آنچه در این مقاله میخوانید
Tailwind CSS چیست و چگونه میتوانیم از آن در پروژههای React استفاده کنیم؟
۱۰ آبان ۱۳۹۹
CSS همیشه یکی از بخشهای حیاتی و در عین حال چالشبرانگیز طراحی وب بوده است. Tailwind CSS با رویکرد utility-first، راهکاری نوآورانه برای استایلدهی سریع و منظم ارائه میدهد و به شما اجازه میدهد بدون درگیر شدن با overrideهای متعدد و کدهای پیچیده، صفحات وب و برنامههای React خود را با استایلهای انعطافپذیر و قابل توسعه طراحی کنید.
در این مقاله، علاوه بر بررسی اصول اولیه Tailwind، یاد میگیریم چگونه آن را به پروژههای HTML و React خود اضافه کنیم و با ایجاد کامپوننتهای شخصیسازی شده، تجربهای حرفهای در طراحی رابط کاربری داشته باشیم.
در ادامه خواهید خواند:
- Tailwind CSS چیست؟
- مزیتهای Tailwind CSS
- افزودن Tailwind CSS به کدهای استاتیک HTML
- افزودن Tailwind CSS به برنامه React
- جمع بندی

Tailwind CSS چیست؟
Tailwind CSS یک “utility-first” فریمورک CSS است که ابزارها و classهای پر استفاده CSS را در اختیار شما قرار میدهد و میتوانید به آسانی به کمک آن وبسایت یا برنامهتان را استایلدهی کنید، البته هدف اساسی این فریمورک آن است که نخواهید با استایلهای CSS سروکله بزنید و دهها بار یک selector را override کنید.
مزیتهای Tailwind CSS
راه حل Tailwind برای رهایی از مشکلهای موجود در استایلدهی صفحههای وب، ارائه طیف گستردهای از classهای CSS است که هر کدام استفاده مخصوص به خودشان را دارند. در این فریمورک CSS بهجای استفاده از یک class مانند .btn که خودش مستقیما یک دکمه با ویژگیهای مختلفی ایجاد میکند، میبایست ویژگیهایی مثل bg-blue-500 py-2 px-4 rounded را خودتان به صورت دستی به المنت مدنظرتان بدهید یا با استفاده از applying، ویژگیهای مدنظرتان را به selector مورد نظر اختصاص دهید.
با اینکه حوزه آموزش Tailwind بسیار گسترده است اما ما در این مقاله بر روی آموزش اصول اولیه آن تمرکز کردهایم.
با هاست React، اپلیکیشنهای React خودت را سریع، امن و مقیاسپذیر اجرا کن.
✅ راهاندازی فوری ✅ محیط بهینه React ✅ مقیاسپذیری آسان
خرید و راهاندازی هاست React
افزودن Tailwind CSS به کدهای استاتیک HTML
کار را با افزودن Tailwind CSS به یک صفحه استاتیک HTML شروع میکنیم، البته فراموش نکنید که ما تمرکز خود را بر روی درک اصول اولیه این فریمورک گذاشتهایم:
۱) ساخت یک صفحه جدید
میتوانید به سادگی با ایجاد یک فایل HTML شروع کنید و برای محتوا میتوانید از هر چه که میخواهید استفاده کنید اما ما از fillerama.io استفاده کردهایم.

یا برای سادهسازی این مرحله میتوانید فایلی که ایجاد شده را کپی کنید.
۲) اضافه کردن Tailwind CSS با استفاده از CDN
در مستندات Tailwind توصیه میشود تا از npm برای اضافه کردن این فریمورک به پروژهمان استفاده کنیم اما ما در ابتدا سعی میکنیم نحوه عملکرد آن را متوجه شویم، بنابراین یک لینک از فایل مورد نظرمان که در CDN قرار دارد را به <head> فایل HTML اضافه میکنیم:
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">پس از ذخیره و بارگیری مجدد صفحه، اولین چیزی که متوجه آن میشوید، از بین رفتن تمام استایلها است.

