آنچه در این مقاله میخوانید
آموزش مقدماتی فریمورک Laravel
۱۶ بهمن ۱۳۹۹

در این آموزش یاد میگیرید که چگونه فریمورک Laravel را نصب کرده و یک برنامهی Laravel ساده برای ایجاد Todo List را پیادهسازی خواهیم کرد. همچنین تمام مفاهیم اولیه مورد نیاز را به زبان ساده توضیح خواهیم داد تا درک بهتری از این فریمورک پیدا کنید.
مقدمهای بر فریمورک Laravel
Laravel یک فریمورک متن باز، انعطافپذیر، رایگان و پرکاربرد با زبان PHP است که توسط Taylor Otwell بر اساس معماری MVC (Model View Controller) توسعه داده شده و تمرکز آن بر روی کد تمیز و سرعت در توسعه برنامههای وب است.
ایجاد برنامهی وب برای مبتدیان کمی مضطرب کننده است. همچنین یک برنامه ساده وب شامل بخشهای کوچک و بزرگ متنوعی است که تکرار توسعهی آنها در هر یک از برنامههای وب میتواند توسعهدهنده را خسته کند. در ادامه باید توجه داشته باشید که انجام موارد تکراری به معنای اختراع دوباره چرخ است که با سرعت فعلی پیشرفت تکنولوژی، عاقلانه بهنظر نمیرسد و فریمورک Laravel برای رفع این موارد چاره اندیشی کرده است.
فریمورک Laravel کتابخانههای مختلف و بسیاری فانکشنهایی که ممکن است در روند توسعه به شما کمک کنند را ارائه میکند و به این صورت میتوانید بر روی موارد مهمتر پروژه تمرکز داشته باشید.
شاید اگر یک فرد مبتدی و بدون هیچ تجربهای با فریمورکهای دیگر باشید، مسیر یادگیری همواری پیش روی شما نباشد اما باور کنید فقط با قرار گرفتن در مسیر توسعهی یک پروژه بهکمک این فریمورک، به آن علاقهمند خواهید شد.
هدف فریمورک Laravel، خلاقیت در توسعه است و از کلمهی Web Artisan برای نشان دادن این خلاقیت نهفته استفاده میشود. نتیجهی تلاشهای توسعهدهندگان این فریمورک باعث شده تا دیگر توسعهدهندگان، کدهای کمتری برای ساخت برنامههایشان بنویسند و همچنین کدهای آنها دارای طراحی مناسبی باشد.
پیشنیازهای یادگیری فریمورک Laravel
- HTML و CSS
- درک پایههای زبان PHP
- عمیق شدن در زبان PHP با یادگیری مباحثی مانند برنامهنویسی شیگرا
- شناخت اساس فریمورکهای MVC
- مداومت
- شوق
نصب و پیکربندی فریمورک Laravel
برای نصب فریمورک Laravel بر روی سیستمعاملهایی مانند macOS یا Windows راه حلهای مختلفی وجود دارد اما بهترین و سادهترین روش، استفاده از Composer است. اگر Composer را بر روی سیستم خود نصب نکردهاید میتوانید با مطالعهی مقالهی آموزش نصب و استفاده از Composer، این ابزار را نصب کرده و اطلاعات پایهای مناسبی برای کار با این ابزار کسب کنید.
پیشنیازهای نصب Laravel 8
پیشنیازهای نصب آخرین نسخهی Laravel به شرح زیر هستند:
- یک وب سرور مانند Apache یا NGINX
- PHP نسخهی 7.3 یا نسخههای جدیدتر آن
- افرونههای BCMath، Ctype، Fileinfo، JSON، Mbstring، OpenSSL، PDO، Tokenizer، XML
- MySQL یا SQLite یا سایر دیتابیسهایی که Laravel از آنها پشتیبانی میکند
- Composer
- یک IDE مانند VS Code که برای توسعهی برنامههای Laravel بسیار مناسب است یا همچنین میتوانید از Atom استفاده کنید
مراحل نصب Laravel
سیستمعامل Windows
- Composer را از getcomposer.org/download دانلود و نصب کنید.
