آنچه در این مقاله میخوانید
نحوه همگامسازی تنظیمات VS Code بین چند دستگاه
۲۵ تیر ۱۳۹۹
ویرایشگرهای کد، ابزارهای اصلی هر برنامهنویس برای نوشتن و مدیریت پروژههای نرمافزاری هستند. اما یکی از چالشهای بزرگ در استفاده از این ابزارها، حفظ یکپارچگی تنظیمات و افزونهها هنگام کار در محیطها و دستگاههای مختلف است. Visual Studio Code، به عنوان یکی از محبوبترین ویرایشگرهای کد، امکانات فراوانی ارائه میدهد، اما چگونه میتوانیم مطمئن شویم تنظیمات آن در هر جا و هر دستگاهی که استفاده میکنیم، کاملاً یکسان باقی بماند؟ در این متن، با روشی ساده و کاربردی آشنا میشویم که با استفاده از افزونه Settings Sync و حساب GitHub، امکان همگامسازی کامل تنظیمات VS Code در همه محیطها فراهم میشود.
در ادامه خواهید خواند:
- VS Code چیست؟
- از چه چیزهایی استفاده میکنیم؟
- چگونه کار میکند؟
- جمع بندی

VS Code چیست؟
Visual Studio Code، ویرایشگر کدی است که فراتر از یک ابزار ساده نوشته شده و تبدیل به یک محیط توسعه جامع شده است. این برنامه با طراحی سبک و قابلسفارشیسازی خود، به برنامهنویسان امکان میدهد تا تمام ابزارهای مورد نیازشان را در یکجا داشته باشند و از سردرگمی بین نرمافزارهای مختلف جلوگیری کنند. برخلاف بسیاری از ویرایشگرهای قدیمی که بهسختی میشد آنها را متناسب با نیازهای فردی تنظیم کرد، VS Code با معماری ماژولار و پشتیبانی از هزاران افزونه، این امکان را به شما میدهد که دقیقاً همان محیطی را بسازید که برای پروژهتان نیاز دارید.
در جامعه توسعهدهندگان JavaScript، این ابزار به سرعت جایگاه ویژهای پیدا کرده است، چرا که مایکروسافت با تمرکز روی سرعت، قابلیت اطمینان و پشتیبانی قوی از زبانهای برنامهنویسی مدرن، تجربهای روان و بدون وقفه را ارائه میکند. علاوه بر این، امکاناتی مثل ادغام کامل با گیت، دیباگر داخلی، و ترمینال یکپارچه، باعث شده است که VS Code به انتخاب اول توسعهدهندگان در سراسر جهان تبدیل شود.
از چه چیزهایی استفاده میکنیم؟
برای همگامسازی و انتقال تنظیمات و پیکربندیهای شخصی VS Code بین دستگاههای مختلف، از افزونهای به نام Settings Sync استفاده میکنیم. این افزونه با بهرهگیری از سرویس Github Gist، قادر است فایل پیکربندی VS Code شما را به صورت یک پرونده JSON ذخیره کند. نکته مهم این است که این فایل میتواند به صورت خصوصی ذخیره شود، به طوری که فقط شما به آن دسترسی داشته باشید و امنیت اطلاعات شخصیتان حفظ شود.
این روش، روشی امن، سریع و کارآمد برای همگامسازی تنظیمات مختلف مانند تمها، افزونهها، کلیدهای میانبر، و سایر ترجیحات شخصی است که معمولاً باعث میشوند محیط توسعه شما منحصر به فرد و مطابق با نیازهایتان باشد. به جای اینکه هر بار تنظیمات را دستی کپی و جایگذاری کنید یا نگران گم شدن آنها باشید، Settings Sync این کار را به صورت خودکار و منظم برای شما انجام میدهد.
کدهای خود را با Code Server لیارا، در هر زمان و هر مکان و با سرعت بالا توسعه دهید.
✅ محیط توسعه کامل و آنلاین✅ راهاندازی سریع و بدون دردسر✅ دسترسی امن و پایدار
خرید و راهاندازی Code Server
چگونه کار میکند؟
این extension از Github’s OAuth برای ورود به حساب گیتهاب شما استفاده میکند. پس از تایید حساب، VS Code یک access token و فایل تنظیمات خود را در Github Gist به صورت خصوصی (برای کاربران غیرایرانی)، ذخیره کند.
در هر محیط دیگر شما با نصب این extension و ورود به حساب گیتهابتان میتوانید بلافاصله از پیکربندی قبلی خود استفادهکنید.
قدم اول: VS Code
ما فرض میکنیم VS Code را قبلا نصب کردهاید و تنظیماتی غیر از تنظیمات پیشفرض را انجام دادهاید.
قدم دوم: نصب Settings Sync
در اینمرحله اولین کاری که باید انجام دهیم، نصب افزونه است. شما چند راهحل برای انجام اینکار دارید. میتوانید وارد اینوبسایت شوید و دکمه install را بفشارید، بعد از اینکار برنامه VS Code باز میشود یا میتوانید در قسمت جستجوی extensionها، نام Settings Sync را جستجو کنید.

