آنچه در این مقاله میخوانید
آموزش نحوهی اشتراکگذاری کدهای کوتاه در VS Code
۶ فروردین ۱۴۰۰

در این مقاله قصد داریم تا به شما نحوهی اشتراکگذاری کدهای کوتاه در VS Code را با استفاده از یک افزونه با نام Code Snapshot آموزش دهیم.
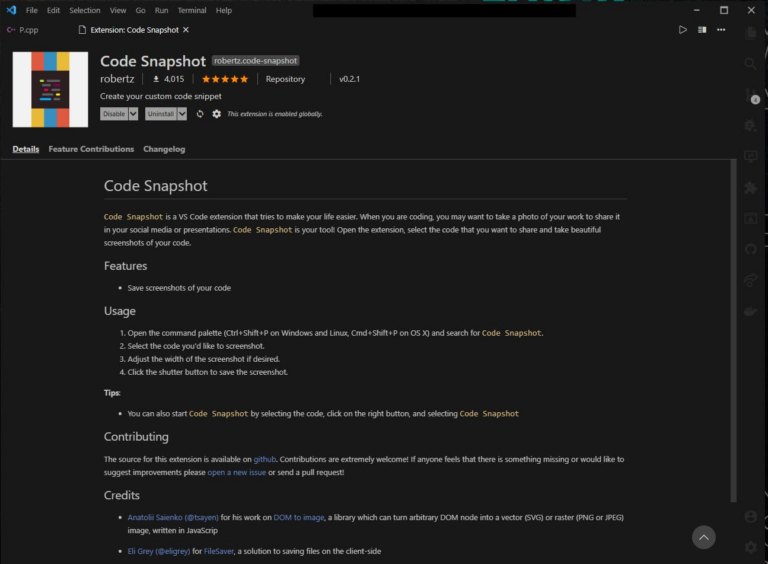
در قدم اول بایستی Code Snapshot را بر روی VS Code نصب کنید و برای این کار کافی است پس از اجرا کردن برنامهی VS Code، کلیدهای ترکیبی CTRL + Shift + X را فشار داده و نام افزونه یعنی Code Snapshot را در کادر جستجو وارد کنید.

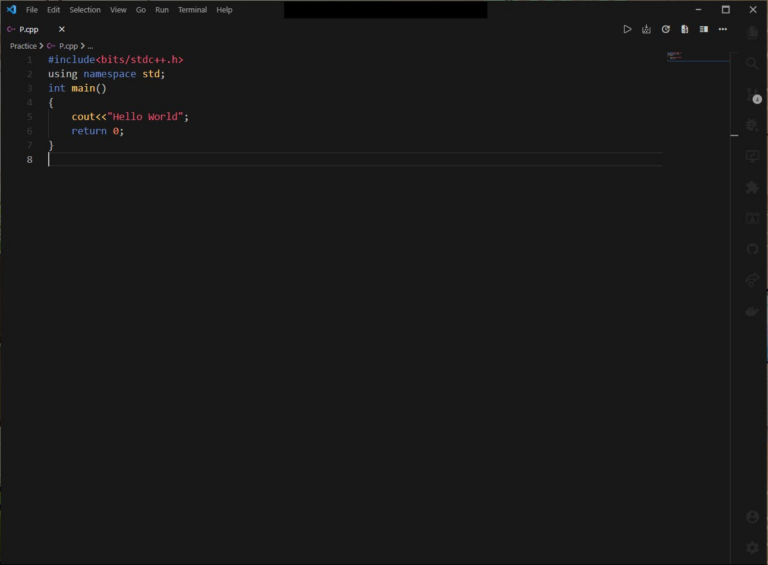
پس از اتمام نصب افزونه میتوانید یک فایل جدید ایجاد کرده و کدهای مورد نظر خود را در آن بنویسید.

