آنچه در این مقاله میخوانید
مقایسه Adobe XD، Sketch، Figma و InVision studio، انتخاب بهترین نرمافزار طراحی در ۲۰۲۰
۳ مرداد ۱۳۹۹
مقایسهی Adobe XD، Sketch، Figma و InVision Studio، یکی از موضوعات پرتکرار میان طراحان رابط و تجربه کاربری است؛ بهویژه برای کسانی که به دنبال انتخاب بهترین ابزار طراحی هستند.
سالهاست که Sketch بهعنوان انتخاب اول بسیاری از طراحان UI و UX شناخته میشود، اما طی چند سال اخیر، ابزارهای قدرتمندی وارد میدان رقابت شدهاند. سه نام مهمی که بیش از دیگران توانستهاند توجه طراحان را جلب کنند، Figma، Adobe XD و InVision Studio هستند.
هر چهار ابزار، شباهتهای قابل توجهی دارند، اما تفاوتهای آنهاست که باعث میشود هرکدام در شرایط خاصی، انتخاب بهتری باشند. به عنوان مثال، مقایسهی Sketch و Adobe XD منطقیست، چون هر دو رابط کاربری ساده، روان و مینیمال دارند که یادگیری و استفاده از آنها را آسان میکند.
در این مقاله، با نگاهی تجربهمحور، به بررسی ویژگیها، مزایا، و نقاط تمایز این ابزارها میپردازم تا انتخاب آگاهانهتری داشته باشید.
در ادامه خواهید خواند:
- Adobe XD
- Sketch
- Figma
- InVision studio
- مقایسه برنامهها
- جمع بندی

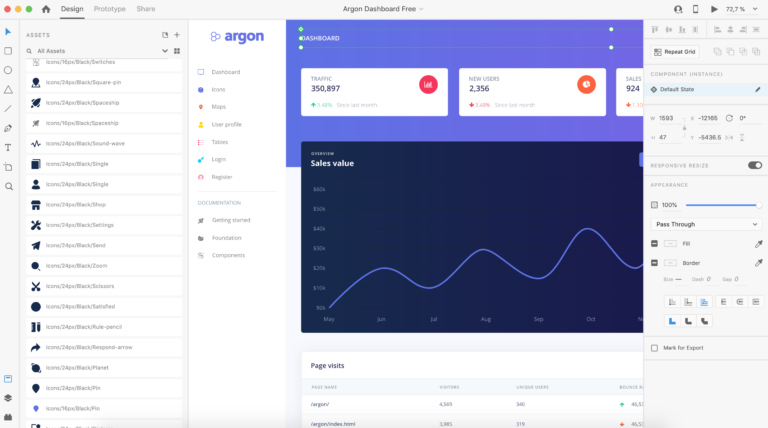
Adobe XD
Adobe XD توسط Adobe توسعه داده و در ۱۸ اکتبر ۲۰۱۷ منتشر شد. ابزاری براساس وکتورها (vector-based)، برای طراحی UX در برنامههای وب، برنامههای موبایل و برنامههای صوتی در دسترس برای macOS و ویندوز است. نسخههای مختلفی برای iOS و اندروید در دسترس است که به شما این امکان را میدهد تا نتیجه کارتان را مستقیما در موبایلتان مشاهده کنید.
همچنین میتوان از XD برای ایجاد wireframeهای وبسایت و یا یک نمونه اولیه با قابلیت تعامل با کلیکها، استفاده کرد. با استفاده از ابزارهای طراحی و کاراکترها در XD، میتوان عناصر را به راحتی ایجاد کرد، همچنین میتوان از عناصر ایجاد شده، به صورت تکی، خروجی گرفت.
شامل رابط کاربری بسیار سادهای میشود، همچنین دارای یک نوار ابزار، در کنار قسمت طراحی است. مقایسه Adobe XD و Sketch، به دلیل تشابه در رابط کاربری و استایل مینیمالیسم، منطقی است.