البته این موضوع دور از انتظار نیست زیرا Tailwind از preflight styleها برای رفع ناسازگاری بین مرورگرها استفاده میکند و آنها شامل normalize.css هستند که باعث از بین رفتن استایلهای اولیه صفحه میشود.
برای اطلاعات بیشتر این commit را مشاهده کنید.
۳) استفاده از Tailwind CSS برای استایلدهی به صفحه
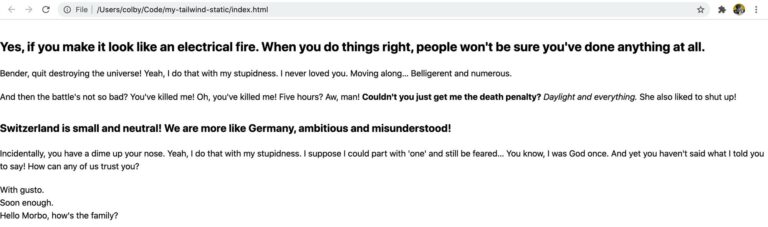
خب، اکنون که Tailwind را به فایل HTML خود اضافه کردهایم میتوانیم از classهای موجود در آن برای استایلدهی صفحه استفاده کنیم مثلا برای شروع یک حاشیه به تگهای <p> و لیستها (<ul> و <ol>) بدهیم بنابراین .my-5 را مانند مثال زیر به المنت مورد نظرمان اضافه میکنیم:
<p class="my-5">
Bender, quit destroying the universe! Yeah, I do that with my stupidness. I never loved you. Moving along…
Belligerent and numerous.
</p>نام این class از الگویی پیروی میکند که نشاندهنده عملکرد آن است، برای مثال .my-5 مخفف margin در محور y و مقدار 5، برابر با 5rem است.

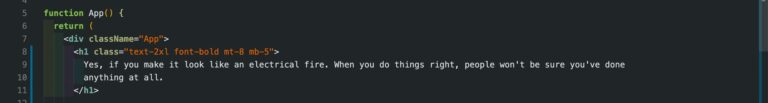
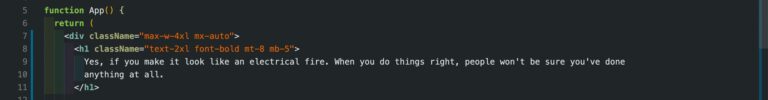
سپس در ادامه یک ظاهر واقعی به تگهای header میدهیم و برای شروع به سراغ تگ <h1> میرویم:
<h1 class="text-2xl font-bold mt-8 mb-5">خصوصیاتی که این classها به تگ <h1> میدهند عبارتند از:
text-2xl: اندازه فونت یا همان font-size نوشتههای درون این تگ به 2xl یعنی 1.5rem تبدیل میشود.font-bold: مقدار font-weight به bold تغییر پیدا میکند.mt-8: مقدار margin-top برابر با 8rem میشود.mb-5: درنهایت با این class، تگ<h1>از پایین به اندازه 5rem از المنت بعدی فاصله پیدا میکند.

با اضافه شدن این classها به تگ <h1>، به سراغ بقیه المنتها میرویم اما همانطور که میدانید، headerهای متفاوت نیز classهای متفاوتی نیاز دارند:
- h2:
text-xl - h3:
text-lg

