آنچه در این مقاله میخوانید
TypeScript چیست و چرا باید از آن استفاده کنیم؟
۱۲ فروردین ۱۴۰۰

تایپ اسکریپت جزء زبانهای برنامه نویسی متن باز محسوب میشود. TypeScript یک ابرمجموعه نحوی از جاوا اسکریپت است که تایپ ایستا را اضافه میکند. این زبان توسط شرکت مایکروسافت گسترش یافت. TypeScript یک “Syntactic Superset” است؛ به این معنی که همان نحو پایه جاوا اسکریپت را به اشتراک میگذارد، اما چیزی را به آن اضافه می کند. آیا از زبان برنامهنویسی TypeScript و کاربردهای آن چیزی میدانید؟ در این مقاله به معرفی این زبان برنامهنویسی می پردازیم و راجع به ویژگیهای مهم، اهمیت و کاربردهای آن صحبت خواهیم کرد. پس تا پایان مقاله با ما باشید.
آنچه در ادامه میخوانید:
- TypeScript چیست؟
- چرا باید از TypeScript استفاده کنید؟
- دلایلی که ممکن است TypeScript را دوست نداشته باشید
- جمع بندی
TypeScript چیست؟
TypeScript یک زبان برنامهنویسی متن باز است که توسط Microsoft خلق شده و در واقع یک مجموعه از قابلیتهای JavaScript با اضافه شدن قابلیت static typing است. توجه داشته باشید که کدهای TypeScript درانتها به کدهای JavaScript کامپایل میشوند بنابراین میتوانید آن کدها را در هر جایی که کدهای JavaScript اجرا میشوند، اجرا کنید.
حال شاید بپرسید زمانی که کدهای نهایی ما به کدهای JavaScript کامپایل میشوند پس استفاده از TypeScript چه دلیلی دارد؟ آیا نوشتن کدهای JavaScript بهتنهایی کافی نیست؟

مانند تمام سوالهایی که در حوزهی برنامهنویسی پرسیده میشوند بایستی در جواب بگوییم که بستگی دارد. البته که شما میتوانید تمام کدهای خود را بهصورت vanilla js یا همان کدهای خام JavaScript بنویسید اما چهدلیلی دارد که خودتان را اذیت کنید؟
بیایید در ادامه بهسراغ آمارها برویم و پس از آن به مزایا و معایب TypeScript خواهیم پرداخت.
بررسی آمارها
همهی ما عاشق آمارها هستیم. در یکی از همه پرسیهای سال ۲۰۲۰ از توسعهدهندگان پرسیده شد که آیا در سال اخیر از زبان TypeScript استفاده کردهاید؟ نتیجه این سوال بسیار جالب است زیرا ۷۷ درصد از توسعهدهندگان پاسخ بله را انتخاب کردهاند و در مجموع حدود ۹۴ درصد از توسعهدهندگان اظهار داشتند که TypeScript را دوست دارند.
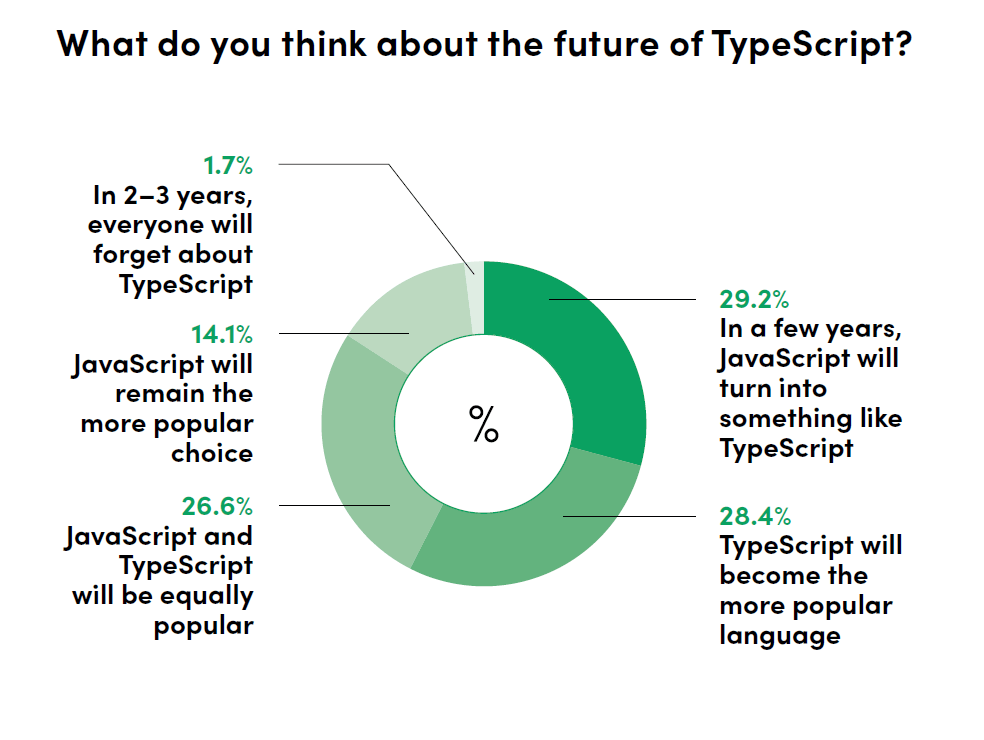
سوال جالب دیگری در این همه پرسی وجود داشت که از توسعهدهندگان دربارهی آیندهی زبان TypeScript پرسیده شده بود.

