آنچه در این مقاله میخوانید
مقایسه زبانهای برنامهنویسی TypeScript و JavaScript
۱۶ آبان ۱۳۹۹

JavaScript زبان استاندارد مرورگر وب بوده و از بسیاری جهتها، هنوز این موضوع صادق است. استفاده از این زبان در فرانتاند و بکاند به کمک Node.js را میتوان اجتناب ناپذیر دانست اما نمیتوان آن را موردی همیشگی برای ساخت برنامهها در نظر گرفت زیرا توسعهدهندگان به استفاده از TypeScript بهعنوان زبان اصلی برای نوشتن برنامههای وب روی آوردهاند. بهنظر شما چه چیزی باعث شده تا توسعهدهندگان از زبان JavaScript دور شوند و به TypeScript روی بیاورند؟ برای فهمیدن این موضوع نیاز است تا TypeScript و JavaScript را با یکدیگر مقایسه کنیم.
توسعهدهندگان همیشه حتی از همان روزهای ابتدایی اینترنت، رابطهای میان عشق و نفرت با JavaScript داشتهاند اما از آنجا که این زبان یکی از سه فناوری اصلی مرورگرها و توسعه وب است، هیچکس به فکر جایگزینی آن نبود و فقط برروی بهبود آن تمرکز کرده بودند. اما Microsoft با دیدن نقصهای موجود در JavaScript به فکر خلق TypeScript افتاد.
مقدمهای بر TypeScript و JavaScript
JavaScript
قدمت JavaScript را میتوان برابر با قدمت اینترنت دانست زیرا در دهه ۹۰ میلادی به دلیل تمایل به افزودن تعاملهای بیشتر به وب، توسعهدهندگان Netscape که آن را میتوان جد Mozilla امروزی دانست، زبانی با نام JavaScript که سینتکسی شبیه زبان Java داشت را خلق کردند. همچنین برای اطمینان از استاندارد بودن این زبان، آن را به Ecma International سپردند و امروزه JavaScript در نسخههای استانداردی به نام ECMAScript عرضه میشود.
زبان JavaScript در طول زمان بسیار محبوب شده و با گذشت زمان به زبانی کاملا توانا با تعداد زیادی کتابخانه و فریمورک تبدیل شده است. اما حقیقت این است که این زبان هرگز از آزار توسعهدهندگان دست نکشید. این زبان به دلیل دارا بودن قابلیتهای weak type و dynamic type ممکن است شما را با خطاهای غیرمنتظرهای روبرو کند. در قدم بعد مسئله سازگاری بین مرورگرها وجود داشت زیرا از interpreterها و نسخههای مختلفی از ECMAScript در مرورگرهای مختلف استفاده میشد.
در نسخههای بعد سعی شد تا مشکلهای اولیه حل شوند و ویژگیهای جدیدی را به این زبان اضافه کنند اما توسعهدهندگان Microsoft میخواستند راه حل جدیدی برای توسعه سریعتر برنامههای وب در مقیاسهای بزرگتر ارائه کنند. تلاش آنها در سال ۲۰۱۲ به خلق TypeScript منجر شد، زبان جدیدی که میتوانست به کدهای JavaScript کامپایل یا ترنسکامپایل شود. بنابراین میتوانید TypeScript را یک مجموعه برتر از JavaScript بدانید زیرا کدهای JavaScript در زبان TypeScript کاربرد دارد و معتبر شناخته میشوند، حتی در عین حال موارد زیادی وجود دارد که میتوانید مستقیما آنها را مثل قبل پیادهسازی کنید.

TypeScript
قبل از اینکه به جزئیات TypeScript بپردازیم باید گفت که با در نظر گرفتن محبوبیت این زبان میتوانیم بگوییم قطعا تلاش توسعهدهندگان Microsoft نتیجه داده است و این زبان طبق گزارشهای جمعآوری شده از توسعهدهندگان فرانتاند در سال ۲۰۲۰، عملکرد قابل توجهی از خود نشان داده است.
