آنچه در این مقاله میخوانید
- Bootstrap چست؟
- Bootsrap 5: باید توقع چه چیزی را داشته باشیم؟
- حذف jQuery
- مهاجرت به Vanilla JS
- سایز فونتهای واکنشگرا
- پایان پشتیبانی از IE 10 و 11
- تغییر اندازهبندیها
- حذف دستهبندی کارتها
- بهبود navbar
- کتابخانه مخصوص برای آیکونهای SVG
- مهاجرت از Jekull به Hugo
- بروزرسانی class
- معرفی نسخه جدید Bootstrap 5.3.6
- جمعبندی
تاریخ انتشار و قابلیتهای جدید Bootstrap5
۱۸ تیر ۱۳۹۹
اگر به طراحی رابط کاربری وب علاقهمند باشید، بدون شک نام Bootstrap را شنیدهاید؛ فریمورکی قدرتمند که سالهاست بهعنوان یکی از انتخابهای اصلی توسعهدهندگان فرانتاند شناخته میشود. حالا با معرفی نسخه ۵، Bootstrap قدمی بزرگ در مسیر تحول برداشته و با حذف jQuery، تمرکز بر Vanilla JS، بهبودهای ساختاری، پایان پشتیبانی از IE و اضافه شدن قابلیتهای جدید، سعی کرده خود را با نیازهای روز دنیای وب هماهنگتر کند. در این مقاله با نگاهی دقیقتر، تغییرات اساسی Bootstrap 5 و تأثیر آن بر آینده توسعه رابط کاربری را بررسی میکنیم.
در ادامه خواهید خواند:
- Bootstrap چست؟
- Bootsrap 5: باید توقع چه چیزی را داشته باشیم؟
- حذف jQuery
- مهاجرت به Vanilla JS
- سایز فونتهای واکنشگرا
- پایان پشتیبانی از IE 10 و 11
- تغییر اندازهبندیها
- حذف دستهبندی کارتها
- بهبود navbar
- کتابخانه مخصوص برای آیکونهای SVG
- مهاجرت از Jekull به Hugo
- بروزرسانی class
- معرفی نسخهٔ جدید Bootstrap 5.3.6
- جمعبندی

Bootstrap چست؟
Bootstrap یکی از فریمورکهای فرانتاند، برای طراحی و ساخت وبسایتهای مدرن، واکنش گرا و پویا برای اهداف حرفهای است که به تازگی نسخه جدید آن، یعنی نسخه 5، در حال انتشار است.
نسخه آلفا Bootstrap 5، بعد از چند ماه تصحیح و ویرایش، در ۱۶ ژوئن ۲۰۲۰ (۲۷ خرداد ۱۳۹۹) به صورت رسمی منتشر شد. با توجه به تغییرهای زیاد و بزرگی که در این نسخه رخ دادهاست، تیم توسعه Bootstrap 5 به کاربرانشان این نکته را گوشزد کردهاند که هنوز در نسخه آلفا هستیم، یعنی تغییرهای اساسی زیادی تا زمانی که نسخه بتا منتشر شود، در راه است. پس بهتر است تا issueها و pull requestها را در گیتهاب Bootstrap 5 دنبال کنید، تا با بررسی issueها و یا حتی ارسال بازخورد، بتوانید مشارکتی در این پروژه داشته باشید.
Bootstrap مجموعهای متن باز از کدهای CSS و JS/jQuery، برای ساخت صفحههای وب پویا و یا برنامههای تحت وب است. با توجه به اینکه این فریمورک برای طراحی رابط کاربری است، شامل تعداد زیادی از قالبهای آماده، نظیر buttons، forms، navigation، typography و componentهای بیشتر دیگری به همراه extensionهای جاوااسکریپت است. فرقی نمیکند که یک توسعهدهنده وب تازه کار و یا حرفهای با کوهی از تجربه باشید، Bootstrap ابزاری است که در ساخت هر نوعی از صفحههای وب و یا برنامههای تحت وب، قدرتمند ظاهر میشود.
به علاوه Bootstrap راهحلها و componentهای زیادی را برای شما فراهم میکند که تعامل با آنها را برای شما سادهتر میکند، همچنین به شما این اجازه را میدهد که نمونه اولیه از ظاهر وبسایت خود را در کمترین زمان ممکن ایجاد کنید. همین نکته باعث میشود که در انتهای پروژه به کمترین شخصیسازی نیاز داشته باشید، زیرا تمام شخصیسازیها و تنظیمات برای شما انجام شده است.
Bootstrap 4 در حال حاضر در نسخه 4.4.1 است که شامل قابلیتهای مهم و کاربردی زیادی نظیر cardها، flexbox و سازگاری با Sass به همراه پلاگینهای قدرتمندی که توسط jQuery ساخته شده است، میباشد. پس از گذشت بیش از ۴ سال از انتشار نسخه آلفا Bootsrap 4 در ۱۹ آگوست ۲۰۱۵، توسعه برای بروزرسانی به نسخه 5 در پسزمینه انجام شده است.
دلایل محبوبیت Bootstrap
محبوبیت Bootstrap
Bootsrap 5: باید توقع چه چیزی را داشته باشیم؟
در حال حاضر مسیر توسعه Bootstrap 5، در بورد رسمی پیشرفت آن در گیتهاب، شامل بیش از ۷۶۵ task است که توسط بیش از ۸۳ Pull Request و ۳۱۱ issue پیش میرود. اگر تاریخ انتشار آن را براساس دوره زمانی توسعه نسخههای قبلی، مثل نسخه 4 به 4.1 بگذاریم، این دوره ۳ ماه از تیم توسعه زمان گرفت. همچنین از نسخه 4.1 به 4.2 چیزی حدود ۸ ماه زمان برد. با این اوصاف انتظار میرود Bootstrap 5 در نیمه اول 2020 منتشر شود. به این نکته هم توجه کنیم که Bootstrap هنوز تاریخ رسمی را برای انتشار نسخه جدید تعیین نکرده است.
حذف jQuery