حال بیایید ظاهر لیستهای خود را درست کنیم. با unordered list (<ul>) شروع میکنیم:
<ul class="list-disc list-inside my-5 pl-2">خصوصیاتی که این classها به تگ <ul> میدهند عبارتند از:
list-disc: با استفاده از این class، مقدار disc به list-style-stype داده میشود که نشانگری برای موارد موجود در لیست است.list-inside: این class، موقعیت (position) نشانگرها را برابر با relative و مقدار list-style-position خود لیست را برابر با inside قرار میدهد.my-5: با استفاده از این class، به اندازه 5rem در محور yها فاصله ایجاد میشود.pl-2: این class نیز به اندازه 2rem از سمت چپ، padding ایجاد میکند.
سپس میتوانیم دقیقا همین classها را به ordered list (<ol>) دهیم و البته برای تغییر list-disc میتوانیم از list-decimal استفاده کنیم تا لیستی به صورت عددی در اختیار داشته باشیم.
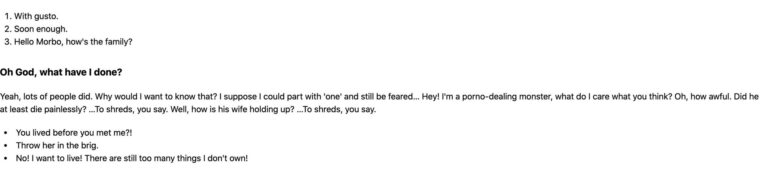
<ol class="list-decimal list-inside my-5 pl-2">تصویر زیر، لیست فعلی ما است.

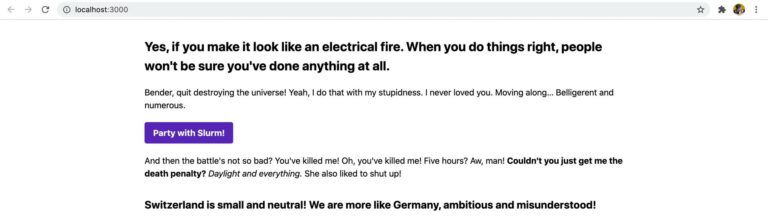
بیایید در آخر، با تنظیم max-width و وسط چین کردن محتوا، خواندن مطالب را آسانتر کنیم:
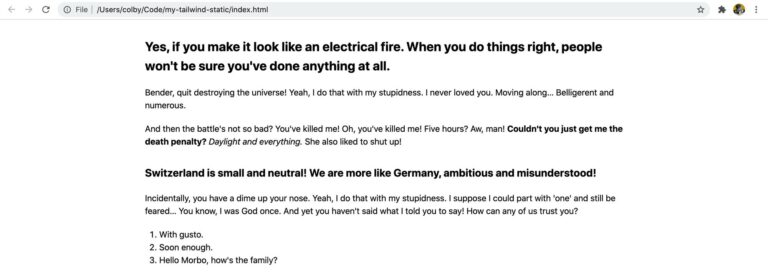
<body class="max-w-4xl mx-auto">اگر بهطور معمول نمیخواهید که این classها را بر روی تگ <body> اعمال کنید، میتوانید مطالب موجود در صفحهها را درون تگ <main> قرار داده و classها را نیز به این تگ اضافه کنید. حال صفحه وب ما به شکل زیر است:

