آنچه در این مقاله میخوانید
- پیش نیازهای ساخت API با فریمورک Django REST
- ساخت پروژه و برنامهی Django
- پیکربندی تنظیمات پروژهی Django
- پیکربندی Model در Django
- Register کردن Model در پنل مدیریت Django
- اضافه کردن فیلدهای مورد نیاز به دیتابیس
- ایجاد چند رویداد نمونه در پنل مدیریت Django
- تعریف و استفاده از Serializer در View برنامه
- تعریف و اضافه کردن URLهای برنامه به URLهای پروژه
- مشاهدهی خروجی نهایی پروژه
آموزش ساخت RESTful API با فریمورک Django REST
۲۸ دی ۱۳۹۹

فریمورک Django REST ابزاری برای سهولت ساخت RESTful APIها در برنامههای Django است و از ویژگیهای این فریمورک میتوانیم به امنیت و قابلیتهای پیشرفتهای مانند serializerها اشاره داشته باشیم که برای انتقال دادهها استفاده میشوند.
دادههایی که در این سیستم انتقال داده میشوند از نوع JSON یا XML خواهند بود و این امکان را در اختیار ما میدهند تا برنامههای انعطافپذیری را توسعه دهیم که فرانتاند آنها با استفاده از کتابخانهها و فریمورکهای برنامهنویسیای مانند React، Vue و Angular ساخته میشود.
پیش نیازهای ساخت API با فریمورک Django REST
قبل از شروع توسعهی API با فریمورک Django REST مراحل دیگری وجود دارند که در ادامه به آنها خواهیم پرداخت. در مرحلهی اول توصیه میشود یک محیط مجازی قبل از شروع هر پروژهای با زبان Python راهاندازی کرده باشید:
python3 -m venv restfulهمچنین میتوانید با مطالعهی مقالهی آموزش نصب و استفاده از Virtual environment در Python اطلاعات بیشتری از محیط مجازی در زبان Python کسب کنید.
در قدم بعد بایستی محیط مجازی که ساخته بودیم را فعال کنیم و ما بهدلیل اینکه در سیستمعامل ویندوز مشغول به توسعهی این پروژه هستیم با فراخوانی فایل actiavte.bat محیط مجازی ما فعال خواهد شد:
restful\Scripts\activate.batسپس با دستور زیر به پوشهی محیط مجازی خود وارد میشویم:
cd restfulپروژه فعلی ما به این صورت است که میخواهیم با فریمورک Django REST در کنار فریمورک Django به توسعهی RESTful APIهایی بپردازیم که یک تقویم رویداد را مدیریت خواهند کرد، بنابراین فریمورکهای مورد نیازمان را با استفاده از دستور pip install نصب خواهیم کرد:
pip install django
pip install djangorestframeworkهمانطور که گفتیم فریمورک اصلی ما Django است بنابراین اگر هنوز با این فریمورک آشنا نشدهاید توصیه میشود مقالهی آموزش مقدماتی فریمورک Django را مطالعه کنید.
ساخت پروژه و برنامهی Django
پس از نصب فریمورک Django برای ادامهی روند توسعه به یک پروژه و یک برنامهی Django نیاز خواهیم داشت بنابراین با دستور:
django-admin startproject djangoprojectیک پروژهی با نام djangoproject خواهیم ساخت و سپس با دستور cd djangoproject وارد پوشهی این پروژه میشویم تا بتوانیم با اجرای دستور:
python manage.py startapp eventsبرنامهای با نام events بسازیم.
پیکربندی تنظیمات پروژهی Django
پروژه را با یک ویرایشگر کد باز کنید و در فایل settings.py، فریمورک Django REST و نام برنامهتان را در بخش INSTALLED_APPS بهصورت زیر اضافه کنید:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'events'
]در این آموزش نام برنامهی ما events است اما توجه داشته باشید که اگر نام متفاوتی را برای برنامهی خود در نظر گرفتهاید، نام برنامهی خودتان را بهجای 'events' وارد کنید.
پیکربندی Model در Django
در معماری MVT فریمورک Django از Modelها برای ارتباط با دیتابیس و ذخیرهی دادهها استفاده میشود بنابراین در ادامه به ساخت Modelهای برنامه میپردازیم. فایل models.py را در پوشهی events باز کنید و کدهای زیر را در آن قرار دهید:
from django.db import models
from datetime import datetime
from django.utils.timezone import now
class Event(models.Model):
class StateChoice(models.TextChoices):
Iran = 'Iran, IR'
Texas = 'Texas, TX'
Alabama = 'Alabama, AL'
title = models.CharField(max_length=50)
place = models.CharField(max_length=50)
city = models.CharField(max_length=10)
state = models.CharField(
max_length=50, choices=StateChoice.choices, default=StateChoice.Alabama)
zipcode = models.CharField(max_length=10)
other = models.CharField(max_length=50)
start_date = models.CharField(max_length=25)
end_date = models.CharField(max_length=25)
category = models.CharField(max_length=25)
list_date = models.DateTimeField(default=now, blank=True)
class Meta:
verbose_name_plural = 'events'
def __str__(self):
return self.titleRegister کردن Model در پنل مدیریت Django
پس از ایجاد Model برنامه بایستی آن را در پنل مدیریت فریمورک Django، ثبت یا بهعبارتی register کنیم تا قابل استفاده باشد. بههمین منظور فایل admin.py را که در پوشهی events قرار دارد، باز کرده و کدهای زیر را در آن قرار دهید:
from django.contrib import admin
from .models import Event
admin.site.register(Event)اضافه کردن فیلدهای مورد نیاز به دیتابیس
در این آموزش تغییری در پیکربندی دیتابیس پروژه انجام ندادهایم و دیتابیس SQLite مناسب بود. حال برای اضافه کردن فیلدهای مورد نیاز به دیتابیس، دستورهای زیر را در مسیر پروژه اجرا کنید:
python manage.py makemigrations
python manage.py migrateو در ادامه با اجرای دستور زیر یک superuser بسازید و با آن در مرحلهی بعد وارد پنل مدیریتی Django شوید:
python manage.py createsuperuserایجاد چند رویداد نمونه در پنل مدیریت Django
در ابتدا با دستور زیر در مسیر پروژه، برنامه را راهاندازی کنید:
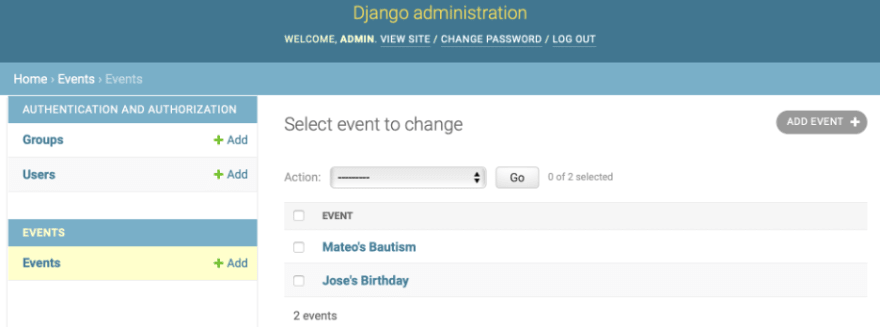
python manage.py runserverسپس به آدرس localhost:8000/admin بروید و چند رویداد جدید ایجاد کنید:

تعریف و استفاده از Serializer در View برنامه
پس از وارد کردن رویدادهای جدید، نوبت به تعریف Serializer برای Eventها میرسد تا بتوانیم دادهها را به XML یا JSON تبدیل کنیم. برای این کار یک فایل با نام serializers.py در مسیر برنامهی خود ایجاد کرده و کدهای زیر را در آن قرار دهید:
from rest_framework import serializers
from .models import Event
class EventSerializer(serializers.ModelSerializer):
class Meta:
model = Event
fields = '__all__'با استفاده از ModelSerializer میتوانیم بهراحتی دادهها را به نوعهای مختلفی تبدیل کنیم و در کدهای بالا تمام Fieldهای Model را Serialize کردهایم.
بیایید در ادامهی همین بخش، Viewهای مورد نیاز برای عملیات CRUD را در فایل view.py که در پوشهی events قرار دارد، وارد کنیم:
from rest_framework.response import Response
from .models import Event
from .serializers import EventSerializer
from rest_framework.decorators import api_view
@api_view(['GET'])
def eventList(request):
events = Event.objects.all()
serializer = EventSerializer(events, many=True)
return Response(serializer.data)
@api_view(['GET'])
def eventDetail(request, pk):
events = Event.objects.all(id=pk)
serializer = EventSerializer(events, many=True)
return Response(serializer.data)
@api_view(['POST'])
def eventCreate(request):
serializer = EventSerializer(data=request.data)
if serializer.is_valid():
serializer.save()
return Response(serializer.data)
@api_view(['POST'])
def eventUpdate(request, pk):
event = Event.objects.all(id=pk)
serializer = EventSerializer(instance=event, data=request.data)
if serializer.is_valid():
serializer.save()
return Response(serializer.data)
@api_view(['DELETE'])
def eventDelete(request, pk):
event = Event.objects.all(id=pk)
event.delete()
return Response('Deleted')با import کردن rest_framework میتوانیم محتوا را همانطور که درخواست شده، render کنیم و با دکوراتورهای api_view قادر خواهیم بود Viewهای مبتنی بر فانکشن بسازیم. این دکوراتورها به Django امکان میدهند تا نوع درخواستی که میخواهیم بر روی آن مدیریت داشته باشیم را متوجه شود.
ما عملیات CRUD را با استفاده از queryهای مختلف به دیتابیس پیادهسازی کردیم و همانطور که قبلتر اشاره کرده بودیم از Serializerها در فریمورک Django REST برای مدیریت انتقال دادهها استفاده میشود. بنابراین زمان آن فرا رسیده که URLهای مورد نیاز را برای Viewهای این پروژه ایجاد کنیم.
تعریف و اضافه کردن URLهای برنامه به URLهای پروژه
یک فایل با نام urls.py در پوشهی برنامهی خود ایجاد کنید و کدهای زیر را در آن قرار دهید:
from django.urls import path
from .import views
urlpatterns = [
path('',views.eventList,name="events"),
path('detail/<str:pk>/',views.eventDetail,name="detail"),
path('create',views.eventCreate,name="create"),
path('update/<str:pk>/',views.eventUpdate,name="update"),
path('delete/<str:pk>/',views.eventDelete,name="delete")
]در کدهای بالا برای تمام Viewها یک path تعریف کردهایم. در مرحلهی بعد فایل urls.py اصلی را در پوشهی پروژه Django باز کنید و URLهای برنامه را بهصورت زیر در آن include کنید:
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('api/events/', include('events.urls')),
]مشاهدهی خروجی نهایی پروژه
میتوان گفت که پروژه تکمیل شده است و میتوانید با اجرای دوباره دستور زیر، خروجی نهایی پروژه را در آدرس localhost:8000/api/events مشاهده کنید:
python manage.py runserver
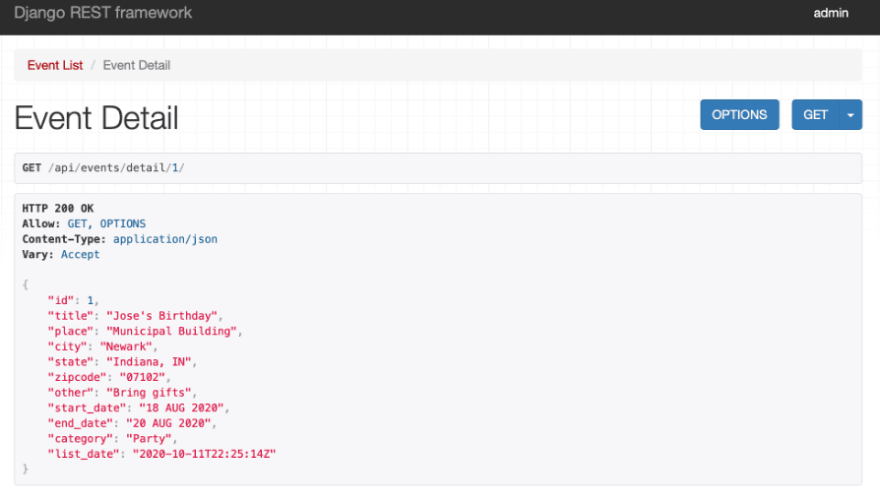
یا برای تفکیک رویدادها میتوانید اولین رویداد را در آدرس localhost:8000/api/events/detail/1 مشاهده کنید:

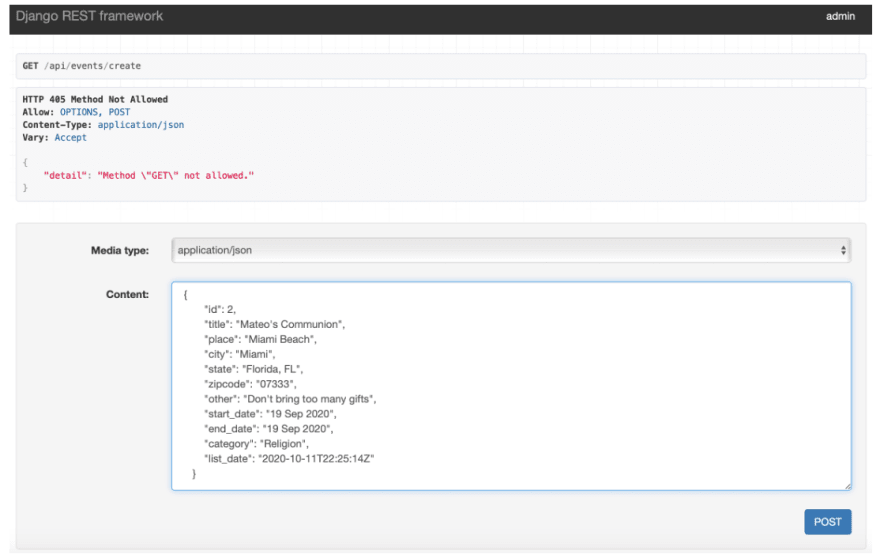
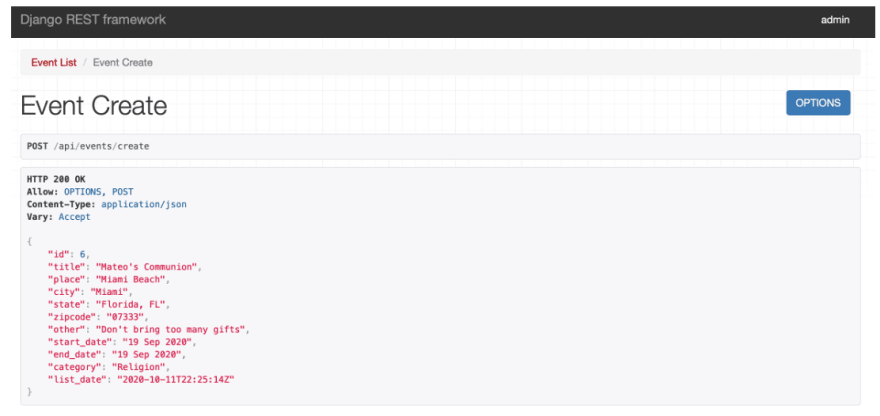
همچنین برای ایجاد رویدادهای جدید نیز میتوانید وارد آدرس localhost:8000/api/events/create شوید و پس از وارد کردن دادههای مورد نیاز برای ساخت رویداد بر روی دکمهی POST کلیک کنید:

ممکن است پس از ارسال دادههای جدید بهصورت خودکار id رویداد تغییر پیدا کند. در این مثال، id دادههای ما از ۲ به ۶ تبدیل شده است زیرا چندین رویداد دیگر را برای آزمایش ایجاد و حذف کرده بودیم:

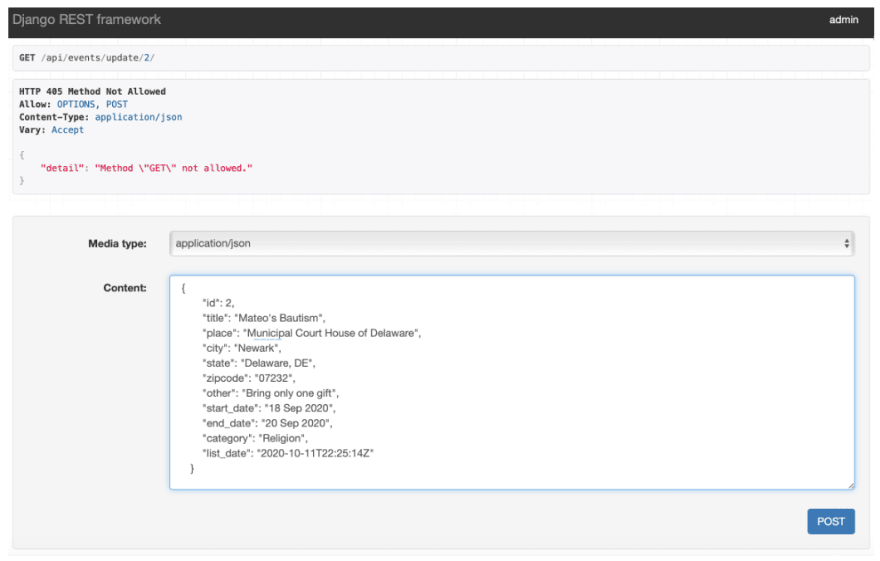
برای بهروزرسانی رویدادی با آیدی ۲ میتوانید وارد آدرس localhost:8000/api/events/update/2 شوید و با تغییر آیدی در پایان آدرس نیز میتوانید دادههای دیگری را بهروزرسانی کنید:

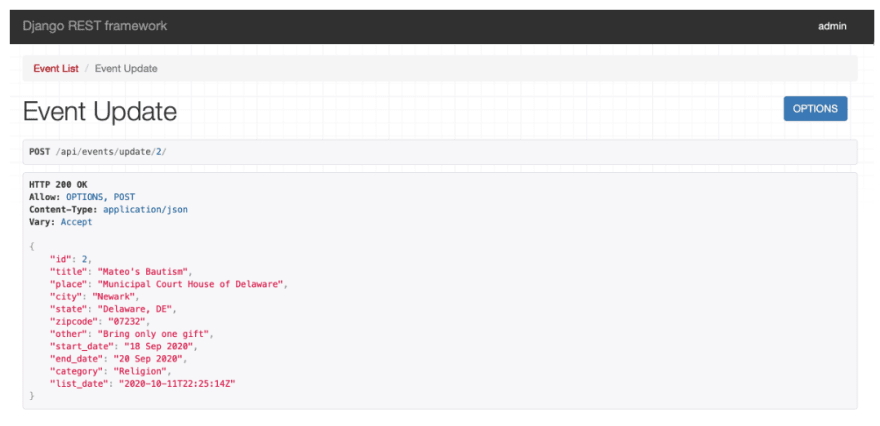
و نتیجه بهروزرسانی به صورت زیر خواهد بود:

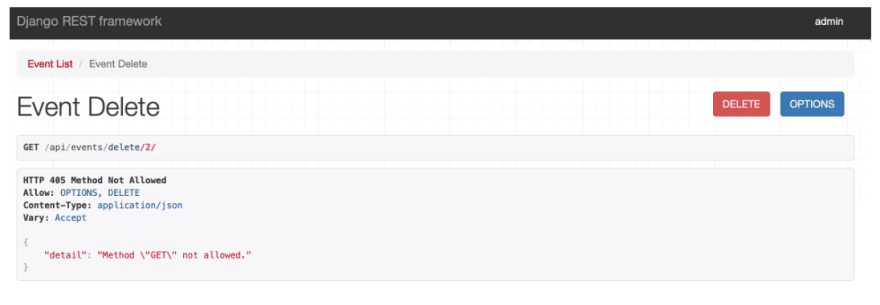
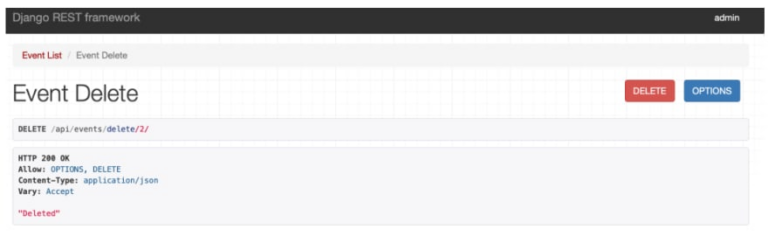
در نهایت شاید بخواهید رویدادی را با آیدی ۲ را حذف کنید بنابراین آدرس localhost:8000/api/events/delete/2 را در مرورگر خود باز کرده و بر روی دکمهی DELETE کلیک کنید:

پس از حذف رویداد یک پیغام با محتوای "Deleted" دریافت خواهید کرد:

منبع: https://dev.to/balt1794/django-rest-api-crud-tutorial-2894