jQuery یک کتابخانه است که لایه بالاتری برای اسکرپیتنویسی کلاسیک سمت وب ارائه میکند، که برای هر موضوعی که در توسعه وب نیاز داریم، کاربردی است. ماهیت گسترشپذیر این کتابخانه، به شما اجازه میدهد تا به عنصرهای یک داکیومنت، بدون نوشتن مقدار زیادی JavaScript، دسترسی پیدا کنید و بتوانید ظاهر محتوای خود را در صفحه تغییر دهید که این مزیت را به توسعهدهندگان میدهد که فاصله میان مرورگرهای مختلف را کمتر کنند، علاوهبراین این امکان را دارید که محتوای یک سند را تغییر دهید، به درخواست کاربران پاسخ دهید، از طریق AJAX، بدون بارگذاری مجدد صفحه، اطلاعات جدیدی را از سمت سرور دریافت کنید، به ظاهر وبسایت خود انیمیشن اضافه کنید، کارهای معمولی با JS را سادهتر کنید و … .
درحالی که بیش از ۸ سال است که Bootstrap از jQuery استفاده میکند، jQuery به فریمورک بزرگ و برجستهای تبدیل شدهاست که اگر در وبسایتی قصد استفاده از آن را داشتهباشید، باید آن را دانلود کنید و زمانی را برای بارگذاری کتابخانهای صرف کنید که ممکن است توسط افزونه دیگری، به غیر از Bootstrap استفاده نشود.
به دلیل اینکه فریمورکهای دیگر جاوااسکریپت، نظیر Angular، Vue و React که این روزها بر دنیای توسعه وب حکمفرما هستند، jQuery محبوبیت خود را روز به روز به دلیل استفاده این فریمورک از DOM و نه Virtual DOM، که باعث افزایش سرعت عملکرد سایت میشود، از دست میدهد. هرچند که شاید پوچ به نظر برسد، اما به مراتب ماهرانهتر است و هرشخصی که از این فریمورکها استفاده میکند کنترل و تسلط بیشتری بر کد خود نسبت به کسانی که از jQuery استفاده میکنند، دارند.
هرچه پیشتر میرویم، قابلیتهای پرسوجو jQuery توسط Vanilla JS در Bootstrap 5 استفاده خواهند شد، که به مناسبتر شدن سایز و حجم فایل فریمورک کمک بسزایی خواهد کرد.
راهنمای شروع مسیر یادگیری برنامهنویسی
برنامهنویسی
مهاجرت به Vanilla JS

