آنچه در این مقاله میخوانید
چرا باید از مدل رنگ HSL در CSS استفاده کنیم؟
۱۸ مهر ۱۳۹۹
هنگامی که شما در حال طراحی محصول هستید، مهم نیست که از CSS، Sass، کامپوننتهای از پیش استایلدهی شده، ماژولهای CSS یا هرچیز دیگری استفاده میکنید، شاید اغلب برای تعریف رنگها از HEX یا RGB استفاده کنید اما قابلیتی وجود دارد که توسط آن میتوانید این کار را بهتر انجام دهید و ما در این مقاله قصد داریم مدل رنگ HSL را به شما معرفی کنیم.
در ادامه خواهیم خواند:
- HSL چیست؟
- چگونه کد رنگ را در مدل نمایش رنگ HSL بخوانیم؟
- ویژگیهای برجسته HSL
- جمع بندی

HSL چیست؟
HSL یک مدل نمایش رنگ کاربرپسندانه (user-friendly) است که شما را قادر میسازد بدون نیاز به دانش تخصصی، حدس بزنید که رنگهای خاص چگونه بهنظر میرسند. HSL مخفف عبارتهای Hue (گرمای رنگ)، Saturation (اشباع رنگ) و Lightness (درخشندگی یا روشنایی رنگ) است. Hue یک رنگدانه خالص و بدون هرگونه تهرنگ و سایهای بوده که رنگهای اصلی این مدل نمایش رنگ را در بر میگیرد. Saturation نشاندهنده میزان خلوص یا اشباع رنگ بوده و Lightness شدت روشنایی یک رنگ را تعیین میکند.
چگونه کد رنگ را در مدل نمایش رنگ HSL بخوانیم؟
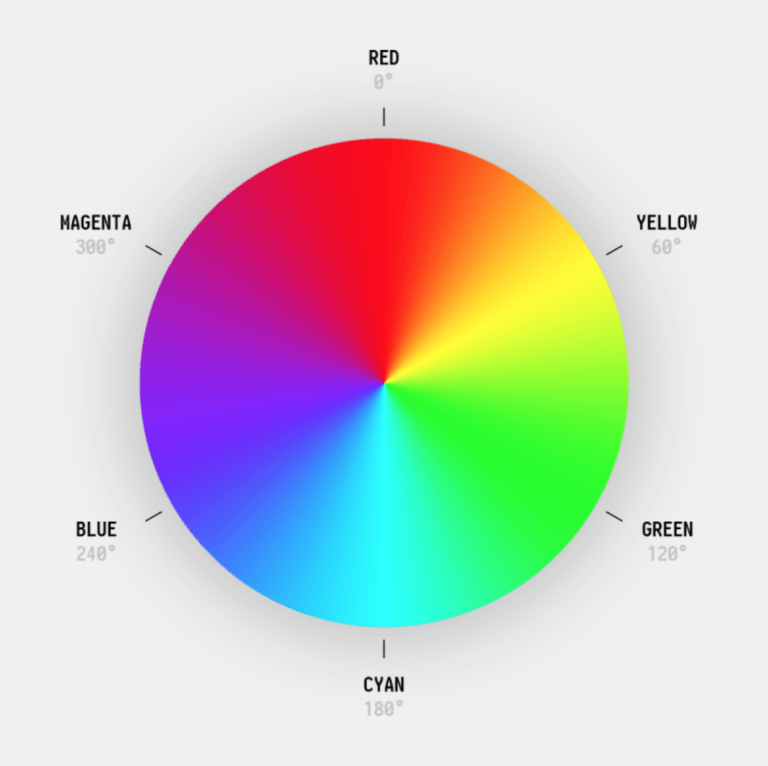
برای خواندن کد رنگ در مدل نمایش رنگ HSL، ابتدا باید hue را که در بخش ابتدایی کد رنگ قرار دارد، مشاهده کنید. hue بهصورت درجهای اعلام میشود و در محدوده صفر تا ۳۶۰ درجه قابل تنظیم است. بر اساس چرخه رنگ hue، زاویه صفر درجه نشاندهنده رنگ قرمز، زاویه ۱۲۰ درجه نشاندهنده رنگ سبز و زاویه ۲۴۰ درجه به رنگ آبی اشاره میکند.

قسمت بعدی کد شامل saturation است و بر اساس درصد بیان میشود. صفر درصد نشاندهنده رنگ خاکستری بوده و ۱۰۰٪ بیشترین شدت رنگ را نشان میدهد. اما آخرین موردی که باید خوانده شود، مربوط به Lightness یا همان روشنایی رنگ است. صفر درصد روشنایی بیانگر رنگ سیاه است. شدت روشنایی ۵۰٪ یک وضعیت خنثی بوده و شدت روشنایی ۱۰۰٪، رنگ سفید است. در درجهبندی رنگها، ۳۸۰ درجه درست مانند ۲۰ درجه بوده و منفی ۱۲۰ درجه نیز درست مانند ۲۴۰ درجه است.