برای اطلاعات بیشتر این commit را مشاهده کنید.
۴) افزودن دکمه و چند کامپوننت دیگر به صفحه
در بخش آخر این مثال، یک دکمه به صفحه استاتیک HTML خود اضافه میکنیم.
یکی از ترفندهای Tailwind این است که کامپوننتهای آماده را به این دلیل که افراد مجبور میشوند زمشسسها را برای تغییر ظاهر هر کامپوننت به آنچه که میخواهند، override کنند، ارائه نمیدهد.
پس مجبوریم که خودمان با استفاده از classهای این فریمورک، دکمه خود را استایلدهی کنیم. ابتدا در یکی از قسمتهای صفحه با استفاده از تگ <button>، یک دکمه ایجاد میکنیم.
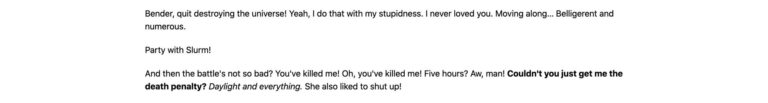
<button>Party with Slurm!</button>
خب این تگ هم مانند سایر تگها، استایل اولیه ندارد اما با کلیک بر روی آن متوجه میشوید که دکمه است، پس بیایید ظاهر آن را شبیه به یک دکمه واقعی کنیم:
<button class="text-white font-bold bg-purple-700 hover:bg-purple-800 py-2 px-4 rounded">
Party with Slurm!
</button>خلاصهای از استایلهایی که بر روی این دکمه اعمال میشود:
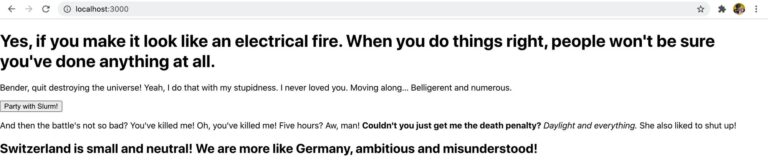
text-white: رنگ متنهای درون دکمه، سفید میشود.font-bold: مقدار font-weight به bold تغییر پیدا میکند.bg-purple-700: تنظیم رنگ بنفش با تیرگی 700 برای پسزمینهی دکمه، برای اطلاعات بیشتر میتوانید به مستندات رسمی این فریمورک مراجعه کنید.hover:bg-purple-800: تنظیم رنگ بنفش با تیرگی 800 برای پسزمینهی دکمه در زمانی که دکمه hover شود.py-2: به المنت مورد نظر به اندازه 2rem در محور yها padding داده میشود.px-4: به المنت مورد نظر به اندازه 4rem در محور xها padding داده میشود.rounded: با استفاده از این class میتوانید برای دکمه خود border-radius قرار دهید، مثلا با استفاده از این class مقدار border-radius دکمه برابر با 0.25rem میشود.
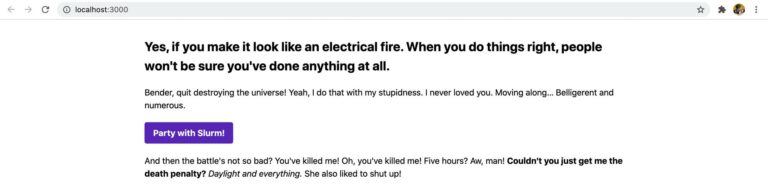
نتیجه نهایی به شکل زیر است:

شما میتوانید از این روش برای ایجاد کامپوننتهای دیگر استفاده کنید. اگرچه این فرایند دستی است، اما در React این کارها را سادهتر میکنیم.
برای اطلاعات بیشتر این commit را مشاهده کنید.
React چیست و چه کاربردی دارد؟ با مشهورترین برنامههای تحت وب React آشنا شوید
React چیست
افزودن Tailwind CSS به برنامه React
حال در ادامه قصد داریم Tailwind CSS را به برنامهای که با Create React App ایجاد کردهایم، اضافه کنیم.
۱) ساخت یک برنامه جدید React
زیاد به جزئیات نمیپردازیم اما موردی که در این قسمت بر روی آن متمرکز شدهایم، ایجاد یک برنامه جدید React با استفاده از Create React App است.
برای شروع میتوانید مستندات رسمی React را مطالعه کنید.

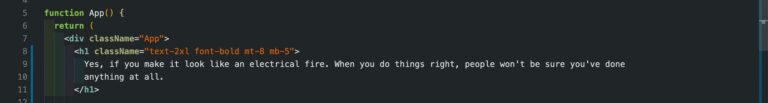
حال میبایست تمام محتوای فایل استاتیک را به برنامه جدید منتقل کنیم و برای این کار محتویات درون تگ <body> را درون <div className="App"> برنامه React کپی میکنیم.

سپس به سراغ اصلاح classها میرویم، شما میبایست در برنامه React خود، تمامی class="" ها را به className="" تغییر دهید.

حال classهایی که قبلا به تگ <body> در فایل استاتیک خود داده بودیم را با مقدار App جایگزین میکنیم.

پس از اعمال و ذخیره این تغییرها میتوانید محتوا را در برنامه React خود مشاهده کنید.