جاوااسکریپت زبان برنامهنویسی وب است. اکثر وبسایتهای مدرن توسط جاوااسکرپیت ساخته شدهاند و همچنین تمام مرورگرهای مدرن بر روی دسکتاپ، کنسولها، تبلتها، بازیها و تلفنهای همراه شامل مفسر جاوااسکریپت میشوند، که باعث میشود این زبان، شناختهشدهترین و فراگیرترین زبان در دنیا باشد.
با هاست Node.js لیارا، پروژههای خود را با سرعت و بدون پیچیدگی راهاندازی کنید.
✅ پشتیبانی کامل از فریمورکها✅ اجرای خودکار اسکریپتها✅ امکان استفاده از متغیرها و اتصال به دیتابیسها
خرید و راهاندازی هاست Node.js
حذف پشتیبانی از jQuery در Bootstrap 5 راهی را در مقابل شما میگذارد که بتوانید کدهای جاوااسکریپتی بهتری، بدون نگرانی در مورد سایز فایل و یا استفاده از توابع و قابلیتهای غیر ضروری، بنویسید. به دلیل اینکه jQuery برای مدت زیادی حضور داشته، این امر کاملا غیرممکن است که از jQuery به تنهایی برای بیشتر بخشها استفاده کرد، کاری که jQuery میکند این است که آبجکت $ را همراه توابع زیادی، به صورت سراسری یا global به سند اضافه میکند. حتی کتابخانههای ساده نظیر prototypeها نیز جایگزینی برای جاوااسکریپت نیستند، تنها ابزاری مازاد برای حل مشکلهای متداولاند.
اگر از پایه و اساس میدانید که جاوااسکریپت چگونه کار میکند، این تغییر در Bootstrap 5 تاثیر چندانی بر شما نخواهد گذاشت، اما برای آن دسته از توسعهدهندگانی که تنها نحوه کار با jQuery را میدانند، این موقعیت فرصت خوبی برای یادگیری تمام و کمال جاوااسکریپت است.
مقایسه زبانهای برنامهنویسی TypeScript و JavaScript
TypeScript و JavaScript
سایز فونتهای واکنشگرا

طراحی وبسایتی که در هر پلتفرم و خروجی، ظاهر خوب و کاربرپسندی داشته باشد، چالش بزرگی برای توسعهدهندگان وب است. media query قابلیت بسیار خوبی برای حل مشکلهای تایپوگرافی است که به توسعهدهندگان این اجازه را میدهد که ظاهر تایپوگرافی را در صفحه وبسایت، با تعیین سایز عناصر تایپوگرافی در خروجیهای مختلف، کنترل کنند.
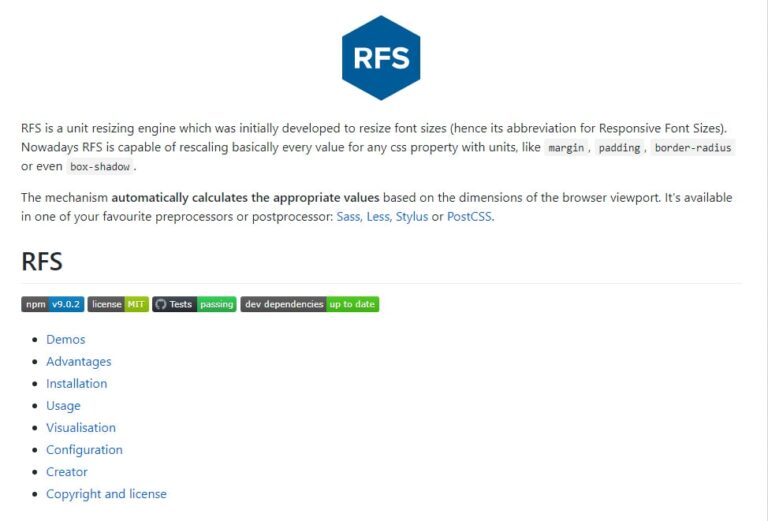
Bootstrap 5 این قابلیت را میدهد که توسط موتور RFS و یا Responsive Font Size، سایز عناصر تایپوگرافی را با توجه به اندازه نمایشگر کاربر، به صورت خودکار تغییر کنند تا مناسب نمایش در آن خروجی باشند.
براساس آنچه در ریپازیتوری RFS گفته شده، RFS یک موتور است که به طور خاص برای تغییر سایز فونت توسعه داده شدهاست. RFS این قابلیت را میدهد تا مقادیر هر کدام از خصوصیات CSS، نظیر margin، padding، border-radius و یا box-shadow را تغییر دهید.
در واقع پیشپردازنده و یا مکانیسمی با قدرت پردازش (postprocessor-powered-mechanism) است که به صورت خودکار اندازه فونت مناسب عناصر را با توجه به نمایشگر و یا خروجی کاربر (viewport) محاسبه میکند. همچنین با پیشپردازنده و یا پسپردازندههایی نظیر Sass، Less، Stylus و یا PostCSS هم کار میکند.
برای مثال، فرض کنید تگ h1یی دارید که میخواهید در بخش hero به عنوان title استفاده کنید و این تگ دارای کلاسی با نام hero-title است. این موتور برای استفاده در Sass از راه زیر استفاده میکند:
.hero-title {
@include font-size(4rem);
}که در نهایت این تکه کد Sass به کد زیر کامپایل میشود:
.hero-title {
font-size: calc(1.525rem + 3.3vw);
}
@media (min-width: 1200px) {
.hero-title {
font-size: 4rem;
}
}سوالهای رایج در مصاحبههای کاری فرانتاند
فرانتاند
پایان پشتیبانی از IE 10 و 11

