آنچه در این مقاله میخوانید
Next.js چیست؟
۱۴ مرداد ۱۳۹۹
توسعه وباپلیکیشنهای مدرن، دیگر محدود به رندر سمت کلاینت یا ارسال صفحات ساده HTML نیست. امروزه ابزارهایی مانند Next.js با ترکیب قابلیتهای React و امکاناتی مثل رندر سمت سرور، ساخت صفحات ایستا، مسیردهی مبتنی بر فایل و عملکرد بهینه، انقلابی در تجربه توسعه وب ایجاد کردهاند.
اگر پیشتر با React کار کردهاید و به دنبال گامی فراتر در ساخت اپلیکیشنهای حرفهایتر هستید، آشنایی با Next.js نقطه شروع مناسبی خواهد بود. در این مقاله با مهمترین قابلیتهای این فریمورک آشنا میشوید، یک پروژه عملی اجرا میکنید و در نهایت، آن را بر روی یک بستر ابری مستقر خواهید کرد.
در ادامه خواهید خواند:
- Next.js چیست؟
- مهمترین قابلیتهای Next.js
- ایجاد پروژه Next.js
- نمونه ساده کامپوننت
- اجرای یک مثال آماده (Blog Starter)
- استقرار برنامه روی پلتفرم ابری
- جمع بندی

Next.js چیست؟
Next.js فریمورکی بر پایه React است که توسط Vercel توسعه یافته و امکاناتی مانند رندر سمت سرور (SSR)، ساخت صفحات استاتیک (SSG)، مسیرهای فایلمحور، پشتیبانی از API Routeها و سازگاری با ابزارهایی مانند Webpack و Babel را فراهم میکند.
توسعهدهندگانی که با HTML، CSS، JavaScript و React آشنایی دارند، بهراحتی میتوانند با این فریمورک کار کنند.
با هاست Next.js لیارا، اپلیکیشن خود را در ایران با سرعت و امنیت بالا آنلاین کنید.
✅ استقرار سریع ✅ پشتیبانی کامل از SSR، SSG و بهینهسازی تصاویر ✅ مقیاسپذیری خودکار، امنیت پیشرفته
خرید و راهاندازی هاست Next.js
مهمترین قابلیتهای Next.js
- Hot Reloading: هنگام ذخیرهسازی تغییرات در کد، اپلیکیشن بهصورت خودکار و بدون نیاز به ریفرش، بهروزرسانی میشود.
- Automatic Code Splitting: فقط کد مورد نیاز هر صفحه لود میشود، که باعث بهبود سرعت بارگذاری صفحات میشود.
- Server-side Rendering (SSR): قابلیت رندر شدن کامپوننتهای React در سمت سرور، قبل از ارسال به مرورگر.
- Static Site Generation (SSG): تولید صفحات HTML در زمان build و سرو سریع آنها از CDN.
- API Routes: امکان ایجاد API داخلی در کنار فرانتاند.
- پشتیبانی از CSS-in-JS و CSS Modules: همراه با ابزارهایی مانند Styled-JSX، Sass یا Tailwind CSS.
ایجاد پروژه Next.js
برای ساخت یک پروژه جدید با Next.js، مراحل زیر را دنبال کنید
پیشنیازها:
- نصب Node.js (نسخههای جدیدتر ترجیح داده میشود)
با هاست Node.js لیارا، اپلیکیشن خود را فوری آنلاین کنید.
✅ استقرار سریع با Drag & Drop یا CLI ✅ منابع اختصاصی ✅ امنیت، مقیاسپذیری و پشتیبانگیری
نصب و راهاندازی هاست Node.js
نصب پروژه:
npx create-next-app@latest my-next-app
cd my-next-app
npm run dev
اکنون اپلیکیشن شما روی آدرس http://localhost:3000 قابل مشاهده است.
نمونه ساده کامپوننت
function Home() {
return (
<div className="container">
<p>Hello Geeks</p>
<style jsx>{`
.container {
margin: 50px;
}
p {
color: blue;
}
`}</style>
</div>
);
}
export default Home;
برای پروژههای واقعی، استفاده از CSS Modules یا Tailwind CSS توصیه میشود.
