آنچه در این مقاله میخوانید
آموزش مقدماتی فریمورک Express
۲ آذر ۱۳۹۹

Express.js یک فریمورک سریع و سبک Node.js است که در توسعه برنامههای وب استفاده میشود و بسیار مورد توجه توسعهدهندگان سرتاسر جهان قرار گرفته است. شما میتوانید با خواندن مقاله آشنایی با فریمورک Express، اطلاعات مقدماتی مورد نیاز خود را در رابطه با این فریمورک کسب کنید. همچنین Express.js تمام ویژگیهای مورد نیاز برنامه وب را بدون تحتالشعاع قرار دادن ویژگیهای Node.js فراهم میکند.
- Express.js چیست؟
- قابلیتهای Express.js
- نصب Express.js
- مفاهیم بنیادی Express.js
Express.js چیست؟
بهطور کلی Express.js، وب فریمورکی است که با Node.js ساخته شده و یک اینترفیس حداقلی با تمام ابزارهای مورد نیاز برای ساخت یک برنامه وب را فراهم میکند. Express.js با طیف گستردهای از ماژولهای موجود در npm که میتوانند بسته به نیاز، مستقیما به این فریمورک اضافه شوند، انعطافپذیری باورنکردنیای را برای برنامه ما به ارمغان میآورد. همچنین مدیریت جریان دادهها را بین سرور و routeهای مختلف در برنامههای سمت سرور، آسان میکند.
اگر بخواهیم نگاهی به تاریخچه این فریمورک داشته باشیم باید گفت که Express.js در تاریخ ۲۲ ماه می سال ۲۰۱۰ توسط TJ Holowaychuk منتشر شده. این فریمورک ابتدا توسط IBM مدیریت میشد اما امروزه توسط بنیاد Node.js مدیریت شده و تحت مجوز MIT در اختیار عموم قرار گرفته تا به رایگان از Express.js استفاده کنند.
این فریمورک در استک MEAN (MongoDB، Express.js، Angular.js، Node.js) مسئول رسیدگی به بخش بکاند است.
ویژگیهای Express.js
بیایید نگاهی به برخی از مهمترین ویژگیهای Express.js داشته باشیم:
- Express.js سرعت توسعه یک برنامه وب را سریعتر میکند.
- به ایجاد برنامههای موبایل و برنامههای SPA، MPA و Hybrid وب کمک میکند.
- میتوان در این فریمورک از موتورهای قالبساز مختلف مانند Pug، Mustache و EJS استفاده کرد.
- از معماری MVC (Model-View-Controller) پیروی میکند.
- از دیتابیسهای MongoDB، Redis و MySQL پشتیبانی کرده و استفاده بدون دردسر از آنها را به ارمغان میآورد.
- مدیریت خطاها در middleware را فراهم کرده است.
- به سادهسازی مراحل پیکربندی و سفارشیسازی برنامه کمک میکند.
البته اینها برخی از مزیتهای عمده استفاده از Express.js در برنامههای وب هستند.
نصب Express.js
برای نصب Express.js ابتدا باید مطمئن شوید که Node.js را در سیستم خود نصب کردهاید. درغیر این صورت، نگران نباشید، میتوانید از مقاله آموزش نصب Nodejs روی ویندوز استفاده کرده و Node.js را بر روی سیستم خود نصب کنید. پس از اتمام نصب Node.js، نوبت به نصب Express.js میرسد.
برای نصب Express.js باید یک پروژه جدید ایجاد کرده و با دستور زیر، فایل package.json که مسئول نگهداری وابستگیها و برخی جزئیات پروژه است را به پوشه پروژه اضافه کنید.
npm initسپس میتوانید پکیج Express.js را با دستور زیر به صورت global در سیستم خود نصب کنید:
npm install -g expressیا اگر میخواهید این پکیج را به صورت local در پوشه پروژه خود نصب داشته باشید، میبایست دستور زیر را اجرا کنید:
npm install express --saveمفاهیم بنیادی Express.js
اولین مفهومی که در این بخش بررسی میکنیم، Routing است.
۱) Routing و متدهای HTTP
Routing فرایندی است که در آن رفتار برنامه را نسبت به درخواستهای مختلف تعیین میکنند. در اصل مشخص میکنیم که سرور ما چگونه باید به یک درخواست کاربر مانند درخواستهای route، path یا URI که با متدهای خاص HTTP به سمت سرور فرستاده میشوند، پاسخ دهد.
