آنچه در این مقاله میخوانید
راهاندازی CI/CD به وسیله GitLab و GitHub در لیارا
۵ آذر ۱۳۹۹

مقدمه
با توجه به رشد سریع و نیاز روزافزون به بهینهسازی فرآیندهای توسعه نرمافزار، استفاده از ابزارهای خودکارسازی مانند CI/CD به یکی از ارکان مهم در تیمهای توسعه تبدیل شده است. CI (یکپارچهسازی مستمر) و CD (تحویل مستمر) این امکان را فراهم میآورند که کدها بهطور منظم و بیوقفه به محیطهای تست و تولید منتقل شوند، در حالی که کیفیت و صحت نرمافزار همواره حفظ میشود. این روشها به تیمهای توسعه کمک میکنند تا به سرعت و بهطور ایمن نسخههای جدید نرمافزار را به کاربران ارائه دهند. در این مقاله، نحوه پیادهسازی فرایند CI/CD در پلتفرمهای محبوب GitLab و GitHub و استفاده از ابزارهای مختلف مانند لیارا برای استقرار خودکار پروژهها را بررسی خواهیم کرد.
در ادامه بخوانید:
- معرفی CI/CD
- خلاصه دستورهای لیارا CLI برای استقرار پروژه
- پیکربندی پروکسی برای رفع تحریم موقعیت مکانی ایران
- راهاندازی CI/CD به وسیلهی GitLab
- استقرار پروژهی NodeJS در لیارا به وسیلهی GitLab CI/CD
- راهاندازی CI/CD به وسیلهی GitHub
- استقرار پروژهی NodeJS در لیارا به وسیلهی GitHub Actions
- جمع بندی
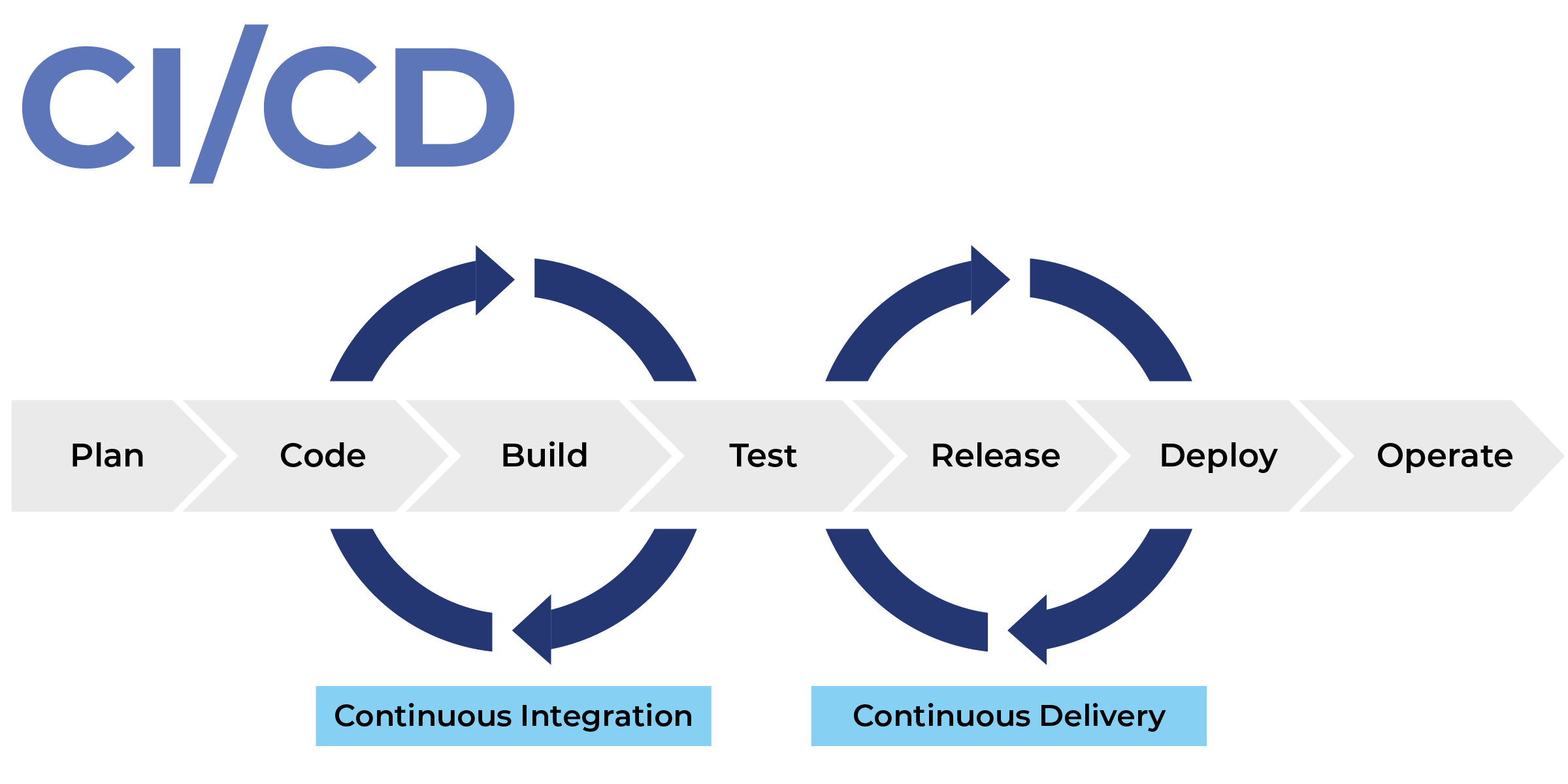
معرفی CI/CD
این روزها با سرعت بالای پیشرفت نرمافزاری، نیاز به ساختارهایی ایجاد شده که توسعهدهندگان بتوانند نسخههای جدید نرمافزارهایشان را سریعا بهدست کاربران برسانند و در عین حال از سلامت بودن برنامهشان مطمئن باشند.
