آنچه در این مقاله میخوانید
مقایسه Client-side Rendering و Server-side Rendering
۵ مرداد ۱۳۹۹
در توسعه وب مدرن، یکی از تصمیمات مهمی که توسعهدهندگان باید بگیرند، انتخاب شیوهی رندر صفحات است. اینکه کدها کجا اجرا شوند در سمت سرور یا سمت کاربر تأثیر مستقیمی بر تجربه کاربری، عملکرد، سئو و حتی معماری کلی پروژه دارد. با گسترش فریمورکهای جاوااسکریپتی و تغییر انتظارات کاربران از سرعت و تعاملپذیری صفحات، این تصمیم بیش از هر زمان دیگری حیاتی شده است. در این مقاله، نگاهی دقیق به دو رویکرد اصلی در رندر صفحات وب Server-side Rendering (SSR) و Client-side Rendering (CSR) خواهیم داشت و آنها را از جنبههای مختلف با یکدیگر مقایسه میکنیم تا درک بهتری از مزایا، محدودیتها و کاربرد هر کدام داشته باشیم.
در ادامه خواهید خواند:
- دوراهی اجرای کد و رندر صفحات وب
- مقایسه SSR و CSR
- انتخاب گزینه مناسب برای شما
- جمع بندی

دوراهی اجرای کد و رندر صفحات وب
بحث در رابطه با رندر صفحات وب، در چند سال گذشته مطرح شده است. پیشتر، وبسایتها و برنامههای وب یک استراتژی یکسان داشتند، یک محتوا HTML دارند که از سمت سرور به مرورگرها ارسال میشود. این محتوا به عنوان یک سند HTML به همراه استایلهای CSS در مرورگر رندر میشود.
با ظهور و ایجاد فریمورکهای جاوااسکریپت، راه و روش جدیدی برای توسعه برنامههای وب ایجاد شد. فریمورکهای جاوااسکریپت این امکان را فراهم میکنند که سربار و پردازش سمت سرور را کمتر کنیم.
با قدرت فریمورکهای جاوااسکریپت، رندر محتوا توسط ایجاد یک درخواست از طرف مرورگر، برای محتوای خواسته شده، به صورت پویا، انجام میشود. در این سناریو، سرور تنها شامل یک فایل پایهای HTML ضروری است. این تغییر باعث میشود که تجربه بهتری برای کاربرانتان ایجاد شود، زیرا زمان لود و بارگذاری وبسایت خیلی کمتر میشود. علاوه بر این، وقتی که صفحه وب لود میشود، این صفحه دوباره بارگذاری نخواهد شد.
در این مقاله، در رابطه با روشهای مختلف برای رندر صفحات وب، بحث و بررسی خواهیم کرد. ابتدا تفاوتهای هرکدام را بررسی میکنیم، سپس با توجه به نیازهای شما، یکی از آنها را به شما توصیه میکنیم.
Server-side Rendering
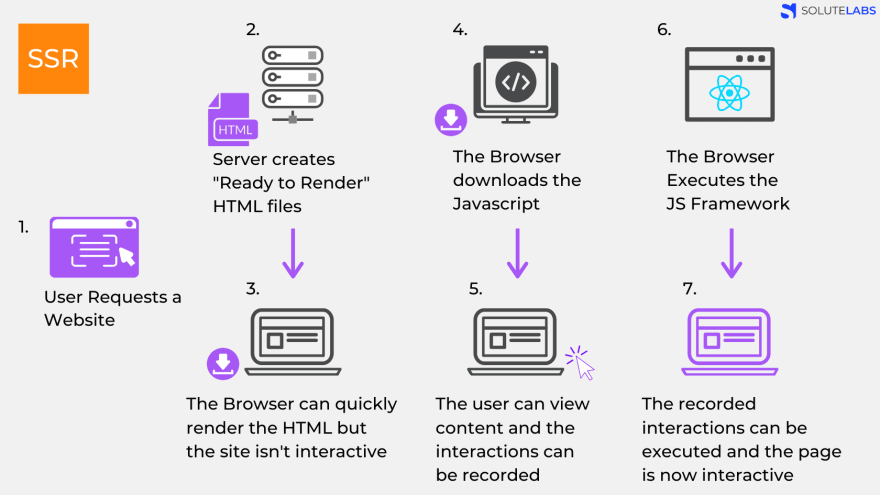
Server-side Rendering یا SSR، یک راه قدیمی و مرسوم برای نمایش صفحات وب در مرورگر است. از آنجایی که در بالاتر اشاره کردیم، راه مرسوم و سنتی برای نمایش و رندر صفحات وب، از مراحل زیر پیروی میکند:
- کاربر درخواستی را به سمت وبسایت ارسال میکند (معمولا از طریق مرورگر).
