آنچه در این مقاله میخوانید
چگونه SEO وبسایتمان را بهبود ببخشیم؟
۲۸ مهر ۱۳۹۹

در میان ویرانی اقتصادی که توسط COVID-۱۹ گریبانگیر کسب و کارها شده، مشاغل آنلاین بیش از پیش به SEO وابسته شدهاند و این اهمیت بسیار بالای بهینهسازی وبسایت برای موتورهای جستجو را نشان میدهد.
SEO چیست؟
SEO را میتوان خصوصیاتی دانست که باعث افزایش کمیت و کیفیت ترافیک به یک صفحه وب از طریق نتایج ارگانیک موتور جستجو میشود. منظور ما از نتایج ارگانیک، یعنی وبسایت ما از طریق الگوریتم داخلی موتور جستجو به کاربران نشان داده میشود و نه از طریق تبلیغات پولی. در زیر برخی از اصطلاحاتی که نیاز است بدانید، آورده شده است:
- SERP (Search Engine Results Page)، همان نتایجی هستند که در صفحه جستجو مشاهده میکنید. البته باید بدانید که این نتایج، ترکیبی از تبلیغات و نتایج ارگانیک است.
- SEM (Search Engine Marketing) را میتوان یک نوع مارکتینگ حرفهای دانست که از طریق تبلیغات پولی در SERP ظاهر میشوند.
- PPC (Pay Per Click) یکی از مدلهای مارکتینگ اینترنتی است که در آن تبلیغکنندگان برای هر بار کلیک روی تبلیغاتشان، هزینهای پرداخت میکنند.
یادگیری مباحث ابتدایی و پیشرفته SEO، یک روند کاملا پیچیده است اما در این مقاله به مراحل سادهای که به ایجاد صفحههای وب با SEO مناسب برای موتورهای جستجو و ابزارهایی که میتوانید به کمک آنها این روند را حفظ کنید، خواهیم پرداخت.
محتوای مرتبط و با معنی
یکی از موارد مهم در SEO وبسایتها، داشتن محتوای منحصربهفرد مرتبط و با معنی است. درک عمیق کاربران از محتوای یک وبسایت بسیار مهم است و برای این امر شما میبایست بر تولید محتوا تسلط بسیاری داشته باشید. محتوایی که با کاربر ارتباط برقرار کند، تعامل را افزایش میدهد و بدین صورت نرخ ریزش کاربران کاهش پیدا میکند. موتورهای جستجو مدت زمانی که کاربران در وبسایت شما هستند را حساب و سطح تعامل آنها را تشخیص میدهند.
البته خیلی هم زیرک نباشید، SEO یک بازی نیست که در آن از رقیب خود پیشی بگیرید. over-optimizing یا بهینهسازی بیش از حد یکی از اصطلاحهای قدیمی است که به منظور سعی در فریب موتورهای جستجو از آن استفاده میکنند، برای مثال میتوان به link stuffing یا content stuffing اشاره داشت. البته این ترفندها فقط برای مدت کوتاهی در گذشته، کارا و مفید بودند.
اگر استراتژی کلمههای کلیدی به درستی انجام شود، میتواند منجر به SEO موفق وبسایت شود. یافتن تعادل مناسب بین کلمه و موضوعی که در محتوای وبسایت خود استفاده میکنید برای دستیابی به این موفقیت، بسیار مهم است.
تنوع در محتوا و قالبهای محتوایی یکی از موثرترین روشها برای جلب توجه است. مثلا میتوان به مجموعهای غنی از محتوا که شامل تصاویر، ویدئوها، جداول و لیستها است، اشاره کرد که درنهایت باعث جذب کاربران میشود.
ساماندهی محتوا در سلسله مراتب یک وبسایت منطقی یکی از دیگر از موارد اساسی در ایجاد یک وبسایت با SEO مناسب است. شما میتوانید با مطالعه صفحهی راهنمای کنسول جستجوی Google، از ساماندهی محتوا درک کاملی پیدا کنید.
تگهای معنادار و دادههای ساختار یافته
استفاده از کدهای ساختار یافته در کنار محتوای خوب به تفسیر بهتر محتوا توسط ربات موتورهای جستجو کمک میکند و رعایت این مورد بسیار کلیدی است.