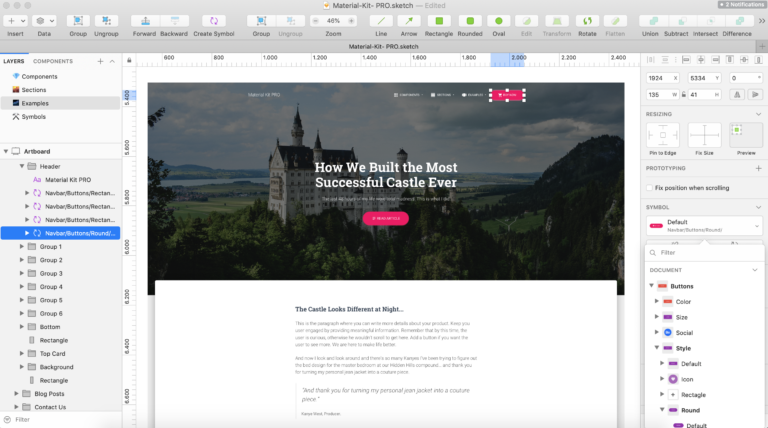
Sketch
Sketch یک ویرایگشر وکتور است که توسط شرکتی هلندی، به نام Bohemian Coding توسعه یافته است. اولین نسخه آن در ۷ سپتامبر ۲۰۱۰، برای macOS منتشر شد. همچنین در سال ۲۰۱۲، برنده جایزه طراحی اپل شد.
تفاوت اصلی میان Sketch و سایر ویرایشگرهای وکتور این است که شامل قابلیتهای پرینت طراحی نمیشود. Sketch تنها در macOS قابل استفاده است. این مشکل تاحدودی توسط برنامههای خارجی و یا ابزارهای کارآمد حل شده است.
هنگامی که Sketch برای اولین بار ارائه شد، طراحی رابط کاربری را به کل تغییر داد، اما Adobe XD و Figma اخیرا به رقیبان جدیدی تبدیل شدهاند. آنها عملکردهای منحصر به فردی نظیر ایجاد نمونه اولیه و مشارکت آنلاین را فراهم میکنند.

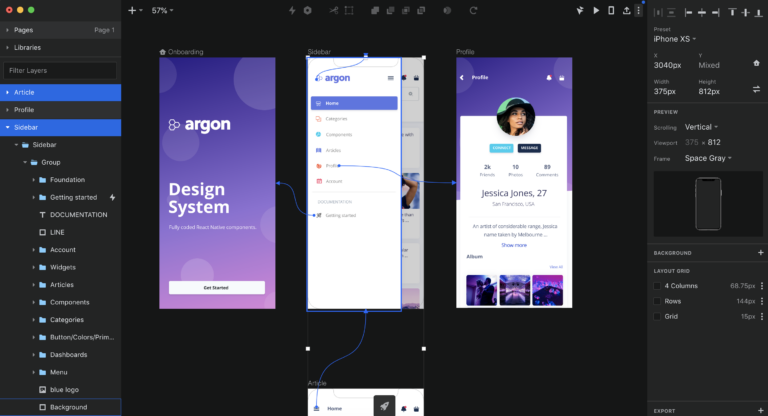
Figma
Figma در سال ۲۰۱۶، با سرمایه اولیه ۱۶ میلیون دلار وارد صحنه شد. با توجه به یکپارچگی رابط کاربری و قابلیتهای زیاد، به رقیبی برای سایرین در این زمینه تبدیل شده است.
طراحان برندهایی نظیر Twitter، Microsoft، Github و Dropbox از Figma به عنوان ابزاری برای طراحی UX استفاده میکنند.

InVision studio
InVision Studio نرمافزار جدیدی است که در سال ۲۰۱۹ منتشر شده است و به طراحان این اجازه را میدهد تا انیمیشنهای پیشرفتهتر و micro-interaction ایجاد کنند. Studio توسط پلاگین Craft، با Sketch سازگار است.
این نرمافزار به صورت پیشفرض، یک رابط کاربری دارک (dark) و بسیار زیبا دارد که به طراحان این امکان را میدهد تا بر روی کار در عصرهنگام، تمرکز بیشتر داشته باشند. بههرحال، به لطف macOS Mojave، هر برنامهای به راحتی میتواند چنین ظاهری را داشته باشد. به هنگام ایجاد این برنامه، سازندگان آن از برنامه دیگری (فکر میکنم Sketch) الهام گرفتهاند.

