آنچه در این مقاله میخوانید
Inertia چیست؟ کاربرد Inertia در laravel
۲۵ مهر ۱۴۰۲
Inertia.JS یک ابزار برنامه نویسی است که به شما کمک میکند وبسایتهای پویا و تعاملی بسازید. با استفاده از این ابزار، شما میتوانید به راحتی اطلاعات را بین مرورگر و سرور رد و بدل کنید، بدون اینکه نیاز به تازهسازی صفحه یا نوشتن کدهای زیاد باشد. در ادامه، به بررسی موارد زیر میپردازیم:
- Inertia چیست؟
- مزایای استفاده از Inertia
- SSR چیست؟
- نصب و راهاندازی Inertia.JS در لاراول + قابلیت SSR
- قابلیت Inertia.JS در هاست لاراول لیارا
- جمعبندی
- سوالات متداول

Inertia چیست؟
Inertia یک ابزار برنامهنویسی در توسعه وب است که سرور (back-end) را به کلاینت (front-end) متصل میکند. در واقع Inertia به ما اجازه میدهد تا فارغ از پیچیدگیهایی که SPAها دارند، برنامههای تک صفحهای و کاملاً رندر شده در سمت کلاینت، ایجاد کنیم.
Inertia سیستم مسیریابی ندارد و نکته قابل توجه این پکیج، عدم نیاز آن به API است؛ شما میتوانید با استفاده از Inertia در لاراول، مانند قبل، کنترلر و ویوی مدنظرتان را ایجاد کنید و بدون هیچگونه استفاده از API خاصی، View ایجاد شده را برای React یا Vue برگردانید. عملکرد Inertia به شکل زیر است:
- رندر صفحات اولیه: در ابتدا، وبسرور (مثلاً Laravel یا یک فریمورک دیگر) صفحه اولیه را به مرورگر ارسال میکند.
- برقراری ارتباط با Inertia.js: صفحه اولیه بارگذاری میشود و Inertia.js در مرورگر فعال میشود. سپس Inertia.js اطلاعاتی مانند URL فعلی و دیگر متغیرهای محلی را دریافت میکند.
- درخواست صفحههای جدید: وقتی کاربر به یک صفحه دیگر میرود، Inertia.js یک درخواست Ajax ارسال میکند تا اطلاعات جدید را از سرور دریافت کند.
- اجرای اجزا: با دریافت اطلاعات جدید، Inertia.js اجزا را بروزرسانی میکند و تغییرات را در صفحه نمایش میدهد. این تغییرات اغلب بدون نیاز به تازهسازی صفحه انجام میشوند که تجربه کاربری را بهبود میبخشد.
- انتقال از صفحه به صفحه: وقتی کاربر به یک صفحه جدید میرود، این فرآیند تکرار میشود و Inertia.js اطلاعات جدید را از سرور دریافت و نمایش میدهد.
آموزش مقدماتی فریمورک Laravel را در مقاله زیر میتوانید مطالعه کنید.
آموزش فریمورک Laravel
مزایای استفاده از Inertia
- سرعت توسعه بالا: Inertia.js به توسعهدهندگان اجازه میدهد تا بدون نیاز به نوشتن کدهای API جدید و لحاظ تغییرات خاص در سمت سرور، وبسایتهای تک صفحهای پویا بسازند. این امر منجر به افزایش سرعت توسعه و کاهش زمان و هزینه میشود.
- حفظ فرمتهای موجود: Inertia.js به توسعهدهندگان اجازه میدهد از فرمتها و قالبهای موجود در سرور استفاده کنند و نیازی به تغییر آنها برای استفاده با Inertia.js نداشته باشند.
- تجربه کاربری بهتر: استفاده از قابلیت SPA و عدم نیاز به تازهسازی صفحه وب، پس از اینکه کاربر عملی را در وبسایت انجام میدهد؛ باعث میشود تا کاربر تجربه خوشایندی در استفاده از برنامه داشته باشد.
- پشتیبانی از فریمورکهای مختلف: Inertia.js در بسیاری از فریمورکها و کتابخانههای مختلف به خصوص Laravel، Ruby on Rails، ASP.NET Core و …. پشتیبانی میشود.
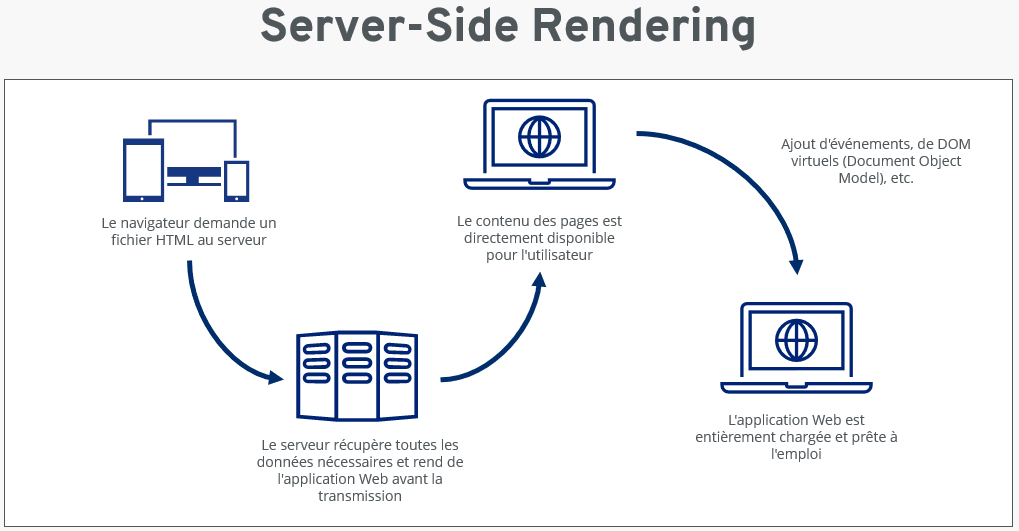
SSR چیست؟
SSR یا “Server-Side Rendering” یک مفهوم مربوط به فرآیند تولید و ارسال صفحات وب به مرورگر کاربر است. در یک وبسایت SSR، صفحات توسط سرور ایجاد و سپس به مرورگر کاربر ارسال میشوند. این بدان معناست که محتوا (اچتیامال، جاوااسکریپت، و …) در سمت سرور پردازش میشود و سپس به صورت کامل به مرورگر ارسال میشود.
از مزایای قابلیت SSR میتوان به SEO بهتر و بارگذاری سریع اولیه وبسایت اشاره کرد. اما به صورت کلی، استفاده از SSR نیاز به منابع سرور بیشتری دارد و عملیات توسعه نیز، پیچیدهتر میباشد.