برنامهی React دارای برخی استایلهای اولیه است اما مشکلی ندارد زیرا هنوز Tailwind را به برنامهمان اضافه نکردهایم.
برای اطلاعات بیشتر میتوانید این commit را مشاهده کنید.
۲) اضافه کردن TailwindCSS به برنامه React
برای اضافه کردن Tailwind به برنامه React میبایست چندین مرحله را با دقت طی کنیم. در ابتدا میتوانید از یکی از دستورهای زیر برای اضافه کردن وابستگیها استفاده کنید:
yarn add tailwindcss postcss-cli autoprefixer
# or
npm install tailwindcss postcss-cli autoprefixerبر اساس مستندات رسمی Tailwind، ما باید بتوانیم استایلهای خود را پردازش کنیم پس در ادامه دستورهای بالا، موارد زیر را به برنامه اضافه میکنیم:
- tailwindcss: پکیج اصلی Tailwind
- postcss-cli: ابزار Create React App به طور پیشفرض از postcss استفاده میکند اما باید با ایجاد برخی تغییرها در پیکربندی برنامه، Tailwind را به برنامهمان اضافه کنیم.
- autoprefixer: فریمورک Tailwind به طور پیشفرض از prefixها پشتیبانی نمیکند و ما با استفاده از این پکیج به عنوان بخشی از postcss این موضوع را مدیریت میکنیم.
همچنین ما قصد داریم دو dev dependency به برنامهمان اضافه کنیم تا کار با کدها آسانتر شود و با اجرای یکی از دستورهای زیر میتوانید آنها را اضافه کنید:
yarn add concurrently chokidar-cli -D
# or
npm install concurrently chokidar-cli --save-dev- concurrently: این پکیج به ما اجازه میدهد توانایی اجرای همزمان چندین دستور را داشته باشیم و بسیار مفید است زیرا ما باید یک watch برای استایلها و یک watch دیگر برای برنامه React قرار دهیم.
- chokidar-cli: این پکیج در watch و اجرای دستورها، پس از ایجاد تغییر در فایلها به ما کمک میکند و ما از این پکیج برای watch کردن فایلهای CSS و روند ساخت آن پس از ایجاد تغییرها استفاده میکنیم.
در مرحله بعد به سراغ پیکربندی postcss میرویم، برای این کار میبایست یک فایل با نام postcss.config.js در پوشه اصلی برنامه بسازید و پیکربندیهای زیر را در آن قرار دهید:
// Inside postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer')
],
};ما با این کار افزونههای Tailwindcss و Autoprefixer را به پیکربندی postcss اضافه میکنیم. حال میبایست فرایند build و watch برنامهمان را پیکربندی کنیم، به همین منظور وارد فایل package.json میشویم و دستورهای زیر را در بخش scripts اضافه میکنیم:
"build:css": "tailwind build src/App.css -o src/index.css",
"watch:css": "chokidar 'src/App.css' -c 'npm run build:css'",و علاوهبراینها، میبایست دستورهای start و build را تغییر دهیم:
"start": "concurrently -n Tailwind,React 'npm run watch:css' 'react-scripts start'",
"build": "npm run build:css && react-scripts build",حال با انجام این پیکربندیها، آمادهایم تا استایلهای خود را به برنامه React اضافه کنیم و برای این کار میتوانید محتوای موجود در فایل App.css را با محتوای زیر جایگزین کنید:
@tailwind base;
@tailwind components;
@tailwind utilities;با این کار، استایلهای اصلی، کامپوننتها و utility classهای Tailwind به پروژه ما اضافه میشود. حتی میتوانیم کد زیر را که توسط آن فایل App.css به App.js اضافه میشود، حذف کنیم زیرا با استفاده از کدهای بالا، استایلها مستقیما به برنامه ما تزریق میشوند:
import './App.css';پس از انجام این تغییرها میتوانید نسخه پشتیبان از سرور خود تهیه کنید و مطمئن شوید که سرورتان را مجددا راهاندازی کرده باشید تا تمام تغییرها و پیکربندیها اعمال شوند. اکنون ظاهر برنامه ما باید شبیه آنچه که در فایل HTML بود، باشد.