همانطور که در تصویر فوق مشاهده میکنید، ۱.۷ درصد از افراد نظرشان به این شکل بوده که در ۲ الی ۳ سال آینده این تکنولوژی به فراموشی سپرده میشود. ۱۴.۱ درصد عقیده داشتهاند که JavaScript جایگاه خودش را بهعنوان مشهورترین انتخاب برنامهنویسان حفظ میکند. ۲۶.۶ درصد نظر دارند که این دو زبان برنامهنویسی در آینده شهرت یکسانی پیدا میکنند اما ۲۸.۴ درصد از افراد عقیده دارند که TypeScript به زبان مشهورتری تبدیل میشود و در آخر ۲۹.۲ درصد از افراد بر سر این موضوع به توافق رسیدهاند که JavaScript درآینده نزدیک بسیار شبیه TypeScript میشود.
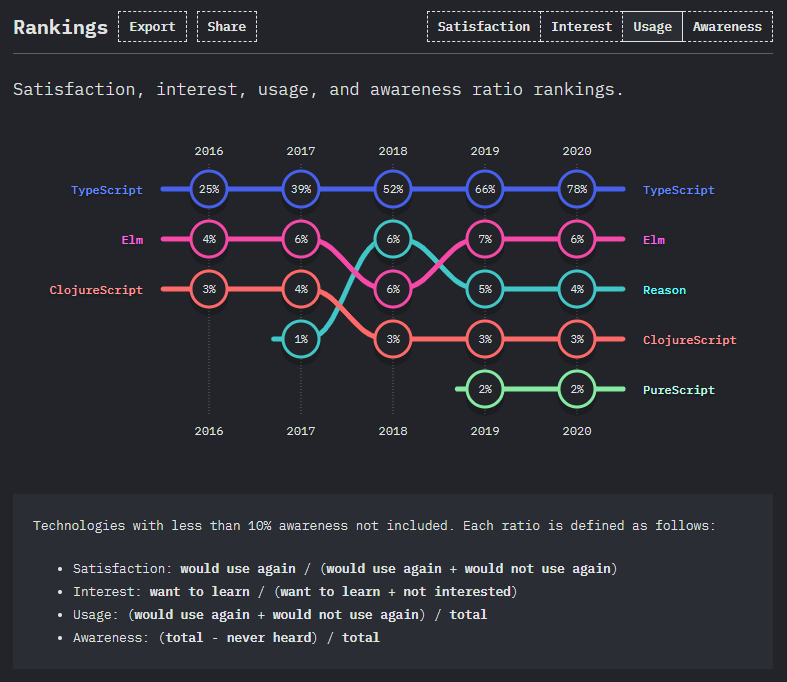
اگرچه پاسخهای متفاوتی را در همه پرسی فوق مشاهده میکنید اما بر اساس آمار میتوانیم نتیجه بگیریم که TypeScript در آینده با ما همراه است. برای استناد مطمئنتر به این موضوع بهسراغ منبع دیگری میرویم. اگر از دنبال کنندگان آمارها باشید نظرسنجیهای سالانهی State of JS بسیار محبوب هستند.
در این گزارش میتوانید رضایت توسعهدهندگان از TypeScript را مشاهده کنید که سال به سال در حال افزایش است.

