آنچه در این مقاله میخوانید
راهنمای راه اندازی CD به کمک GitLab
۲۸ بهمن ۱۳۹۸
در این راهنما یاد میگیریم که چگونه با استفاده از GitLab CI، فرآیند Continuous Delivery برای پروژههای NodeJS را بهصورت مرحلهبهمرحله پیادهسازی کنیم. از آمادهسازی فایل پیکربندی تا ساختن pipeline و اجرای آن روی GitLab، تمام مراحل بهصورتی ساده و کاربردی توضیح داده شدهاند.
در ادامه خواهید خواند:
- معرفی GitLab CI
- نحوه راهاندازی
- توضیحات پیشرفته
- جمع بندی

معرفی GitLab CI
GitLab CI به صورت رایگان توسط GitLab ارائه میشود و امکانات بسیار خوبی را برای ساده و سریع کردن توسعه محصول به ما ارائه میکند. توسط GitLab CI این امکان برای ما فراهم میشود تا تنظیم کنیم که هر زمانی Commitای در Branch مورد نظر ما انجام شد، کارهایی برای ما انجام شود. به طور مثال ما میخواهیم هر زمانی که در Branch Master برنامه Commitای زده شد، برنامه Clone شود، پیشنیازهای آن نصب شود، Testهای آن اجرا شود و در نهایت نسخه جدید، جایگزین نسخه قبلی شود. همه این موارد را ما میتوانیم، به راحتی نوشتن چند خط Config در یک فایل به نام .gitlab-ci.yml انجام دهیم.
نحوه نصب Git در سرور مجازی ابری اوبونتو
نصب Git در سرور مجازی
نحوه راهاندازی
ما برای توضیح نحوه راهاندازی از یک برنامه تستی NodeJS استفاده میکنیم. کدهای برنامه از طریق این لینک قابل مشاهده و بررسی است. برنامه ما یک Web Server ساده است که یک فایل HTML را Serve میکند.
var express = require('express');
var morgan = require('morgan')
var app = express();
var path = require('path');
app.use(morgan('tiny'))
app.use(express.static('public'))
app.get('/', function(req, res) {
res.sendFile(path.join(__dirname + '/index.html'));
});
app.listen(8000, () => console.log(`Example app listening on port 8000!`));با هاست Node.js لیارا، پروژههای خود را سریع، ایمن و بدون پیچیدگی اجرا کنید.
✅ پشتیبانی کامل از فریمورکهای محبوب ✅ اجرای خودکار اسکریپتها ✅ امکان استفاده از متغیرهای محیطی
خرید و راهاندازی هاست Node.js
- گام اول: انتقال برنامه روی بستر لیارا
برنامه را از آدرس زیر Clone و در لیارا مستقر کنید.
git clone https://github.com/liara-ir/cd-exampleدر فایل liara.json این برنامهی تستی، نام برنامه ما hello-world در نظر گرفته شده است. شما باید این نام را متناسب با شناسهی برنامه خود در لیارا تغییر دهید.
اگر به راهنمایی برای استقرار برنامه NodeJS در لیارا نیاز دارید به این بخش از مستندات سر بزنید.

- گام دوم: انتقال برنامه به GitLab
بعد از ثبت نام در GitLab.com کافیست یک مخزن با نام دلخواه ایجاد کنید و برنامه تستی را که در مرحله قبل Clone کردید، مجدد داخل مخزن جدیدی که ایجاد کردید، به صورت زیر Push کنید.
git remote rename origin old-origin
git remote add origin https://gitlab.com/YOUR_USERNAME_IN_GITLAB/GITLAB_REPO_NAME.git
git push -u origin masterبه محتویات فایل .gitlab-ci.yml دقت کنید:
image: node:12-alpine
stages:
- update-production
deploy:
stage: update-production
only:
- master
before_script:
- npm install -g @liara/cli@2
script:
- liara deploy --detach --api-token $TOKENهر زمان که Commitای در Branch Master صورت گیرد، GitLab این فایل را به یک Runner تحویل میدهد. Runnerها سرورهایی هستند که وظیفه دارند تا برنامهها را Build کنند و اصلاحا pipelineها را اجرا کنند. Runnerها اول به صورت پیشفرض داخل یک کانتینر داکر که ما تعیین کردهایم (در اینجا node:12-alpine) برنامه ما را Clone میکنند و سپس کارهایی که تعیین شده را طبق فایل شروع به انجام میکنند.