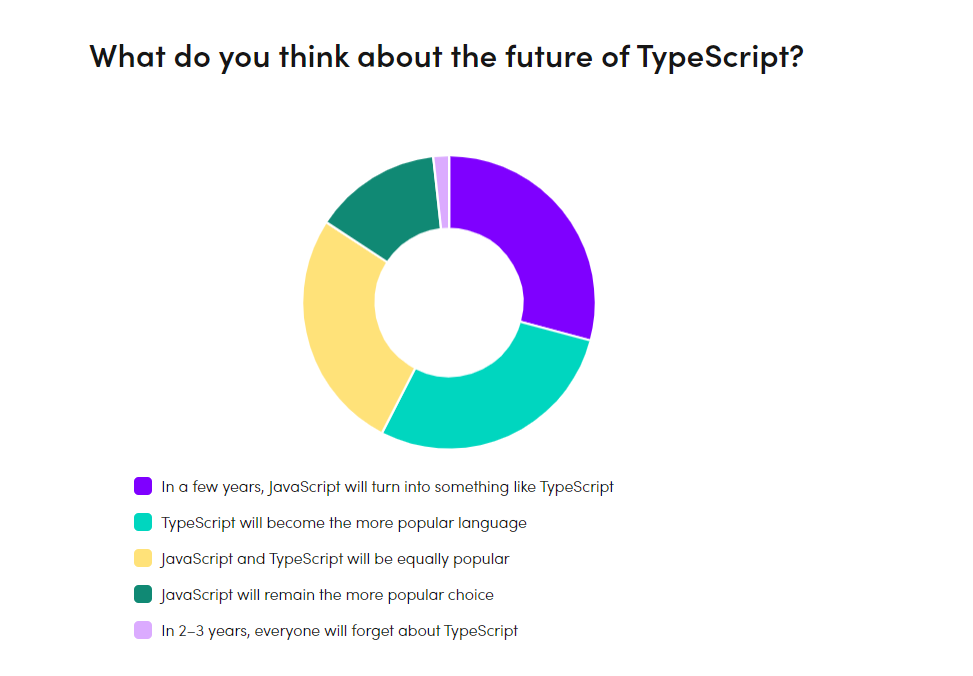
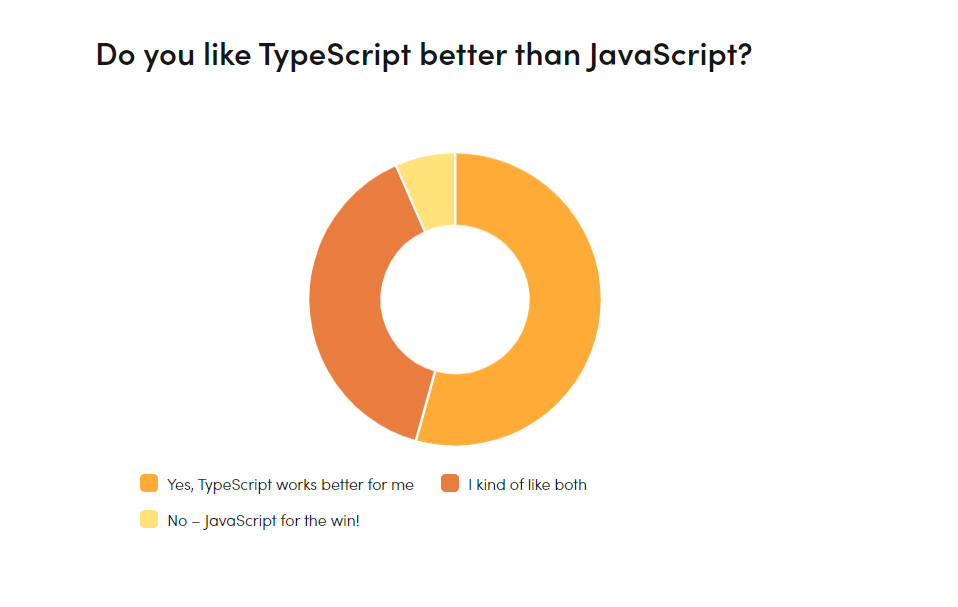
توسعهدهندگان فرانتاند علاوهبر اینکه معتقدند در آینده JavaScript با TypeScript جایگزین میشود، آنها از برنامهنویسی با این زبان لذت میبرند.


