آنچه در این مقاله میخوانید
معرفی ۲۱ کتابخانه محبوب انیمیشن در طراحی وبسایت
۵ اردیبهشت ۱۴۰۰
انیمیشنها بیش از آنچه که فکر میکنید میتوانند در بهبود تجربهی کاربری برند شما تاثیر داشته باشند بنابراین ما در این مقاله تصمیم گرفتیم تا ۲۱ کتابخانه محبوب انیمیشن را به شما معرفی کنیم.

۱) Ola
Ola در دستهی کتابخانههای رابط کاربری که با JavaScript توسعه داده شدهاند قرار میگیرد و همچنان با ۱.۸ میلیون Star، بهصورت متن باز توسعه پیدا میکند.

۲) iTyped
iTyped یک کتابخانه بسیار سبک با اندازهی ۲KB است که از آن برای ایجاد متون متحرک در برنامههای وب استفاده میشود.

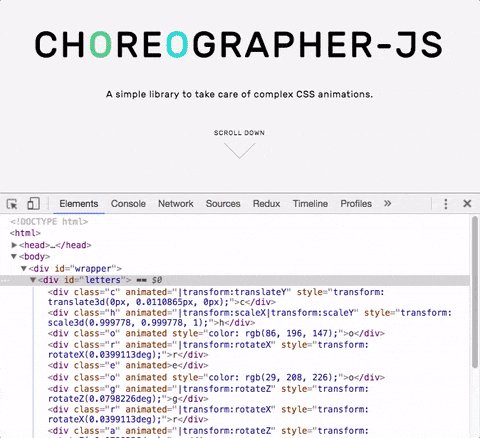
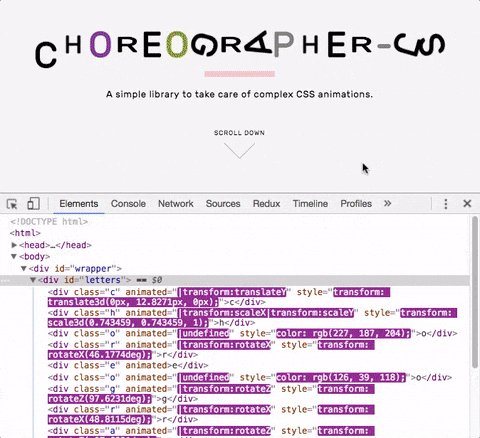
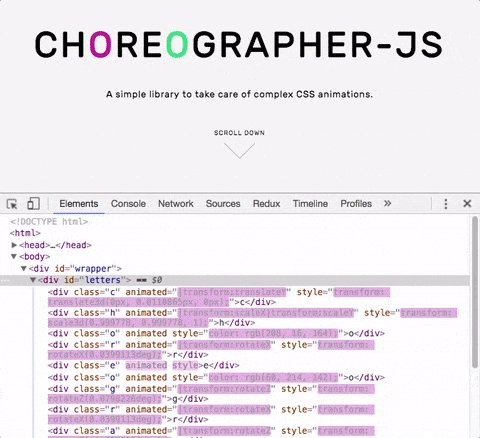
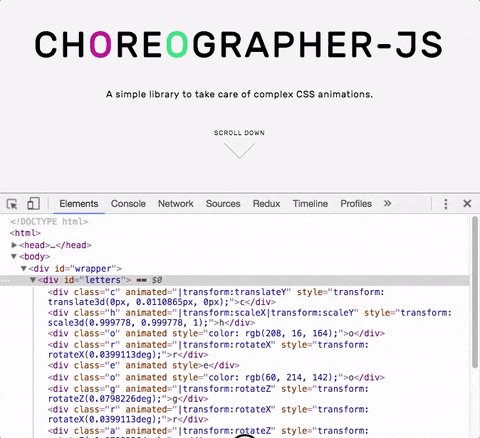
۳) Choreographer
Choreographer یک کتابخانهی JavaScript است که به توسعهدهندگان در ایجاد انیمیشنهای فانتزی کمک میکند. علاوهبراینها میتوانید انیمیشنهای پیچیده CSS را با استفاده از این کتابخانه مدیریت کنید.