در سال ۱۹۹۵، مایکروسافت Internet Explorer را منتشر کرد که در آن زمان باعث تحیر تمام کاربران شد که یک مرورگر برای اولین بار از CSS و جاوااسکریپت پشتیبانی میکند، همین موضوع باعث شد که این مرورگر به یکی از پراستفادهترین مرورگرها در سال ۲۰۰۳، با ۹۵٪ استفاده میان کاربران تبدیل شود.
اما هماکنون در ۲۰۲۰ هستیم و Internet Explorer در سطح و کارایی مرورگرهایی نظیر Chrome، Firefox و Edge نیست. در واقع از آنجایی که IE از استانداردهای مدرن جاوااسکریپت پشتیبانی نمیکند، به کابوسی برای توسعهدهندگان وب تبدیل شده است. به جهت استفاده از IE، چه نسخه 10 چه 11، نیاز است تا کدهای جاوااسکریپت بجای ES6 به ES5 کامپایل شوند، که این امر باعث افزایش ۳۰ درصدی حجم پروژه شما میشود. کاملا واضح است که این موضوع، امکان استفاده از قابلیتهای ES6 و یا استانداردهای جدیدتر جاوااسکریپت را از شما میگیرد. در ضمن، چه چیزی از این بدتر است که تعداد بسیار زیادی از خصوصیتهای مدرن CSS پشتیبانی نشود؟ این موضوع به خودی خود باعث کاهش پتانسیل و توانایی شما برای طراحی وبسایتهای مدرن میشود.
در Bootstrap 5، تیم Bootstrap تصمیم گرفتند که به پشتیبانی از IE 10 و 11 خاتمه دهند، این تصمیم حرکت بسیار خوبی است که به طراحان وب این امکان را میدهد که بدون نگرانی در رابطه با پشتیبانی وبسایت در مرورگرهای قدیمی و همچنین سایز پروژه، بر روی طراحی وبسایت تمرکز کنند.
مقایسه توسعهدهندگان فرانتاند و بکاند
فرانتاند و بکاند
تغییر اندازهبندیها

CSS واحدهای مختلفی، همچون px، em، rem، % vw و vh را برای مشخصکردن سایز و اندازه عناصر سند فراهم میکند. در حالی که پیکسل یا px در نظرگرفته شده است تا بخاطر مطلق بودن آن به صورت گسترده، شناخته و استفاده شود، اما بسته به DPI و رزولوشن صفحه نمایش، اندازه آن براساس اندازه سایر عناصر تغییر نمیکند، که در طراحی وبسایتهای مدرن و واکنشگرا خوب نیست.
Bootstrap مدت زیادی است که از px برای سیستم اندازهبندی استفاده میکند که دیگر در Bootstrap 5 استفاده نمیشود. بنا به بهبودهایی که بر روی Bootstrap 5 انجام شده است، سیستم اندازهبندی از rem بجای px استفاده میکند.
rem مخفف root em است که به معنی اندازه font-size محاسبهشده عنصر یا المان ریشهای (root element) است. برای مثال: 1rem برابر با font-size عنصر HTML است (اکثر مرورگرها به طور پیشفرض از 16px برای این مقدار استفاده میکنند).
حذف دستهبندی کارتها

