آنچه در این مقاله میخوانید
آموزش ایجاد پیشنمایش لینک (Link Preview)
۸ بهمن ۱۳۹۹

در این مقاله قصد داریم تا به شما نحوهی ایجاد پیشنمایش لینک یا همان Link Preview را آموزش دهیم اما قبل از رفتن به سراغ آموزش باید بدانیم که پیشنمایش لینک چیست؟
پیشنمایش لینک چیست؟
اگر تابهحال لینکی را در شبکههای اجتماعی به اشتراک گذاشته باشید مطمئنا متوجه شدهاید که پیشنمایشی از محتوای آن لینک نمایش داده میشود. حال بهعنوان یک توسعهدهنده یا کسی که کارهای SEO سایت را انجام میدهد باید بدانید که این پیشنمایش به چه اندازه میتواند در جلب توجه کاربران مفید باشد زیرا کاربران با دیدن این پیشنمایش است که تصمیم میگیرند آیا محتوای مورد نیازشان در آن لینک وجود دارد یا خیر.

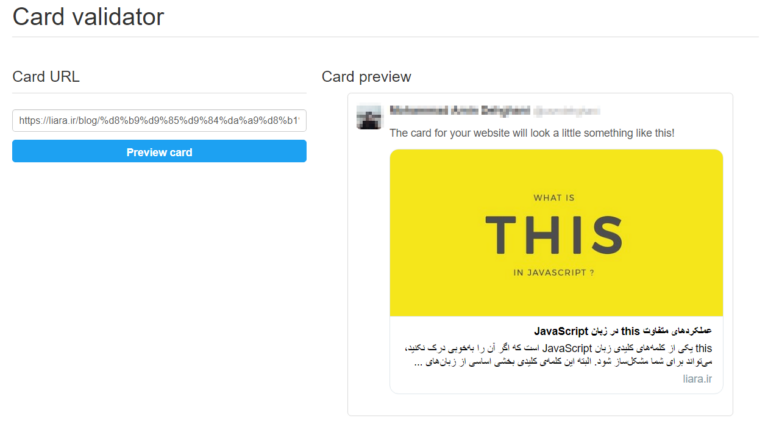
همانطور که در تصویر بالا مشاهده میکنید، پیشنمایش لینک معمولا شامل یک تصویر، عنوان، توضیح مطلب و نام دامنه است.
پروتکل Open Graph

Open Graph پروتکلی است که توسط Facebook ایجاد شده و به ما اجازه میدهد تا نحوهی نمایش URLها در شبکههای اجتماعی را با برخی متاتگها کنترل کنیم. بنابراین برای ایجاد پیشنمایش لینک بایستی که متاتگهای Open Graph را در تگ <head> صفحهی HTML خود قرار دهیم.
متادیتاهای ضروری
چهار property برای پیادهسازی پیشنمایش لینک ضروری هستند:
og:titleشبیه تگ<title>در<head>صفحهی HTML است و ما از آن برای پیشنمایش عنوان مطلب استفاده میکنیم:
<meta property="og:title" content="عملکردهای متفاوت this در زبان JavaScript"/>og:typeنوع محتوای صفحه را مشخص میکند و برای اطلاعات بیشتر میتوانید از این لینک استفاده کنید:
<meta property="og:type" content="article" />صفحههایی که فاقد این متادیتا باشند بهصورت پیشفرض مقدار website برای og:type آنها در نظر گرفته میشود.
og:urlآدرس صفحهی وب است و توجه داشته باشید که مقدار آن بایستی absolute URL باشد:
<meta property="og:url" content="https://liara.ir/blog/%d8%b9%d9%85%d9%84%da%a9%d8%b1%d8%af%e2%80%8c%d9%87%d8%a7%db%8c-%d9%85%d8%aa%d9%81%d8%a7%d9%88%d8%aa-this-%d8%af%d8%b1-%d8%b2%d8%a8%d8%a7%d9%86-javascript/"/>og:imageتصویری است که در پیشنمایش لینک نشان داده میشود و تاثیر زیادی در ارائه محتوای صفحه به کاربر دارد بنابراین تصویر مناسبی انتخاب کنید:
<meta property="og:image" content="https://cms.liara.ir/wp-content/uploads/2020/11/this-in-javascript-language.jpg">همچنین توجه داشته باشید که آدرس تصویر را بهصورت absolute URL قرار دهید و اندازهی تصویر شما بیش از ۵ مگابایت نباشد.
متادیتاهای اختیاری
این متادیتاها اختیاری هستند اما بهتر است که برای اطلاعات بیشتر آنها را به صفحهی وب خود اضافه کنید.
- از
og:descriptionبرای توصیف محتوای صفحه در یک یا دو جمله استفاده میشود:
<meta property="og:description" content="this یکی از کلمههای کلیدی زبان JavaScript است که اگر آن را بهخوبی درک نکنید، میتواند برای شما مشکلساز شود." />- اگر صفحهی وب شما بخشی از یک وبسایت بزرگتر است بایستی نام سایت اصلی را در
og:site_nameوارد کنید:
<meta property="og:site_name" content="سرویس ابری لیارا" />متادیتاهای Twitter
- با
twitter:cardمشخص میکنیم که پیشنمایش لینک ما در Twitter به چه صورت باشد. اگرog:type،og:titleوog:descriptionدر صفحهی شما تنظیم شده باشند بهطور پیشفرض از نوع summary card برای پیشنمایش لینک شما استفاده میشود:
<meta name="twitter:card" content="summary_large_image" />- آدرس صفحهی Twitter وبسایت خود را میتوانید در محتوای
twitter:siteقرار دهید:
<meta name="twitter:site" content="@liara_cloud">- و در آخر نام کاربری تولید کنندهی محتوای آن صفحهی HTML را میتوانید با استفاده از
twitter:creatorمشخص کنید:
<meta name="twitter:creator" content="@userdehghani">اگر به اطلاعات بیشتری در این زمینه احتیاج داشتید میتوانید مستندات Twitter Card را مطالعه کنید.
منبع: https://kimberlywan.hashnode.dev/how-to-create-a-link-preview