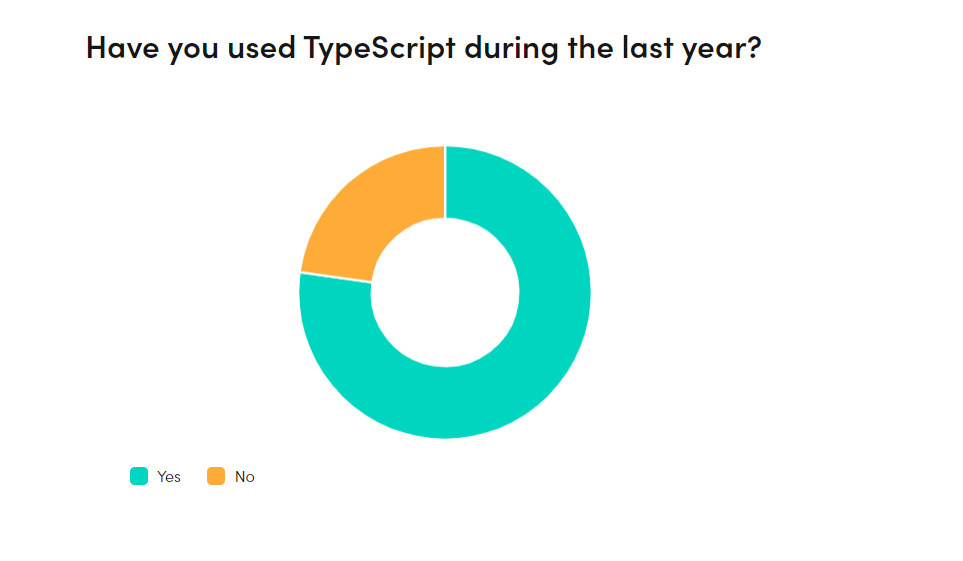
البته بیش از سه چهارم شرکت کنندگان این همه پرسی گفتهاند که در طول سال گذشته استفاده از TypeScript را شروع کردهاند:

مزیتها و معایت زبانهای TypeScript و JavaScript
اول از همه باید متوجه دلیل ساخت زبان TypeScript شوید. نمیتوان گفت که TypeScript جایگزینی برای JavaScript است، بلکه جای خالی برخی موارد از دست رفته در این زبان را تکمیل میکند. میتوان TypeScript را پلی برای توسعهدهندگان با پس زمینه شیگرایی JavaScript دانست.
اگر بخواهیم صادق باشیم، استفاده از TypeScript برای توسعهدهندگان Java، C#، PHP بسیار آسانتر از انتخاب JavaScript است زیرا در زبان TypeScript علاوهبر static typing قوی و اختیاری، اینترفیسهایی وجود دارند که برای توسعهدهندگان زبانهای دیگر بسیار آشنا هستند. بدین صورت دیگر نیاز نیست تا موارد جدیدی مربوط به این زبان را یاد بگیرند و همچنین توسعهدهندگان میتوانند از بروز خطاهای سادهای که به دلیل ماهیت JavaScript رخ میداد، جلوگیری کنند.

پروژههای بینقص TypeScript
این زبان به صورت ویژهای برای پروژههای بزرگ وب طراحی شده است اما برای درک این موضوع بهتر است وارد جزئیات شویم.
TypeScript توسعه را بسیار آسانتر و قابل پیشبینی میکند. ویژگی مهم دیگر آن امکان استفاده از ویژگیهای جدید JavaScript است، حتی اگر نیاز باشد تا برنامهمان از مرورگرهای قدیمی پشتیبانی کند یا از Node.js استفاده کنیم. همچنین decoratorها را فراموش نکنیم، ویژگیای که برای فریمورکهایی مانند Angular، Nest.js یا نسخههای جدید Loopback بسیار پر اهمیت است.
حتی علاوهبر این مزایای آشکار TypeScript، میتوان از آن برای افزایش سرعت توسعه پروژههای بزرگ و پیادهسازی ظریفتر قابلیتها استفاده کرد. همچنین کار با TypeScript بسیار آسان است زیرا با پشتیبانی IDEهای مشهور از این زبان میتوانیم کدهای بهتری برای خواندن در اختیار داشته باشیم.
پروژههای بینقص JavaScript
گاهی اوقات گفته میشود که ممکن است TypeScript گزینه مناسبی برای انجام پروژههای کوچک نباشد زیرا یک هزینه سربار به حساب میآید و میبایست مدت زمان لازم برای ترنسکامپایل کدها به JavaScript درنظر گرفته شود. همچنین با استفاده از JavaScript، اشکالزدایی برخی از کدها به طور مستقیم درمرورگر ممکن است آسانتر باشد.
اگرچه اینها درست هستند اما در توسعه برنامههای حرفهای وب اهمیت چندانی ندارند زیرا این نوع پروژهها به اندازه کافی بزرگ هستند تا استفاده از TypeScript را توجیه کنند.
در پاسخ به سوال: چه زمانی از JavaScript استفاده میکنید؟ بهتر است بگوییم در حال حاضر دلیلی برای شروع یک پروژه جدید بدون TypeScript نیست. البته با اینکه JavaScript برای prototyping بهتر اما با استفاده از ابزار جدید، boilerplateها و starter packها میتوانیم برنامه TypeScript خود را به سرعت مانند JavaScript پیکربندی کنیم. یکی دیگر از قابلیتهای TypeScript امکان تبدیل کدها به JavaScript ES3 است. اگر از آن همراه با WebPack استفاده کنیم، میتوانیم بهراحتی از پشتیبانی مرورگرهای قدیمی بهرهمند شویم.
