ترفندهای کاربردی Developer Tools
۲۰ اسفند ۱۳۹۹

Developer Tools در کارهای روزمره یک توسعهدهنده وب بسیار پراستفاده است. مرورگرهای مدرن بهطور مداوم، توابع و مکانیزمهای جدیدی را برای تسهیل کارهای روزمره و روند debugging ارائه میدهند. مثلا اکثر توسعهدهندگان از فانکشن console.log() برای مشاهدهی خطاها استفاده میکنند. بااینحال پتانسیل این ابزار بسیار بیشتر است و در این مقاله به این موضوع خواهیم پرداخت.

تب console در اکثر مرورگرها مشابه بهنظر میرسد و میتوانید با کلید F12 یا fn + F12 در Mac این ابزار را فراخوانی کرده و دستورهای بهخصوص زبان JavaScript را اجرا کنید.

همانطور که مشاهده میکنید، طیف وسیعی از امکانات در این ابزار قرار داده شده است. مثلا میتوانید تمام متنهای صفحه را با تنظیم پارامتر زیر ویرایش کنید:
document.body.contentEditable=true;آبجکت console
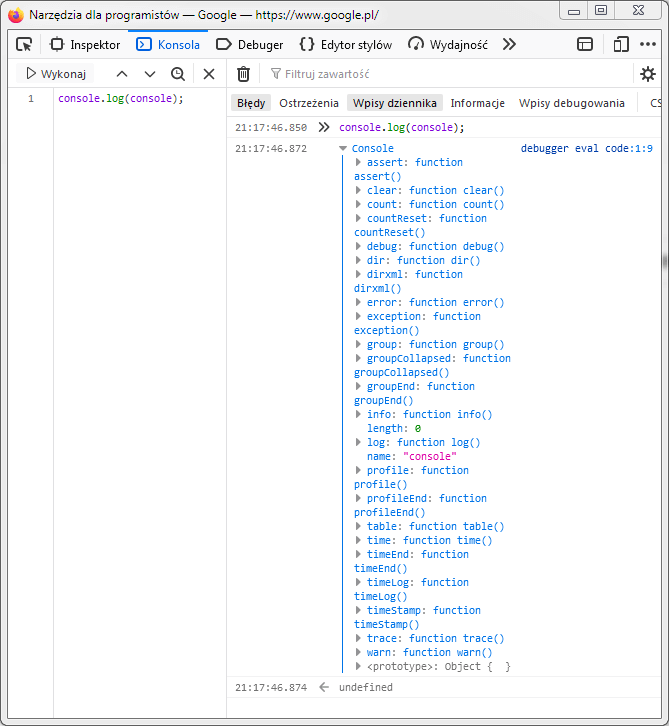
اکثر افراد از متدهایی غیر از console.log() بیاطلاع هستند. حال با اجرای دستور زیر میتوانید تمام متدهای این آبجکت را مشاهده کنید:
console.log(console);
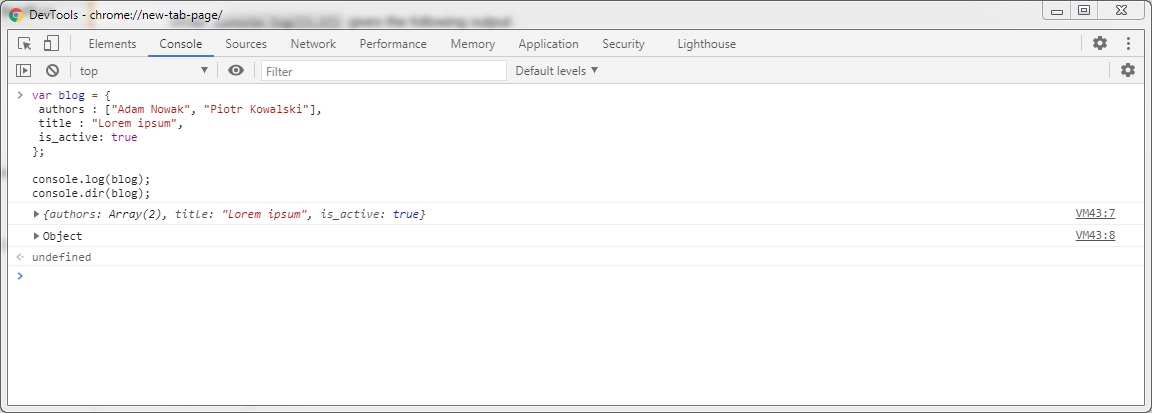
متدهای log و dir
همانطور که قبلا اشاره کردیم، log() متداولترین متد آبجکت console است که از آن در فرایند debugging استفاده میشود اما در ادامه به بررسی متد dir() میپردازیم. تفاوت console.log() با console.dir() در این است که متد log()، پارامتر ورودی را دریافت کرده و آن را بهعنوان یک string برای ما چاپ میکند اما متد dir() اطلاعات کاملتری مانند نوع داده را نمایش میدهد بنابراین شما با استفاده از این متد، دید کاملتری پیدا میکنید.

