آنچه در این مقاله میخوانید
فراز و نشیبهای JavaScript در سال ۲۰۲۰
۲ اسفند ۱۳۹۹
نتیجه نظرسنجی سامانه stateofjs که از 137 کشور و 23765 توسعهدهنده بهمنظور بررسی اکوسیستم زبان JavaScript جمعآوری شده بود در تاریخ 25 دی ماه سال 1399 منتشر شد. در این نظرسنجی به کاربردها و نظرات افراد درباره ویژگیها، فناوریها، ابزارها و موارد دیگر موجود در اکوسیستم زبان JavaScript پرداخته شده. در این مطلب از لیارا بخشهای مهمی از آن را پوشش دادهایم تا بتوانید در سال جدید پروژههای خود را با متناسبترین ابزارهای موجود توسعه دهید.
سرور ابری NodeJS لیارا با پشتیبانی از مقیاسپذیری خودکار، امنیت بالا و مدیریت آسان، گزینهای ایدهآل برای راهاندازی سریع برنامههای NodeJS است.
✅ پشتیبانی از نسخههای مختلف NodeJS ✅ ترافیک نامحدود ✅ مدیریت آسان از طریق پنل کاربر
خرید هاست NodeJS
آنچه در ادامه خواهید خواند:
- فناوری های محبوب اکوسیستم JavaScript در سال 2021
- قابلیت های جدید زبان JavaScript
- سوالات متداول
- جمع بندی
فناوری های محبوب اکوسیستم JavaScript در سال 2021
فناوریهای محبوب همچنان جایگاه خود را حفظ کردهاند. به عنوان مثال، TypeScript همچنان پرکاربردترین تکنولوژی توسعهیافته بر پایه JavaScript است. در کنار آن، React پراستفادهترین کتابخانهی سمت کاربر (Front-end) و Express محبوبترین فریمورک سمت سرور (Back-end) به شمار میرود. بنابراین اگر بهتازگی وارد حوزه برنامهنویسی وب شدهاید، یادگیری این سه تکنولوژی میتواند انتخابی مناسب و آیندهداری برای شما باشد.
با این حال، در این نظرسنجی فناوریهایی دیده میشود که در سال 2020 نیز توجه زیادی را به خود جلب کرده بودند. بیاید نگاه دقیقتری را به آنها داشته باشیم.

Svelte
کتابخانه Svelte در این نظرسنجی موفق شده است محبوبیت بیشتری نسبت به React کسب کند. تفاوت اصلی این دو کتابخانه در نحوه استفاده و کاربرد آنها است. با یک مثال ساده میتوان تفاوت این دو را بررسی کرد: برای استفاده از React باید کتابخانه آن را به پروژه اضافه کنیم درصورتی که Svelte یک کامپایلر است که کدهای نوشتهشده را به کدهای JavaScript بهینه و قابل اجرا تبدیل میکند.
درنتیجه bundle نرمافزاری سبک با عملکرد سریعتری را در اختیار ما قرار میدهد. همچنین Svelte با معرفی Sapper و Svelte Native بهسرعت درحال بلوغ در اکوسیستم خود است و همین امر میتواند نقطه تمایز آن باشد. بنابراین میتوانیم آن را رقیب شایستهای برای React , Vue و Angular بدانیم.
Next.js
اگرچه Next.js و Express هرکدام کاربردهای متفاوتی دارند و مقایسهی آنها منطقی نیست، اما در این نظرسنجی Next.js توانسته است با رویکرد بهروز و جدیدی که دارد در رندر سمت سرور (SSR) و ایجاد صفحات استاتیک، محبوبیت بیشتری نسبت به Express داشته باشد.
esbuild و Snowpack
esbuild و Snowpack توانستهاند محبوبیت webpack را بهعنوان ابزارهای build به چالش بکشند. esbuild با زبان Golang نوشته شده است، به همین دلیل سرعت و عملکرد بهتری نسبت به webpack دارد. همچنین Snowpack رویکردی نوآورانه را به کاربران خود ارائه میدهد، بهصورتی که اگر یک ES module تغییر کند، آن را مجدداً بیلد (build) میکند، در حالی که webpack با هر تغییر، کل پروژه را مجدداً build میکند.
esbuild و Snowpack هر دو بهطرز چشمگیری زمان توسعه و استقرار برنامه را با روشهای مختلف کاهش دادهاند.