در این فایل ما برای سادگی فقط یک Stage به نام update-liara تعریف کردهایم. Stageها مانند مراحل مختلف یک Pipeline هستند که ما تعیین میکنیم با چه ترتیبی اجرا شوند. هر Stage میتواند چندین Job داشته باشد. در اینجا ما یک Job به نام deploy تعریف کردهایم که وظیفه آن نصب CLI لیارا و سپس وارد کردن دستور liara deploy است. (در نظر داشته باشید که در ابتدای کار، برنامه شما Clone شده و همه این Commandها داخل دایرکتوری root زده میشود.)
اگر به منوی CI/CD برنامهتان در پنل GitLab مراجعه کنید، احتمالا خواهید دید که برنامه در حال Build قرار گرفته است اما به مشکل میخورد چون هنوز تمامی مراحل را انجام ندادهاید. ادامه مراحل را دنبال کنید.
CI/CD چیست؟
CI/CD
- گام سوم: تنظیم ENVهای موردنیاز
در این مرحله میخواهیم ENVهای ضروری مثل Token حساب کاربری لیارا را تنظیم کنیم. برای اینکار ابتدا Token حساب کاربریتان را از صفحهی API در پنل لیارا کپی کنید.
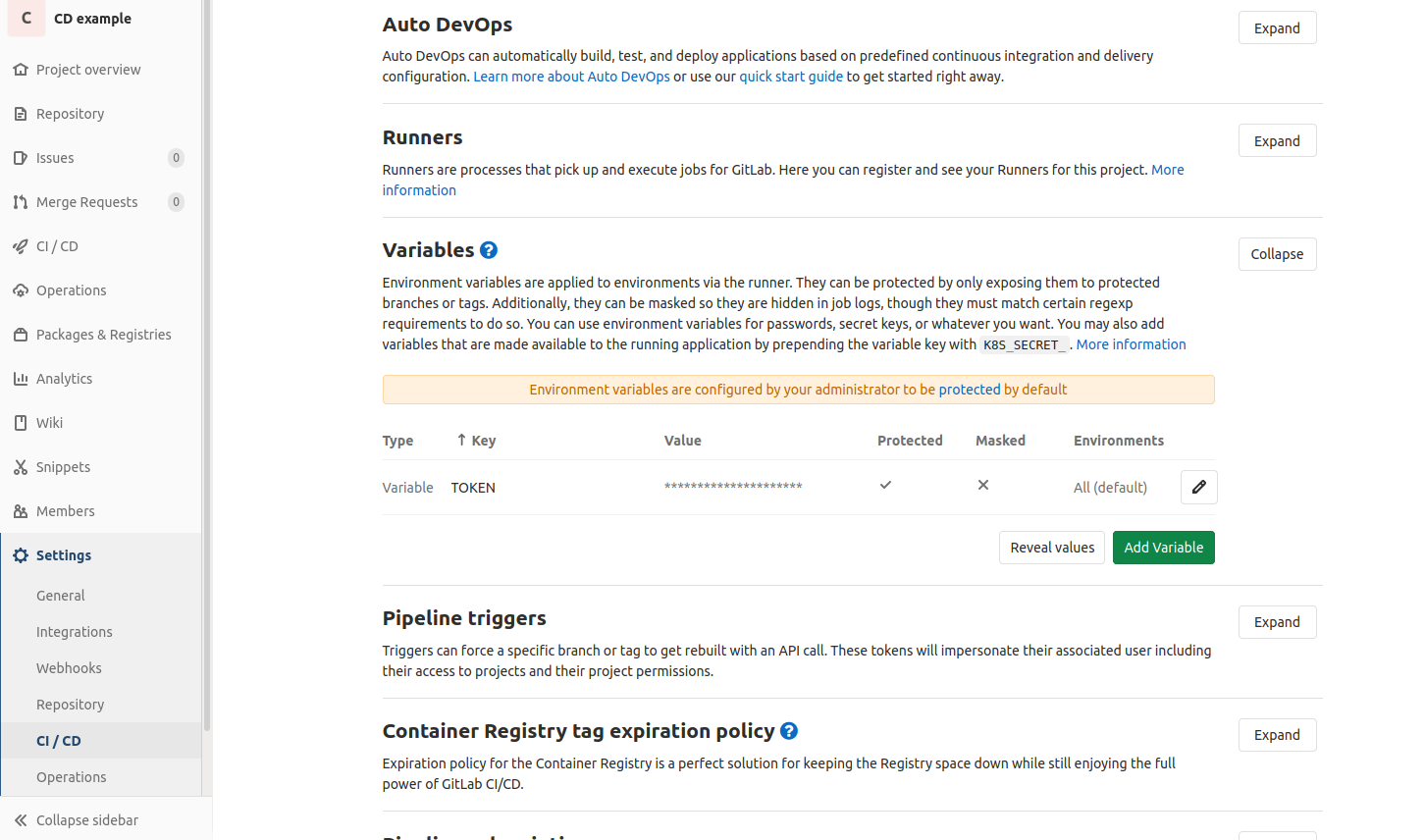
سپس کافیست به بخش تنظیمات CI/CD در پنل GitLab بروید و در بخش Variables بهسادگی Token را اضافه کنید.