۴) SmoothState
SmoothState یک کتابخانه بسیار جالب است که از زمان اجرای انیمیشنها برای ارسال درخواست به سرور استفاده میکند و دادههایی که بهصورت Ajax دریافت کرده است را با دادههای صفحهی فعلی جایگزین میکند. علاوهبراین شما میتوانید انیمیشنهای CSS خود را به این کتابخانه اضافه کنید و یا از کتابخانههایی مانند velocity.js در کنار SmoothState.js استفاده کنید.

۵) AnimateMate
AnimateMate به شما امکان میدهد تا انیمیشنهای Sketch خود را در وبسایتها استفاده کنید. علاوهبراین AnimateMate قابلیتهای زیادی دارد که به شما در ایجاد و ویرایش keyframeها یا استفاده از easing و offset در انیمیشنها کمک میکند.

۷) Anime
Anime یک کتابخانه انیمیشن است که با JavaScript توسعه داده شده و علاوهبر سادگی، بسیار قدرتمند است و APIهای انعطافپذیری برای ایجاد انیمیشنها در اختیار شما قرار میدهد.

۸) SimpleParallax
SimpleParallax یک کتابخانهی توسعه داده شده با زبان JavaScript است که به شما امکان میدهد جلوهی خاصی به عکسهای وبسایت اضافه کنید.

۹) Granim
Granim یکی دیگر از کتابخانههایی است که با JavaScript توسعه داده شده است و به شما کمک میکند تا انیمیشنهایی مبتنی بر gradient ایجاد کنید.

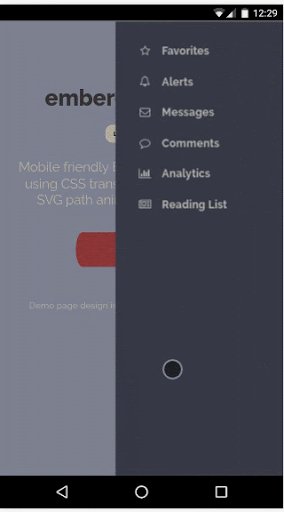
۱۰) Ember Burger Menu
Ember Burger Menu یک کامپوننت CSS مبتنی بر transition است که استایلها و انیمیشنهای مختلفی را دراختیار شما قرار میدهد.

۱۱) Starability
Starability یک کتابخانه CSS است و به کمک آن میتوانید قابلیت امتیازدهی را به وبسایت خود اضافه کنید. علاوهبراین Starability توسط screen readerها پشتیبانی میشود.

۱۲) Ramjet
با استفاده از Ramjet میتوانید یک DOM را از یک حالت به حالتی دیگر تغییر دهید. همچنین دیگر نیازی نیست تا برای جابهجایی بین دو المنت از انیمیشنهای دستی استفاده کنید.

۱۳) JustGage
JustGage یک افزونهی مفید JavaScript است که به شما امکان میدهد gaugeهای زیبا و متحرکی را با استفاده از SVGها توسعه دهید.

۱۴) Mo.js
Mo.js یک کتابخانه motion مبتنی بر وب است که با زبان JavaScript توسعه داده شده.

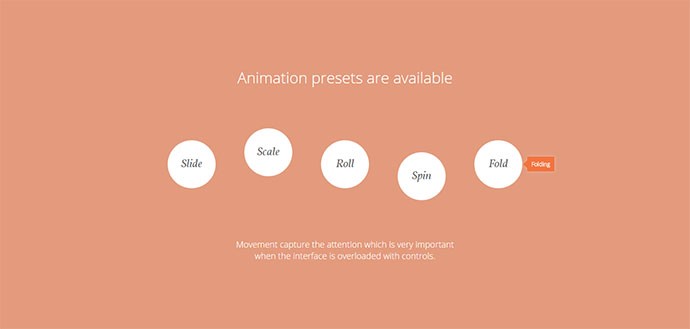
۱۵) AOS
استفاده از AOS بسیار ساده است و با استفاده از این کتابخانه میتوانید المنتهای مختلف را با یک انیمیشن بسیار جالب نمایش دهید.

