آنچه در این مقاله میخوانید
جنگو (Django) چیست؟
۲۰ اسفند ۱۴۰۰
جنگو (Django) یک فریمورک متنباز است که نام آن از Django Reinhardt گرفته شده و از اصل DRY (Don’t Repeat Yourself) پیروی میکند و همانطور که از نام آن پیداست، این اصل به ساده نگه داشتن و جلوگیری از تکرار کدها مربوط است. همچنین این فریمورک از معماری سطح بالای MVT (Model View Template) بهرهمند است.
آنچه در این مقاله میخوانید:
- چرا از فریمورک Django استفاده کنیم؟
- آیا یادگیری Django ساده است؟
- ویژگیهای Django
- مزیتهای Django نسبت به فریمورکهای PHP
- معماری Django
- آموزش نصب فریمورک Django
- ساخت اولین برنامه وب با فریمورک Django
- جمعبندی

چرا از فریمورک Django استفاده کنیم؟
بهطور کلی فریمورکهای توسعهی وب، برنامههای سمت سروری هستند که در جهت توسعهی وبسایتهای پویا ساخته شدهاند. این فریمورکها بسیاری از مشکلهای توسعهی وب را رفع کردهاند و اجزای مختلفی را در خود جای دادهاند که باعث شده دیگر نیازی نباشد تا توسعهدهندگان بسیاری از قابلیتها را از ابتدا توسعه دهند.
علاوهبراینها فریمورکی مانند Django با زبان Python توسعه داده شده است و این زبان برنامهنویسی در سالهای اخیر یکی از محبوبترین زبانهای برنامهنویسی بوده و همچنان هم توانسته موقعیت خود را حفظ کند. از این رو میتوانید با فریمورک Django برنامههای با کیفیتی بسازید که این امر برای مشتریان بسیار مهم است.
در آخر وجود ORM (Object-relational mapper) و interface مدیریت از دیگر مزایای فریمورک Django است که در این مقاله به آنها نمیپردازیم.
آیا یادگیری Django ساده است؟
یادگیری و شروع کار با Django بسیار ساده است و در عرض چند هفته میتوانید موارد مقدماتی این فریمورک را فرابگیرید اما برای اینکه در Django حرفهای شوید، به زمان بیشتری نیاز خواهید داشت و باید پروژههای مختلفی را با این فریمورک انجام دهید.
ویژگیهای Django
تکنولوژی جنگو نهتنها از سرعت توسعهی بالا برخوردار است، بلکه با ارائهی قابلیتهایی مانند امنیت پیشفرض، معماری منظم، ابزارهای مدیریت داخلی، و پشتیبانی از ORM، توانسته تا حد زیادی پاسخگوی نیازها و دغدغههای توسعهدهندگان وب باشد. در ادامه مهمترین مزایای جنگو را آوردهایم.

سرعت
همانطور که در سایت رسمی Django نوشته شده است، این فریمورک بهصورت تمسخر برانگیزی سریع است و به توسعهدهندگان این قابلیت را میدهد تا برنامههای خود را با یک طرح مهندسی مناسب، بهسرعت توسعهدهند. این فریمورک توانسته تا توسعهدهندگان را از بسیاری کارهای تکراری نجات دهد و دیگر نیازی نیست تا با مشکلهای توسعهی وب سروکله بزنند.

طیف گسترده پکیجها
Django شامل مجموعهای از کامپوننتها است که به شما کمک میکنند وبسایتهای خود را در سریعترین زمان ممکن به آسانی توسعه دهید. همچنین بسیاری از پکیجها و موارد مورد نیاز در توسعهی وب مانند احراز هویت کاربر، مدیریت محتوا و … بهصورت پیشفرض در این فریمورک وجود دارند.

امنیت
Django از امنیت بالایی برخوردار است و جامعهی کاربری Python به امنیت این فریمورک توجه زیادی داشته که نتیجه این توجه باعث شده تا از بسیاری مشکلهای امنیتی رایج مانند SQL injection، cross-site scripting، csrf و clickjacking در امان باشد. علاوهبراینها سیستم احراز هویت کاربران از روشی ایمن برای مدیریت حسابهای کاربری و رمزهای عبور استفاده میکند.