- پس از نصب، بایستی بررسی کنید که آیا این ابزار بهصورت global نصب شده است یا خیر. بههمین منظور CMD را باز کرده و دستور
composerرا اجرا کنید:

- برای دسترسی به این دستور در cmd بایستی مسیر
~/.composer/vendor/binرا به PATH سیستم خود اضافه کرده باشید. - اگر Composer را بهدرستی نصب کرده باشید با اجرای دستور زیر میتوانید یک پروژه جدید ایجاد کنید:
composer create-project laravel/laravel projectnameسیستمعامل macOS
- از نصب بودن brew بر روی سیستم خود اطمینان حاصل کنید.
- Composer را با اجرای دستور زیر نصب کنید (اگر Composer را قبلا نصب و راهاندازی کردهاید، این مرحله را نادیده بگیرید):
brew install composer- برای اطمینان از نصب صحیح این ابزار دستور
composerرا در terminal سیستمعامل خود اجرا کنید:

- اگر Composer بهدرستی نصب شده بود زمان آن فرا رسیده که Installer فریمورک Laravel را با اجرای دستور زیر نصب کنید:
composer global require "laravel/installer"- در غیر این صورت با دستور زیر میتوانید مسیر
Composer/vendor/binرا به$PATHاضافه کنید (اگر Composer را قبلا نصب و راهاندازی کردهاید، این مرحله را نادیده بگیرید):
echo 'export PATH="$PATH:$HOME/.composer/vendor/bin"' >> ~/.zshrc- پس از نصب Installer فریمورک Laravel میتوانید بهسادگی با اجرای دستور
laravel new projectnameیک پروژه جدید ایجاد کنید.
ساخت یک برنامه Todo و پیادهسازی عملیات CRUD
بهترین راه برای یادگیری برنامهنویسی، تمرین است. بنابراین در ادامهی مقاله به توسعهی یک برنامهی Todo ساده با فریمورک Laravel میپردازیم و مفاهیم مورد نیاز را بررسی خواهیم کرد. قابلیتهای برنامهی Todo ما به شرح زیر است:
- میتوانید در برنامه ثبت نام کرده و وارد حساب کاربری خود شوید.
- میتوانید taskهای خود را به لیست Todo اضافه کنید.
- taskهای اضافه شده قابل ویرایش و حذف هستند.
- لیست Todo شما فقط برای شما قابل مشاهده است و به همین منظور یک سیستم احراز هویت با استفاده از ایمیل و رمز عبور خواهیم داشت.
بررسی ساختار برنامه و فریمورک

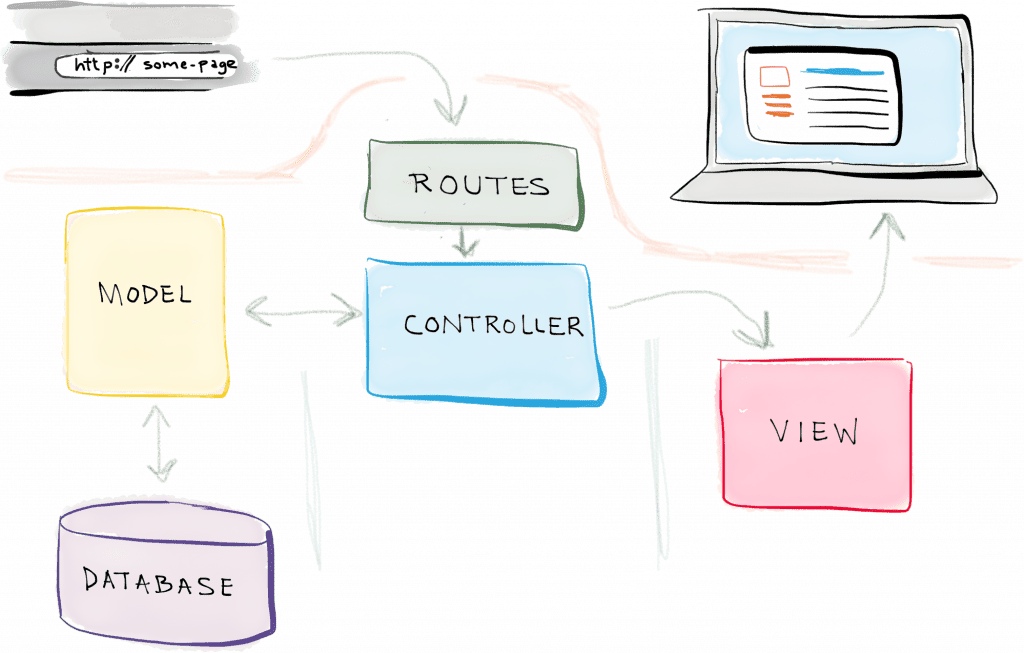
قبلتر اشاره کرده بودیم که فریمورک Laravel از معماری MVC پیروی میکند:
- Modelها به دیتابیس برنامه مربوط میشوند. به این صورت میتوانید دادههای مورد نیاز خود را در دیتابیس جستجو، مشاهده یا حتی آنها را از دیتابیس دریافت کنید.