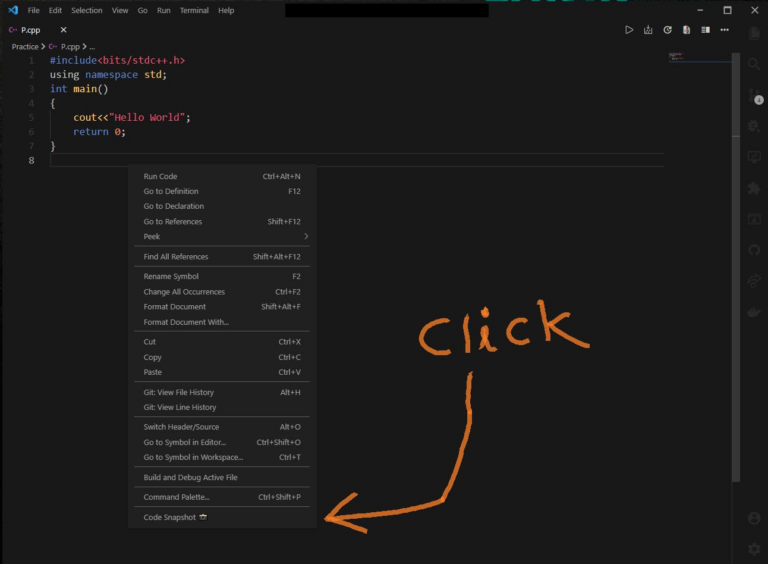
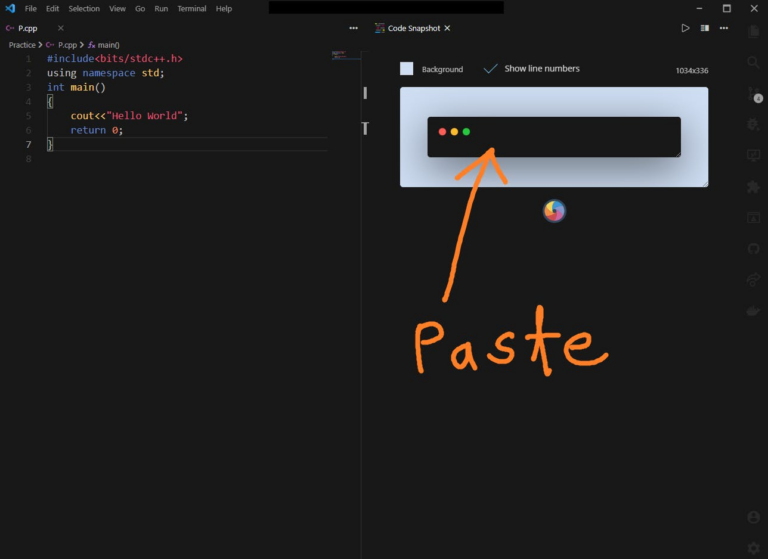
در مرحلهی بعد بر روی صفحه کلیک راست کرده و بر روی گزینهی Code Snapshot ? کلیک کنید تا یک تب جدید باز شود.

پس از باز شدن تب Code Snapshot میتوانید با فشار دادن کلیدهای ترکیبی CTRL + V، کدهای خود را در آن وارد کنید.

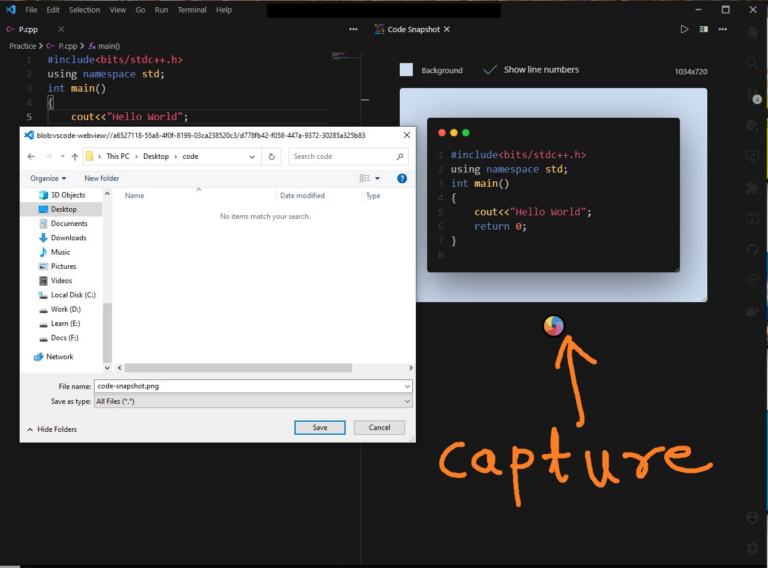
اکنون زمان آن فرا رسیده که گزینههای دلخواه خود مانند نشان دادن اعداد خطوط یا تغییر رنگ پسزمینه را تنظیم کنید. همچنین میتوانید میزان فاصلهی کدها از کنارهی تصویر را تعیین کنید. پس از انجام شخصیسازیهای مورد نظرتان بر روی دکمهی Shutter کلیک کنید.

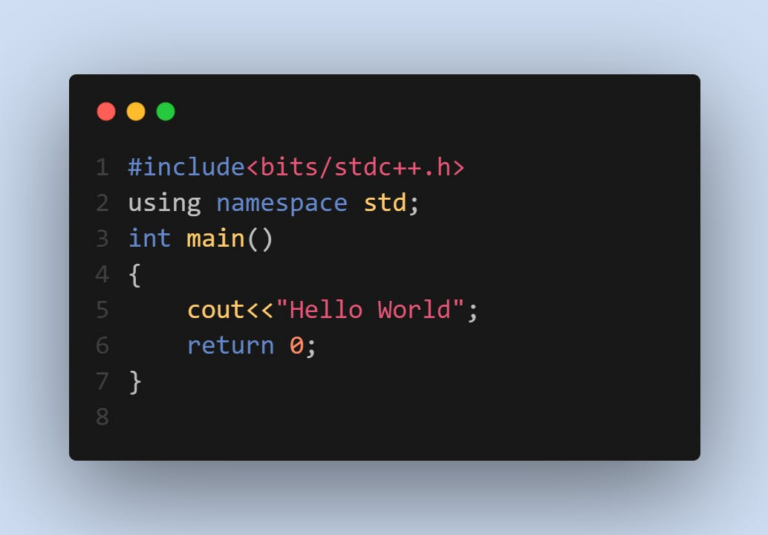
حال میتوانید کد خود را با یک استایل بسیار زیبا با دوستانتان بهاشتراک بگذارید.

منبع: https://blog.roadtocode.org/code-snapshot-share-your-code-with-style