با هاست React لیارا، پروژهتان را با سرعت و کارآمدی بالا منتشر کنید.
✅ پشتیبانی از نسخههای React✅ استقرار فوری با npm/yarn & build✅ ترافیک نامحدود، خاموش/روشن ساعتی
خرید و راهاندازی هاست React
اجرای یک مثال آماده (Blog Starter)
Next.js دارای مثالهای متنوعی برای شروع سریع است. برای اجرای پروژه وبلاگی (blog-starter) از دستور زیر استفاده کنید:
npx create-next-app --example blog-starter blog-starter-app
cd blog-starter-app
npm install
npm run dev
خروجی در http://localhost:3000 در دسترس خواهد بود.

استقرار برنامه روی پلتفرم ابری
پس از توسعه و اجرای موفق پروژه، میتوانید آن را بر روی یک پلتفرم ابری مانند لیارا مستقر کنید.
مراحل استقرار با CLI:
۱. نصب CLI لیارا:
npm install -g @liara/cli
۲. ورود به حساب کاربری:
liara login
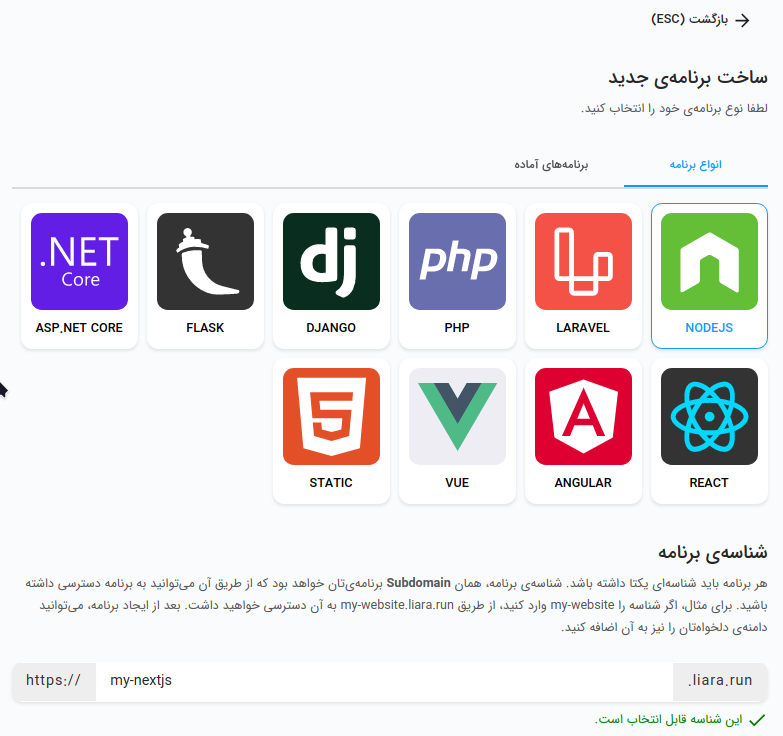
۳. ایجاد برنامه Node.js در داشبورد:
- شناسه دلخواه
- انتخاب Node.js به عنوان پلتفرم
- تنظیم منابع مورد نیاز
۴. استقرار پروژه:
در پوشه ریشه پروژه، دستور زیر را اجرا کنید:
liara deploy
در صورت صحیح بودن تنظیمات، برنامه با آدرس https://your-app-id.liara.run در دسترس قرار خواهد گرفت.
اگر با خطایی مواجه شدید، از طریق بخش پشتیبانی در داشبورد لیارا میتوانید با تیم پشتیبانی در ارتباط باشید.
مقایسه Next.js و GatsbyJS
Next.js و GatsbyJS
جمع بندی
Next.js گزینهای قدرتمند برای توسعه اپلیکیشنهای مدرن با React است. چه برای پروژههای SSR و SSG و چه برای ایجاد API داخلی، امکانات گستردهای در اختیار شما قرار میدهد. همچنین میتوانید پروژههای خود را بهراحتی در پلتفرمهای ابری مانند لیارا مستقر کرده و به تولید، مقیاسپذیری و توسعهی سریعتر دست یابید.