در Bootstrap 4 برای اینکه بتوانید عرض و ارتفاع یکسانی به کارتهایی بدهید که به کارت دیگری متصل نیستند، نیاز دارید تا دستهای از کارتها یا card decks مانند مثال زیر ایجاد کنید:
<div class=”card-deck”>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This card has supporting text below as a natural lead-in to additional content.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
<div class=”card”>
<img class=”card-img-top” src=”…” alt=”Card image cap”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class=”card-text”><small class=”text-muted”>Last updated 3 mins ago</small></p>
</div>
</div>
</div>در Bootstrap 5، تیم Bootstrap، از آنجایی که سیستم جدید grid کنترل بیشتتری بر واکنشگرا بودن وبسایت میدهد، card decks را حذف کردند. از این رو حذف کلاسهای اضافی و غیر ضروری از طریق استفاده از grid حل میشود.
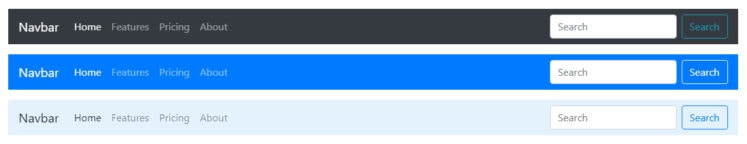
بهبود navbar

کامپوننت navbar در Bootstrap، جزئی اساسی از Bootstrap است که در تمامی زمانها از آن استفاده شده است. در نسخههای قبلی Bootstrap، برای اینکه کار کند به مقداری markup نیاز داشت. بههرحال در نسخه 4، این کار توسط استفاده از تگ nav و یا div و ul سادهتر شد. کلاس navbar، کلاسی است که همیشه نیاز است برروی کامپوننتی اعمال شود، به عبارتی همیشه احساس نیاز نسبت به آن وجود دارد.
به صورت پیشفرض، Bootstrap 4 از inline-block به عنوان display برای این بخش استفاده میکرد، اما در Bootstrap 5 این مورد حذف شده است. همچنین از سادهنویسی flex استفاده کردهاند و marginیی که به خاطر استفاده از کامپوننتهای دیگر در قسمت برند یا لوگو بوجود میآمد را حذف کردند. در کنار این مورد، dropdown menu با حالت دارک (dark mode) را پیاده سازی کردند، که از طریق کلاس dropdown-menu-dark قابل استفاده است و باعث میشود که پسزمینه dropdown سیاه شود.
کتابخانه مخصوص برای آیکونهای SVG

در Bootstrap 3، تعداد ۲۵۰ آیکون در قالب فونتی به نام Glyphicons وجود دارد که استفاده از آیکونها را برای ورودیها، alert، dropdown menu و سایر کامپوننتهای پرکاربرد و مفید Bootstrap قابل استفاده میکند.
بههرحال در Bootstrap 4 این مورد به طور کامل حذف شد و طراحان وب و توسعهدهندگان نیاز داشتند تا بر روی فونت آیکونهای رایگان، نظیر Font Awesome تکیه کنند و یا آیکونهای SVG دلخواه خودشان را برای طراحی مدنظرشان ایجاد کنند.
در Bootstrap 5، کتابخانه جدیدی توسط Mark Otto، همبنیانگذار Bootstrap، برای آیکونهای SVG ساخته شده است. قبل از انتشار رسمی Bootstrap 5، میتوانید از این آیکونها در پروژه خود استفاده کنید. برای اطلاعات بیشتر به این لینک مراجعه کنید.
مهاجرت از Jekull به Hugo