- سرور منابع را بررسی میکند، سپس محتوای HTML را بعد از اجرای کدهای مربوطه در سمت سرور، آماده میکند
- این سند HTML آماده، به سمت مرورگر کاربر، برای نمایش و رندر، ارسال میشود.
- مرورگر سند HTML را دانلود میکند و آن را به کاربری که درخواست را ایجاد کرده، نمایش میدهد.
- سپس مرورگر فایلهای جاوااسکریپت را دانلود میکند و بعد از اجرای آنها، صفحه رندر شده را، تعاملی یا interactive میکند.

در این فرآیند، تمام بار و مسئولیت دریافت محتوای پویا، به HTML مربوط میشود، همچنین ارسال این HTML به مرورگر برعهده سرور است. از این رو این فرآیند، Server-side Rendering یا SSR نام دارد.
در بخشهای پیشرفتهتر، مسئولیت رندر کامل HTML، باعث ایجاد باری بر memory و توان پردازشی سرور میشود. این قضیه باعث افزایش زمان بارگذاری یک صفحه در مقابل وبسایتهای استاتیک، که محتوای پویا و متغیر برای نمایش ندارند، میشود.
Client-side Rendering
Client-side Rendering یا CSR، راه دیگری برای نمایش و رندر صفحه وب در مرورگر است. در CSR، بار ایجاد محتوای پویا و ایجاد HTML برای آنها، برعهده مرورگر کاربر است.
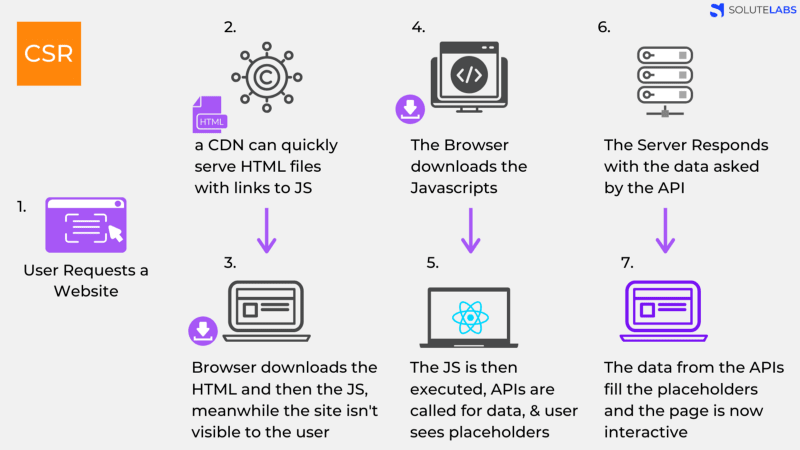
این روش توسط فریمورکها و کتابخانههای جاوااسکریپتی، نظیر: ReactJS، VueJS و AngularJS، پیادهسازی میشود. روند طبیعی رندر صفحات وب در این روش، مراحل زیر را دنبال میکند:
- کاربر درخواستی را به سمت وبسایت ارسال میکند (معمولا از طریق مرورگر).
- در این مرحله، بجای سرور، میتوان از یک شبکه تحویل محتوا یا CDN، برای ارسال HTML استاتیک، CSS و سایر فایلهای ثابت و استاتیک به سمت کاربر استفاده کرد.