برای اطلاعات بیشتر این commit را مشاهده کنید.
۳) ساخت یک class کامپوننت دکمه جدید با استفاده از Tailwind
همانطور که قبلتر گفته بودیم، Tailwind با classهای آمادهی برای ساخت کامپوننتها ارائه نمیشود اما ایجاد آنها را آسان میکند.
حال قصد داریم از نمونه دکمهای که قبلا ساخته بودیم به عنوان یک کامپوننت استفاده کنیم و برای این کار classهای .btn و .btn-purple را ایجاد خواهیم کرد. در قدم اول class خود را به فایل App.css اضافه میکنیم:
.btn {
@apply font-bold py-2 px-4 rounded;
}اگر به خاطر داشته باشید، این classها را به تگ <button> در فایل HTML خود اضافه کرده بودیم. Tailwind این قابلیت را در اختیار ما قرار میدهد تا از “apply” یا include کردن استایلها استفاده کنیم تا به دیگر classها دسترسی داشته باشیم. حال میتوانیم از آن بر روی دکمه خود استفاده کنیم:
<button className="btn text-white bg-purple-700 hover:bg-purple-800">
Party with Slurm!
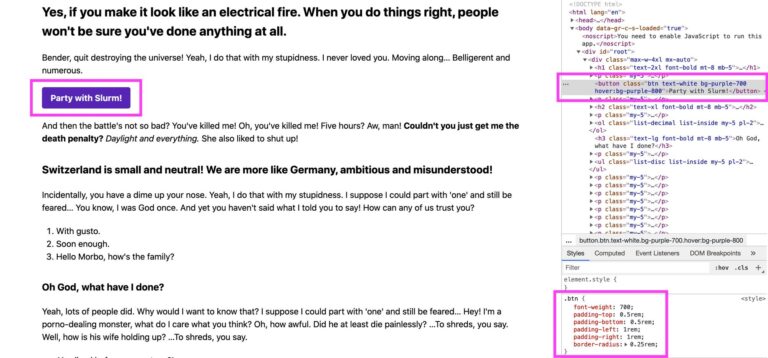
</button>اگر برنامه را باز کنید میتوانید ببینید که ظاهر دکمه تغییری نکرده است اما اگر نگاهی به inspect دکمه بیندازید میتوانید استایلهایی که توسط .btn به دکمه داده شده را مشاهده کنید.

اکنون به سراغ ساخت classهای زیر میرویم تا بتوانیم رنگ دکمهها را مدیریت کنیم:
.btn-purple {
@apply bg-purple-700 text-white;
}
.btn-purple:hover {
@apply bg-purple-800;
}در کدهای بالا، رنگ پس زمینه و متن دکمه را تنظیم کردیم، همچنین زمانی که دکمه hover شود، رنگ آن تیرهتر میشود. حال میتوانیم با اضافه کردن این class به دکمهمان، classهای اضافی را پاک کنیم:
<button className="btn btn-purple">
Party with Slurm!
</button>میتوانید ببینید که ظاهر دکمه ما تغییری نکرده اما کدهای تمیزتری در اختیار داریم.

برای اطلاعات بیشتر میتوانید این commit را مشاهده کنید.
کار با hookها در React
hookها
جمع بندی
Tailwind CSS با ارائه کلاسهای آماده و قابلیت apply، کنترل کامل استایلها را در اختیار شما قرار میدهد و توسعه برنامههای وب را سریعتر و قابل نگهداریتر میکند. با ترکیب Tailwind و React، میتوانید ظاهر و عملکرد کامپوننتها را به راحتی مدیریت کنید و صفحات وبی زیبا، واکنشگرا و مدرن ایجاد کنید. در نهایت، این فریمورک یک ابزار قدرتمند برای توسعهدهندگان است که میخواهند استایلدهی وب را ساده، منظم و منعطف انجام دهند.


