آنچه در این مقاله میخوانید
عملکردهای متفاوت this در زبان JavaScript
۲۸ آذر ۱۳۹۹

this یکی از کلمههای کلیدی زبان JavaScript است که اگر آن را بهخوبی درک نکنید، میتواند برای شما مشکلساز شود. البته این کلمهی کلیدی بخشی اساسی از زبانهای برنامهنویسی شیگرا است اما عملکرد متفاوتی در زبانهای مختلف دارد. مثلا رفتار this در JavaScript متفاوت از this در زبان Java یا self در Python است.
this در زبان JavaScript به آبجکت اشاره دارد، به عبارت دیگر this در یک تابع زبان JavaScript به آبجکتی اشاره دارد که آن را در بر گرفته است و value یا همان مقدار this به نحوهی استفادهی آن بستگی دارد.
۱) عملکرد this در method
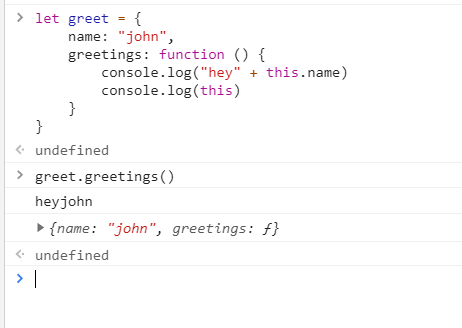
فانکشنی که در که یک آبجکت تعریف شده باشد، یک متد (method) بهحساب میآید و زمانیکه از this در یک متد استفاده شود، به آبجکت آن اشاره دارد. بیایید این موضوع را با یک مثال ساده درک کنیم:

کلمهی کلیدی this در متد greetings() به آبجکت greet اشاره دارد.
۲) عملکرد this در function
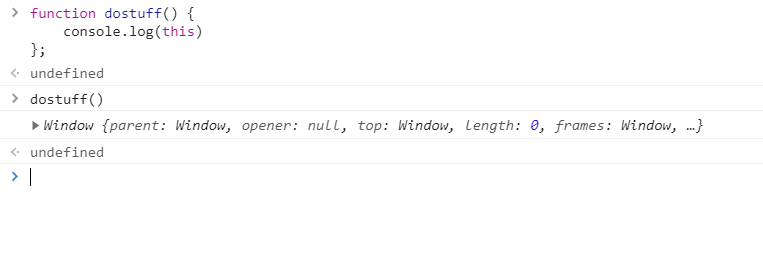
ممکن است درک عملکرد this در فانکشنها کمی سختتر بقیه موارد باشد اما سعی میکنیم با یک مثال، درک آن را سادهتر کنیم:

در کد بالا یک فانکشن با نام dostuff() وجود دارد که مقدار this را برای ما در کنسول مرورگر چاپ میکند. مقدار this در این فانکشن یک آبجکت با نام Window است زیرا این فانکشن توسط یک آبجکت فراخوانی نشده و حتی اگر متغیری خارج از scope تعریف شود نیز به همین صورت است و به آبجکت Window که یک آبجکت global است، پیوست (attach) میشود (در بخش بعدی این موضوع را بهتر درک خواهید کرد).
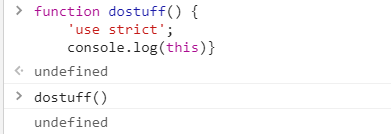
البته کلمهی کلیدی this میتواند در حالت strict، عملکرد متفاوتی نیز داشته باشد. به مثال زیر دقت کنید:

همانطور که مشاهده میکنید در حالت strict، مقدار this برابر با undefined است. برای اطلاعات بیشتر میتوانید مستندات strict mode را مطالعه کنید.
۳) عملکرد this در خارج از function
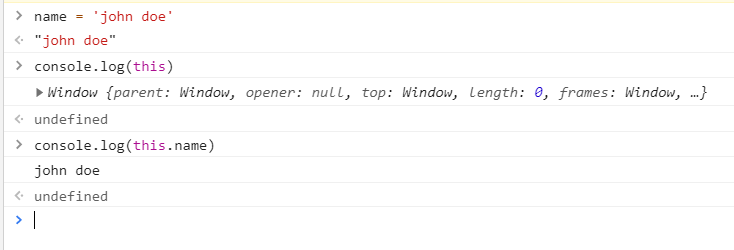
اگر از کلمه کلیدی this در خارج از یک فانکشن استفاده کنیم، مقدار آن برابر با آبجکت Window خواهد بود و میتوانید به خصوصیتهای آبجکت Window دسترسی داشته باشید. برای مثال:

۴) عملکرد this در event
تعامل کاربر در صفحههای وب از طریق eventهایی انجام میشود که بر روی المنتهای صفحهی وب تعریف شدهاند و زمانیکه کاربر تغییری در صفحه ایجاد کند، باعث اجرای یک یا حتی چند event مختلف میشود. انواع مختلفی از eventها در یک صفحهی وب وجود دارد، برای مثال میتوانیم به evenetهای کلیک، فشردن یک کلید یا بارگیری صفحهی وب اشاره داشته باشیم. کلمه کلیدی this در یک event به المنت HTMLی اشاره دارد که آن event بر روی آن تعریف شده است. برای مثال:
<button onclick="doSomething(this)"> CLICK ME!</button>
هر زمانیکه بر روی این دکمه کلیک شود، فانکشن doSomething() اجرا میشود و اگر آن فانشکن حاوی this باشد، به المنتی اشاره میکند که آن event را اجرا کرده است زیرا آن المنت یک آبجکت در DOM (Document Object Model) بهحساب میآید.
برای کسب اطلاعات بیشتر از کلمه کلیدی this در زبان JavaScript میتوانید به مستندات آن در MDN مراجعه کنید.
منبع: https://rylexr2678.hashnode.dev/what-is-this-in-javascript