اکنون با توجه به آمارها میتوانیم مطمئن باشیم که TypeScript یکی از مهرههای اصلی است و اکنون زمان آن رسیده که دربارهی مزایای این زبان برنامهنویسی صحبت کنیم.
برای درک و مقایسه زبانهای برنامهنویسی TypeScript و JavaScript مقاله زیر را از دست ندهید.
مقایسه زبانهای برنامهنویسی TypeScript و JavaScript
چرا باید از TypeScript استفاده کنید؟
باگها یک بخش جدانشدنی از برنامهنویسی هستند. گاهی اوقات فقط یک اشتباه تایپی باعث میشود تا قبل از موعد تحویل پروژه تمام تمرکز خود را از دست دهید. تصور کنید که در حال توسعهی یک سیستم مالی بزرگ برای شرکت خود هستید و این سامانه وظیفه دارد که حقوق کارمندان را بهطور خودکار حساب کرده و فرایند واریز را انجام دهد.
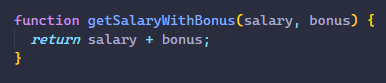
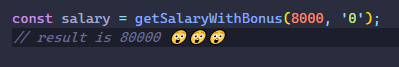
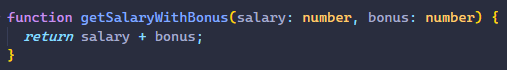
مطمئنا قابل اعتماد بودن چنین سیستمی از الزامهای طراحی آن است بنابراین به مثالی که در ادامه بررسی میکنیم توجه داشته باشید. فرض کنید که میخواهید با استفاده از یک فانکشن JavaScript، حقوق کارمندان را با پاداشها جمع کنید. فانکشن احتمالی شما میتواند بهشکل زیر باشد.

همچنین فرض را بر این میگیریم که دادههای دریافتی این تابع، اعداد هستند و همه چیز باید بینقص کار کند اما احتمالی وجود دارد که بخشی از برنامه که مسئول حسابرسی به پاداشها است، دادهها را بهصورت رشتهای برای تابع ما ارسال کند. این اتفاق یک فاجعه در سیستم مالی بهوجود میآورد.

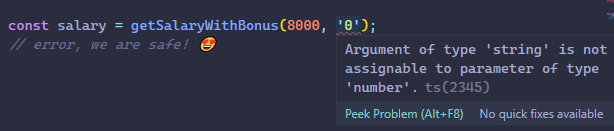
با رخ دادن این فاجعه مطمئنا یک کسب و کار نابود خواهد شد. حال TypeScript در همین مثال میتواند ما را نجات دهد و در تصویر زیر میتوانید راه حل ارائه شده توسط زبان TypeScript را متوجه شوید و اهمیت آن را درک کنید.

با درنظر گرفتن احتمالها نیز برنامهی ما کارکرد صحیحتری خواهد داشت و درنهایت میتوانیم به آن اعتماد کنیم.