هر route میتواند چندین handler function داشته باشد و از سینتکس زیر میتوانید برای تعریف Route استفاده کنید.
app.METHOD(PATH, HANDLER)app: یک آبجکت از express است که میتواند نام دیگری نیز داشته باشد.METHOD: یک متد از متدهای HTTP است، برای مثال میتواند GET، POST، PUT یا DELETE باشد.PATH: هر صفحه وب یک Route خاص دارد که در این قسمت قرار میگیرد.HANDLER: یک کالبک فانکشن است و در زمانی که Route با متد تعریف شدهاش را کاربر درخواست کند، اجرا میشود.
چهار متد اصلی HTTP در Express.js وجود دارد. این متدها در تعیین عملکرد مورد نیاز نسبت به درخواست کاربر کمک میکنند. در جدول زیر هر چهار متد را با توضیحهایشان قرار دادهایم:
| متد | توضیحات |
| ۱. GET | از متد GET برای دریافت دادهها استفاده میشود و هیچ تغییری بر روی دادهها ایجاد نمیکند. |
| ۲. POST | با استفاده از متد POST میتوانید داده جدیدی ایجاد کنید. |
| ۳. PUT | متد PUT داده موجود را بهروزرسانی یا درصورتی که موجود نباشد، داده جدیدی ایجاد میکند. |
| ۴. DELETE | با استفاده از متد DELETE و قرار دادن مسیر یک داده خاص در بخش path میتوانید داده موجود را حذف کنید. |
همچنین کدهای زیر یک مثال کامل برای استفاده متدها در Express.js است:
var express = require('express');
const app = express();
app.use(express.json());
app.get('/', function (req, res) {
console.log("GET Request Received");
res.send('Welcome to Express.js Tutorial!');
})
app.post('/addcourse', function (req, res) {
console.log("POST Request Received");
res.send('A new Course is Added!');
})
app.delete('/delete', function (req, res) {
console.log("DELETE Request Received");
res.send('A Course has been Deleted!!');
})
app.get('/course', function (req, res) {
console.log("GET Request received for /course URI");
res.send('This is an Available Course!');
})
//PORT ENVIRONMENT VARIABLE
const port = process.env.PORT || 8080;
app.listen(port, () => console.log(`Listening on port ${port}..`));۲) Middleware
ما از طریق middlewareهای Express.js به آبجکتها در چرخه درخواستها و پاسخها دسترسی خواهیم داشت و قابلیتهای زیر را در اختیار ما قرار میدهد:
- اجرای کد دلخواه،
- تغییر یا احراز آبجکتهای موجود در درخواست یا پاسخ،
- پایان دادن به چرخه درخواستها و پاسخهای برنامه،
- فراخوانی middleware بعدی در چرخه زندگی برنامه.
توجه داشته باشید که اگر فانکشن فعلی را در چرخه درخواستها و پاسخهای برنامه، خاتمه ندهید باید از تابع next() برای فراخوانی عملکرد بعدی موجود در middleware استفاده کنید. در صورتی که این کار را انجام ندهید، درخواست ناقص خواهد ماند و پاسخی دریافت نمیکند. موارد زیر عمدهترین middlewareهای مورد استفاده در Express.js هستند:
- Application-level middleware
- Router-level middleware
- Error-handling middleware
- Built-in middleware
- Third-party middleware
اکنون بهتر است برای اینکه مفهوم middleware را بهتر متوجه شوید، با هم یک مثال را ببینیم:
var express = require('express')
var app = express()
var requestDate = function (req, res, next) {
req.requestDate = Date.now()
next()
}
app.use(requestDate)
app.get('/', function (req, res) {
var responseMsg = '<h2 style="font-family: Verdana; color: coral;">Hello Learners!!</h2>'
responseMsg += '<small>Request genrated at: ' + req.requestDate + '</small>'
res.send(responseMsg)
})
//PORT ENVIRONMENT VARIABLE
const port = process.env.PORT || 8080;
app.listen(port, () => console.log(`Listening on port ${port}..`));
۳) Cookie
Cookieها، فایل کوچکی از دادهها است که در رایانه کاربر ذخیره میشود و مقداری از دادههای مختص به یک کاربر خاص و وبسایتهایی که بازدید میکند را درخود نگه میدارد. هر بار که کاربر، وبسایتی را در مرورگر خود باز کند، مرورگر به صورت خودکار دادههای دخیره شده محلی موجود در سیستم را برای شناسایی کاربر به سرور وبسایت ارسال میکند. یک Cookie معمولا از موارد زیر تشکیل شده:
- نام (name)
- مقدار (value)
- ویژگیهایی (attributes) مانند زمان منقضی شدن Cookie، دامنه، فلگها و … که همگی به صورت key-value ذخیره شدهاند.