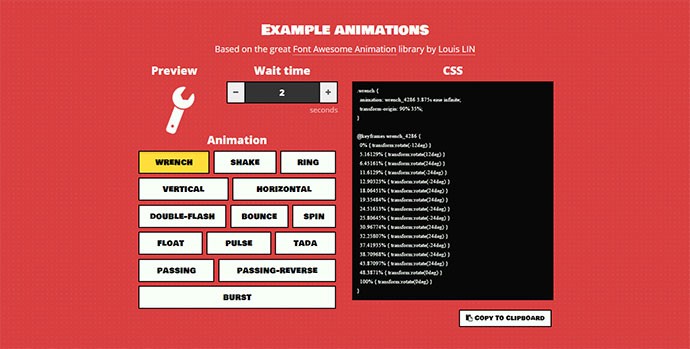
۱۶) WAIT! Animate
WAIT! Animate به شما امکان میدهد تا انیمیشنهای تکرارشوندهای را با تنظیم delay دلخواه، ایجاد کنید.

۱۷) Html5tooltips
Html5tooltips یک کتابخانه JavaScript است که به شما کمک میکند tooltipهای جذابی را به المنتهای HTML وبسایت اضافه کنید.

۱۸) Flip
نام FLIP از در کنار هم قرار گرفتن ابتدای کلمههای First، Last، Invert و Play گرفته شده است. این کتابخانه برای مواقعی که میخواهید یک خروجی را در واکنش به ورودی کاربر انیمیشنی کنید بسیار عالی است.

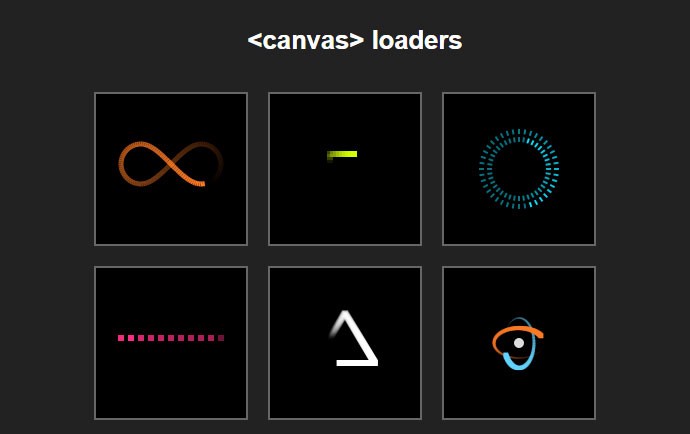
۱۹) Sonic
Sonic ابزار مفیدی برای ایجاد spinnerهایی است که در زمان load صفحهی وب نمایش داده میشوند.

۲۰) MixItUp
MixItUp یک افزونهی خارقالعاده برای سازماندهی محتوا است که از آن در وبلاگها، گالریها و نمونههای اینچنینی استفاده میشود.

۲۱) SVG.js
SVG.js یک کتابخانهی سبک و بدون وابستگی است که در انیمیشنی کردن SVGها به شما کمک میکند.

جمع بندی
در این مقاله به بررسی ۲۱ کتابخانه برای ایجاد انیمیشن و گذار برای وبسایتها پرداختیم. هر کدام از این کتابخانهها روش یکتایی برای ایجاد انیمیشن ارائه میکنند. اکنون همه کتابخانهها با همه سناریوها و الزامات به خوبی کار میکنند. بنابراین قبل از انتخاب هر کدام، باید دستکم برخی از آنها را امتحان کنید.
منبع: https://blog.orangemn6.xyz/21-website-animation-tools-that-can-level-up-your-web-design