آنچه در این مقاله میخوانید
SEO برنامههای PHP
۱۴ تیر ۱۴۰۰
روشهای زیادی وجود دارد که شما بهکمک آنها میتوانید نمایش وبسایت خود در نتایج جستجوی Google را بهبود دهید. برای مثال میتوانید تولید محتوای اصوالی انجام دهید یا از انواع تکنیکهای SEO استفاده کنید اما تا زمانی که برنامهی شما از نظر فنی برای موتورهای جستجو بهینهسازی نشده باشد، نمیتوانید به تمام پتانسیلهای موجود دست پیدا کنید. بههمین منظور در این مقاله تصمیم داریم به مبحث SEO در برنامههای PHP بپردازیم.
در این مقاله خواهید خواند:
- عوامل موثر در سئو
- جمعبندی
- سوالات متداول

عوامل موثر در سئو
سئو در برنامههای PHP نقش کلیدی در افزایش بازدید و دیدهشدن سایت ایفا میکند. با رعایت اصول فنی و محتوایی سئو، میتوان عملکرد وبسایتهای PHP را در نتایج موتورهای جستجو بهبود بخشید. در ادامه برخی از مهمترین عوامل موثر در سئو را مطرح میکنیم.
۱) عملکرد
سرعت و عملکرد وبسایت شما تاثیر بسیار زیادی در ایندکس شدن آن در موتور جستجوی Google دارد.
Core Web Vitals چیست؟
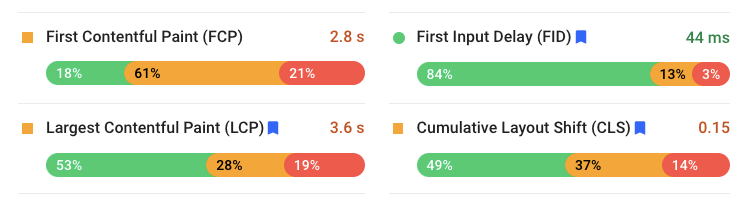
مفهوم Core Web Vitals توسط Google برای ارزیابی تجربهی کاربری وبسایتها طراحی شده است. معیارهای ارزیابی در این مفهوم به LCP، FID و CLS تقسیم شدهاند و شاخصها باید حداقل میزان ۷۵ درصد را نشان دهند. LCP (Large Contentful Paint) معیاری است که زمان بارگیری سنگینترین المنت در viewport را میسنجد و این معیار باید کمتر از ۲.۵ ثانیه باشد تا تجربهی کاربری خوبی را ارائه دهد.
کدام المنتها تاثیر مستقیمی بر روی LCP دارند؟
- تگ
<img> - تگ
<image>در تگ<svg> - تگ
<video> - المنتی که تابع
url()در CSS آن وجود داشته باشد - المنتهای متنی مانند تگ
<p>،<div>و<table>
FID (First Input Delay) معیار دیگری است که زمان مورد نیاز برای شروع تعامل با وبسایت را اندازهگیری میکند. یعنی از زمانی که شما وارد یک وبسایت میشوید تا زمانی که مرورگر قادر به پاسخگویی به تعاملهای شما باشد را معیار FID اندازهگیری میکند و این معیار برای دستیابی به بهترین تجربهی کاربری باید کمتر از ۱۰۰ میلیثانیه باشد. حال چه مواردی بر FID تاثیرگذار هستند؟
- هر رویدادی مانند درخواست برای فایلهای CSS و JavaScript که میتواند مرورگر را freeze کند در معیار FID تاثیرگذار است.
- اجرای یک فایل بزرگ از کدهای JavaScript نیز از موارد تاثیرگذار در معیار FID است.
CLS (Cumulative Layout Shift) شاخصی است که تغییرهای محتوایی غیرمنتظره در هنگام بارگیری وبسایت را اندازهگیری میکند. فرض کنید که میخواهید مقالهای را بخوانید ولی تبلیغهای بسیار زیادی در آن صفحهی وب نشان داده میشود، مطمئنا این موضوع بسیار آزاردهنده است. حتی جابهجایی غیر منتظرهی محتوای صفحه که میتواند بهدلیل اضافه شدن برخی المنتهای جدید توسط یک اسکریپت بهصورت Asynchronous باشد هم تاثیرگذار خواهد بود.