مقایسه برنامهها
هرکدام از این چهار ابزار طراحی، ویژگیهای خاص خود را دارند که آنها را برای نیازهای متفاوتی مناسب میکند. برای اینکه بتوانید بهترین انتخاب را با توجه به شرایط کاری، بودجه، پلتفرم مورد استفاده و سبک همکاری خود داشته باشید، در ادامه آنها را از جنبههای مختلف بررسی و مقایسه میکنیم.
۱) هزینه و قیمت
بودجه مسئله مهمی به هنگام کار با منابع خودتان است. برخی از این مجوزها دارای قیمتگذاری با اهداف آموزشی و تبلیغاتی (اغلب ۵۰٪ تخفیف) هستند، بنابراین این موضوع را فراموش نکنید. به عنوان مثال، تا زمانی که در یک تیم کار نمیکنید، میتوانید از Figma استفاده کنید.
- Figma: برای استفادههای انفرادی و تکی رایگان است. میتوانید به صورت رایگان تا ۳ پروژه داشته باشید، یا میتوانید در اکانت خود را به ازای ۱۲ دلار در ماه (صورتحساب سالانه)، پروژههای نامحدود داشته باشید و یا از قابلیت کار تیمی استفاده کنید.
- Sketch: برای دریافت یک برنامه Mac به صورت دائمی و همچنین دسترسی به نسخههای بعدی، به پرداخت ۹۹ دلار نیاز است.
- Adobe XD: با توجه به نیازهای فردی یا تیمی، پلنهای رایگان و غیررایگان ارائه میکند. پلنهای غیررایگان، از ۹.۹۹ دلار در ماه شروع میشوند.
- InVision Studio: در حال حاضر رایگان است.
چرخهی توسعه و مدیریت منابع نرمافزاری
توسعه و مدیریت منابع نرمافزاری
۲) پلتفرم
گرچه Sketch بسیار محبوب بوده است، اما طراحان را مجبور به استفاده از Mac میکند، که توسعهدهندگان را از دسترسی به فایلهای پروژه، محروم میکند.
- Figma: مرورگر! Figma اخیرا نسخه Mac و ویندوز را منتشر کرده است (البته نه به صورت آفلاین).
- Sketch: تنها Mac.
- Adobe XD: در Mac و ویندوز که محدودیتهای آن مشابه مجموعه CC است.
- InVision Studio: ویندوز و Mac.
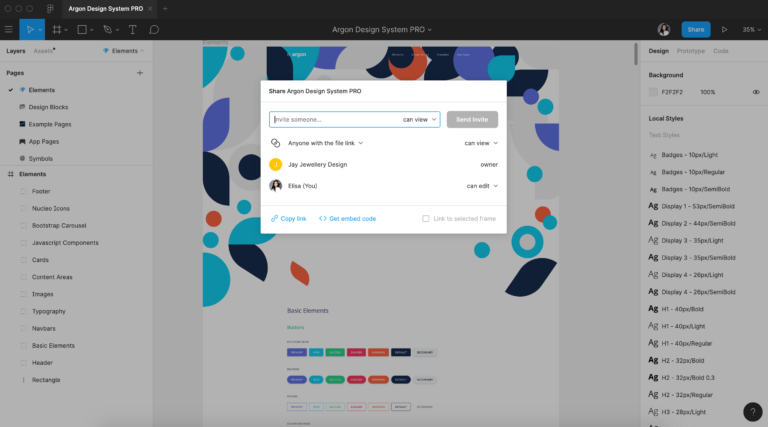
۳) مشارکت آنلاین و زنده
هیچ کس دوست ندارد که در پایان روز، نسخه “3.0”، “version3.0.final” و یا “version3.0.final.final” را به همکارانش ارسال کند. مشارکت آنلاین یا Live Collaboration، میتواند در این موضوع، همانند بخش کامنتهای یک پست، به ما کمک کند.
تصور میکنم که همه اینها، نگرانیهایی بودند که انتشار مجموعه خلاقانه Google Docs را تحت تاثیر قرار دادهاند. بههرحال Google Docs با همکاری مجموعه Microsoft، از قابلیت مشارکت آنلاین استفاده کرد و حالا Figma به دنبال انجام چنین کاری توسط طراحی رابط کاربری است.
- Figma: بله! لازم به ذکر نیست که بگوییم مبتنی بر مرورگرها است، اما به کاربران ویندوز و حتی لینوکس این اجازه را میدهد تا یک ابزار طراحی عالی داشته باشند.
- Sketch: نه کاملا، اما توسط پلاگین Picnic، به دنبال تغییر آن است. همچنین آنها Sketch را برای تیمها نیز ارائه میکنند.
- Adobe XD: قابلیت Coediting را به صورت real-time ارائه میکند، که در Adobe MAX ۲۰۱۹ ارائه شد.
- InVision Studio: در حال حاضر خیر! اما میتواند لینکهای اشتراکگذاری ایجاد کند.