- Viewها صفحههایی هستند که هنگام دسترسی کاربر به برنامه، نمایش داده میشوند. از کامپوننتهای View برای UI برنامه استفاده میشود.
- Controllerها درخواستهای کاربران را کنترل و دادههای مورد نیاز را از Modelها دریافت کرده و به View برنامه منتقل میکنند. میتوان Controllerها را واسطهای بین Modelها و کامپوننتهای View دانست که منطق برنامه را پیادهسازی و درخواستهای کاربران را پردازش میکنند.
در بخش قبل به نصب Composer و ایجاد یک پروژه Laravel پرداختیم اما شاید پس از ایجاد پروژه متوجه فایلهای آن شده باشید:
app
Console
Exceptions
Http
Models
Providers
bootstrap
config
database
migrations
seeds
public
resources
css
js
lang
views
routes
storage
app
framework
logs
tests
vendorپوشهی App بخش اصلی برنامه بهحساب میآید و کدهای هسته برنامه در آن قرار دارند:
- Console: این پوشه شامل تمام دستورهای Artisan است که با دستور
make:commandایجاد شدهاند.
Exceptions: در این پوشه شاهد exception handler برنامهمان هستیم و همچنین میتوانیم exception classهای خود را برای رسیدگی به استثناهای برنامه در آن قرار دهیم. - Http: تمام Controllerها، middlewareها و requestها در این پوشه قرار دارند.
- Models: این پوشه در Laravel 8 اضافه شده و فایلهای Model برنامه در آن قرار داده میشوند.
- Providers: این پوشه شامل service providerهای برنامه میشود و با مطالعهی مستندات آن میتوانید اطلاعات بیشتری کسب کنید.
همانطور که از نام پوشهی Bootstrap پیداست، فایلهای مربوط به راهاندازی فریمورک را شامل میشود. همچنین علاوهبر آنها شاهد فایلهای پیکربندی و پوشهی Cache هستیم.
پوشهی Config تمام فایلهای پیکربندی برنامه را شامل میشود و در پوشهی Database تمام migrationهای دیتابیس و seedها قرار دارند. همچنین میتوانید فایلهای مربوط به دیتابیس SQLite خود را در این پوشه قرار دهید.
پوشهی Public تمام فایلهای assets مانند CSS و JavaScript را شامل میشود و در کنار آن Resources را مشاهده میکنیم که فایلهای مربوط به View برنامه در آن قرار میگیرند. همچنین پوشهی Lang بخشی از پوشهی Resources است که میتوانیم برای پشتیبانی از زبانهای مختلف در برنامهمان از آن استفاده کنیم.
در پوشهی Routes تمام routeهای برنامه را تعریف میکنیم و به کمک آن تمام درخواستهای برنامه به Controllerهای مربوطه هدایت میشوند.
Storage شامل blade templateها، فایلهای session، فایلهای cache و … میشود.
پوشهی Tests تمام فایلهای test برنامه را شامل میشود و در نهایت پوشهی Vendor را مشاهده میکنیم که composer dependencyها را در بر میگیرد.
مراحل توسعه برنامه
۱) ایجاد پروژه
پس از نصب Installer فریمورک Laravel میتوانید از دستور زیر برای ایجاد یک پروژهی Laravel با نام todo استفاده کنید:
laravel new todo۲) پیکربندی دیتابیس
برنامه به یک دیتابیس احتیاج دارد بنابراین بهتر است قبل از هر کاری به پیکربندی دیتابیس برنامه بپردازیم. در قدم اول از میان دیتابیسهایی که فریمورک Laravel از آنها پشتیبانی میکند یکی را انتخاب کنید:
- MySQL
- PostgreSQL
- SQLite
- SQL Server
در این آموزش تصمیم ما بر استفاده از SQLite است زیرا پیکربندی آسانی دارد و بهجز ایجاد یک فایل به هیچ چیز دیگری نیاز نیست. برای استفاده از دیگر دیتابیسها بایستی که دیتابیس مورد نظر خود را نصب کرده و پیکربندیها را متناسب با آن انجام دهید.
