آنچه در این مقاله میخوانید
مقایسه توسعهدهندگان فرانتاند و بکاند
۲۰ مهر ۱۳۹۹

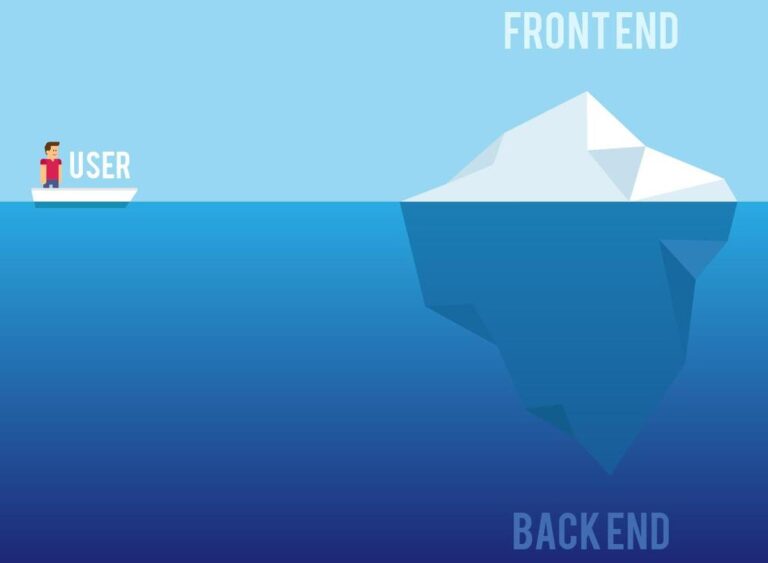
وبسایتها و برنامهها بسیار پیچیده هستند. دکمهها و تصاویر فقط نوک کوه یخ را نشان میدهند اما پیچیدگیهای موجود به افرادی نیاز دارند که آنها را مدیریت کنند، حال سوال اصلی اینجاست که مسئولیت توسعهدهندگان فرانتاند و بکاند چیست؟
- بخشهای مختلف در توسعه نرمافزار
- همه توسعهدهندگان، فولاستک نیستند!
- تفاوتهای میان توسعهدهندگان فرانتاند و بکاند
- ابهامها
بخشهای مختلف در توسعه نرمافزار
تمام برنامهها اعم از iOS یا وبسایتها همگی دارای دو بخش مشترک هستند که یکی از آنها فرانتاند و دیگری بکاند است. البته این موضوع با رشد تکنولوژی serverless و زبان JavaScript، کمکم در حال تغییر است. حتی گاهی اوقات با استفاده از ابزارهایی که قابلیت ادغام شدنشان روزبهروز در حال افزایش است، شاید نتوانیم موقعیت خود را به درستی تشخیص دهیم که آیا یک توسعهدهنده فرانتاند، بکاند یا فولاستک هستیم.
همه توسعهدهندگان، فولاستک نیستند!
شاید همهی توسعهدهندگان بخواهند که فولاستک باشند اما در واقعیت اینگونه نیست. بعضی از توسعهدهندگان توانایی توسعهی بکاند را دارند اما ترجیح میدهند در بخش توسعه رابط کاربری فعالیت داشته باشند.
البته این موضوع برای همگان صادق نیست زیرا افرادی هستند که میتوانند بهخوبی از پس توسعه APIها در بکاند بربیایند و حتی در طراحی رابط کاربری یک نمونه که حتی از پروتوتایپها هم بهتر باشد را توسعه دهند.
تفاوتهای میان توسعهدهندگان فرانتاند و بکاند
حتی اگر یک توسعهدهندهی فولاستک باشید، به این معنی نیست که دیگر تقسیم مسئولیتها وجود ندارد.