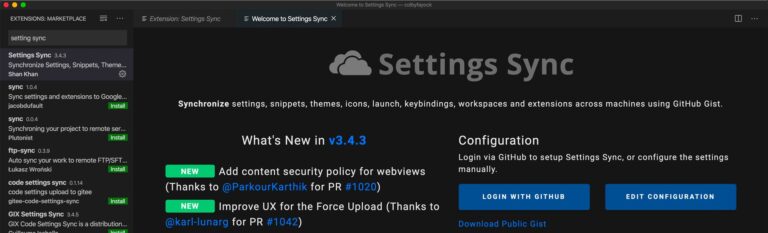
بعد از نصب یک صفحه مجزا برای شما نشان داده میشود که بخش داشبورد افزونه Settings Sync است.

قدم سوم: دسترسی به گیتهاب را مجاز کنید
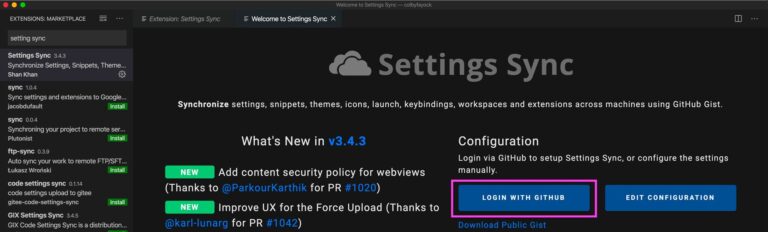
برای شروع کار با گیتهاب، بر روی LOGIN WITH GITHUB در داشبورد تنظیمات Settings Sync کلیککنید.

با این کار گیتهاب در مرورگر پیشفرض شما باز میشود و از شما میخواهد وارد حساب شوید.

پس از ورود به حساب باید، پیام Success را در مرورگر خود ببینید!
قدم چهارم: تنظیمات فعلی خود را بارگذاری کنید
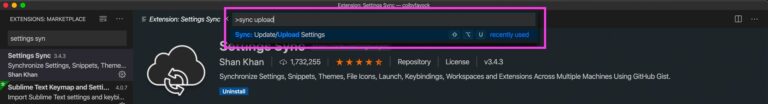
اکنون که به گیتهاب وصل شدهاید، آماده آپلود تنظیمات خود هستید. Command Palette را با دکمههای ترکیبی CMD+Shift+P (روی سیستمعامل مک) بازکنید و بهدنبال “Sync Upload” بگردید و برروی Sync: Update/Upload Settings کلیککنید.

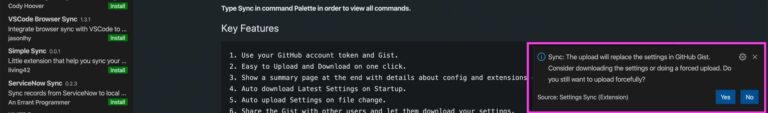
هنگام انجام اینکار ممکناست، صفحه ای نمایش داده شود و از شما بخواهد که “آیا میخواهید بارگیری انجام شود” – YES را فشار دهید.

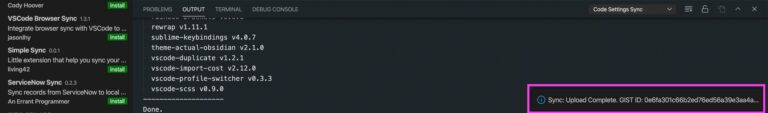
در اینمرحله، تنظیمات همگامسازی یک Gist جدید را در حساب گیتهاب شما ایجاد میکند. پس از اتمام کار، باید پیام موفقیتآمیز را مشاهده کنید.