Jekyll یک سازنده سایتهای استاتیک (static site generator) رایگان و متنباز است. اگر بدانید که وردپرس، جوملا و یا دروپال چگونه کار میکنند، به احتمال زیاد متوجه این خواهید شد که Jekyll چگونه کار میکند. Jekyll برای ساخت وبسایتهایی با قابلیت جابجایی ساده میان بخشهای سایت، ساخت کامپوننتهای وبسایت و ایجاد تمام محتوا در یکبار استفاده میشود. Jekyll الگوها و یا templateهای آمادهای مثل navigation و footer را فراهم میکند که بر سرتاسر وبسایت شما اثر خواهد گذاشت. این templateها با سایر فایلهایی که شامل اطلاعات قطعی هستند (برای مثال: فایلی برای هرکدام از پستهای وبلاگ در وبسایت شما) یکی شدهاند تا صفحههای HTML کاملی به جهت مشاهده و استفاده کاربران ایجاد کند.
Bootstrap 4 ابزار خوبی برای تعامل با Jekyll از طریق Sass است، اما در Bootstrap 5، مهاجرت از Jekyll به Hugo پیشبینی شده است.
Hugo اینگونه توصیف میشود که “یک سازنده سایتهای استاتیک سریع و منعطف است که به همراه عشق توسط spf13 با زبان Go ساخته شده است”. Hugo مانند Jekyll، یک سازنده سایتهای استاتیک است، اما با زبان Go نوشته شده است. از دلایل منطقی برای مهاجرت از Jekyll به Hugo، میتوان به سرعت بالا و سادگی در استفاده و تنظیم Hugo اشاره کرد. Hugo در مقایسه با Jekyll، یکپارچگی و تطابق بسیار خوبی با وبهاستهای معروف دارند و همچنین میتواند محتوای شما را با هر ساختار URLیی سازمان دهد.
بروزرسانی class

مطمئنا Bootstrap 5 بدون کلاسهای CSS جدید جذاب نخواهد بود. Bootstrap 4 بیش از ۱۵۰۰ کلاس CSS دارد. بعضی از کلاسها در نسخه جدید وجود نخواهد داشت و همچنین کلاسهای CSS جدید، اضافه خواهند شد.
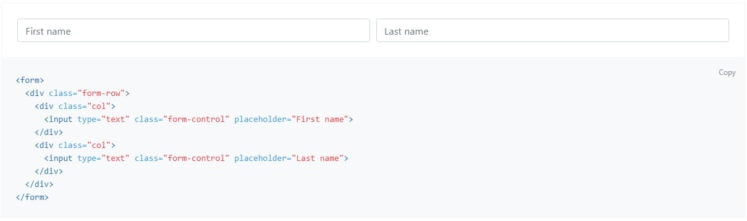
لیست زیر برخی از کلاسهای CSS میباشد که براساس بورد رسمی پیشرفت پروژه Bootstrap 5، حذف شدهاند:
- form-row
- form-inline
- list-inline
- card-deck
لیست زیر هم برخی از کلاسهای جدید در Bootstrap 5 است:
- کلاسهای *-gx که اندازه عرض افقی/ستون را کنترل میکنند.
- کلاسهای *-gy که اندازه عرض عمودی/ردیف را کنترل میکنند.
- کلاسهای *-g که اندازه عرض افقی و عمودی را کنترل میکنند.
- row-cols-auto
معرفی نسخه جدید Bootstrap 5.3.6
نسخه جدید Bootstrap با شماره 5.3.6 بهتازگی منتشر شده و اگرچه تغییرات آن گسترده نیست، اما شامل بهروزرسانیهایی مفید در مستندات و رفع چند باگ کاربردی است. از جمله تغییرات مهم میتوان به انتقال مستندات پروژه از Hugo به Astro اشاره کرد که هدف آن بهینهسازی نگهداری و توسعه مستندات بوده است. همچنین مستندات مربوط به استفاده از JavaScript در کامپوننت Accordion اضافه شدهاند و چند مشکل جزئی در کلاسهایی مانند .visually-hidden و .card-group برطرف شدهاند.
جمعبندی
یکی از خستهکنندهترین تجربهها به عنوان یک توسعهدهنده وب، ساخت دوباره HTML، CSS و JS از ریشه و پایه برای هر پروژه است. درحالی که برخی ترجیح میدهند کد خودشان پروژه را از صفر بنویسند، استفاده از فریمورکهای موجود، مثل Bootstrap، معقول و منطقیتر است.
با توجه به همه تغییرهایی که در Bootstrap 5 اتفاق خواهد افتاد، میتوانیم با جرئت این را بگوییم که تیم توسعه Bootstrap تلاش دارند تا این فریمورک را هرچه بیشتر سبک، ساده، کارآمد و سریع برای نیازهای مختلف توسعه دهندگان، بسازند.