- مرورگر HTML و سپس فایلهای جاوااسکریپت را در حالی که کاربر تنها یک نشانهای از بارگذاری سایت (مثل پراگرسباری و یا اسپینری که نشاندهنده لود صفحه هستند) میبیند، دانلود میکند.
- بعد از اینکه مرورگر فایلهای جاوااسکریپت را دانلود و اجرا کرد، از طریق AJAX درخواستهایی را به سمت API ایجاد میکند تا از طریق آن محتوای پویا را دریافت و آن را برای نمایش در مرورگر، رندر کند.
- بعد از ارسال پاسخ از سمت سرور، محتوای نهایی توسط DOM در مرورگر کاربر پردازش میشود.

از آنجایی که دریافت و پردازش داده، در سمت کاربر انجام میشود، این فرآیند را Client-side Rendering مینامند.
مقایسه SSR و CSR
از آنجایی که هردو روش، در نحوه پردازش محتوا تفاوت دارند، هرکدام مزیتهای مربوط به خودش را دارد. بیایید SSR و CSR را از دیدگاه یک کاربر، همانند دیدگاهی بر اساس وب، با یکدیگر مقایسه کنیم.
مدت زمان بارگذاری صفحه
این مدت زمانی است که طول میکشد تا درخواست به سرور برسد و نتیجه در مرورگر، رندر شود. این مفهوم مهمی برای تجربه کاربری (UX) سایت و یا برنامه شما است. از زمان برای CSR و SSR در دو سناریو متفاوت است:
مدت زمان بارگذاری برای اولین بار
در واقع میانگینی از مدت زمانی است که کاربر برای اولین بار وبسایت شما را لود میکند. در اولین بار، در CSR، مرورگر HTML پایه، CSS و تمام جاوااسکریپتهایی که نیاز است را لود میکند و آنها را به یک HTML قابل استفاده برای مرورگر تبدیل میکند (به عبارتی کامپایل میکند).
این زمان معمولا بیشتر از دریافت یک HTML آماده و از پیش کامپایلشده به همراه اسکریپتهای مورد نیاز خواهد بود. بنابراین SSR به زمان کمتری در این سناریو نیاز دارد.
مدت زمان بارگذاری برای و دومین بار و یا دفعات بعد
این مورد نیز میانگینی از زمان صرف شده برای جابجایی از یک صفحه به صفحه دیگر است. در این سناریو، از آنجایی که تمامی اسکریپتها در CSR لود شدهاند، پس این مدت زمان کمتر خواهد بود (پس کارایی نیز بهتر خواهد بود). در این حالت درخواستی به سرور ارسال نخواهد شد مگر اینکه نیاز باشد ماژولی لود شود.
بههرحال، برای SSR، مراحل ایجاد و تکمیل درخواست همانند بارگذاری برای اولین بار خواهد بود. این به این معناست که در SSR تاثیر چندانی بر سرعت بارگذاری وجود ندارد. با این اوصاف، در این سناریو، CSR عملکرد سریعتری دارد.
به این نکته هم توجه کنید که موارد بالا مفاهیم شبکهای را عمیقا در نظر نمیگیرند. همچنین به این هم معتقدیم که هم سرور و هم کلاینت پهنای باند متفاوت و قابل مقایسهای در شبکه دارند.
تاثیر Caching
Caching به یک نیاز روزمره تبدیل شده است. برای سرعت بخشیدن به برنامههای تحت وب، هر مرورگر همانند وبسرورها، از مکانیسمهای Caching برای cacheکردن اسکریپتهای قابل استفاده در سیستم کلاینت استفاده میکنند. این قضیه، به طور کلی زمان بارگذاری را در CSR همانند SSR بهبود میبخشد. بههرحال، بخش اعظم سود برای CSR است.
در CSR، تا جایی که لود یک ماژول نیاز نباشد، برنامههای وب بر اساس CSR میتوانند بدون اینترنت اجرا شوند! (مگر اینکه به یک API برای دریافت اطلاعات، درخواست ارسال کنید) هنگامی که صفحه لود شد، دیگر نیازی نیست که برنامه درخواستی به سمت سرور ارسال کند. این مورد این اجازه را به برنامههای وب میدهد تا همانند یک برنامه ساده دسکتاپ استفاده شوند.