بنابراین برای شروع بهبود عملکرد وبسایت خود در قدم اول با استفاده از ابزار Google Page Speed Insights گزارشی از وضعیت فعلی وبسایت ایجاد کنید.

روشهایی برای بهینهسازی عملکرد وبسایت
هدف ما در این بخش، بهبود LCP و FID است اما چگونه میتوان این کار را نجام داد؟
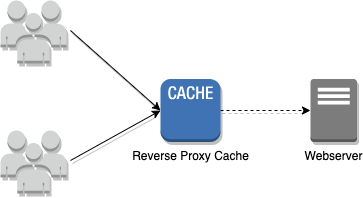
- بااستفاده از CDN Caching میتوانیم دسترسی سریعتر به فایلها را به ارمغان بیاوریم.

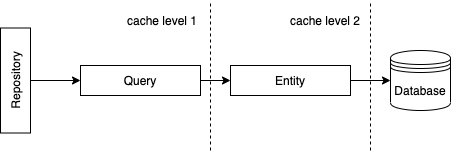
- Caching از اهمیت بالایی در زیرساخت برخوردار است زیرا از یک طرف این امکان را بهوجود میآورد که در منابع سرور صرفهجویی کنیم و ازطرف دیگر سرعت وبسایت ما را افزایش میدهد. اما این سوال بهوجود میآید که چگونه یک سیستم Caching پیادهسازی کنیم؟ توصیه ما استفاده از Redis است. اگر در برنامهی شما از Doctrine ORM استفاده میشود میتوانید یک سیستم Caching را با استفاده از Redis Driver پیکربندی کنید. Doctrine این امکان را برای شما فراهم میکند که نتایج دیتابیس را در Redis ذخیره کنید.

- الگوی Command and Query Responsibility Segregation به شما امکان میدهد تا محتواهای Return شده را بهتر مدیریت کنید. با استفاده از این راه حل، تعداد Queryها کاهش پیدا میکند و شما میتوانید دادههای خواندنی را در فرانتاند برنامه به نمایش در بیاورید. علاوهبراینها کدهای شما نظم بیشتری پیدا میکنند.
- تعداد درخواستها برای بارگیری اولیه وبسایت را محدود کنید. برای مثال بررسی کنید که چند درخواست برای فایلهای CSS یا JavaScript ارسال میشود و آنها را محدود کنید. برای انجام این کار میتوانید از WebPack استفاده کنید و تمام فایلهای CSS یا JavaScript را به یک فایل تبدیل کنید.
۲) SSR یا CSR
مطمئنا بین گزینههای SSR (Server Side Rendering) و CSR (Client Side Rendering) میتوان SSR را گزینهی بهتری برای SEO دانست اما چرا؟ از آنجا که وبسایتهای مدرن امروزی با فریمورکهای JavaScript مانند Angular یا React ساخته شدهاند، در زمانی که Crawlerها وارد وبسایت میشوند هیچ دادهی قابل درکی برای آنها وجود ندارد.
البته Crawlerهای مدرنتر مانند GoogleBot میتوانند سایتهای توسعه داده شده با فریمورکهای JavaScript را بخوانند اما این فرایند به زمان بیشتری نیاز دارد. علاوهبراین ممکن است رندر سایت در client-side به زمان زیادی نیاز داشته باشد و این موضوع بر زمان بارگیری وبسایت تاثیرگذار است. به همین دلیل انتخاب SSR میتواند عاقلانهتر باشد.
بهینهسازی عملکرد برنامههای PHP را در مقاله زیر میتوانید مطالعه کنید.