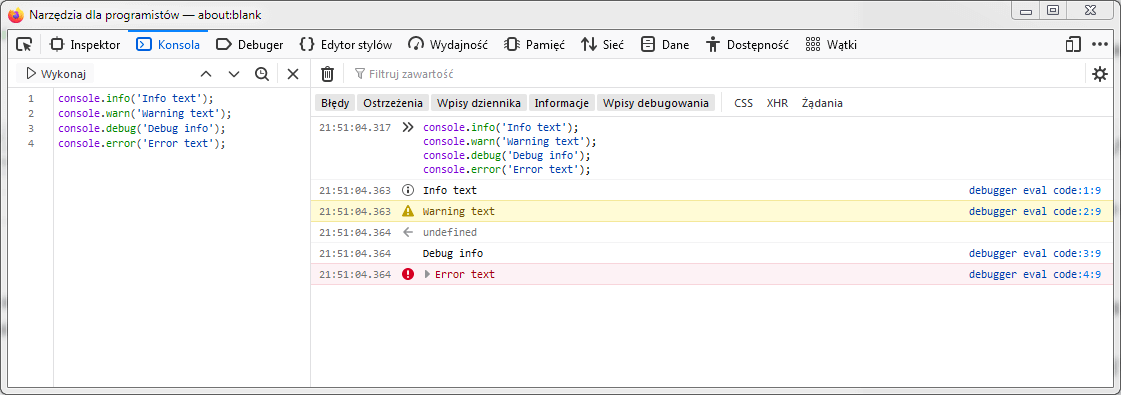
ردهبندیهای Log در Developer Console
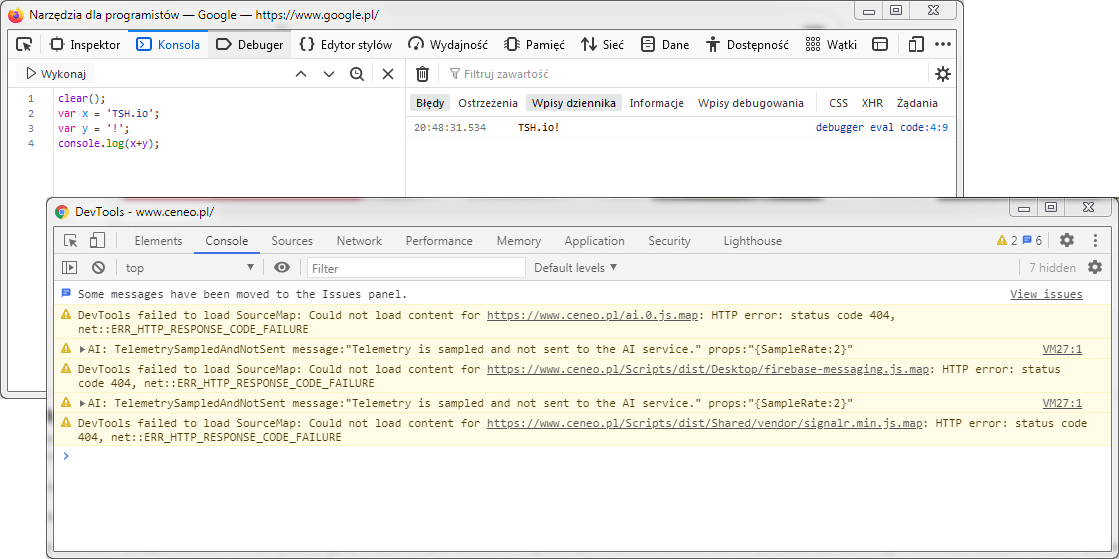
هنگام تست یک نرمافزار میتوانید انواع مختلفی از دادهها را با درنظر گرفتن ردهبندی آنها در console چاپ کنید:
error(): برای log گرفتن خطاهای برنامهwarn(): برای نمایش اخطارهاinfo(): برای نمایش اطلاعاتdebug(): نمایش ورودیهایی که برای debug برنامه مفید هستند