برای درک بهتر تفاوتها لازم است ابتدا هرکدام را بهخوبی بشناسیم:
توسعه فرانتاند
معمولا فرانتاند برنامهها را UI (user interface) یا همان رابط کاربری مینامند که میتواند نوعهای مختلفی مانند یک سایت استاتیک با HTML و CSS یا یک برنامه React باشد.
توسعه سنتی فرانتاند به چه شکل بوده است؟
امروزه زبان JavaScript رهبری بخش فرانتاند وبسایتها را برعهده دارد اما همیشه به این صورت نبوده است. قبلا بخش فرانتاند سایت توسط زبانهای server-side templating مانند PHP که به صورت framework-driven یا Perl که به صورت Template Toolkit بوده، رندر میشده است.
همچنین این مورد با رشد تکنولوژی فریمورکها و CMSهایی مانند WordPress که از زبان PHP استفاده میکردند، بیشتر هم شد. روش کار به این صورت بود که دادهها توسط زبانهای templating مستقیما از سرور دریافت میشد و مرورگر صفحههای وب را مستقیما از سرور درخواست میکرد.
برخی از ابزارهایی که امروزه دیگر سنتی تلقی میشوند، عبارتند از:
- کتابخانههایی مانند jQuery و MooTools
- CMSهایی مانند WordPress
- کدها و فناوریهای ساده CSS
- استفاده فراوان از المنت Table برای فرمدهی به قالب سایت
اما با گذشت زمان، JavaScript به زبان بالغی تبدیل شد و مرورگرها نیز قدرتمندتر شدند که منجر به این ایده شد تا کارهای بیشتری را به مرورگرها بسپاریم و تجربهکاربری سریع و تعاملی داشته باشیم.
امروزه توسعه فرانتاند به چه شکل است؟
اکنون دیدن وبسایتها و برنامههای بزرگی که با استفاده از فریمورکهای رابط کاربری مانند React، Vue یا Angular توسعه داده شده باشند بسیار معمول است. این تکنولوژیها قابلیتی انتزاعی را ارائه میدهند که به توسعهدهندگان اجازه میدهد تا رابطهای کاربری پیچیدهای با الگوهای قابل استفاده مجدد مانند کامپوننتها بسازند.
هنگامی که در مرورگرها صفحهای از وبسایتهایی که با این تکنولوژیها توسعه داده شدهاند، بارگیری میشود، در اصل یک فایل HTML دریافت میکنند که شامل تگهای <script> مربوط به زبان JavaScript است. زمانیکه تمام فایلهای JavaScript بارگیری شدند، این زبان با استفاده از درخواستهای HTTP به APIها دسترسی پیدا میکند و تمام دادههایی که در صفحه HTML نیاز است را به صورت پویا بهروزرسانی میکند.

اگرچه بهنظر میرسد که مراحل بیشتری وجود داشته باشد اما معمولا بارگیری و رندر اولیه سریعتر صفحه را ارائه میکند و یک تجربه توسعه عالی برای توسعهدهنده بهوجود میآورد. همچنین با ارائه کمترین دادهها در اولین درخواست و اولویتبندی آنچه که میبایست پس از آن بارگیری شود، یک تجربهکاربری عالی برای کاربران به ارمغان میآورد.
برخی از تکنولوژیها و ابزارهایی که امروزه در توسعه فرانتاند استفاده میشود، عبارتند از:
- فریمورکهای رابط کاربری مانند React و Vue
- فریمورکهایی برای ساخت وبسایت مانند Gatsby
- کامپایلرهایی مانند Babel
- Bundlerهایی مانند Webpack
- ابزارهای CSS مانند Sass
اما مسئولیت ساخت APIها برعهده چه کسانی است؟ اینجاست که توسعه بکاند به میان میآید.
توسعه بکاند
بکاند همان جایی است که منطق یک تجارت توسعه داده میشود و آنجاست که کارها پیچیدهتر میشوند زیرا قوانینی که درآمد یک تجارت الکترونیک را تعیین یا موارد رایجتری مانند پروفایل کاربر در این بخش جای میگیرند.
توسعه سنتی بکاند به چه شکل بوده است؟
بکاند برنامهها در گذشته با استفاده از زبانهای server-side مانند PHP یا Ruby توسعه داده میشد. ایده هم این است که شما یک سرور دارید و میبایست عملیات پیچیدهای را روی آن انجام دهید، بنابراین راهکار این است که با زبانی کار کنید که سرور آن را متوجه میشود.
بکاند برای هر درخواستی که به سرور فرستاده میشود، باید عملیاتی را انجام دهد که رندر کردن فرانتاند نیز بخشی از آن است. با استفاده از فریمورکها یا معماری DRY در بخش بکاند، درخواستها دریافت میشوند، منطق مورد نیاز متناسب با هر درخواست انجام میشود و دادههایی که میبایست به صورت پاسخ به کاربر در فرانتاند نمایش داده شود را رندر میکند.

