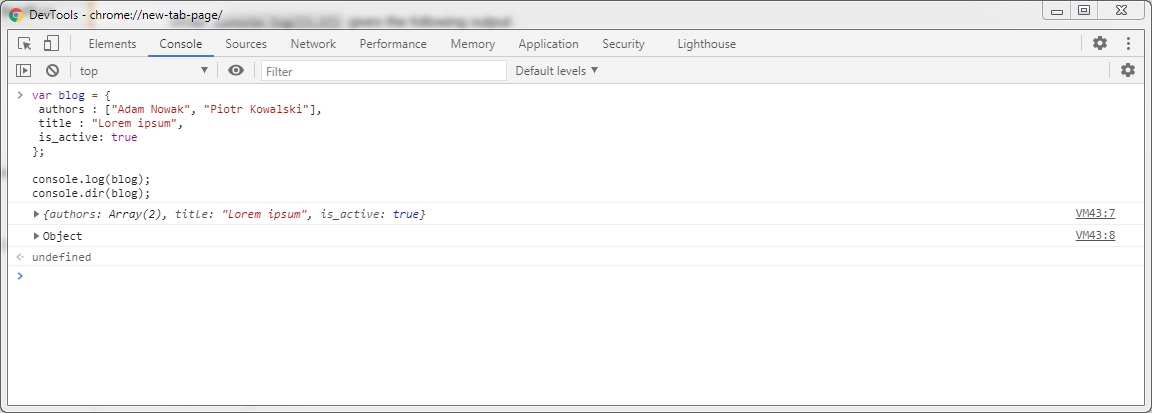
همانطور که پیشتر به آن اشاره شد، متد console.log() پرکاربردترین متد آبجکت console است و معمولا برای فرآیند دیباگ (Debugging) استفاده میشود. با این حال، متد مفید دیگری به نام console.dir() نیز وجود دارد که ممکن است کمتر مورد توجه قرار گرفته باشد.
تفاوت این دو متد در نحوه نمایش خروجی است. متد log() مقدار ورودی را دریافت کرده و آن را بهصورت یک رشته (String) در Console چاپ میکند. در مقابل، متد dir() میتواند ساختار کامل و نوع داده ورودی را نمایش دهد. به همین دلیل، هنگام بررسی آبجکتهای پیچیده، استفاده از console.dir() دید دقیق و شفافتری به شما خواهد داد.

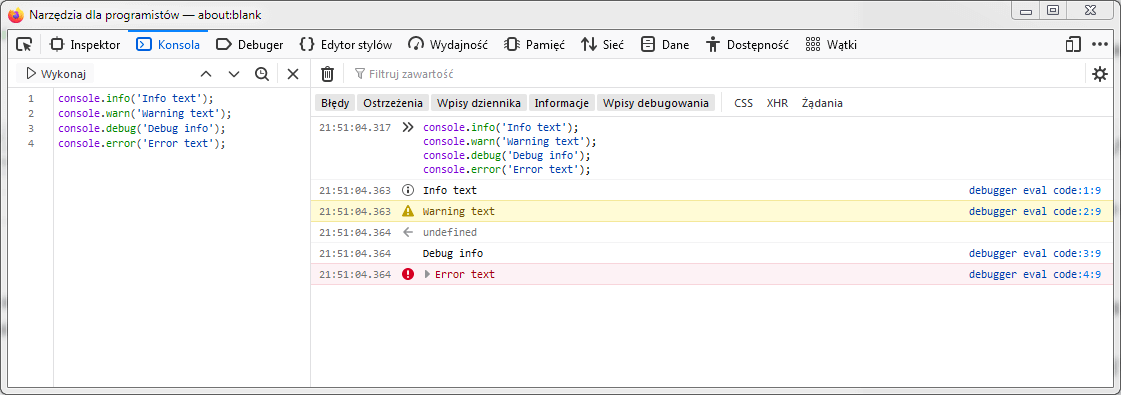
رده بندی Log در Developer Console
هنگام تست یک نرمافزار میتوانید انواع مختلفی از دادهها را با درنظر گرفتن ردهبندی آنها در console چاپ کنید:
error(): برای log گرفتن خطاهای برنامهwarn(): برای نمایش اخطارهاinfo(): برای نمایش اطلاعاتdebug(): نمایش ورودیهایی که برای debug برنامه مفید هستند