ویژگیهای برجسته HSL
یکی از بزرگترین و برجستهترین مزایای مدل نمایش رنگ HSL، قابلیت خوانایی آن است. در واقع شما نیازی ندارید که زمان زیادی را صرف یادگیری روش خواندن این مدل رنگ کنید و سختیهای کد HEX را به خود بههمراه ندارد. همچنین تصور رنگها در این مدل بسیار سادهتر از مدل RGB است.
ایجاد متغیرهای مدل رنگ HSL در CSS
همانطور که در مثال زیر مشاهده میکنید، ساخت طیف رنگها در مدل HSL با استفاده از متغیرهای CSS بسیار ساده و آسان است.
:root {
--primary-color-h: 156;
--primary-color-s: 50%;
--primary-color-l: 50%;
--primary-color: hsl(var(--primary-color-h), var(--primary-color-s), var(--primary-color-l));
--primary-color--light: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) + var(--lighten)));
--primary-color--dark: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) + var(--darken)));
--secondary-color: hsl(calc(var(--primary-color-h) + 180), var(--primary-color-s), var( --primary-color-l));
--lighten: 15%;
--darken: -15%;
}برای تنظیم رنگ ثانویه، hue را برابر ۱۸۰ قرار دادیم؛ چرا که اکنون رنگهای اولیه و ثانویه مکمل یکدیگر هستند. این تعریف، درست همان نظریه پایه رنگها است.
این روزها تمهای تیره بسیار محبوب و پرطرفدار شدهاند. اما چگونه میتوانید میان تمهای روشن و تیره تغییر وضعیت دهید؟ همانطور که میدانید، شما میتوانید با Sass، یا حتی ابزار pure CSS با استفاده از کلاس dark-theme جاوااسکریپت، بهخوبی این کار را انجام دهید. اما نقطه ضعف این راهکار چیست؟ نقطه ضعف این رویکرد، افزایش بیش از حد کدهای CSS است.
بنابراین بهجای راهکار بالا، میتوانید رویکرد زیر را پیادهسازی کنید.
.hero {
background: #ffffff;
color: #333;
}
.dark-theme .hero {
background: #3d3d3d;
color: #e5e5e5;
}شما میتوانید بهصورت پایه از قطعه کدهایی مشابه کد بالا، استفاده کنید. البته این قطعه کد یک نمونه بسیار ساده است؛ اما آنچه قصد داشتیم در این کد به شما نشان دهیم، انعطافپذیری کار با رنگهای HSL است. این قابلیت، یک ویژگی بسیار برجسته و حائز اهمیت در مدل نمایش رنگ HSL است که فرصت استفاده از خواص هر یک از رنگها را بهصورت جداگانه برای شما فراهم میکند.
:root {
--primary-color-h: 156;
--primary-color-s: 50%;
--primary-color-l: 50%;
--darken: 0%;
--primary-color: hsl(var(--primary-color-h), var( --primary-color-s), calc(var(--primary-color-l) + var(--darken)));
}const button = document.querySelector("#switcher");
const root = document.documentElement;
const body = document.querySelector("body");
button.addEventListener("click", () => {
body.classList.contains("dark-theme") ? setLightTheme() : setDarkTheme();
body.classList.toggle("dark-theme");
});
const setDarkTheme = () => {
root.style.setProperty("--darken", "-90%");
};
const setLightTheme = () => {
root.style.setProperty("--darken", "0%");
};قابلیت خوانایی
تصور کنید یک دکمه (button) در مقابل شما قرار دارد که یک متن به رنگ سفید با پسزمینهی سفید، بهصورت rgb(30, 144, 255) وجود دارد. اکنون فرض کنید که قصد دارید رنگ این پسزمینه سفید رنگ را کمی تیرهتر انتخاب کنید و کنتراست آن را افزایش بدهید.
چه رنگی را باید انتخاب کنید؟
الف) rgb(30, 193, 255)
ب) rgb(107, 181, 255)
ج) rgb(107, 181, 255)
د) rgb(107, 181, 255)
سوال دشواری است! اینطور نیست؟
اکنون بیایید که با مدل نمایش رنگ HSL پرسش را دوباره مطرح کنیم. رنگ پایه hsl(210, 100%, 56%) را در نظر بگیرید.
کدام رنگ مناسبترین انتخاب برای پسزمینه این کلید است؟
الف) hsl(197, 100%, 56%)
ب) hsl(210, 100%, 71%)
ج) hsl(315, 68%, 42%)
د) hsl(210, 100%, 41%)
اکنون احتمال تشخیص پاسخ صحیح بسیار بیشتر است. همانطور که مشاهده میکنید، پاسخ صحیح گزینه «د» است.