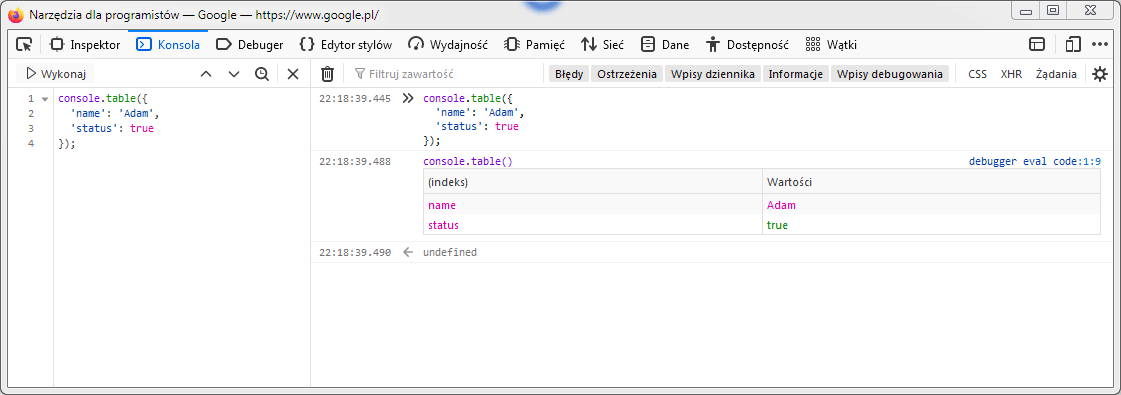
متد table
شاید برای شما سوال شده باشد که آیا میتوانید دادههایی با ساختارهای پیچیده را در console مروگر نمایش دهید یا خیر؟ طبیعتا برای این موضوع چارهاندیشی شده زیرا با استفاده از فانکشن table() میتوانید دادهها را در قالب یک جدول ساده مشاهده کنید. این مکانیزم برای نمایش داده JSON که از API دریافت میشود بسیار مفید است.