میتونید هر نامی برای این ENVها در نظر بگیرید، اما لازم است تا در فایل .gitlab-ci.ymlتان هم تغییرات را اعمال کنید.
کار تمام شد. در نهایت میتوانید یک Commit دیگر در Branch Master برنامه بزنید و خروجی را مشاهده کنید.

توضیحات پیشرفته
ممکناست برنامهی شما دارای چندین Branch باشد و نیاز باشد برای هر Branchای که شما در آن Push میکنید کاری انجام شود. به طور مثال اگر در Branchای بهنام development کدتان را Push کردید، انتظار دارید که نسخهی تستی برنامهی شما بهروز شود و همچنین اگر در Branchای بهنام master پوش کردید، نسخه اصلی برنامهی شما که کاربران از آن استفاده میکنند، بهروز شود.
برای ایجاد چنین حالتی در GitLab CI لاسم است تا در فایل liara.json برنامهیتان، قسمت app که شناسهی برنامهیتان بود را وارد نکنید. در این صورت باید در CLI لیارا مستقیما ذکر کنید که میخواهید با چه شناسهای برنامهیتان را مستقر کنید.
برای نمونه فایل liara.json برنامه تستی را میشود با حذف قسمت app به صورت زیر تغییر داد.
{
"platform": "node",
"port": 8000,
"node": {
"version": "12",
"timezone": "Asia/tehran",
"npmAudit": true
}
}حالا کافیست در فایل .gitlab-ci.yml برنامهیتان، در قسمت اسکریپتهای استقرار که برای Branch خاصی در نظر گرفتهاید، به صورت زیر برای دستور deploy مشخص کنید که قصد دارید کدام برنامه را بهروز کنید. به طور مثال برای برنچ Master، برنامهی اصلیتان با شناسه hello-world-master را مستقر میکنید.
liara deploy --detach --api-token $TOKEN --app="hello-world-master"و برای برنچ development، برنامهی تستتان با شناسه hello-world-dev را مستقر میکنید.
liara deploy --detach --api-token $TOKEN --app="hello-world-dev"GitHub چیست؟ ابزار مدیریت کد و همکاری تیمی
GitHub
جمع بندی
با استفاده از قابلیتهای GitLab CI و تنظیم صحیح مراحل تست و استقرار، میتوان فرآیند Continuous Delivery را بهسادگی پیادهسازی کرد. با تعریف مراحل در یک فایل YAML و اتصال آن به ابزار CLI، تمام مراحل از Commit تا استقرار نهایی، بهصورت خودکار و قابلاعتماد اجرا میشوند. این رویکرد، توسعه و انتشار نرمافزار را سریعتر و منظمتر میکند.
البته اسامی استفاده شده در بالا برای نمونه است و شما متناسب با شناسه برنامههایتان باید آنها را قرار دهید. برای آشنایی کامل با دیگر امکانات، میتوانید از این لینک مستندات GitLab CI را مطالعه کنید.