طیف رنگها
اساسا تمامی کارهایی که با استفاده از Sass قابل انجام است را نیز میتوانید با استفاده از CSS انجام دهید. آیا قصد دارید که یکی از رنگهای موجود در صفحه را روشنتر کنید؟ برای اینکار تنها کافیست که عددی را به تنظیمات روشنایی رنگ، اضافه کنید. آیا نیاز دارید که تنظیمات آن رنگ را تیرهتر کنید؟ عدد مربوط به روشنایی رنگ را در تنظیمات آن کاهش دهید. برای مثال شما با استفاده از Sass میتوانید hue را برابر ۱۸۰ قرار دهید. همچنین در CSS میتوانید با استفاده از ماژول Triada عدد ۱۲۰ را به رنگ اولیه و عدد ۲۴۰ را به رنگ ثانویه اضافه کنید. علاوهبراین برای رنگهای آنالوگ نیز میتوانید از طریق متغیرهای درجهای اقدام کنید.
برای امتحان این قابلیت میتوانید این مثال را در codepen را بررسی کنید.
:root {
--primary-color-h: 156;
--primary-color-s: 50%;
--primary-color-l: 50%;
--primary-color: hsl(var(—primary-color-h), var(--primary-color-s), var(--primary-color-l));
/* lighten */
--primary-color--light: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) + 15%));
/* darken */
--primary-color--dark: hsl(var(--primary-color-h), var(--primary-color-s), calc(var(--primary-color-l) - 15%));
/* complement */
--primary-color--complement: hsl(calc(var(--primary-color-h) + 180), var(--primary-color-s), var(--primary-color-l));
/* triad */
--primary-color--triada-1: hsl(calc(var(--primary-color-h) + 120), var(--primary-color-s), var(--primary-color-l));
--primary-color--triada-2: hsl(calc(var(--primary-color-h) + 240), var(--primary-color-s), var(--primary-color-l));
/* analogous */
--degree: 15;
--primary-color--analogous-1: hsl(
calc(var(--primary-color-h) + var(--degree)),
var(--primary-color-s),
var(--primary-color-l)
);
--primary-color--analogous-2: hsl(
calc(var(--primary-color-h) - var(--degree)),
var(--primary-color-s),
var(--primary-color-l)
);
}چگونگی بررسی کد HSL برای RGB یا HEX
ابزار Chrome DevTools بسیار شگفتانگیز و کارآمد است. با استفاده از این ابزار تنها کافیست که رنگ مورد نیاز المنت مدنظرتان را بررسی و سبک مناسبی برای ترکیب رنگ اصلی، رنگ پسزمینه و غیره بیابید؛ سپس درحالیکه کلید shift را نگه داشتهاید، باید بر روی مربع تعیین رنگ (color picker) کلیک کنید. به این ترتیب رنگ انتخابی شما به ترتیب به مدل HEX، مدل RGB و در پایان مدل HSL تبدیل میشود. این قابلیت از اهمیت بسیار بالایی برخوردار است.
اگر نمیخواهید که برای یافتن یک ترکیب رنگی مناسب وقت خود را هدر دهید، میتوانید ابزار DevTools گوگل را باز کرده و در یک element.style، یک color جدید ایجاد کنید. سپس هر رنگی را که میخواهید، میتوانید انتخاب کنید. پس از آن باید color picker را باز کرده و بر روی رنگی که میخواهید مقدار عددی آن را بدانید، کلیک کنید.
راهنمای تبدیل شدن به یک توسعهدهنده ارشد فرانتاند Front-End
توسعهدهنده ارشد فرانتاند Front-End
transparency مدل نمایش رنگ HSL
قابلیت transparency یا میزان وضوح و شفافیت در مدل نمایش رنگ HSL، درست مانند مدل RGB است. برای تعیین شفافیت در این مدل میتوانید مشابه کدی که در ادامه مشاهده میکنید، در کانال alpha مقادیری از صفر تا یک، وارد کنید.
hsla(220, 70%, 45%, 0.3)
همانطور که میبینید، مدل نمایش رنگ HSL بسیار جذاب و کارآمد است. این مدل نمایش رنگ، جایگزین بسیار عالی است که کلیه فرایند را بسیار ملموستر و قابلدرکتر میکند. همچنین از دیدگاه کاربر، مدل HSL بسیار سادهتر است. برای استفاده از HSL شما نیازی ندارید که مهارت و دانش زیادی در زمینه رنگها و نمایش آنها داشته باشید؛ شما حتی میتوانید نحوه نمایش رنگهای خاص را نیز با مدل HSL متصور شوید. بنابراین چرا باید از این مدل رنگ در پروژههایتان بیبهره باشید؟!
جمع بندی
مدل رنگ HSL راهی ساده، قابلدرک و انعطافپذیر برای مدیریت و ویرایش رنگها در طراحی وب ارائه میدهد. برخلاف HEX و RGB که خوانایی پایینی دارند، HSL به شما اجازه میدهد تنها با تغییر سه بخش Hue، Saturation، Lightness رنگها را دقیق و قابل پیشبینی تنظیم کنید.
قابلیتهایی مانند خوانایی بالا، کنترل راحت روشنایی و تیرگی، ساخت سریع طیف رنگها، پشتیبانی عالی از متغیرهای CSS، و امکان تغییر تمهای روشن/تیره بدون افزایش حجم کد باعث میشود HSL به یکی از کاربردیترین روشهای مدیریت رنگ در پروژههای مدرن تبدیل شود.