ابتدا برای اینکه بتوانید در Express.js از Cookieها استفاده کنید میبایست cookie-parser middleware را از طریق npm با استفاده از دستور زیر نصب کنید:
npm install cookie-parserپس از نصب میتوانید با استفاده از کدهای زیر از این پکیج استفاده کنید:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());حال میتوانید با استفاده از کدهای زیر Cookieها و دادههای موجود در آنها را در صفحه نمایش دهید:
var express = require('express');
var cookie_parser = require('cookie-parser');
var app = express();
app.use(cookie_parser());
//Setting up a Cookie
app.get('/setcookie', function (req, res) {
res.cookie('cookie_name', 'Express_Tutorials');
res.cookie('organization', 'Express_Framework');
res.cookie('name', 'Express.js');
res.status(200).send('Setting up the Cookie');
});
//Checking cookie is set or not
app.get('/getcookie', function (req, res) {
res.status(200).send(req.cookies);
});
//Welcome Message
app.get('/', function (req, res) {
res.status(200).send('Welcome to Express Tutorial!');
});
//PORT ENVIRONMENT VARIABLE
const port = process.env.PORT || 8080;
app.listen(port, () => console.log(`Listening on port ${port}..`));همچنین با استفاده از کنسول مرورگر میتوانید وجود یا عدم وجود Cookie را بررسی کنید. برای این کار کنسول مرورگر را بازکرده و دستور زیر را اجرا کنید:
console.log(document.cookie);۴) REST API
REST یا RESTful مخفف عبارت REpresentational State Transfer است. همچنین REST را میتوان یک سبک معماری دانست که رویکردی برای اهداف ارتباطی ارائه میدهد و اغلب در توسعه سرویسهای مختلف وب مورد استفاده قرار میگیرد. به عبارت سادهتر REST یک API (Application Program Interface) است که انتقال دادهها را از طریق WWW با ایجاد درخواستهای HTTP مانند GET، POST، PUT و DELETE فراهم میکند.
از آنجا Express.js با استفاده از ماژول middleware به نام Connect در Node.js توسعه یافته، بدین ترتیب این فریمورک به طور خودکار به گزینهای مناسب برای سرور، استفاده، ارائه و ساخت API تبدیل میشود. البته ماژول Connect از ماژول http برای ارتباط با Node.js استفاده میکند. بنابراین اگر از هرکدام از ماژولهای مبتنی بر Connect استفاده کنید دیگر نگرانی برای ادغام با Express.js نخواهید داشت.
۵) Scaffolding
حتما دیدهاید که هنگام کار با REST API لازم است با فایلهای مختلفی مانند HTML، CSS، JPEG و … مناسب با پروژهتان، کار کنید. اما مدیریت و نگهداری از این فایلها به زودی به یک دردسر بزرگ تبدیل میشود. بنابراین Express.js راه حل سادهای برای توسعهدهندگان فراهم کرده و Scaffolding نام دارد. Scaffolding فرایند ایجاد ساختار مناسب برای یک برنامه وب است و به مدیریت فایلها در دایرکتوریهای مناسب کمک میکند که در نهایت ما را از مدیریت دستی فایلها نجات میدهد.
بنابراین با استفاده از Scaffolding، اسکلت اصلی برنامه ایجاد میشود و توسعهدهنده میتواند مستقیما بر روی توسعه برنامه تمرکز کند. Express.js ابزارهای Scaffolding مانند Yeoman و Express-generator را فراهم میکند.