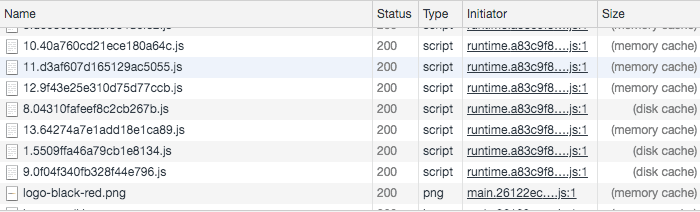
بههرحال در SSR، همیشه درخواستی به سمت سرور ارسال شده است. از این رو، بدون اغراق، زمان بارگذاری صفحه وب در SSR به مراتب از CSR بیشتر است. Caching باعث افزایش و بهبود سرعت رندر محتوا میشود، حتی در SSR که اسکریپتها توسط مرورگر از cache دریافت میشوند. تصویر زیر نشاندهنده چگونگی مدیریت مرورگر به هنگام ایجاد درخواست تکراری، برای دریافت یک اسکریپت cacheشده است:

در اینجا به این نکته توجه کنید که بیشتر اسکریپتها از cache دیسک یا memory لود شدهاند. این قضیه باعث بهبود سرعت بارگذاری و لود به طرز چشمگیری میشود، همچنین از لود بیشازحد در سمت سرور نیز جلوگیری میکند.
تاثیر SEO
بهبود وبسایتهای کسبوکار برای موتور جستوجو یک امر پایهای و مهم است. موتورهای جستوجو با استفاده از باتهایی به نام crawler، محتوای وبسایت شما را میخوانند. این crawlerها بیشتر از محتوای وبسایتتان، به metadata آن علاقه دارند. از این رو، این ارسال metadata صحیح به موتور جستوجو، توسط وبسایتتان، اهمیت مییابد.
توسط CSR، محتوای یک صفحه وب به صورت پویا، توسط جاوااسکریپت، ایجاد میشود. به این معنی است که تغییر metadata در هر صفحه، به اجرای جاوااسکریپت بستگی دارد. در موتورهای جستوجو قدیمی، ترجیح میدادند که یک crawler وارد یک سایت میشود، جاوااسکریپت را اجرا نکنند، بههرحال، گوگل اجرای جاوااسکریپت را پذیرفته است و روند در حال تغییر است.
با استفاده از CSR، باید ایجاد تغییرات و تلاش دو چندان است تا مطمئن شوید از یک صفحه به صفحه دیگر، metadata تغییر میکند. این قضیه باعث استفاده از پلاگینهایی نظیر React Helmet برای فریمورک ReactJS و کتابخانه @angular/browser برای فریمورک Angular، میشود. نیاز است تا برای تنظیم metadata برای هر صفحه و رندر آن در سمت کاربر، بیشتر تلاش کنید.
توسط SSR، تمام صفحه توسط یک metadata صحیح و کامل ایجاد شده و بعد از دریافت محتوای HTML نهایی، به سمت فرانتاند ارسال میشود. به این صورت اطمینان حاصل میشود که همیشه metadata دقیقی برای صفحات وجود دارد، چه crawler اجازه اجرای جاوااسکریپت را بدهد، چه ندهد. این موضوع باعث میشود که SSR راهحل بهتری در مواردی که SEO اهمیت دارد، باشد.
انتخاب گزینه مناسب برای شما
معمولا انتخابهای کوچک، همیشه سادهترینها هستند. معمولا شما یک انتخاب بیشتر نداشتید و آن SSR بوده است. اما با وارد شده CSR به صحنه، سوالی که پیش میآید این است که کدام مورد برای برنامه وب یا وبسایت شما مناسب است؟ بیایید این موضوع را بررسی کنیم که هر کدام در چه زمینههایی مناسب هستند.