متد time
شما میتوانید زمان اجرای یک دستور را بهراحتی با استفاده از متدهای زیر اندازهگیری کنید:
console.time(): شروع اندازهگیری زمان با استفاده از timerconsole.timeLog(): اجرای این تابع، زمان اندازهگیری شدهی فعلی برای اجرای یک دستور را نمایش میدهدconsole.timeEnd(): متوقف کردن اندازهگیری زمان با استفاده timer
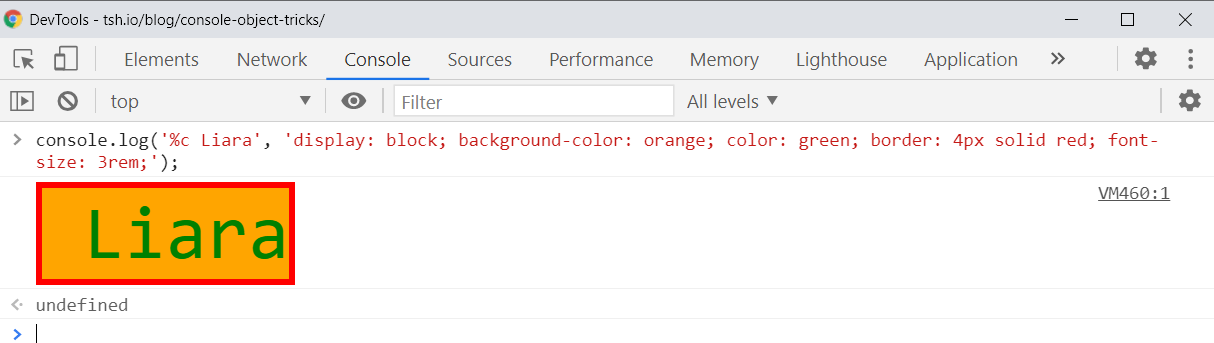
شخصیسازی ظاهر logها

اگر از حالت بیروح نمایش محتوا در console مرورگر خسته شدهاید میتوانید با افزودن استایلهای CSS به console.log() بهعنوان پارامتر، به شخصیسازی آن بپردازید.

مطمئنا برای این کار با محدودیتهایی روبرو هستید اما امکانات موجود برای کارهای روزمره کافی هستند.
jQuery
jQuery میتواند برای بسیاری از توسعهدهندگان پرکاربرد باشد حال شما میتوانید با استفاده از کدهای زیر به DOM دسترسی پیدا کنید:
$('tag')$('.class-name')$('#id-attribute')
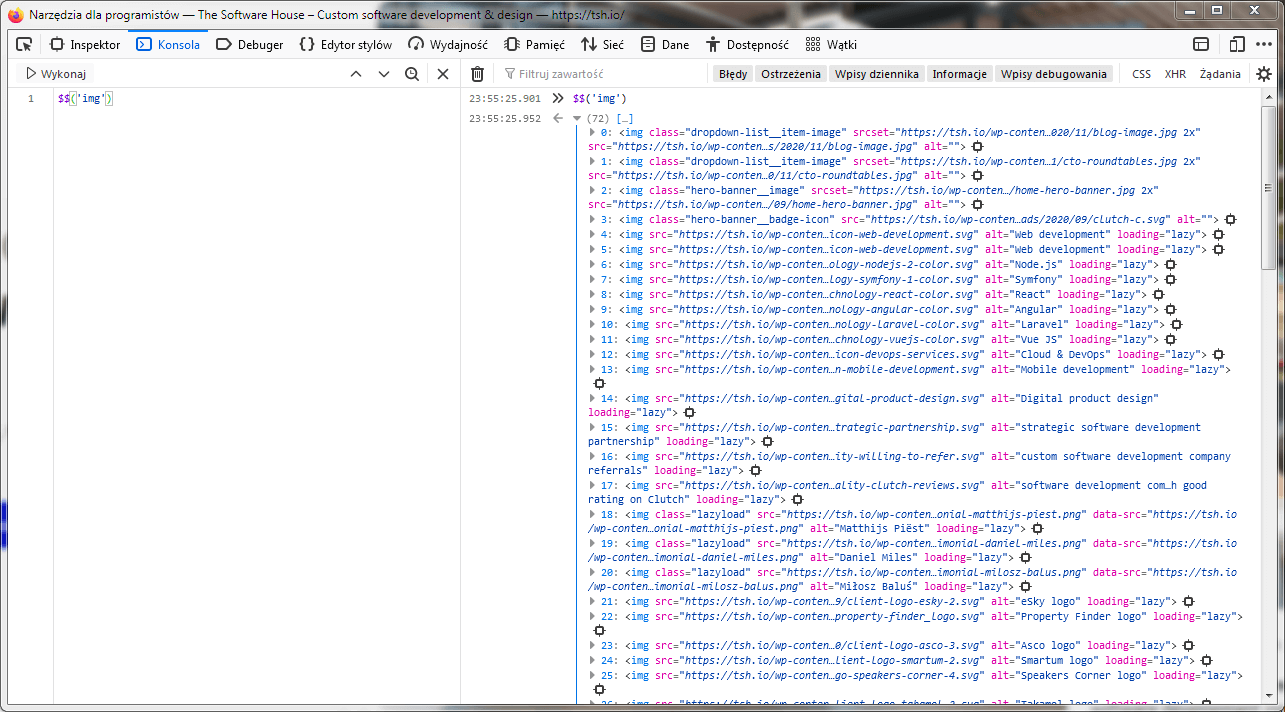
این کدها معادلی برای تابع document.querySelector() هستند و فقط اولین المنت را return میکنند اما اگر میخواهید که لیست کاملی از المنتها بهصورت آرایه برای شما return شود بایستی بهجای $ از $$ استفاده کنید.