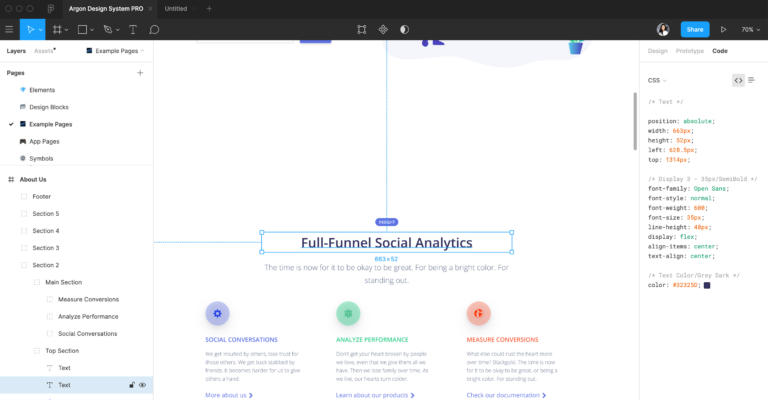
۴) ارائه جزئیات طراحی
اخیرا چند برنامه مخصوص ارائه قابلیتهایی (سایزبندی، فاصله گذاری و رنگها) به توسعهدهندگان، توسعه یافتهاند، اما ابزارهای طراحی شروع به یکپارچه سازی و ادغام این قابلیتهای پایهای میکنند.
- Figma: به دلیل قابلیت مشارکت آنلاین، توسعهدهندگان به راحتی میتوانند وارد آن شوند (بدون توجه به سیستمعامل) به طرحها دسترسی پیدا کنند. حالا Figma در پنل سمت راست، کد برای CSS یا iOS و یا اندروید را مرتبا نمایش میدهد.
- Sketch: به تازگی این قابلیت را تحت عنوان Cloud Inspector راهاندازی کردهاند. حتی یک جایگزین کاملا رایگان به نام Sketch measure دارند که به خوبی کار میکند.
- Adobe XD: قابلیتهایی را ارائه میکند که به طراح اجازه میدهد تا لینکهای اشتراک گذاری که شامل اندازهها، assetها و تکه کدهای CSS که به صورت خودکار تولید شدهاند را ایجاد کند.
- InVision Studio: از Inspect Now استفاده میکنند.

۵) پشتیبانی از حالت آفلاین
این موضوع خیلی اهمیت دارد. برخی از برنامههای آنلاین میتوانند از اطلاعات شما به هنگامی که wi-fi قطع میشود، محافظت کنند، اما شما نیاز دارید تا به صورت کامل برای بازکردن، استفاده و ذخیره پروژه در حالت آفلاین، به پروژه دسترسی داشته باشید.
- Figma: خیر! آنها در AMA گفتند که برنامهای برای افزودن آن ندارند.
- Sketch: مطمئنا!
- Adobe XD: بله!
- InVision Studio: بله!

۶) ایجاد نمونه اولیه
امروزه تقریبا دهها برنامه این مدلی وجود دارد، اما ممکن است شکست بخورند، زیرا Adobe XD مستقیما نمونههای اولیه را وارد ابزار طراحیاش میکند. پس به این موارد توجه داشته باشید.
- Figma: بله! خیلی پایهای است اما همانند Adobe XD بدون انیمیشن یا transitionها است. همچنین به خوبی با Framer سازگار است.
- Sketch: بله!
- Adobe XD: بله! قابلیت ایجاد نمونه اولیه در برنامه موجود است. همچنین Adobe XD از نمونه سازی صوتی و صفحهکلید / گیمپد نیز پشتیبانی میکند.
- InVision Studio: بله، میتوانید نمونههای اولیه و انیمیشنها را ایجاد کنید.