پیکربندی دیتابیس در فایل config/database.php انجام میشود و برای مشخص کردن نوع دیتابیس خود بایستی تغییراتی در فایل .env ایجاد کنیم. این فایل بهطور پیشفرض در ریشهی پروژه Laravel قرار دارد و میتوانید کدهای زیر را در آن مشاهده کنید:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secretبرای استفاده از دیتابیس SQLite بایستی تمام کدهای بالا را با کد زیر جایگزین کرده:
DB_CONNECTION=sqliteسپس در پوشهی database یک فایل با نام database.sqlite ایجاد کنید:

۳) احراز هویت
احراز هویت در Laravel بهصورت پیشفرض ارائه میشود و همهی موارد مربوط به آن مانند ورود کاربر، ثبت نام، فراموش کردن رمز عبور، احراز هویت دو مرحلهای و … از قبل کدنویسی شدهاند و بهکمک Laravel Jetstream میتوانید از آن قابلیتها استفاده کنید.
برای اضافه کردن Jetstream به برنامهی Laravel دو راه حل پیش روی شما قرار دارد، اگر هنوز پروژه را ایجاد نکرده باشید میتوانید با اضافه کردن --jet در دستور ایجاد پروژه Laravel از قابلیتهای Jetstream بهرهمند شوید:
laravel new todo --jetاما از آنجا که پروژه ما از قبل ایجاد شده است بایستی پکیج Jetstream را با اجرای دستور زیر نصب کنید:
composer require laravel/jetstreamLaravel Jetstream از دو stack با نامهای Livewire و Inertia پشتیبانی میکند و از آنجا که میخواهیم پروژه را ساده نگه داریم، Livewire انتخاب ما است:
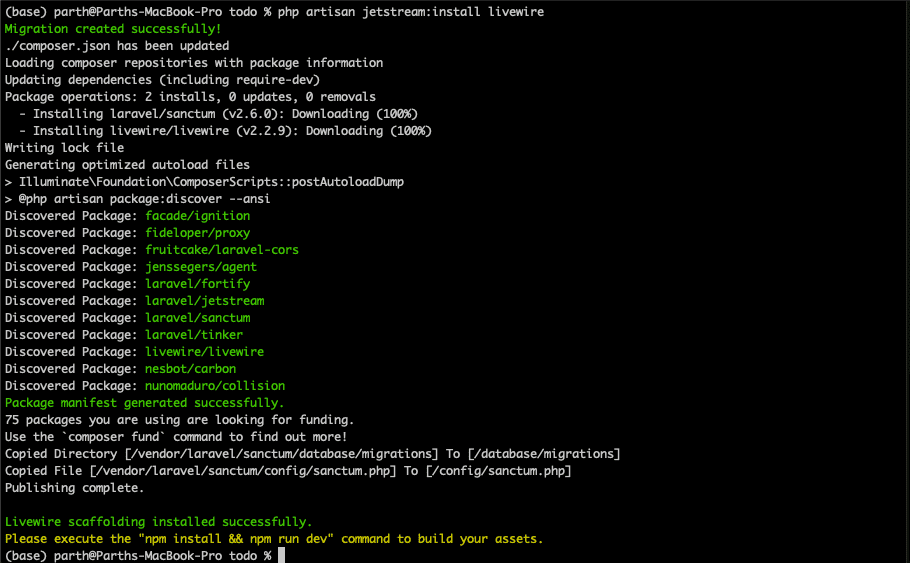
php artisan jetstream:install livewire
سپس دستور npm install && npm run dev را برای ایجاد assetها اجرا کنید.
۴) Migrationها
اولین قدم در توسعهی برنامههای وب، طراحی دیتابیس است و Laravel در این زمینه روشهای بسیار خوبی را برای طراحی schema و جداول دیتابیس ارائه کرده است.