بسیاری از تگهای موجود در زبان HTML، دارای معنا هستند و در تفسیر و طبقهبندی محتوا کمک میکنند. شما به عنوان توسعهدهندگان وب با نشانهگذاری معنادار (semantic markup) با استفاده از تگهای مناسب میتوانید در دنیای SEO تاثیرگذار واقع شوید اما این مورد فقط یکی از تاثیرگذارترین ابزارهای ما برای SEO وبسایت است.
چرا وقتی طیف زیادی از تگها در زبان HTML وجود دارند فقط از تگ <div> برای همه چیز استفاده کنیم؟ در لیست زیر برخی از تگهای معنادار آورده شده است:
<title>: عنوان صفحه<meta name="description" content="توضیحات صفحه">: توضیحات صفحه<p>: پاراگرافها<ul>یا<ol>: لیستها<article>: مقالات<section>: بخشبندی صفحه<header>: سربرگ وبسایت<footer>: پاورقی وبسایت
اما توجه داشته باشید که در نوشتن کدهای HTML به اندازه کافی هوشمند عمل کنید اما سعی نکنید بیش از حد هوشمند باشید. همچنین داشتن تناسب میان کلمههای کلیدی با عنوان صفحه، توضیحات و تگهای <h1> و <h2> بسیار مهم است. عناوین و توضیحات باید بین صفحههای منحصربهفرد مرتبط باشند.
دادههای ساختار یافته یک فرم جدید از دادهها است و بر اساس JSON-LD میتواند در صفحههای HTML به صورت embed شده استفاده شوند. موتورهای جستجویی مانند Google از این دادهها برای درک محتوای صفحه و همچنین جمعآوری اطلاعات وبسایت استفاده میکنند. برای اطلاعات بیشتر میتوانید این لینک را مشاهده کنید. در زیر یک مثال ساده برای درک بهتر آورده شده است:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Foo Software | Website Quality Monitoring",
"url": "https://www.foo.software",
"sameAs": [
"https://www.facebook.com/www.foo.software",
"https://www.instagram.com/foosoftware/",
"https://github.com/foo-software",
"https://www.linkedin.com/company/foo-software"
]
}
</script>دسترسیها و عملکرد وبسایت
البته موتورهای جستجو همچنان سطح استانداردهای قابل قبول وب را افزایش میدهند. مثلا در سال ۲۰۱۸ کمپانی گوگل mobile-first indexing را یکی از استانداردهای SEO قرار داد و این موضوع در سال ۲۰۲۰ گسترش یافت. افزایش دسترسیها و عملکرد وبسایت، معیارهای کاربر محور را تحت تاثیر قرار میدهد و در این صورت بر SEO تاثیر دارد.
عملکرد وبسایت یکی از موارد مهم در تجربهی کاربری است، به همین دلیل در ادامهی این مقاله برخی از مهمترین معیارهایی که در سنجش عملکرد یک وبسایت موثر هستند را با یکدیگر بررسی خواهیم کرد:
- First contentful paint (FCP): اندازهگیری زمان شروع بارگیری صفحه تا زمان رندر هر قسمت از صفحهی وب در نمایشگر را FCP مینامند.
- Largest contentful paint (LCP): اندازهگیری زمان شروع بارگیری صفحه تا رندر بزرگترین بلاک متنی یا تصویر صفحهی وب در نمایشگر را LCP مینامند.
- First input delay (FID): تعامل کاربر میتواند کلیک بر روی یک لینک یا دکمه باشد و اندازهگیری مقدار زمانی که کاربر تعامل خود را با وبسایت شروع میکند تا زمانی که مرورگر قادر به پاسخگویی به آن تعامل باشد را FID مینامند.
- Time to Interactive (TTI): اندازهگیری زمان شروع بارگیری صفحه تا زمان رندر بخش بصری وبسایت و اسکریپتهای موجود در صفحه که باعث ایجاد توانایی پاسخگویی به ورودیهای کاربر میشوند را TTI مینامند.
- Total blocking time (TBT): اندازهگیری زمان بین FCP و TTI که میتوان آن را مدت زمانی دانست که main thread مسدود شده تا از پاسخگویی به ورودی کاربر جلوگیری شود را TBT مینامند.