بهنیهسازی برنامههای PHP
۳) تگ Canonical
موتور جستجوی Google محتواهایی که در چند URL مختلف در دسترس هستند را بهعنوان محتوای تکراری تشخیص میدهد و این مشکل اغلب در صفحههایی رخ میدهد که در آدرس URL خود پارامترهای مختلفی دریافت میکنند. اما چگونه میتوان این مشکل را برطرف کرد؟ Canonical linkها میتوانند در حل این مشکل به شما کمک کنند. بیایید با یک مثال به درک بهتری از این موضوع دست پیدا کنیم:
آدرس صفحهی وبلاگ سرویس ابری لیارا را درنظر بگیرد:
https://liara.ir/blog/حال فرض کنید این آدرس با برخی Query Stringهای دیگر هم دردسترس باشد:
https://liara.ir/blog/?query=seo
https://liara.ir/blog/?search=docker
https://liara.ir/blog/?order=ascهر URL برای موتور جستجوی Google یک مقدار منحصربهفرد است اما در این سناریو نمیتوانیم یک URL خاص را درنظر بگیریم زیرا Query Stringهای مختلفی را میتوانیم در این آدرس وارد کنیم و این موضوع در رتبهبندی وبسایت شما تاثیرگذار است.
بههمین منظور پیادهسازی تگ Canonical در تگ <head> اهمیت پیدا میکند اما این موضوع را بهخاطر بسپارید که Canonical link باید یک آدرس منحصربهفرد باشد. حال برای قرار دادن لینک Canonical میتوانیم به شکل زیر عمل کنیم:
<link rel="canonical" href="https://liara.ir/blog/" />با پیادهسازی تگ Canonical میتوان از ایندکس شدن محتواهای تکراری در موتور جستجوی Google جلوگیری کرد.
۴) فایل Robots.txt
فایل robots.txt محدودهی معینی را برای Crawlerها مشخص میکند. البته وجود این فایل در برخی موارد کمک میکند تا درخواستهای سایت شما بیش از حد نشوند. محتوای این فایل در متداولترین حالت خود به شکل زیر است:
User-agent: *
Allow: /همچنین فراموش نکنید که فایل robots.txt باید در مسیر اصلی وبسایت بهصورت https://example.com/robots.txt در دسترس باشد. همچنین اگر میخواهید که از ایندکس شدن وبسایت خود در موتور جستجوی Google جلوگیری کنید، از متاتگ زیر در تگ <head> استفاده کنید:
<meta name="robots" content="noindex, nofollow">دفعهی بعد که Googlebot این تگ را در صفحهی وب شما پیدا کند، محتواهای ایندکس شده را از موتور جستجوی Google پاک خواهد کرد.
۵) دادههای ساختار یافته
Schema.org با هدف استانداردسازی تفسیر محتوای وب توسط موتورهای جستجو بهوجود آمده است و Googlebot باتشکر از دادههای ساختار یافته میتواند متوجه شود که در هر وبسایتی چه محتوایی وجود دارد. اما وجود دادههای ساختار یافته واقعا لازم است؟
برای پاسخ به این سوال میتوان گفت که نه اما مشخص بودن نوع محتوا برای رباتها میتواند برای وبسایت ما مفید باشد. از کتابخانههای PHP که برای مشخص کردن ساختار دادهها بهوجود آمده است میتوان به spatie/schema-org اشاره کرد که یک اسکریپت JSON-LD برای Google ایجاد میکند. استفاده از این کتابخانه بهصورت زیر است:
use Spatie\SchemaOrg\Schema;
$schema = Schema::blogPosting()
->url('https://liara.ir/blog/hello-world/')
->headline('Hello World!')