از Migrationها برای ایجاد، اصلاح و همچنین بهاشتراکگذاری schema دیتابیس برنامه استفاده میشود. اما ممکن است توضیحات این بخش برای شما گیج کننده باشد اما نگران نباشید. دستور زیر را اجرا کنید تا یک migration با نام create_tasks_table ایجاد شود:
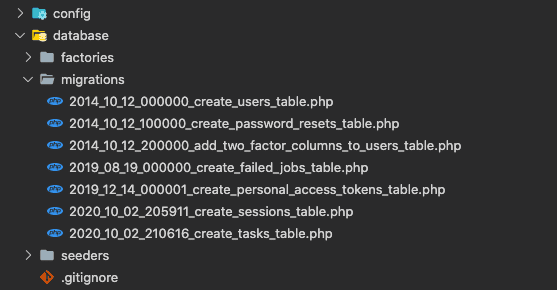
php artisan make:migration create_tasks_table --create=tasksپس از اجرای این دستور میتوانید فایل migration خود را در مسیر database/migrations مشاهده کنید:

اکنون با ویرایش فایل create_tasks_table.php، دو ستون دیگر به این جدول اضافه میکنیم:
...
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('description');
$table->integer('user_id')->unsigned()->index();
$table->timestamps();
});
}
...ستون description برای شرح taskها و ستون user_id، شناسه کاربری است که آن task را ایجاد کرده و ->unsigned()->index() به این دلیل در انتهای user_id اضافه شده که یک foreign key از جدول users است.
ایجاد schema دیتابیس به پایان رسید. حال برای استفاده از این schema و ایجاد جداول در دیتابیس، دستور زیر را اجرا کنید تا تغییرها در دیتابیس اعمال شوند:
php artisan migrate۵) Eloquent Modelها
Eloquent یک Laravel ORM بهحساب میآید که کار با دیتابیس را ساده میکند. هر جدول دیتابیس میتواند Eloquent Model مربوط به خود را داشته باشد. همچنین میتوان از آن برای query زدن به دیتابیس، اضافه کردن و بهروزرسانی دادههای جداول استفاده کرد. بههمین منظور با اجرای دستور زیر یک Model با نام Task ایجاد کنید:
php artisan make:model TaskModel ایجاد شده در پوشهی app/Models ذخیره میشود:

۶) رابطه یک به چند (One-to-Many)
برای اتصال جداول دیتابیس از رابطهها (relationships) استفاده میشود. همچنین Eloquent روشی برای اتصال Modelها با استفاده از Eloquent relationships ارائه میدهد. حال One-to-many relationship یا همان رابطه یک به چند به این معناست که یک Model میتواند با مقادیر متعددی از یک Model دیگر در ارتباط باشد. برای مثال: یک کاربر میتواند Taskهای زیادی داشته باشد بنابراین باید رابطه یک به چند بین جدول User و Task وجود داشته باشد.
استفاده و تعریف Eloquent relationship بسیار آسان است. همچنین نیازی به اجرای query نخواهید داشت زیرا Modelها توسط Laravel ORM به یکدیگر متصل میشوند و به این صورت قادر خواهید بود از فانکشنهایی که در اختیار شما قرار داده میشود، استفاده کنید. بهمنظور ایجاد Eloquent relationship میان Modelهای User و Task بایستی فایل Model آنها را ویرایش کنیم:
app/Task.php
...
use App\Models\User;
class Task extends Model
{
public function user()
{
return $this->belongsTo(User::class);
}
}app/User.php
...
use App\Models\Task;
class User extends Authenticatable
{
...
public function tasks()
{
return $this->hasMany(Task::class);
}
}۷) Controllerها
بهطور کلی تمام درخواستها از طریق سیستم Routing به Controller مناسب ارجاع داده میشوند و Controllerها براساس منطقی که از قبل توسط توسعهدهنده تعریف شده است، عمل میکنند. در مثال ما نیاز است تا دادهها را دریافت و در دیتابیس ذخیره کنیم، سپس آن دادهها را به کاربر نشان دهیم. بنابراین وجود Controllerها برای مدیریت درخواستهای برنامه ضروری است. حال با دستور زیر میتوانید یک Controller برای مدیریت Taskها ایجاد کنید:
php artisan make:controller TasksControllerپس از اجرای دستور بالا میتوانید TasksController را در مسیر app/Http/Controllers مشاهده کنید.