- Cumulative layout shift (CLS): اندازهگیری تغییرات غیر منتظره layoutها از زمان بارگیری صفحه تا زمانی که lifecycle state آن به حالت hidden تبدیل شود را CLS مینامند.
قابلیت دسترسی به وبسایت یکی دیگر از موارد مهمی است که باید در ساخت یک وبسایت بهینهسازی شده برای موتورهای جستجو به آن دقت داشته باشید زیرا نه تنها انسانها بلکه ماشینهایی مانند screen-readerها هم محتوای وبسایت را میخوانند.
بهبود قابلیتهای دسترسی باعث میشود تا سایت شما برای افراد بیشتری قابل استفاده باشد.Addy Osmani
ابزارهای SEO
تابهحال در این مقاله به روشهای بهبود SEO پرداختیم اما چگونه میتوانید با گذشت زمان و تغییر استانداردها، SEO وبسایت خود را تحت نظر داشته باشید؟ در این بخش ابزارهایی را معرفی میکنیم که میتوانند در تحلیل و نظارت SEO وبسایتتان، کمک کنند.
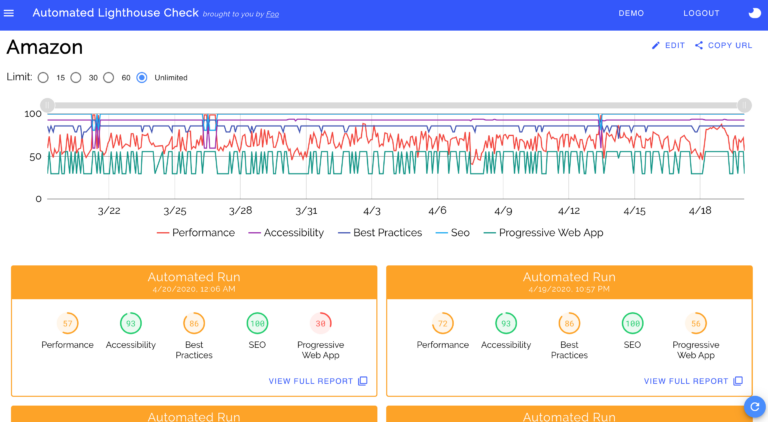
Foo’s Automated Lighthouse Check، یکی از ابزارهایی است که کیفیت صفحههای وب را با Lighthouse کنترل میکند و جزئیات مختلفی از SEO، عملکرد و قابلیت دسترسی وبسایت را به شما ارئه میدهد. همچنین این ابزار در پلنهای مختلف پولی و حتی پلن رایگان ارائه میشود.

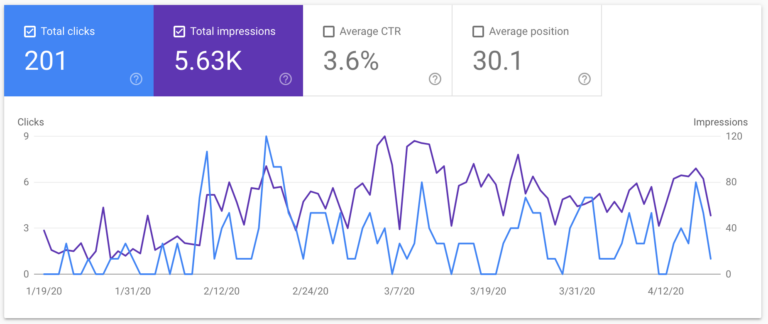
Google Search Console یکی از ابزارهای بسیار مهم برای کسانی است که به SEO وبسایت خود اهمیت میدهند و با استفاده از آن میزان ترافیکهای ارگانیک و سطح وسیعی از تجزیه و تحلیلها به شما ارائه میشود که میتوانید این آمارها را بر اساس مکان، دستگاهها و موارد دیگر فیلتر کنید.

جمعبندی
تسلط بر SEO کار سادهای نیست. اما تاثیرگذارترین رویکردها میان ترفندهایی که برخی مواقع رایج میشوند و به تدریج با گذشت زمان از میان میروند، رویکردهای طبیعی است. محتوای معنیدار همراه با کدهایی که عملکرد و دسترسی مناسبی داشته باشند تاثیر بسزایی بر SEO وبسایت شما خواهند داشت.
منبع: https://www.freecodecamp.org/news/how-to-make-a-website-seo-friendly