 PHP
PHP VueJS
VueJS Flask
Flask Net.
Net. React
React Angular
Angular NodeJS
NodeJS Laravel
Laravel Python
Python Django
Django NextJS
NextJS NuxtJS
NuxtJS Golang
Golang Docker
Docker MySQL
MySQL MariaDB
MariaDB PostgreSQL
PostgreSQL MSSQL
MSSQL MongoDB
MongoDB Redis
Redis RabbitMQ
RabbitMQ Elastic
Elastic
توسعهدهندگان دربارهی ما چه میگویند
تجربه کار باliara_cloud@امروز خیلی خوب بود. یکی از سرویس هام رو منتقل کردم روش و راضیم. انقد سریع و جذاب کارم راه افتادم اصن باورم نمیشد! برعکس سرویس های PaaS دیگه با اون همه پیچیدگیشون. دمتون گرم
...
MohammadReza
![liara testimonial]()
keikaavousi
بعد از بسته شدن @fandoghpaas و ناراحتی همهمون از اینکه یه سرویس خوب و صادق نمیتونه از پس هزینهها بر بیاد، سرویسم رو منتقل کردم به پاس لیارا (https://liara.ir @liara_cloud) . تجربه راحت و خوب. تفاوتهایی داشت که کمی کار میخواست ولی تا الان کاملا راضی.
jadi
![liara testimonial]()
jadi
یه خسته نباشید باید به تصمیمliara_cloud@بگم،
بعد از چندین روز سرکله زدن با سرویس های مشابه بالاخره تصمیم گرفتم لیارا رو امتحان کنم و باور نمیشه ۱۰ دقیقه بیشتر وقت نبرد،
دمتون گرم.
Arch
![liara testimonial]()
EbadiDev
واسه سرویس PaaS با اختلاف لیارا بهترین رابط کاربری داره و یکی از مزیتهای سرویس دیتابیسشون اینه که خودشون به صورت دورهای بکآپ میگیرن.
...
Ali Najafi
![liara testimonial]()
me_ali_najafi
یکی از کارهای خوبی که جدیداً میکنم اینه که یه دیتابیس روی لیارا میسازم و به پروژه وصل میکنم اینطوری هم خونه و هم محل کار دیتابیس بروز رو دارم و راحت میتونم ادامه بدم کار روliara_cloud@
Navid
![liara testimonial]()
1navid
عاشقliara_cloud@شدم درسته در حد AWS نیست ولی خب تجربه خوبی واسه پروژه های داخل ایران ارائه میده، میتونم رو CD هم اجراش کنم
Amir H Shekari
![liara testimonial]()
vanenshi