۸) Routing
Routing بهمعنای دریافت درخواستهای کاربران و هدایت آنها به Controller مناسب است. در این برنامه به پنج route نیاز داریم:
- ورود
- ثبت نام
- نمایش تمام taskهای کاربر
- اضافه کردن task جدید
- حذف taskهای موجود
ورود و ثبت نام با اضافه شدن Laravel Jetstream به برنامه بهطور خودکار اضافه میشوند بنابراین فقط سه route دیگر باقی میماند که باید به آنها رسیدگی کرد.
همانطور که قبلتر پوشههای Laravel را بررسی کردیم، در پوشهی routes موارد مختلفی فراهم شده که میتوانید از آنها استفاده کنید. مثلا برای پیکربندی routeهای API برنامه میتوانیم از routes/api.php استفاده کنیم. حال برنامهی فعلی ما، یک برنامهی وب است به همین دلیل از routes/web.php استفاده خواهیم کرد.
فایل web.php را در ویرایشگر خود باز کرده و کدهای زیر را در آن قرار دهید:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TasksController;
Route::get('/', function () {
return view('welcome');
});
Route::middleware(['auth:sanctum', 'verified'])->group(function () {
Route::get('/dashboard', [TasksController::class, 'index'])->name('dashboard');
Route::get('/task', [TasksController::class, 'add']);
Route::post('/task', [TasksController::class, 'create']);
Route::get('/task/{task}', [TasksController::class, 'edit']);
Route::post('/task/{task}', [TasksController::class, 'update']);
});
اگر دقت کرده باشید ما فقط در کدهای اصلی این فایل، دو تغییر ایجاد کردهایم:
- همهی routeها را گروهبندی کردهایم، بنابراین میتوانیم از auth:sanctum و verified middleware برای همهی routeها استفاده کنیم. در نتیجه این صفحهها فقط برای کاربران تایید شده در دسترس خواهند بود.
- تغییرهایی در route داشبورد ایجاد شده است که درخواستها را به فانکشن
Indexدر TaskController هدایت میکند. همچنین routeهای دیگری برای کارهای دیگر ایجاد شده است.
۹) Viewها
Viewها در پوشهی resources/views قرار داده میشوند. اگر نمیدانید که Viewها چیستند باید بگوییم که فرانتاند برنامه را تشکیل میدهند و این بخش نیز از منطق برنامه جداست. حال برای برای طراحی برنامه به فایلهای زیر نیاز داریم:
dashboard.blade.phpadd.blade.phpedit.blade.php
محتوایی که میخواهیم در هر کدام از فایلها نمایش دهیم، مشخص است. با کمک Laravel blade engine میتوانید صفحههای خود را به بخشهای مختلفی تبدیل کنید و همچنین میتوانید از navbar پیشفرض laravel که در فایل app.blade.php و مسیر Views/layouts قرار دارد، استفاده کنید.
اکنون در پوشهی resources/views فایلهای add.blade.php و edit.blade.php را ایجاد کرده و کدهای زیر را در آن قرار دهید:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
//here goes your page header
</h2>
</x-slot>
//here goes your body content
</x-app-layout>و در فایل dashboard.blade.php نیز همهی کدها را با کدهای بالا جایگزین کنید. البته نگران نباشید زیرا پس از تعریف فانکشنهای Controller با استفاده از Route-Model Binding به ویرایش Viewهای برنامه خواهیم پرداخت.
۱۰) Route-Model Binding
فریمورک Laravel از ویژگیهای شگفتانگیز بسیاری برخوردار است. در این میان Route-Model Binding یکی از برجستهترین ویژگیهای این فریمورک محسوب میشود زیرا مکانیزمی برای inject کردن Model نمونه به routeهای برنامه است.
به این معنا که شما میتوانید model object را به routeها ارسال کرده و Viewها به شما کمک خواهند کرد تا دادهها را بهراحتی در برنامه دریافت کنید. ممکن است این توضیحات کمی گیج کننده باشند اما نگران نباشید. اکنون زمان آن رسیده که فانکشنهای مورد نیاز برای مدیریت و رسیدگی به routeها را در فایل TaskController.php اضافه کنیم:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TasksController extends Controller
{
public function index()
{
$tasks = auth()->user()->tasks();
return view('dashboard', compact('tasks'));
}
public function add()
{
return view('add');
}
public function create(Request $request)
{
$this->validate($request, [
'description' => 'required'
]);
$task = new Task();
$task->description = $request->description;
$task->user_id = auth()->user()->id;
$task->save();
return redirect('/dashboard');
}
public function edit(Task $task)
{
if (auth()->user()->id == $task->user_id)
{
return view('edit', compact('task'));
}
else {
return redirect('/dashboard');
}
}
public function update(Request $request, Task $task)
{
if(isset($_POST['delete'])) {
$task->delete();
return redirect('/dashboard');
}
else
{
$this->validate($request, [
'description' => 'required'
]);
$task->description = $request->description;
$task->save();
return redirect('/dashboard');
}
}
}فراموش نکنید که حتما use App\Models\Task; را در بالای کدها اضافه کرده باشید زیرا در غیر این صورت با خطای Class not found مواجه خواهید شد.