نصب و راهاندازی Inertia.JS در لاراول + قابلیت SSR
1. ایجاد برنامه لاراول
در ابتدا، باید یک برنامه Laravel داشته باشید، راههای مختلفی برای ایجاد برنامه لاراول وجود دارد؛ به عنوان مثال، میتوانید از دستور composer زیر استفاده کنید:
composer create-project laravel/laravel laravel-project
2. استفاده از starter kitها
Starter kitهای Breeze و Jetstream در لاراول، از Inertia پشتیبانی میکنند و شما میتوانید با استفاده از این starter kitها، به سریعترین شکل ممکن، Inertia را در Laravel و React/Vue ایجاد کنید. با این حال، اگر قصد دارید که به صورت دستی Inertia را نصب کنید، میتوانید از مستندات موجود در سایت Inertiajs.com استفاده کنید. در ادامه، نصب Inertia با Breeze توضیح داده شده است.
3. نصب Laravel Breeze
پس از ایجاد برنامه لاراول و پیکربندی دیتابیس، کافیست که با استفاده از دستور زیر، Laravel Breeze را با composer نصب کنید:
composer require laravel/breeze --dev
4. راهاندازی Breeze
کافیست که پس از نصب Breeze، دستور زیر را اجرا کنید:
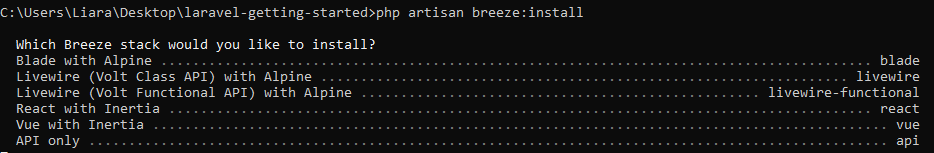
php artisan breeze:install
پس از آن، باید Breeze Stack مد نظر خود را وارد کنید (مثلاً react یا vue)

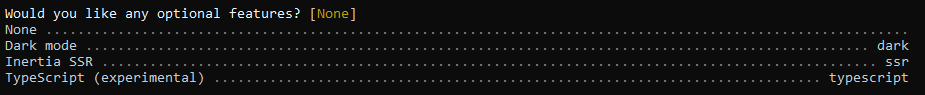
پس از آن، میتوانید قابلیتهای اضافی از جمله SSR را به برنامه خود اضافه کنید:

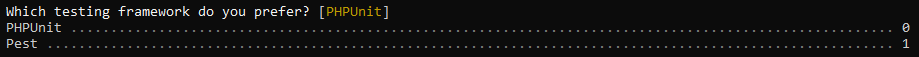
در نهایت، کافیست که فریمورک تست برنامه خود را انتخاب کنید:

پس از انجام تنظیمات فوق، کافیست که دستورات زیر را، یکی پس از دیگری اجرا کنید:
php artisan migrate
npm install
npm run dev5. نصب پکیج Inertia
پس از راه اندازی و پیکربندی Breeze، کافیست که پکیج Inertia را با استفاده از composer نصب کنید:
composer require inertiajs/inertia-laravel
6. ایجاد فایل ssr.js (برای فعالسازی قابلیت SSR)
اگر که قصد دارید قابلیت SSR را فعال کنید. باید در مسیر “resources/js” یک فایل به نام ssr.js ایجاد کنید و کد زیر را در فایل ایجاد شده، قراردهید (کد زیر برای کتابخانه React است):
import { createInertiaApp } from '@inertiajs/react'
import createServer from '@inertiajs/react/server'
import ReactDOMServer from 'react-dom/server'
createServer(page =>
createInertiaApp({
page,
render: ReactDOMServer.renderToString,
resolve: name => {
const pages = import.meta.glob('./Pages/**/*.jsx', { eager: true })
return pages[`./Pages/${name}.jsx`]
},
setup: ({ App, props }) => <App {...props} />,
}),
)7. بهروزرسانی vite.config.js
کافیست که خصیصه ssr را به فایل vite.config.js اضافه کنید؛ به عنوان مثال:
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
+ ssr: 'resources/js/ssr.js', // کدی که باید به فایل اضافه شود
refresh: true,
}),
// ...
],
})8. به روزرسانی اسکریپت build
در فایل package.json کافیست که اسکریپت build را به صورت زیر تغییر دهید:
"scripts": {
"dev": "vite",
- "build": "vite build" // کدی که باید حذف شود
+ "build": "vite build && vite build --ssr" // کدی که باید اضافه شود
},9. انجام تنظیمات نهایی
کافیست که دستور زیر را اجرا کنید:
npm run build
10. اجرای سرور SSR
برای فعالسازی قابلیت SSR کافیست که دستور زیر را اجرا کنید:
php artisan inertia:start-ssrهاست ابری Laravel لیارا، بدون نیاز به پیکربندی و انجام تنظیمات، بهراحتی وبسایت خود را راهاندازی کنید.
✅ دامنه رایگان ✅ ترافیک نامحدود ✅ هزینه ساعتی
خرید هاست ابری Laravel
قابلیت Inertia.JS در هاست لاراول لیارا
شما میتوانید با استفاده از هاست لاراول لیارا، برنامههای لاراول شامل Inertia را مستقر کنید. همچنین میتوانید از قابلیت SSR در لیارا بهرهمند شوید. همچنین میتوانید از مستندات و ویدیوهای آموزشی لیارا برای هرچه راحتتر شدن عملیات استقرار، استفاده کنید.

برای کسب اطلاعات بیشتر درباره هاست PHP، مقاله زیر از دست ندهید.
معرفی هاست رایگان PHP
جمعبندی
Inertia.js ابزاری قدرتمند است که با استفاده از آن میتوانید اپلیکیشنهای تک صفحهای (SPA) بسازید، بدون اینکه نیاز به ایجاد APIهای جداگانه داشته باشید. این فریمورک بهطور خاص برای ارتباط مستقیم بین بکاند (مثل Laravel) و فرانتاند (با استفاده از React یا Vue) طراحی شده است، که باعث سادهتر شدن روند توسعه و کاهش کدهای اضافی میشود.
از دیگر مزایای مهم Inertia، میتوان به تجربه کاربری بهتر و سرعت بالاتر در بارگذاری صفحات اشاره کرد. بهخصوص با استفاده از قابلیت SSR (Server-Side Rendering)، میتوانید سرعت بارگذاری اولیه و بهبود SEO وبسایتتان را تجربه کنید. به علاوه، اگر از هاست ابری لاراول لیارا استفاده کنید، این پروسه بسیار سادهتر و سریعتر خواهد بود.
سوالات متداول
چرا باید از Inertia.js استفاده کنم؟
این فریمورک ارتباط مستقیم بین بکاند و فرانتاند برقرار میکند، که به توسعه سریعتر و سادهتر اپلیکیشنهای وب کمک میکند.
Inertia.js چه مزایایی نسبت به استفاده از APIهای سنتی دارد؟
در Inertia.js، بدون نوشتن API جداگانه، میتوانید دادهها را بین سرور و مرورگر منتقل کنید، که این کار منجر به کاهش پیچیدگی، زمان توسعه و هزینهها میشود.
آیا میتوانم از هاست لاراول لیارا برای استقرار اپلیکیشنهای Inertia استفاده کنم؟
بله، شما میتوانید برنامههای لاراول شامل Inertia را بهراحتی روی هاست ابری لاراول لیارا مستقر کنید.