استفاده از express-generator
قبل از شروع کار با express-generator، نیاز است که آن را با دستور زیر بر روی سیستم خود نصب کنید:
npm install -g express-generatorاکنون میتوانید از دستور زیر برای ایجاد اسکلت برنامه خود استفاده کنید:
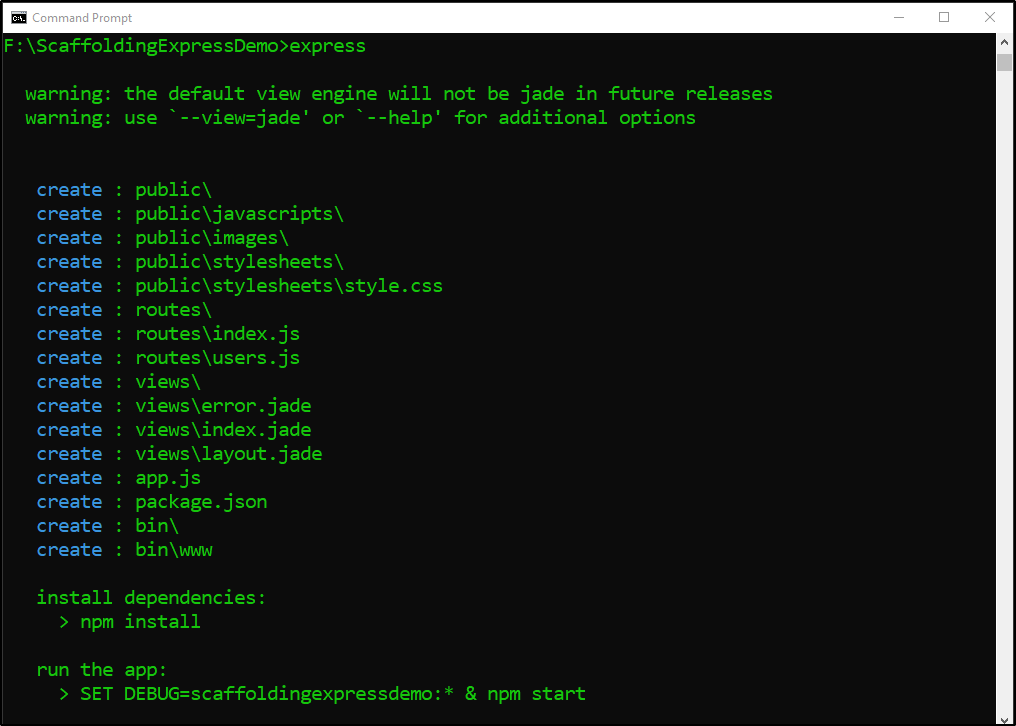
expressخروجی دستور بالا باید به صورت زیر باشد:

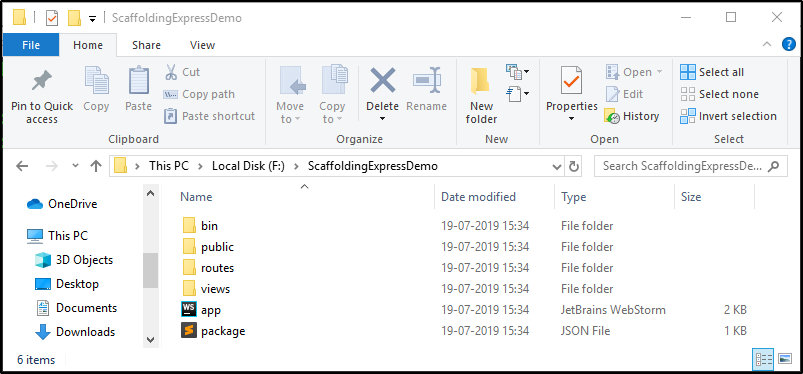
بدین ترتیب متوجه میشوید که اسکلت برنامه شما ایجاد شده و اکنون میتوانید برای دیدن نتایج به پوشه پروژه خود مراجعه کنید.

۶) اتصال به دیتابیس
Express.js از مشهورترین و محبوبترین دیتابیسها یعنی MySQL و MongoDB پشتیبانی میکند.
۷) Templating
موتورهای قالبساز، ساخت قالبهای استاتیک HTML با حداقل کدها را فراهم کردهاند. با استفاده از آنها میتوانید در قالب خود متغییرهایی تعریف کنید که بعدا با مقادیر دیگر جایگزین شده و در نهایت به یک فایل HTML کامل تبدیل میشود. با استفاده از موتورهای قالبساز، زمان بارگیری صفحه و همچنین پیچیدگیهای موجود در طراحی کاهش پیدا میکند.
در زیر برخی از موتورهای قالبساز محبوب که به خوبی با Express.js کار میکنند را میتوانید مشاهده کنید:
- Pug (قبلا با نام Jade شناخته میشد)
- mustache
- dust
- handlebars
- hogan
- liquor
- toffee
- underscore
- walrus
- whiskers
- EJS
برای مشاهده موارد بیشتر میتوانید به مستندات رسمی Express.js مراجعه کنید.
۸) مدیریت خطاها
مدیریت خطاها در Express.js مکانیزمی برای پیدا کردن و پردازش خطاهای احتمالی است که امکان دارد در طول اجرای برنامه رخ داده و جریان طبیعی برنامه را مختل کند. Express.js میتواند به کمک middlewareها که در نوعهای مختلفی وجود دارند، در مدیریت خطاها به ما کمک کند.
در این بخش درباره فانکشن “error handling middleware” که چهار آرگومان err، req، res و next را در برمیگیرد، صحبت خواهیم کرد. این تابع فقط درصورت بروز خطا فراخوانی میشود:
app.use(function (err, req, res, next) {
console.error(err.stack);
res.status(500).send('Ooops... Cant find what you are looking for!');
});