همانطور که متوجه شدید، زبانهای static type میتوانند از بروز برخی مسائل بسیار جدی و خطرناک جلوگیری کنند. شاید این مسائل برای خوانندگان این مقاله بسیار پیش پا افتاده باشد اما توجه داشته باشید که حتی کوچکترین اشکال میتواند بزرگترین سیستمهای تجاری را نابود کند.
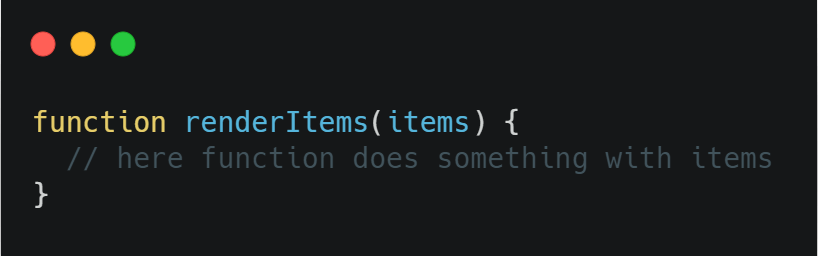
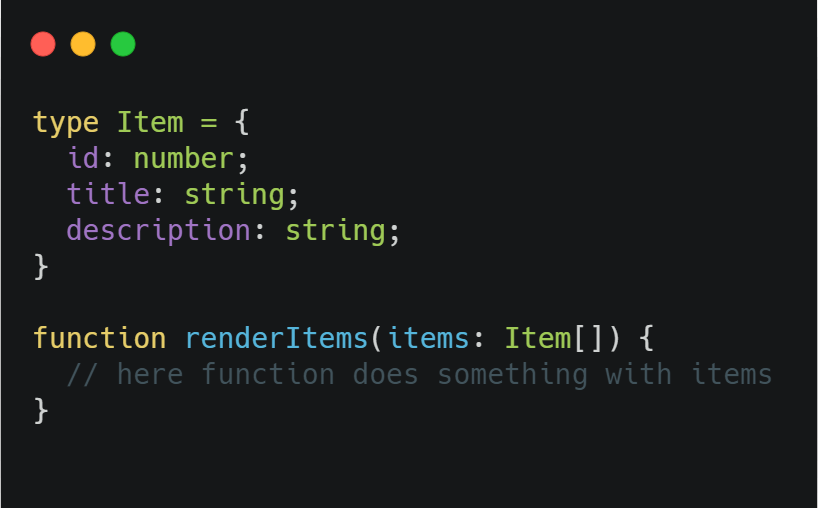
یکی دیگر از مزایای زبان TypeScript را با شرح یک مثال بررسی میکنیم. فرض کنید که تابعی با نام renderItems داریم که items را بهعنوان پارامتر ورودی دریافت میکند.

حال اگر بخواهید که مقادیر items را مشاهده کنید چندین گزینه پیش روی شما قرار دارد:
- مستندات برنامه را بخوانید.
- کد
console.log(items)را درون فانکشن تعریف کنید و مقادیر items پس از اجرای برنامه در کنسول برای شما چاپ میشود. - از همکاران خود که اخیرا بر روی این بخش از کدها کار کردهاند سوال کنید.
این موارد فقط برخی از گزینههای پیش روی ما هستند اما با فرض اینکه برنامهی ما از کدهای پیچیدهتری تشکیل شده است هیچکدام از این گزینهها بهینه نخواهند بود. آیا راه حل بهتری وجود دارد؟ البته که وجود دارد و در اینجا بایستی بهسراغ استفاده از TypeScript برویم.
تعریف فانکشن فوق در زبان TypeScript میتواند به شکل زیر باشد:

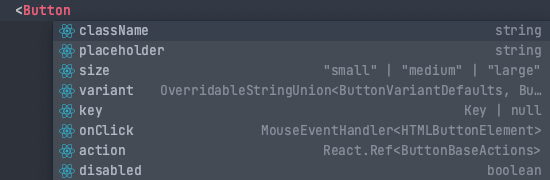
حال بدون از دست دادن زمان برای بررسی محتوای items میدانید که پارامترهای items محدود به پارامترهای آرایه Item است. علاوهبراین اگر با کدهای پروژه ناآشنا باشید میتوانید با یک نگاه سریع از جزئیات آن اطلاع پیدا کنید. همچنین لازم بهذکر است که اگر typeها را در یک فایل جداگانه نگهداری کنیم، روشی بهتر نسبت به کدهای فوق است.
سومین مزیت این زبان را میتوان پشتیبانی بسیار عالی IDEها از این زبان دانست. توسعهدهندگان بیشتر وقت خود را در IDE میگذرانند و به این شکل موضوع پشتیبانی IDEها از زبان مورد نظر ما بسیار اهمیت پیدا میکند. البته شما میتوانید کدهای خود را در یک notepad ساده بنویسید اما این کار بههیچوجه بهینه نیست.
به همین دلیل برای سهولت کارها از IDEها استفاده میشود و توسعهدهندگان با استفاده از ابزارهای مناسب، عملکرد بهتر و سریعتری خواهند داشت. برخی قابلیتهایی که IDEها برای زبان TypeScript پیادهسازی کردهاند به شرح زیر است:
- پشتیبانی از hover شدن موس: با قراردادن موس بر روی بخشی از کد، جزئیاتی از آن به شما نمایش داده میشود.
- تکمیل خودکار کد: در زبانهای static type مانند TypeScript شاهد تکمیل خودکار کد با سرعت بیشتری هستیم و این کار با اطمینان بیشتری انجام میشود.
- بررسی type دادهها بهصورت real-time: هنگامی که در زبان JavaScript یک Object داشته باشید میتوانید به همهی propertyهای آن دسترسی داشته باشید حتی اگر undefined باشد. همانطور که میتوانید تصور کنید، این موضوع debug کردن پروژه را دشوارتر میکند اما در زبان TypeScript زمانی که بخواهید به چیزی که وجود ندارد دسترسی پیدا کنید، IDE به شما اخطار میدهد.
- اصلاح آسان کدها: اصلاح کدهای TypeScript در IDEها بسیار سادهتر از کدهای خام JavaScript است.
اینها فقط بخش کوچکی از قابلیتها هستند و IDE شما در هنگام برنامهنویسی به زبان TypeScript به دستیار شخصی شما تبدیل میشود. تمام hintها و خطوط قرمز این تصور را ایجاد میکنند که اینجا اشتباهی وجود دارد و بایستی نگاهی به آن بیندازید.
در مرحلهی بعد اگر IDE هم خطای شما را متوجه نشود یک کامپایلر وجود دارد که در زمان کامپایل برنامه به کدهای JavaScript، خطاها را به شما نشان میدهد. البته شما میتوانید با استفاده از برخی افزونهها برای نوشتن کدهای JavaScript در ویرایشگر خود به نتایجی مشابه دست پیدا کنید اما آنها نمیتوانند بهاندازهی قابلیتهای TypeScript کاربردی باشند.

اگر از طرفداران زبان JavaScript هستید و زبانهای static type را دوست ندارید بهتر است در اینجا اشاره داشته باشیم که در توسعهی یک برنامه با استفاده از TypeScript کدهای بیشتری وجود دارد زیرا شما باید typeهای مختلفی را برای همهی متغیرها، آرگومانها، فانکشنها و … تعریف کنید. مزیتهای این کار را میتوان در ایجاد عملکردهای استنتاجی دانست که بسیار قدرتمند هستند.
از دیگر مزیتهای بسیار جالب TypeScript این است که شما میتوانید console.log() را فراموش کنید زیرا فرایند debug کردن برنامههای TypeScript بسیار سادهتر است و مشکلهای کمتری با کدهای برنامهی خود خواهید داشت.
زبان TypeScript با بکاندهای توسعه داده شده با Node بهخوبی کار میکند. این یک روش معمول است که وقتی بکاند برنامه هنوز آماده نشده، توسعهی فرانتاند برنامه آغاز شود. زمانی که از کدهای JavaScript خام برای توسعهی بکاند استفاده کنید، مجبور هستید که مستنداتی را برای APIهای برنامه فراهم آورده و آنها را بهروز نگه دارید.
اما در استفاده از Node و TypeScript میتوانید یک فایل از typeهای برنامه بهصورت مشترک در بین فرانتاند و بکاند برنامه داشته باشید که دیگر نگرانیهای بهروزرسانی برنامه را از بین میبرد.
کیفیت پروژه از اهمیت خاصی برخوردار است و استفاده از TypeScript در بهبود آن موثر است. پروژههای نرمافزاری متفاوت هستند و اغلب اوقات بیش از یک برنامهنویس را درگیر میکنند. تمام این مواردی که بهعنوان مزیتهای زبان TypeScript معرفی کردیم منجر به بهتر و راحتتر شدن پروژه میشود.
حتی اگر پروژه کوچک باشد و فقط یک برنامهنویس را در فرانتاند و برنامهنویس دیگری را در بکاند برنامه نیاز داشته باشد، کار برای دیگر توسعهدهندگانی که بعدا میخواهند بر روی پروژه کار کنند بسیار سادهتر خواهد بود. همچنین انتخاب TypeScript بهطور پیشفرض توسعهدهندگان را مجبور به استفاده از روشهای data-driven میکند.
وقتی پروژهای شروع میشود یا بحث اضافه کردن قابلیت جدیدی به برنامه در میان باشد بایستی typeها و interfaceهای مورد نیاز را تعریف کرده و به اشکالهای احتمالی برنامه فکر کنیم. بههمین دلیل است که بسیاری از مشکلها را زودتر از کدهای خام JavaScript متوجه میشویم.
استفاده از TypeScript در بسیاری کتابخانهها و فریمورکهای فرانتاند مانند React، Vue و Angular پشتیبانی میشود و حتی Vue 3 کاملا با استفاده از TypeScript بازنویسی شده است.
دلایلی که ممکن است TypeScript را دوست نداشته باشید
مطمئنا زمانی که از مزیتهای یک تکنولوژی صحبت میشود بایستی دربارهی معایب آن هم صحبت کرد.
یادگیری نسبتا دشوار برای مبتدیان
اگر قبلا با یک زبان dynamic type کار کرده باشید، شروع یک پروژه جدید با استفاده از زبان TypeScript بهدلیل static type بودن آن میتواند دشوار باشد. همچنین در پروژههایی که با استفاده از زبان TypeScript نوشته میشوند کدهای بیشتری نسبت به کدهای خام JavaScript وجود دارد.
اما مطمئن باشید در زمانی که پروژهی شما رشد میکند و یا زمانی که از پروژه فاصله گرفته باشید برای انتخاب TypeScript از خودتان قدردانی خواهید کرد.