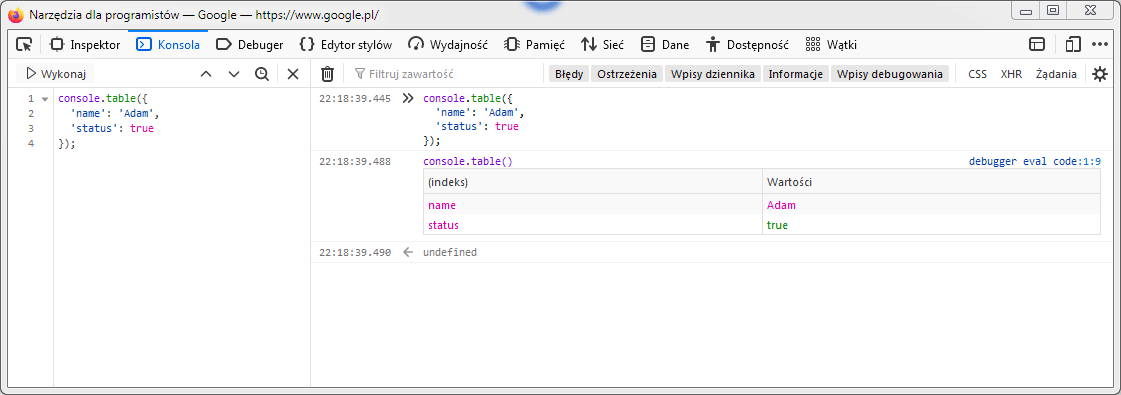
نحوه استفاده از متد table برای نمایش داده ها
شاید برایتان این سوال پیش آمده باشد که آیا امکان نمایش دادههای پیچیده مانند آرایهها یا آبجکتهای تو در تو در Console مرورگر وجود دارد یا خیر؟ خوشبختانه برای این موضوع راهکار مناسبی در نظر گرفته شده است. با استفاده از متد console.table() میتوانید دادههای ساختاریافته را در قالب یک جدول منظم و قابل فهم در Console مشاهده کنید.
این قابلیت زمانی بسیار کاربردی خواهد بود که بخواهید خروجی یک API یا دادههای JSON را بهصورت خوانا و منظم بررسی کنید.

متد time و اندازه گیری زمان اجرای کد
شما میتوانید زمان اجرای یک دستور را بهراحتی با استفاده از متدهای زیر اندازهگیری کنید.
console.time(): شروع اندازهگیری زمان با استفاده از timerconsole.timeLog(): اجرای این تابع، زمان اندازهگیری شده فعلی برای اجرای یک دستور را نمایش میدهدconsole.timeEnd(): متوقف کردن اندازهگیری زمان با استفاده timer
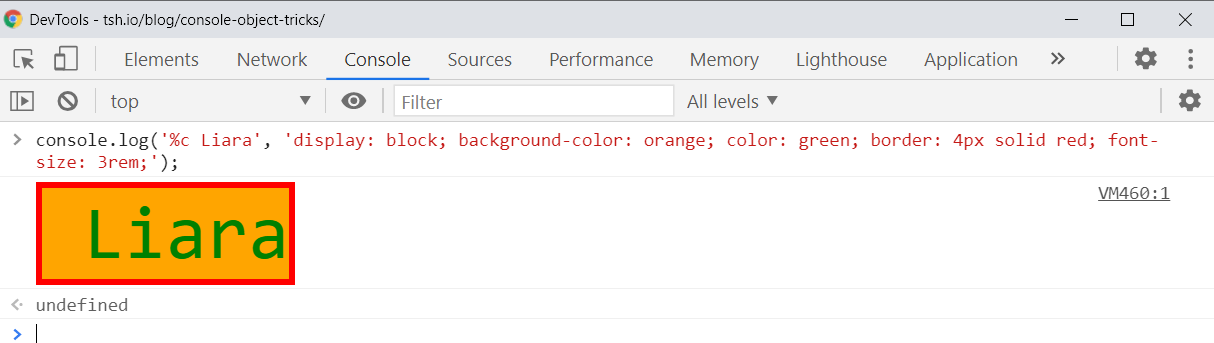
شخصی سازی ظاهر log ها با CSS
اگر از حالت بیروح نمایش محتوا در console مرورگر خود خسته شدهاید، میتوانید با افزودن استایلهای CSS به console.log() بهعنوان پارامتر، میتوانید آن را شخصیسازی کنید و با توجه به سلیقه خود آن را مرتب کنید.