قابلیت های جدید زبان JavaScript
در این نظرسنجی، میزان پذیرش قابلیتهای جدید زبان JavaScript توسط توسعهدهندگان بررسی شده است. بر اساس نتایج بهدستآمده از این نظر سنجی، قابلیت nullish coalescing operator با 45.3%، قابلیت optional chaining operator با 66.7% و قابلیت Promise.allSettled() با 14.7% از میان 23,765 توسعهدهنده شرکتکننده، مورد استقبال قرار گرفتهاند.
نکته حائز اهمیت: تمامی این قابلیتها در نسخه 14 و نسخههای جدیدتر Node.js و همچنین در تمامی مرورگرهای اصلی پشتیبانی میشوند. بنابراین اکنون زمان مناسبی است تا از این قابلیتها در پروژههای خود بهره ببرید.
Nullish coalescing operator
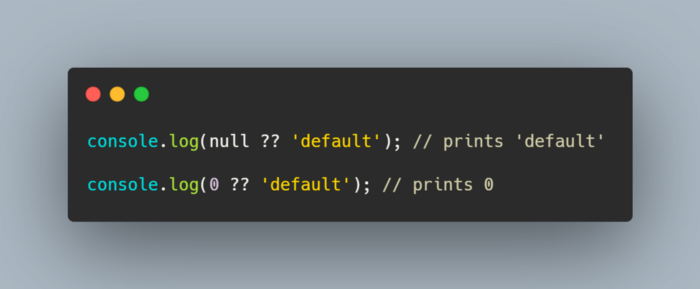
عملگر Nullish Coalescing با نماد ?? یک عملگر منطقی است که برای تعیین مقدار متغییرها از آن استفاده میشود. این عملگر بررسی میکند که آیا مقدار سمت چپ آن null , undefined است یا خیر. اگر مقدار سمت چپ برابر با null یا undefined باشد، مقدار سمت راست بازگردانده میشود. در غیر این صورت، مقدار سمت چپ حفظ میشود.
استفاده از این عملگر زمانی منطقی است که قصد داشته باشید تا برای متغیرهایی که ممکن است مقدار نداشته باشند، یک مقدار پیشفرض را تعریف کنید.

Optional chaining operator
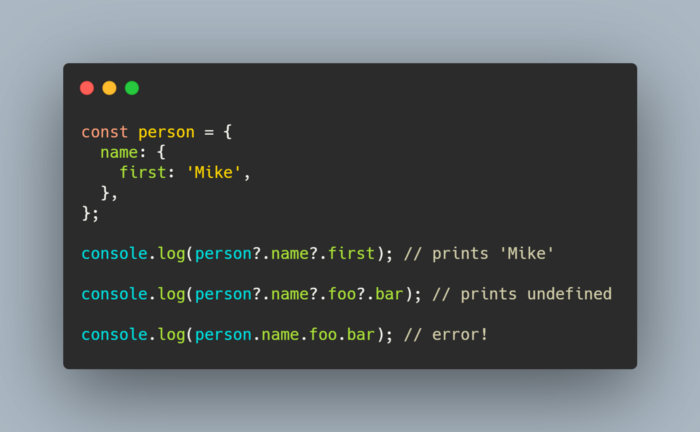
این قابلیت به توسعهدهندگان اجازه میدهد تا بتوانند بدون نیاز به بررسی موجودیتها به nested object ها دسترسی داشته باشند.