بارگذاری محتوا به صورت پویا
معمولا یک سرور، یک سیستم با قدرت محاسباتی بالا و سرعت بسیار زیاد در شبکه است. توسط این قدرت و سرعت، هیچگاه به هنگام پردازش تعداد درخواست مورد انتظار، از دسترس خارج نمیشود. بنابراین دریافت محتوا از سمت سرور به مراتب سریعتر خواهد بود.
از طرف دیگر، سیستم کلاینتها قرار دارند که یک توان پردازشی بسیار پایینتری نسبت به سرور دارند و همین قضیه باعث افزایش زمان دریافت و رندر محتوا پویا در سمت کاربر میشود. به عبارتی کل زمان مصرف شده برای دریافت محتوا، بسیار بیشتر خواهد بود. بنابراین اگر وبسایت شما شامل ارائه مکرر محتوا پویا میشود، SSR گزینه بهتری نسبت به CSR است.
UX برنامه وب در مقابل UX وبسایت
اگرچه این دو تاحدودی شبیه یکدیگر هستند، برنامههای وب و وبسایتها دو قالب مختلف از محتوای وب هستند. یک برنامه وب، برنامهای است که برای اهداف مختلفی نظیر: حسابداری، CRM، مدیریت منابع انسانی، مدیریت پروژه و … استفاده میشود. از طرف دیگر یک وبسایت، شامل مطالب مفید در رابطه با یک کسبوکار و یا تجارت است.
یک برنامه وب نسبت به یک وبسایت، از آنجا که اطلاعات توسط کاربر وارد میشود و نتایج نیز توسط کاربر بوجود میآیند، تعامل بیشتری با کاربر دارد. در سناریویی که تعامل با کاربر بیشتر باشد، اطمینان از عدم طولانیشدن پردازش کلیکها، مهم میشود. بنابراین CSR در مقایسه با SSR، عملکرد بهتری در برنامههای وب دارد.
از طرف دیگر، برای وبسایتی که Caching از کاهش سرعت رندر محتوا جلوگیری میکند، کاربر با لود صفحات وب به ازای هر کلیک، مشکلی نخواهد داشت. علاوه بر این، SSR صحیح بودن metadata را برای crawlerها تضمین میکند. بنابراین این مورد باعث میشود SSR برای وبسایتها گزینه بهتری باشد.
تفاوت طراحی UI و UX در توسعه نرمافزار چیست؟
تفاوت طراحی UI و UX
بهترین گزینه
بعد از مطالعه موارد ذکرشده در بالا، شاید شگفتزده باشید که آیا راهی برای کسب مزایای بارگذاری سریع در SSR و SEO بهتر، به همراه حس استفاده از CSR وجود دارد؟ بله! شما خوششانس هستید، فریمورکی به نام Gatsby وجود دارد که بر اساس این روش هیبریدی کار میکند.
اساسا کاری که آن انجام میدهد این که اولین صفحه همیشه توسط SSR لود یا بارگذاری میشود، پس از پایان بارگذاری، صفحات دیگر را cache میکند، بنابراین مابقی صفحات از قبل رندر و cache شدهاند که این قضیه باعث میشود که احساس کنید از روش CSR، برای سایر صفحات، درحال استفاده هستید.
جمع بندی
CSR و SSR در UX که میخواهید در اختیار کاربرانتان قرار بدهید، از اهیمت ویژهای برخوردار است. امیدوارم این مقاله به شما کمک کرده باشد تا مفاهیم کاربردی و عملی را بهتر متوجه شده باشید. انتخاب نهایی به شما بستگی دارد. با در نظر گرفتن موارد بالا، میتوانید انتخابی عاقلانه داشته باشید. انتخاب اشتباه ممکن است باعث از سرگرفتن توسعه برنامه وب و یا وبسایت، از ابتدا شود. انتخاب صحیح نیز باعث میشود تا سربار مدیریت کد در آینده را برای شما کاهش دهد.
منبع: https://dev.to/solutelabs/client-side-vs-server-side-rendering-what-to-choose-when-20od