البته در برخی موارد متفاوت است مثلا مهاجرت برخی اکوسیستمها به TypeScript میتواند پیچیده باشد پس در اینجا میتوان توصیه کرد که از JavaScript استفاده کنید.
مقایسه TypeScript و JavaScript
بیایید برخی از مهمترین اطلاعات مربوط به TypeScript و JavaScript را در کنار هم مقایسه کنیم:
| TypeScript | JavaScript | |
|---|---|---|
| سال انتشار | ۲۰۱۲ | ۱۹۹۵ |
| طراحی شده توسط | Microsoft | Brendan Eich / Netscape |
| تعریف کوتاه | یک مجموعهی برتر از JavaScript | پیادهسازی بر اساس استانداردهای ECMAScript |
| نحوهی اجرای کدها | کامپایل یا ترنسکامپایل شده (Compiled/transcompiled) | تفسیر شده (Interpreted) |
| Type system | Static, (اختیاری) strong | Dynamic, weak |
| مزیتها | دیباگ آسانتر، توسعه سریعتر | نیاز به پیکربندی اولیه بسیار کمی دارد |
| معایب | نیاز به پیکربندی اولیه بیشتر، نیاز است تا JavaScript را بهخوبی یاد گرفته باشید | برخی اشکالات در مرورگر و رفتارهای غیر منتظره این زبان |
| پشتیبانی | به راحتی از ویژگیهای جدید حتی در مرورگرهای سازگار با ES3 پشتیبانی میکند | در برخی نسخههای خاص مرورگر فقط از مجموعهای از ویژگیها پشتیبانی میشود |
| مناسب برای | برنامههای بزرگ وب | پروژههای کوچک، اشکالزدایی سریع کد در مرورگر |
چه چیزی از JavaScript و TypeScript در آینده انتظار میرود؟
محبوبیت TypeScript در سال ۲۰۲۰ این سوال را بهوجود میآورد که چه آیندهای در انتظار TypeScript و JavaScript است؟ روزبهروز قابلیتهای JavaScript بیشتر میشود، امروزه ما optional chaining، private variable را در اختیار داریم و ممکن است به زودی بتوانیم از decoratorها استفاده کنیم. TypeScript توانسته تا JavaScript را سادهتر کند اما شک دارم که بتوانیم از همهی ویژگیهای TypeScript استفاده کنیم.
برای مثال در TypeScript میتوانیم از syntax sugarها در هر سیستمعاملی استفاده کنیم اما با JavaScript میبایست کدهای خود را نسبت به نوع مرورگر یا نسخه Node.jsای که نصب دارید، بنویسید که استفاده از ویژگیهای جدید بدون استفاده از ابزارهای اضافی را برای شما دشوار میکند.
شاید این سوال پیش بیاید که یادگیری TypeScript برای همهی توسعهدهندگان وب به ضرورت تبدیل شده است؟ فکر نمیکنم یادگیری TypeScript اجباری باشد البته یادگیری این زبان بسیار ساده است بهخصوص اگر JavaScript را قبلا یاد گرفته باشید. اما تجربه کردن این زبان میتواند ارزشش را داشته باشد زیرا امروزه پروژههای بسیاری با استفاده از این زبان توسعه پیدا میکنند.
جمعبندی
امیدوارم این مقاله به شما در تعیین اینکه به سراغ کدامیک از زبانهای TypeScript و JavaScript بروید، کمک کرده باشد. مواردی که در این مقاله به آنها پرداختیم عبارتند از:
- TypeScript توانسته بسیاری از مشکلهای موجود در توسعه با زبان JavaScript را رفع کند.
- استفاده از TypeScript دارای فوایدی مانند مقیاسپذیری بالا و کارایی در توسعه است.
- JavaScript تحت تاثیر TypeScript قرار گرفته و در نتیجه ویژگیهای جدیدی در این زبان بهوجود خواهد آمد.
- توسعهدهندگان به این زودیها استفاده از TypeScript را متوقف نخواهند کرد.
- از آنجا که هنوزهم در مرورگرها از JavaScript استفاده میشود، هیچ ضرر و ریسکی برای استفاده از TypeScript یا JavaScript وجود ندارد.
منبع: https://tsh.io/blog/typescript-vs-javascript-comparison