->sourceOrganization(Schema::organization()
->identifier('https://liara.ir/#organization')
->name('سرویس ابری لیارا')
->url('https://liara.ir/')
->sameAs(['https://twitter.com/liara_cloud']))
->author([
Schema::person()->name('Mohammad Amin Dehghani')
])
->dateModified(new \DateTime('08.04.2021'))
->mainEntityOfPage(
'https://liara.ir/blog/hello-world/#webpage'
)
->publisher(
Schema::organization()->name('سرویس ابری لیارا')
->logo('https://cms.liara.ir/wp-content/themes/liara-theme-v21/assets/img/home/liara-logo.svg')
)
->datePublished(new \DateTimeImmutable('08.04.2021'))
->image(Schema::imageObject()
->url('https://cms.liara.ir/wp-content/uploads/2021/06/technical-seo-checklist-for-php-applications.jpg')
->width(Schema::quantitativeValue()->value('500'))
->height(Schema::quantitativeValue()->value('500'))
);
$schema->toScript();خروجی این کد یک تگ <script type=”application/ld+json”></script> است که در تگ <head> وبسایت قرار داده میشود.
۶) URLهای معنادار
urlهای معنادار از اهمیت بالایی در SEO برخوردار هستند اما نکاتی وجود دارد که باید به آنها دقت داشته باشید:
- لینکها باید کوتاه و خوانا باشند. همچنین باید قادر باشیم محتوای صفحه را با دیدن آدرس URL تشخیص دهیم.
- فقط از حروف کوچک در آدرس URL استفاده کنید و فاصلهها را با
-پوشش دهید. - بهتر است لینکها بدون پارامترهای اضافی باشند اما در صورتی که مجبور باشید پارامترهایی را دریافت کنید باید از متاتگ Canonical استفاده کرد.
۷) ارسال استاتوس کدهای صحیح
استاتوس کدها یکی از مشکلهای بزرگ در SEO است. در ادامه با ما همراه باشید تا برخی استاتوس کدها را با هم بررسی کنیم:
- استاتوس کد ۴۰۴: از این استاتوس کد در زمانی استفاده میشود که محتوای درخواستی کاربر پیدا نشده باشد و سرور استاتوس کد ۴۰۴ را به کاربر ارسال میکند.
- استفاده از استاتوس کد ۳۰۲ برای ریدایرکت کردن کاربر: اگر از استاتوس کد ۳۰۲ استفاده میکنید یعنی درحال ریدایرکت موقت یک صفحه هستید بنابراین موتور جستجوی Google به ایندکس کردن آن آدرس از صفحهی وبسایت شما ادامه میدهد. اما اگر میخواهید یک صفحه برای همیشه به صفحهی دیگری رایدایرکت شود از استاتوس کد ۳۰۱ استفاده کنید.
- رایدیرکتهای زنجیرهای: توجه داشته باشید که اگر در وبسایت شما ریدایرکت زنجیرهای مانند A -> B -> C -> D وجود دارد، مستقیما کاربر را از صفحهی A به صفحهی D ریدایرکت کنید.
- تعمیر و نگهداری وبسایت: اگر در زمان تعمیر و نگهداری، وبسایت خود را از دسترس خارج میکنید حتما دقت داشته باشید که سرور شما استاتوس کد ۵۰۳ را در برگرداند چونکه مطمئنا نمیخواهید صفحهی تعمیر و نگهداری از وبسایت شما در موتور جستجوی گوگل ایندکس شود.
- لینکدهی داخلی: در لینکدهی داخلی به ۲ مورد توجه داشته باشید. صفحهای که به آن لینک میدهید، استاتوس کد ۴۰۴ را برنگرداند و علاوهبر آن کاربر بهصورت زنجیرهای ریدایرکت نشود.
۸) فایل sitemap.xml
sitemap.xml فایلی است که لیستی از صفحههای وبسایت شما را شامل میشود و به Googlebot کمک میکند تا صفحههای دیگر وبسایت شما را در حین Crawl کردن، پیدا کند. البته به یاد داشته باشید که در فایل robots.txt مسیر فایل sitemap.xml را مشخص کنید:
User-agent: *
Disallow:
Sitemap: https://example.com/sitemap.xml۹) محتوای Mixed
اگر وبسایت شما از پروتکل HTTPS استفاده میکند باید مطمئن شوید که هیچ کدام از منابع مورد نیاز خود مانند فایلهای CSS، JavaScript یا تصاویر و فونتها را از پروتکل HTTP بارگیری نکنید.