Promise.allSettled
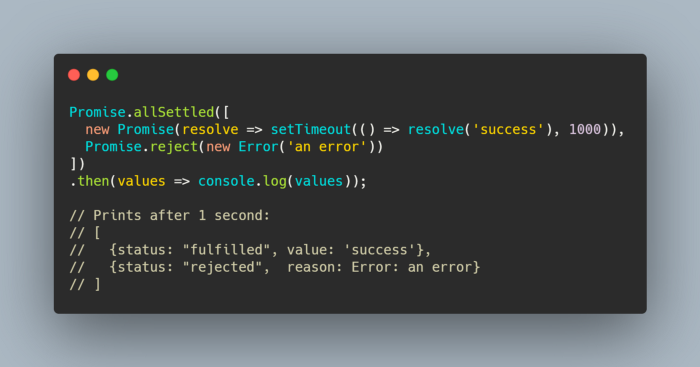
متد Promise.allSettled() زمانی برای کاربرد دارد که بخواهید منتظر بمانید تا تمامی Promise های موجود (چه موفق و چه ناموفق) به نتیجه مطلوب و دلخواه برسند. این متد یک Promise جدید را برمیگرداند تا در زمانی که resolve میشود تمامی Promiseهای داده شده، یا با موفقیت (resolve) و یا با شکست (reject) به پایان رسیده باشند.
پس از اتمام همهی Promise ها، میتوانید وضعیت هرکدام را بهصورت جداگانه بررسی کنید و مشخص کنید کدام یک موفق و کدام یک ناموفق بوده است. این ویژگی بهخصوص در مواقعی مانند مدیریت تراکنشها (transactions) یا بررسی مجموعهای از عملیاتها کاربرد دارد.

سوالات متداول
در ادامه به سوالاتی که امکان دارد در این زمینه برای شما بدون پاسخ بماند، جوابهای کوتاه اما مفیدی دادهایم که با استفاده از آن میتوانید به سوال خود پاسخ صحیحی را بدهید.
بهترین فناوری های جاوا اسکریپت برای شروع کدام ها هستند؟
TypeScript , React و Express همچنان محبوبترین فناوریها هستند و یادگیری آنها میتواند برای توسعه پروژههای وب بسیار موثر باشد.
Svelte چه تفاوتی با React دارد و چرا محبوب شده؟
Svelte یک کامپایلر است که کدها را به JavaScript بهینه تبدیل میکند و باعث کاهش حجم نهایی و افزایش سرعت برنامه میشود، برخلاف React که یک کتابخانه است.
Next.js چه مزیتی نسبت به Express دارد؟
Next.js با پشتیبانی از رندر سمت سرور (SSR) و صفحات استاتیک، گزینه بهروزی برای ساخت وبسایتهای سریع و بهینه است، در حالی که Express بیشتر برای توسعه API و بکاند استفاده میشود.
esbuild و Snowpack چه نقشی در توسعه جاوا اسکریپت دارند؟
این ابزارها جایگزینهای سریعتر و بهینهتری برای Webpack هستند که زمان توسعه و استقرار را بهصورت چشمگیری کاهش میدهند.
عملگر nullish coalescing چیست و چه کاربردی دارد؟
این عملگر با نماد ?? به شما اجازه میدهد در صورت null یا undefined بودن یک متغیر، مقدار پیشفرض تعیین کنید.
جمع بندی
در سال گذشته تغییراتی زیادی در کتابخانههای JavaScript بهوجود آمده است. تکنولوژیهای جدید و بهروز مانند esbuild بهسرعت در حال رشد هستند و پروژههایی مانند Svelte درنهایت مورد توجه توسعهدهندگان قرار گرفته است. علاوه بر تمامی اینها در ES2020 شاهد اضافه شدن چندین قابلیت مختلف هستیم که بسیاری مشکلهای توسعهدهندگان را برطرف کرده است.
منبع: https://medium.com/better-programming/the-state-of-javascript-in-2020-97b8bdfdfa20


