آنچه در این مقاله میخوانید
افزودن یک خط جدید به string در زبان JavaScript
۱۲ مهر ۱۳۹۹
دستکاری رشتهها (string) در JavaScript یکی از مهارتهای پایهای برنامهنویسی است که یادگیری اصول آن ساده به نظر میرسد، اما در عمل، ایجاد و مدیریت خطوط جدید در رشتهها میتواند چالشبرانگیز باشد. اضافه کردن خط جدید تنها با وارد کردن یک کاراکتر ساده مثل \n امکانپذیر است، اما زمانی که بخواهید همین متن را در صفحه وب نمایش دهید، رفتار متفاوتی مشاهده خواهید کرد. در این مقاله با روشهای افزودن خطوط جدید در رشتهها و نمایش صحیح آنها در DOM آشنا خواهید شد.
در ادامه خواهید خواند:
- چگونه میتوان یک خط جدید را به string اضافه کرد؟
- چگونه یک string که خطهای جدید به آن اضافه شده را به DOM اضافه کنیم؟
- راه حل
- جمع بندی

چگونه میتوان یک خط جدید را به string اضافه کرد؟
در زبان JavaScript و بسیاری از زبانهای برنامهنویسی دیگر، کاراکتری که برای افزودن یک خط جدید استفاده میشود، \n است. تنها کاری که نیاز است انجام دهید، اضافه کردن \n در جایی است که میخواهید خط شکسته شود:
const testStr = "Hello, World,\nand all you beautiful people in it!"
console.log(testStr);
/*
Hello, World,
and all you beautiful people in it!
*/توجه داشته باشید که اگر بعد از کاراکتر \n، فاصلهای قرار دهید، بر روی متن اصلی تاثیر میگذارد. برای درک بهتر این موضوع به مثال زیر توجه کنید:
const testStr = "Hello, World,\n and all you beautiful people in it!"
console.log(testStr);
/*
Hello, World,
and all you beautiful people in it!
*/با Template literals که گاهی اوقات Template strings نامیده میشود و در ES6 معرفی شده، اضافه کردن یک خط جدید آسانتر هم شده است. برای استفاده از این قابلیت نیاز است که stringهای خود را بهجای قرار دادن در ' (single quotation) یا " (double quotation) در ` (backticks) قرار دهید. یکی از مواردی که باعث خاص بودن Template literals میشود این است که هر فضای خالی در string بهوجود بیاورید، در خروجی هم به همان صورت خواهد بود.
const testStr = `Hello, World,
and all you beautiful people in it!`;
console.log(testStr);
/*
Hello, World,
and all you beautiful people in it!
*/اما اگر بخواهید یک خط جدید به string خود در صفحه وب اضافه کنید، میبایست چه کرد؟
۱۰ ترفند جاوا اسکریپت که فقط توسعهدهندگان حرفهای از آنها خبر دارند!
۱۰ ترفند جاوا اسکریپت
چگونه یک string که خطهای جدید به آن اضافه شده را به DOM اضافه کنیم؟
تصور کنید که کد زیر را در اختیار دارید:
- HTML:
<div id="ovde"></div>- CSS:
div {
font-size: 2em;
font-weight: bold;
}- JavaScript:
let customItems = "1,2,3";
customItems = customItems.split(",");
console.log(customItems); // ["1", "2", "3"]
for (let i = 0; i < customItems.length; i++) {
customItems[i] = "- " + customItems[i] + "\n";
}
console.log(customItems); // ["- 1\n", "- 2\n", "- 3\n"]
customItems = customItems.join("");
console.log(customItems); // "- 1\n- 2\n- 3\n"
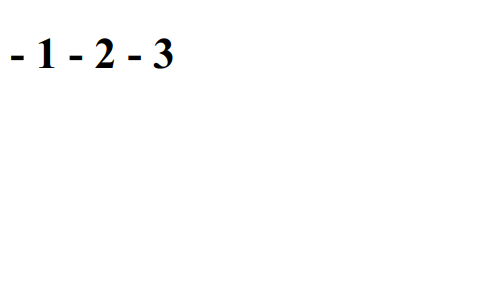
document.getElementById("ovde").innerHTML = customItems;شاید کدهای بالا کارساز بهنظر برسند. با استفاده از split مقادیر string را به array تبدیل کردیم و سپس "- " را به ابتدا و "\n" را به انتهای هر ایندکس از array اضافه کردیم. سپس با استفاده از join تمام ایندکسهای array را به یک string واحد تبدیل کردیم. اما خروجی کدهای بالا به صورت زیر است:

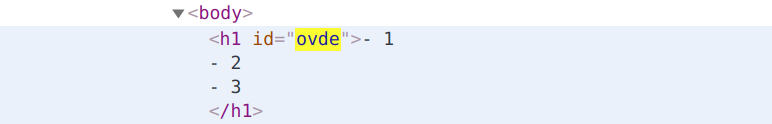
این موضوع حتی عجیبتر هم میشود زیرا در inspect صفحه میتوانید شکسته شدن خطها را مشاهده کنید:

راه حل
بسته به شرایط، چندین راه حل وجود دارد.
۱) راه حل اول
یکی از راه حلها این است که در کد JavaScript خود بهجای کاراکتر \n از تگ <br> استفاده کنید.
let customItems = "1,2,3";
customItems = customItems.split(",");
for (let i = 0; i < customItems.length; i++) {
customItems[i] = "- " + customItems[i] + "<br>";
}
customItems = customItems.join("");
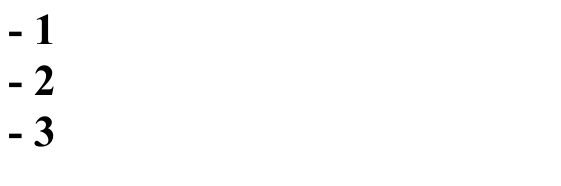
document.getElementById("ovde").innerHTML = customItems;خروجی کدهای بالا:

اما توجه داشته باشید که تگ <br> برای اهداف خاصی استفاده میشود، با توجه به MDN این تگ فقط برای شکستن خط در متنهایی مانند یک آدرس پستی یا یک شعر است و نباید از آن برای شکستن خط در یک پاراگراف یا افزایش فاصله بین المنتهای مختلف استفاده کرد.
۲) راه حل دوم
در این راه حل از CSS استفاده میکنیم که گزینه بهتری است. بیایید دوباره با کدهای اولیهای که نوشته بودیم این موضوع را حل کنیم.
let customItems = "1,2,3";
customItems = customItems.split(",");
for (let i = 0; i < customItems.length; i++) {
customItems[i] = "- " + customItems[i] + "\n";
}
customItems = customItems.join("");
document.getElementById("ovde").innerHTML = customItems;حال فقط با افزودن یک property در کدهای CSS، مشکل حل میشود.
div {
font-size: 2em;
font-weight: bold;
white-space: pre-wrap;
}شما با استفاده از ویژگی white-space میتوانید فضاهای خالی موجود در متن را مدیریت کنید. با استفاده از مقدار pre-wrap اگر فاصله یا خط جدیدی در متن وجود داشته باشد، بهخوبی در صفحه نمایش داده میشود. برای اطلاعات بیشتر از ویژگی white-space میتوانید به مستندات آن در MDN مراجعه کنید.
با سرویس آماده هاست Node.js لیارا، اپلیکیشنهای Node خودت رو روی بستر سریع، پایدار و امن اجرا کن.
✅ نصب فوری✅ منابع اختصاصی✅ دسترسی کامل SSH
خرید و راهاندازی هاست Node.js
جمع بندی
در JavaScript برای ایجاد خطوط جدید در رشتهها میتوان از کاراکتر \n یا Template literals استفاده کرد. با این حال، هنگام نمایش رشتهها در وب، این کاراکتر بهتنهایی کافی نیست و نیاز به مدیریت رفتار نمایش متن داریم. سادهترین روش جایگزینی \n با تگ <br> است، اما استفاده از CSS و ویژگی white-space: pre-wrap; راهکار بهتر و استانداردتری است. این روش به شما اجازه میدهد که خطوط جدید و فاصلهها در متن به درستی حفظ شوند و نمایش متن در DOM مشابه آنچه در رشته اصلی دارید باشد، بدون نیاز به تغییر ساختار HTML.
این تکنیک به شما کمک میکند تا کنترل بیشتری بر نحوه نمایش متن در صفحات وب داشته باشید و از مشکلات رایج هنگام کار با رشتهها جلوگیری کنید.