بدون شک در شخصیسازی ظاهر log ها با محدودیتهایی مواجه خواهید شد، اما همین میزان امکانات نیز برای نیازهای معمول و استفادههای روزمره کاملاً کافی و کاربردی است.
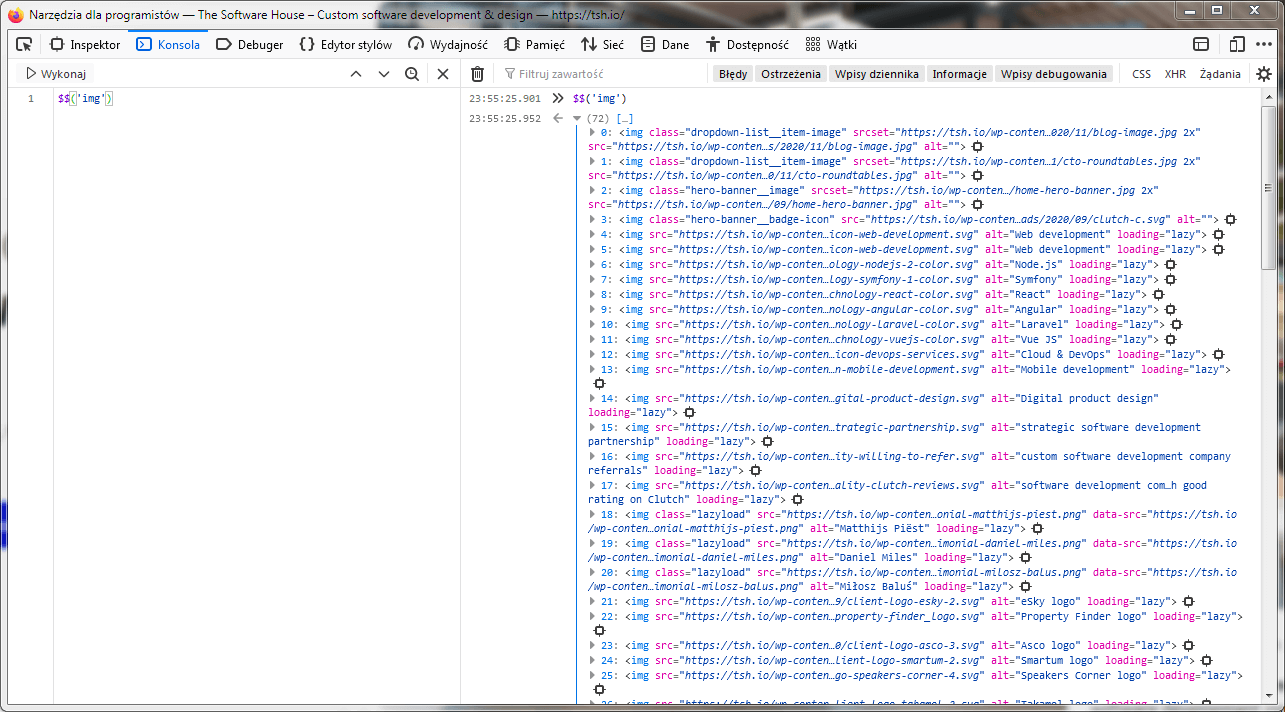
آشنایی با jQuery و دسترسی به DOM
jQuery میتواند برای بسیاری از توسعهدهندگان پرکاربرد باشد حال شما میتوانید با استفاده از کدهای زیر به DOM دسترسی پیدا کنید:
$('tag')$('.class-name')$('#id-attribute')
این کدها معادلی برای تابع document.querySelector() هستند و تنها اولین المنت را بازمیگردانند (return) اما قصد دارید تا لیست کاملی از المنتها بهصورت آرایه برای شما return شود بایستی بهجای $ از $$ استفاده کنید.

سوالات متداول
در ادامه به سوالاتی که امکان دارد در این زمینه برای شما بدون پاسخ بماند، جوابهای کوتاه اما مفیدی دادهایم که با استفاده از آن میتوانید به سوال خود پاسخ صحیحی را بدهید.
آیا console تنها برای نمایش log ها استفاده میشود؟
خیر، Console ابزار بسیار قدرتمندی است که برای دیباگ کردن، آزمایش دستورات، مشاهده ساختار دادهها و حتی بررسی عملکرد کد استفاده میشود.
چه زمانی بهتر است از console.dir به جای console.log استفاده کنیم؟
زمانی که بخواهید ساختار دقیق یک آبجکت یا عنصر DOM را بررسی کنید. لیارا به شما توصیه میکند تا از console.dir استفاده کنید.
آیا شخصی سازی log ها با CSS در تمام مرورگر ها پشتیبانی میشود؟
بله، این قابلیت در اغلب مرورگرهای جدید مانند کروم و فایرفاکس بهخوبی انجام میشود.
چه زمانی بهتر است از console.table استفاده کنیم؟
زمانی که دادههای پیچیده یا آرایهای را در اختیار دارید و قصد دارید تا آنها را مرتب و بهصورت قابل خواندن نمایش دهید.
آیا jQuery هنوز در پروژه های جدید کاربرد دارد؟
در بسیاری از پروژههای قدیمی هنوز استفاده میشود اما در پروژههای جدید و بهروز، بیشتر از Vanilla JavaScript یا فریمورکهایی مانند React و Vue استفاده میشود.
همین الان، بدون کمترین پیچیدگی، سرور مجازی خودتون رو در کمتر از ۳۰ ثانیه، راهاندازی کنید.
✅ عملکرد پایدار ✅ ترافیک نامحدود ✅ هزینه بهصرفه
خرید سرور مجازی ابری
جمع بندی
ابزار Console مرورگر، یکی از کاربردیترین بخشها برای توسعهدهندگان وب است که امکانات بسیار گستردهتری نسبت به console.log دارد. آشنایی با متدهای مختلف این ابزار، میتواند سرعت و کیفیت فرایند دیباگ کردن و توسعه شما را افزایش دهد. استفاده از متدهایی مانند table , time و شخصیسازی log ها باعث میشود بهتر و دقیقتر بتوانید برنامههای خود را بررسی و بهینهسازی کنید.
ترفندهایی برای استفاده از Jupyter Notebook
Jupyter Notebook