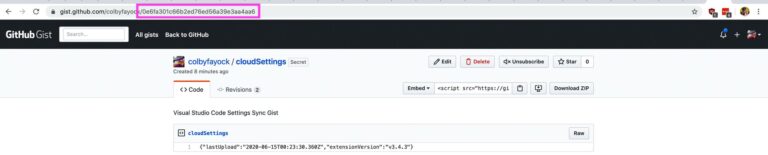
اکنون باید قادر به بازدید از gist.github.com باشید و یک cloudSettings Gist خصوصی/عمومی جدید پیداکنید که شامل تمام تنظیمات کد VS Code شماست!
قدم پنجم: پیکربندی خود را با محیط دیگر همگامسازی کنید
برای همگام سازی پیکربندی VS Code خود با یک دستگاه دیگر، ابتدا مراحل ۲ و ۳ را در بالا دنبالکنید (نصب extension: settings sync و LOGIN WITH Github).
تفاوت اینجاست که شما میخواهید VS Code را پیکربندی کنید و بهجای بارگذاری تنظیمات، آن را دریافت میکنید.
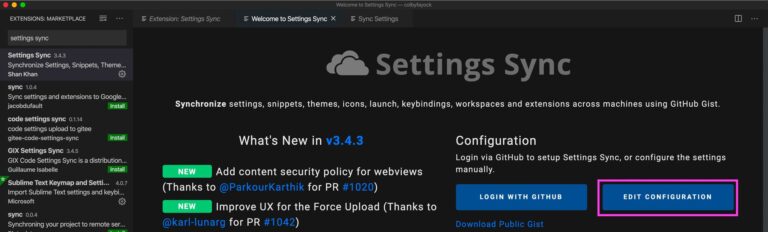
برای شروع، ابتدا از داشبورد، Settings Sync خود را بازکنید یا میتوانید Command Palette را بازکنید و “Sync Download” را تایپ و enter بزنید. در این قسمت، این بار بر روی ویرایش پیکربندی (EDIT CONFIGURATION) کلیککنید.

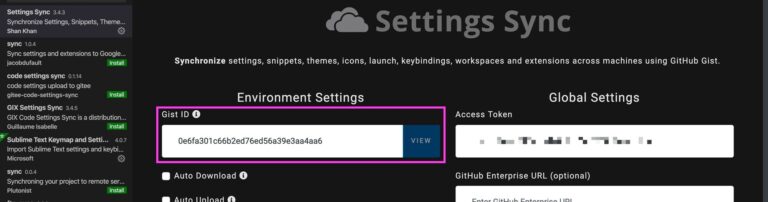
در اینصفحه باید Github Access Token خود را مشاهدهکنید، اما همچنین باید یک فیلد خالی برای Gist ID ببینید. در این مرحله، ابتدا شناسه را از آدرس URL cloudSettings Gist دریافت میکنیم:

و سپس آنمقدار را درون ورودی Gist ID مان در VS Code قراردهید.

پس از آن، میتوانید Command Palette را بازکنید، “sync download” را تایپ و Enter بزنید، تنظیمات همگام سازی پیکربندی VS Code را از Gist دریافت کرده و تنظیمات محلی خود را با آن پیکربندی بهروز کنید!
قدم ششم: پیکربندی خود را به روز کنید
از اینجا به بعد، هر زمان که میخواهید تغییر جدیدی در پیکربندی ذخیره شده خود ایجادکنید، از ویژگیهای بروزرسانی، آپلود و دانلود مانند گذشته استفادهکنید.
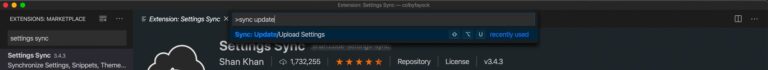
برای به روزرسانی تنظیمات جدید در پیکربندی خود، “sync update” را تایپ کرده و کلید enter را بزنید:

این دستورات cloudSettings Gist شما را بهروز میکند و با نمونههای قبلی VS Code همگامسازی میشود.
Code Server، توسعه قدرتمند از هر مکان با مرورگر
Code Server
جمع بندی
همگامسازی تنظیمات VS Code با استفاده از افزونه Settings Sync، راهکاری کارآمد و مطمئن برای حفظ انسجام محیط برنامهنویسی شما در دستگاههای مختلف است. با بهرهگیری از قابلیتهای GitHub Gist و ورود امن به حساب کاربری، میتوانید پیکربندیهای دلخواه خود را به صورت خصوصی ذخیره و در هر زمان و مکان به سرعت بازیابی کنید. این روش نه تنها به افزایش بهرهوری کمک میکند، بلکه دغدغه تنظیم مجدد و از دست رفتن تنظیمات شخصی را به کلی از بین میبرد و تجربهای یکپارچه و لذتبخش در برنامهنویسی فراهم میسازد.