۱۱) ویرایش Viewها
اکنون که Controller برنامه پیادهسازی شده است زمان آن فرا رسیده که Viewها را متناسب با دادههای دریافت شده، ویرایش کنیم.
برای نمایش تمام taskها در صفحهی داشبورد به سراغ فایل dashboard.blade.php میرویم و آن را بهصورت زیر ویرایش میکنیم:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-xl sm:rounded-lg p-5">
<div class="flex">
<div class="flex-auto text-2xl mb-4">Tasks List</div>
<div class="flex-auto text-right mt-2">
<a href="/task" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Add new Task</a>
</div>
</div>
<table class="w-full text-md rounded mb-4">
<thead>
<tr class="border-b">
<th class="text-left p-3 px-5">Task</th>
<th class="text-left p-3 px-5">Actions</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach(auth()->user()->tasks as $task)
<tr class="border-b hover:bg-orange-100">
<td class="p-3 px-5">
{{$task->description}}
</td>
<td class="p-3 px-5">
<a href="/task/{{$task->id}}" name="edit" class="mr-3 text-sm bg-blue-500 hover:bg-blue-700 text-white py-1 px-2 rounded focus:outline-none focus:shadow-outline">Edit</a>
<form action="/task/{{$task->id}}" class="inline-block">
<button type="submit" name="delete" formmethod="POST" class="text-sm bg-red-500 hover:bg-red-700 text-white py-1 px-2 rounded focus:outline-none focus:shadow-outline">Delete</button>
{{ csrf_field() }}
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</x-app-layout>توجه داشته باشید که blade engine به ما اجازه میدهد تا کدهای PHP را در میان کدهای HTML بدون <?php ?> استفاده کنیم.
سپس برای اضافه کردن task جدید نیاز است تا فایل add.blade.php را بهصورت زیر ویرایش کنید:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Add Task') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-xl sm:rounded-lg p-5">
<form method="POST" action="/task">
<div class="form-group">
<textarea name="description" class="bg-gray-100 rounded border border-gray-400 leading-normal resize-none w-full h-20 py-2 px-3 font-medium placeholder-gray-700 focus:outline-none focus:bg-white" placeholder='Enter your task'></textarea>
@if ($errors->has('description'))
<span class="text-danger">{{ $errors->first('description') }}</span>
@endif
</div>
<div class="form-group">
<button type="submit" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Add Task</button>
</div>
{{ csrf_field() }}
</form>
</div>
</div>
</div>
</x-app-layout>{{ csrf_field() }} برای تولید توکن csrf استفاده میشود و کاربرد آن جلوگیری از حملههای CSRF است.
درنهایت نوبت به صفحهی ویرایش Task یعنی فایل edit.blade.php میرسد:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Edit Task') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-xl sm:rounded-lg p-5">
<form method="POST" action="/task/{{ $task->id }}">
<div class="form-group">
<textarea name="description" class="bg-gray-100 rounded border border-gray-400 leading-normal resize-none w-full h-20 py-2 px-3 font-medium placeholder-gray-700 focus:outline-none focus:bg-white">{{$task->description }}</textarea>
@if ($errors->has('description'))
<span class="text-danger">{{ $errors->first('description') }}</span>
@endif
</div>
<div class="form-group">
<button type="submit" name="update" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Update task</button>
</div>
{{ csrf_field() }}
</form>
</div>
</div>
</div>
</x-app-layout>۱۲) اجرای پروژه
دستور زیر را برای راهاندازی برنامه در ریشهی پروژه اجرا کرده و URLی که در Console به شما نمایش داده میشود را در مرورگر باز کنید:
php artisan serveمنبع: https://www.parthpatel.net/laravel-tutorial-for-beginner