TypeScript کاملا قابل اعتماد نیست
TypeScript فقط یک ابزار در دنیای توسعهی نرمافزار است که افراد برای دستیابی به نتایج بهتر در پروژههای نرمافزاری از آن استفاده میکنند. در همین میان بایستی اشتباههای انسانی را نیز درنظر بگیریم. typeها در بعضی از کتابخانهها یا فایلها میتوانند اشتباه تعریف شده باشند.
اگر از پکیجها یا کتابخانههای متن باز محبوب استفاده میکنید این امر بهندرت اتفاق میافتد و اگر آنها در GitHub میزبانی شده باشند میتوانید مشکلها را با ایجاد کردن یک issue جدید به توسعهدهندگان اطلاع دهید. همچنین اگر در تعاریف typeها اشکالی پیدا کردید میتوانید برای کمک به رشد آن کتابخانه pull request ارسال کنید.
از TypeScript در همهجا استفاده نمیشود
در بخش قبل دربارهی اشکالهایی که در تعریف typeها ممکن است رخ دهد، صحبت کردیم اما مشکل دیگری وجود نیز وجود دارد. پکیجها و کتابخانههایی هستند که به هیچ وجه typeها در آنها تعریف نشده است. اینکه کتابخانهها یا پکیجها typeهای خاص خودشان را داشته باشند یک مورد کاملا عادی است.
خوشبختانه یک ریپازیتوری عظیم با نام DefinitelyTyped وجود دارد که در آن میتوانید پکیجهای مورد نظر خود را پیدا کنید.
پیکربندی پروژههای TypeScript میتواند دشوار باشد
زمانی که از یک ساختار آماده استفاده میکنید میتوانید بهسرعت به توسعهی پروژهتان بپردازید اما وقتی نوبت به شروع یک پروژه میرسد که بایستی از ابتدا به فرایندهایی مانند پیکربندی webpack، تست کتابخانهها و راهاندازی سرور Node.js رسیدگی کنید مطمئنا زمان بیشتری از شما گرفته خواهد شد.
جمع بندی
اگر کدنویسی با زبان TypeScript را تجربه نکردهاید، به شما توصیه میکنیم که آن را امتحان کنید. تایپ اسکریپت به شما به عنوان یک توسعهدهندهی جاوا اسکریپت این امکان را میدهد تا به روشی ساده کدهایی بنویسید که قابل اجرا بر روی تمامی مرورگرها باشد و به راحتی بتوانید کدهای خود را خطایابی کرده و خطاهای موجود را رفع کنید. این بدان معناست که کدنویسی با زبان تایپ اسکریپت، مدیریت کدهای شما را سادهتر خواهد کرد.