در مقاله زیر، با هاست رایگان PHP و مزایا و ویژگیهای کاربردی آن آشنا شوید.
معرفی هاست رایگان PHP
جمعبندی
در این مقاله از لیارا با مهمترین عوامل فنی مؤثر بر سئوی برنامههای PHP آشنا شدیم. همانطور که مشاهده کردید، سئو تنها به تولید محتوای اصولی و استفاده از کلیدواژهها ختم نمیشود، بلکه عملکرد زیرساخت فنی و نحوه پیادهسازی بخشهای مختلف برنامه نیز نقش تعیینکنندهای در رتبهبندی وبسایت در نتایج موتورهای جستجو دارد.
بهینهسازی معیارهایی مانند Core Web Vitals، استفاده از Caching و CDN، انتخاب صحیح بین SSR و CSR، تعریف درست تگ Canonical، ایجاد و پیکربندی فایلهای robots.txt و sitemap.xml، پیادهسازی دادههای ساختیافته (Structured Data)، و ارسال کدهای وضعیت صحیح (HTTP Status Codes) از جمله مواردی هستند که تاثیر مستقیم بر سئوی فنی سایتهای PHP دارند. با رعایت این اصول، نهتنها تجربهی کاربری بهبود مییابد، بلکه سایت شما سریعتر، بهینهتر و برای موتورهای جستجو قابل فهمتر خواهد بود. این موارد، به همراه تولید محتوای ارزشمند، میتوانند شما را به صدر نتایج جستجوی Google نزدیکتر کنند.
سوالات متداول
۱. چرا بهینهسازی فنی در برنامههای PHP برای سئو اهمیت دارد؟
بهینهسازی فنی باعث میشود موتورهای جستجو بتوانند ساختار، محتوای و عملکرد سایت شما را بهتر درک کرده و آن را سریعتر ایندکس کنند.
2. آیا استفاده از PHP باعث افت سئو نسبت به فریمورکهای مدرن جاوااسکریپتی میشود؟
خیر، اگر اصول سئو رعایت شود، PHP هم میتواند به همان اندازه یا حتی بیشتر از فریمورکهای JavaScript سئوپذیر باشد، مخصوصاً با پیادهسازی SSR.
3. چه نوع URLهایی برای سئو بهتر هستند؟
URLهای کوتاه، معنادار، فاقد پارامترهای اضافه و شامل کلیدواژههای مرتبط با محتوا بهترین گزینه برای سئو هستند.
4. چگونه میتوانم وضعیت Core Web Vitals را در سایت PHP بررسی کنم؟
با ابزارهایی مثل Google PageSpeed Insights، Lighthouse یا Web Vitals extension میتوان وضعیت معیارهایی مانند LCP، FID و CLS را بررسی کرد.
5. تفاوت SSR و CSR در سئو چیست؟
در SSR محتوای صفحه روی سرور تولید و برای کاربر ارسال میشود که باعث درک بهتر محتوای سایت توسط موتورهای جستجو میشود، درحالیکه در CSR محتوای اولیه ممکن است خالی باشد.
6. آیا باید از schema.org در سایت PHP استفاده کنیم؟
بله، استفاده از دادههای ساختیافته کمک میکند موتورهای جستجو نوع محتوای شما را بهتر بفهمند و نمایش بهتری در نتایج (Rich Results) ارائه دهند.
7. استفاده از Redis چه تاثیری در سئو دارد؟
Redis باعث افزایش سرعت پاسخدهی به درخواستها و کاهش فشار روی پایگاه داده میشود که در بهبود عملکرد سایت و سئوی فنی مؤثر است.
8. اگر یک صفحه از سایت حذف شود، بهتر است چه کدی برگردانده شود؟
در صورت حذف دائمی، باید کد 404 یا 410 بازگردانده شود. اگر محتوا به صفحه دیگری منتقل شده، بهتر است از ریدایرکت 301 استفاده کنید.