برخی از تکنولوژیهای توسعه سنتی بکاند، عبارتند از:
- ابزارهای مدیریت سروری مانند Rackspace
- سرورهای HTTP با استفاده از Apache
- دیتابیسهایی مانند MySQL
- زبانهای سمت سروری مانند PHP یا Perl
- فریمورکهایی مانند Ruby on Rails
امروزه توسعه بکاند به چه شکل است؟
به غیر از الگوهای جدید کدنویسی، بیشتر موارد تا حدودی شبیه به قبل هستند، مثلا دادهها در بکاند از طریق APIهایی که درخواستهای HTTP به سرور میفرستند، ارائه میشود و منطق قدیمی که دادهها مستقیما از سرور گرفته میشدند کمکم در حال کنار رفتن است.
اگرچه مبنا تغییری نکرده است اما شما مجبورید که با پیامدهای مختلف امنیتی سروکار داشته باشید که این موضوع را پیچیدهتر میکند، مثلا فرض کنید که شما APIها را بهدرستی پیکربندی نکرده باشید و دادههای حساس کاربر در دسترس عموم باشد، به این شکل سیستم شما میتواند خطرپذیر باشد.
همچنین نحوهی عملکرد سرور کاملا متفاوت شده است. امروزه میتوانیم بهجای اینکه خودمان پایتون را بر روی سرور اجرا و پیکربندی کنیم، از عملکردهای serverless با استفاده از ابزارهایی مانند AWS Lambda که مدیریت کدها را سادهتر میکنند، استفاده کنیم.
در حالی که معنای serverless به این صورت نیست که شما واقعا به سرورها نیازی نداشته باشید بلکه دیگر نگهداری سرور برعهده شما نخواهد بود و میتوانید فقط بر روی کدهایتان تمرکز داشته باشید.
برخی از ابزارهای بکاند که امروزه محبوبیت بیشتری دارند:
- سرورهای ابری مانند AWS EC2
- سرویسهای serverless مانند AWS Lambda
- دیتابیسهای NoSQL مانند MongoDB
- زبانهایی مانند Python یا JavaScript (NodeJS)
- فریمورکهای وب مانند Serverless Framework
ابهامها
بخشی از پیچوتابهای بهوجود آمده در بکاند این است که شما میتوانید با استفاده از زبان JavaScript، برنامههای سمت سرور بنویسید. با استفاده از Node.js این توانایی به توسعهدهندگان داده شده تا زبانی که قبلا در توسعه فرنتاند مورد استفاده قرار میگرفته است، در توسعه بکاند هم قابل استفاده باشد.

البته همه علاقه ندارند تا از زبان JavaScript در توسعه بکاند استفاده کنند اما استفاده از یک زبان در بخش فرانتاند و بکاند میتواند توسعه برنامه را کمی آسانتر کند. این موضوع باعث شده تا مرزهای بهوجود آمده میان فرانتاند و بکاند تغییر کنند. حتی چرخه تغییرها بیشتر هم شده زیرا امروزه با redwoodjs میتوانید در کنار توسعه فرانتاند، به ساخت APIها بپردازید.
جمعبندی
رابط کاربری و همه تعاملات چه در سرور و چه در مرورگر رندر شود، همان چیزی است که فرانتاند را شکل میدهد و منطق تجارت و کار با دادهها حتی اگر از سروری در کمد لباس شما باشد، بکاند را شکل میدهد. بنابراین همه چیز به شما بستگی دارد، آیا دوست دارید بر روی ویژگیهای کاربری یا منطق یک تجارت کار کنید؟