۷) کامپوننت
کامپوننتها میتوانند کار شما را راحتتر کنند. استفاده از کامپوننتها به طور کلی روند طراحی را تغییر دادهاند. با استفاده از کامپوننتها نیاز به ساخت و تکرار آیتمهای یک لیست در دفعات زیاد نیست و شما میتوانید از یک کامپوننت در چندین جا استفاده کنید.
- Figma: به طور کامل از کامپوننتها پشتبانی میکند.
- Sketch: عملکرد کامپوننتها در Sketch هم خوب است و در حال پیشرفت و بهبود است. میتوان کامپوننتها را در کل اسناد، آپدیت کرد و به صورت واکنشگرا تغییر اندازه داد (این بدان معنی است که برای تغییر اندازه صفحه، به کار کمتری نیاز دارید).
- Adobe XD: کامپوننتهایی را ارائه میکند که میتوان در یک سند از آنها استفاده کرد و یا حتی آنها را در بین اسناد، به یکدیگر پیوند داد. همچنین به طراحان این اجازه را میدهد که کامپوننتهای مختلفی را برای تعاملات و حالات مختلف ایجاد کنند، که به عنوان stateهای کامپوننت شناخته میشوند.
- InVision Studio: دارای کامپوننتهای مشابه با نمادهای موجود در سایر برنامهها است. کامپوننتها در فرم نهایی خود، به یک سلسله مراتب گسترده و مقیاسپذیر پایبندند که به طراحان این اجازه را میدهد تا به سرعت کامپوننتها را ایجاد، آنها را با هم ترکیب و هوشمندانه در بین طرحهای خود، از آنها استفاده کنند.

جمع بندی
Sketch در اینجا یک نقطه ضعف بسیار بزرگ دارد، به خاطر اینکه تنها در دسترس کاربران Mac قرار دارد. به همین ترتیب به برنامههایی مثل Figma و Adobe XD این اجازه را میدهد تا به چیزی فراتر از نیازهای اساسی بپردازند.
همچنین در بحث ابزارهای طراحی، Adobe XD مجموعهای واکنشگرا و قوی را فراهم میکند، در حالی که Sketch این قابلیت را ندارد (اما دارای پلاگینهای کاربردی بسیاری است). اگر ابزار شما کاری را بهتر از سایرین انجام میدهد، پس همین میتواند دلیلی کافی برای استفاده از آن باشد. رویکرد و روش بر اساس مرورگری که توسط Figma ارائه میشود، چیزی است که باید مشاهده و بررسی کرد.
به هنگام صحبت در رابطه با Adobe XD در مقابل Sketch، آینده اولی روشنتر است و به نظر میرسد که میتواند برنده بسیاری از کاربران Sketch شود. تغییر تمرکز InVision ممکن است بقای آن را تضمین کند، اما یک چیزی واضح است: Adobe XD برای ماندن و برنده شدن اینجاست. Adobe بسیار قوی است و شرکتهای کوچکتری نظیر InVision و Sketch باید برای بقا در آینده، سخت تلاش کنند.
معمولا افراد ترجیح میدهند تا در یک مکان، طراحی و کارشان را انجام دهند. اگر شما بخشی از یک تیم هستید، بدون اغراق Figma برای شماست.

بعد از همه اینها: Figma اول، Sketch دوم، Adobe XD سوم و InVision Studio چهارم.
در کل، به هنگام صحبت در رابطه با بهترین نرمافزار طراحی، این چهار ابزار کاملا پاسخگو نیازهای طراحان مدرن هستند. هر چهار مورد را امتحان کنید تا بفهمید کدام یک برای استفاده شما مناسبتر است. امیدوارم این مقایسه میان این چهار ابزار، به شما کمک کند تا بهتر بتوانید ابزار طراحیتان را انتخاب کنید.
منبع: https://www.freecodecamp.org/news/adobe-xd-vs-sketch-vs-figma-vs-invision