مقیاسپذیر و چند منظوره
Django توانسته بهخوبی از مزیتهای زبان Python بهرهمند شود. Instagram و Disqus از Django استفاده میکنند بنابراین میتوان از مقیاسپذیری این فریمورک مطمئن شد. همچنین میتوان از Django برای ساخت برنامههای مختلفی استفاده کرد. این طیف گسترده شامل سیستمهای مدیریت محتوا تا شبکههای اجتماعی و سیستمعاملها را در بر گرفته است بنابراین پروژههایی که میتوانید با این فریمورک انجام دهید بسیار متنوع هستند.
مزیتهای Django نسبت به فریمورکهای PHP
- طراحی بهتر که البته این مورد میتواند نسبی باشد.
- استفاده از Python در ساخت این فریمورک و ارائه پشتیبانی بلند مدت.
- داشتن سینتکس سادهتر که یکی دیگر از مزایای Python محسوب میشود.
- وجود ابزارهای Debugging.
هاست Django، بدون نیاز به پیکربندی و انجام تنظیمات، بهراحتی وبسایت خود را راهاندازی کنید.
✅ دامنه رایگان ✅ ترافیک نامحدود ✅ هزینه ساعتی
خرید هاست ابری Django
معماری Django
همانطور که قبلتر اشاره کردیم، فریمورک Django از معماری MVT استفاده میکند اما بهتر است قبل از پرداختن به MVT به معماری MVC بپردازیم. MVC مخفف شدهی عبارتهای Model، View و Controller است که در بیشتر فریمورکهای وب از آن استفاده میشود.
مروری بر MVC
Model
Model بخشی است که در آن دیتابیس برنامهی خود را تعریف میکنید و برای ذخیره و نگهداری دادههای شما از Modelها استفاده میشود.
View
بخش View مربوط به کدهای HTML و ظاهر سایت میشود. اینگونه میتوان گفت که هر آنچه کاربر مشاهده میکند به View مرتبط است.
Controller
منطق یا همان logicهای برنامه در Controller قرار داده میشود و در این بخش دادهها از Model دریافت شده و پس از پردازشهای لازم به View ارسال میشوند.
اکنون با اطلاعاتی که در رابطه با معماری MVC کسب کردیم به سراغ معماری MVT میرویم.
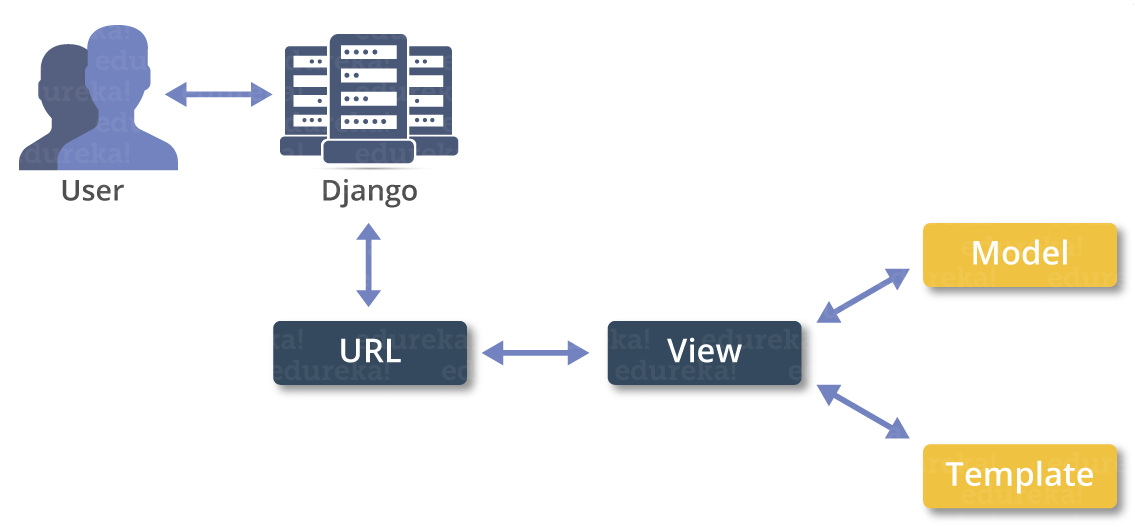
MVT مخفف شدهی عبارتهای Model، View و Template است. در این معماری Templateهایی برای رابط کاربری یا همان user interface وجود دارند. فرض کنید که میخواهید چندین فرم یکسان HTML را در سایت خود قرار دهید که در آن به کاربرهای مختلف سلام میکنید. با استفاده از Template فقط یک فایل خواهید داشت که در آن متن خود را در کنار متغیر نام کاربران چاپ میکنید. حال این متغیر با استفاده از برخی logicها مانند jinja در آن Template خاص جایگزین خواهد شد. این شگفتی Template است که دیگر نیازی نیست کدهای یکسان را دوباره و دوباره بنویسید.
حال ممکن است از خود بپرسید که چه چیزی در معماری MVT جایگزین Controller شده است؟
در معماری MVT، خود Django است که به وظایف Controller در معماری MVC رسیدگی میکند.

در تصویر بالا، Template بهعنوان فرانتاند سایت شما بهحساب میآید جایی که کدهای HTML در آن قرار گرفتهاند و Model بخشی است که مدیریت ارتباط با دیتابیس را برعهده دارد. سپس بخش View به Model و Templateها دسترسی پیدا میکند و urlهای سایت در فایلی بهنام urls.py مدیریت میشوند. در نهایت پس از همهی این بخشها، Django قرار دارد که نقش Controller را بازی میکند و خروجی را به کاربران ارائه میدهد.
اگر اطلاعات بیشتری از هاست Django میخواهید کسب کنید، مقاله زیر را بخوانید.
چه زمانی از Django استفاده کنیم؟
آموزش نصب فریمورک Django
نصب این فریمورک بسیار ساده است و فقط با یک دستور انجام میشود اما قبل از اینکه به سراغ نصب فریمورک Django برویم، توصیه میشود تا مقالههای آموزش نصب Python و آموزش نصب و استفاده از Virtual environment در Python را بخوانید. بااینحال اگر Python را از قبل بر روی سیستم خود نصب کردهاید و با Virtual environment در زبان Python کار کردهاید، روند ساده است. به بخش Download سایت رسمی Django بروید و با دستوری که در این صفحه قرار داده شده، آخرین نسخه Django را نصب کنید. برای مثال در زمانی که این مقاله نوشته میشود، 3.1.4 آخرین نسخهی فریمورک Django است و با اجرای دستور زیر میتوانید آن را نصب کنید:
pip install djangoساخت اولین برنامه وب با فریمورک Django
اولین موردی که قبل از ایجاد یک برنامهی وب بایستی انجام دهیم، ساخت یک پروژه است و برای ایجاد یک پروژه بهسادگی یک محیط مجازی در یکی از پوشههای خود میسازید و پس از نصب فریمورک Django، دستور زیر را اجرا میکنید:
django-admin startproject djangoprojectپس از ایجاد پروژه، لیستی از فایلها را در پوشهی پروژه خود مشاهده خواهید کرد.
- manage.py: یک ابزار command-line است که به شما امکان میدهد از طرق مختلف با پروژه Django خود تعامل داشته باشید و آن را مدیریت کنید.
- پوشهای با نامی که برای پروژه خود انتخاب میکنید: پکیجهای مورد نیاز Python برای پروژه شما در این پوشه قرار داده میشوند.
- init.py: این فایل به Python میگوید که با این پوشه مانند یک پکیج رفتار کند.
- settings.py: این فایل کلیهی تنظیمات پروژه شما را مدیریت میکند.
- urls.py: تمام URLهای وبسایت شما در این فایل قرار داده میشوند.
- wsgi.py: این فایل یک entry point را در اختیار وب سرورهایی که با WSGI سازگار هستند، قرار میدهد.
توجه داشته باشید که برای ایجاد برنامهی خود در مسیر فایل manage.py دستور زیر را اجرا کنید:
python manage.py startapp djangoappحال در مرحلهی بعد میبایستی نام برنامهای که ایجاد شده را بهصورت دستی در فایل settings.py که در پوشهی djangoproject قرار دارد، وارد کنید.
INSTALLED_APPS = (
'djangoapp',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)پس از قرار دادن برنامه در تنظیمات پروژه به سراغ بخش ظاهری سایت میرویم. فایل views.py را که در پوشهی djangoapp قرار دارد باز کنید و کدهای زیر را در آن قرار دهید:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello,World!")
در کد بالا ما یک view ایجاد کردهایم که یک HttpResponse را به کاربر return میکند. اکنون باید view خود را به urlهای برنامه اضافه کنیم. برای اینکار ما به یک فایل پیکربندی url احتیاج داریم بنابراین یک فایل با نام urls.py در پوشهی djangoapp ایجاد میکنیم و کدهای زیر را در آن قرار میدهیم:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]در کدهای بالا یک view با نام index که در فایل views.py تعریف شده بود را در پیکربندی urlهای برنامه قرار میدهیم.
پس از انجام این کارها به سراغ اضافه کردن فایل پیکربندی url برنامهی djangoapp به فایل پیکربندی urlها در پروژه میرویم. بهاین صورت که کدهای زیر را در فایل urls.py که در پوشهی djangoproject قرار گرفته، قرار میدهیم:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('djangoapp/', include('djangoapp.urls')),
]در کد بالا پیکربندی آدرسهای URL برنامهی djangoapp خود را به پروژه اضافه کردهایم. فراموش نکنید که حتما include و url را از django.urls به فایل فعلی import کنید. به مرحلهی پایانی آموزش نزدیک میشویم و با دستور زیر پروژهی خود را راهاندازی میکنیم:
python manage.py runserverپس از اجرای دستور بالا میتوانید به برنامهی خود در آدرس localhost:8000 دسترسی داشته باشید و زمانیکه به localhost:8000/djangoapp وارد میشوید، Hello, World! در صفحه چاپ میشود.
معرفی پلتفرم جدید جنگو، تهیهی فایل پشتیبان و امکانات بیشتر را در مقاله زیر بخوانید.
پلتفرم جدید جنگو
جمع بندی
فریمورک Django با تکیه بر زبان Python، پیروی از اصل DRY (عدم تکرار کد) و معماری MVT، یک گزینهی عالی برای توسعه سریع، امن و مقیاسپذیر وبسایتها است. یادگیری آن ساده و نصب آن تنها با یک دستور انجام میشود. وجود ابزارهای داخلی مانند ORM، پنل مدیریت، پشتیبانی امنیتی قوی و پکیجهای متنوع، Django را به انتخابی حرفهای برای ساخت انواع پروژههای وب تبدیل کرده است.