CI (Continuous Integration) به شما کمک میکند تا از سلامت و یکپارچه بودن کدهای موجود در ریپازیتوریتان اطمینان داشته باشید و CD (Continuous Delivery) این امکان را در اختیار شما قرار میدهد تا تغییرهای نرمافزاری را سریعا بهدست کاربران برسانید. اگر بخواهیم کمی عمیقتر در این باره صحبت کنیم باید گفت که اجرای تستها و اطمینان از Pass شدن آنها در مرحلهی CI انجام میشود و در CD با هربار push کردن کدهایتان در ریپازیتوریهای GitLab یا GitHub ، برنامهی شما در سرور نیز بهروز میشود.
حال اگر از لیارا برای استقرار برنامههایتان استفاده کردهاید، این مقاله به شما کمک میکند تا با راهاندازی فرایند CI/CD در پلتفرمهای GitLab و GitHub از تمام مزیتهایی که دربارهشان صحبت کردیم بهرهمند شوید. علاوهبراینها مطالعهی یکی از قابلیتهای لیارا بهنام استقرار بدون اختلال میتواند در تجربهای بهتر و حرفهایتر به شما کمک کند.
خلاصه دستورهای لیارا CLI برای استقرار پروژه
تا به اینجا بهطور مختصر با CI/CD و مزایای استفاده از آن آشنا شدید اما قبل از رفتن به مرحلهی راهاندازی آن بهکمک پلتفرمهای GitLab و GitHub میبایستی با برخی از دستورهای لیارا CLI برای استفاده از این ابزار در روند CI/CD آشنا شوید.
نصب لیارا CLI
اول از همه برای نصب این ابزار فرقی نمیکند که از چه سیستمعاملی استفاده میکنید، تنها به NodeJS و npm نیاز است تا با اجرای دستور زیر بتوانید این ابزار را نصب یا بهروزرسانی کنید:
npm i -g @liara/cli@2برای اطلاعات بیشتر میتوانید مستندات نصب لیارا CLI را مطالعه کنید.
استقرار برنامه با لیارا CLI
حال برای استقرار برنامه با ابزار لیارا CLI و استفاده از قابلیت استقرار بدون اختلال نیاز است تا با دستور liara deploy و پارامترهای آن بیشتر آشنا شویم، دستور کلی ما به صورت زیر است:
liara deploy --app $APP_NAME --detach --region $REGION --api-token $TOKEN--app: لیارا CLI برای اجرای دستور deploy نیاز به نام یا همان شناسه برنامه دارد. البته اگر ازliara.jsonدر برنامهی خود استفاده کرده باشید نیازی به این بخش نیست.--detach: شما با استفاده از این پارامتر میتوانید نمایش لاگها بعد از هر استقرار را غیرفعال کنید.--region: در لیارا به دلیل وجود سرورهایی با موقعیتهای جغرافیایی متفاوت نیاز است تا مشخص کنید برنامک شما در کدام موقعیت جغرافیایی است.--api-token: برای اجرای عملیات استقرار بدون login کردن میتوانید از api token اختصاص داده شده به حساب کاربری خود استفاده کنید.
همچنین به یاد داشته باشید که پلتفرمهایی که میتوانید به صورت CI/CD به کمک GitLab و GitHub در لیارا مستقر کنید، Laravel، Django، PHP، Flask، NodeJS، Static، Angular، Vue، React، Asp.NetCode هستند و برنامههای آمادهای مانند Ghost، WordPress و … را نمیتوانید به صورت CI/CD در لیارا مستقر کنید.
برای اطلاعات بیشتر از دستورهای لیارا CLI میتوانید به مستندات آن مراجعه کنید.
پیکربندی پروکسی برای رفع تحریم موقعیت مکانی ایران
شما برای راهاندازی CI/CD در GitLab به دلیل تحریم بودن موقعیت مکانی ایران لازم است از یک پروکسی استفاده کنید که لیارا برای آسان کردن کار شما یک پروکسی تدارک دیده که میتوانید با دستور زیر از آن استفاده کنید:
export http_proxy=http://proxy.liara.ir:6666حال وقت آن است که با دانستههایمان تا به اینجای مقاله به سراغ راهاندازی CI/CD در پلتفرمهای GitLab و GitHub برویم.
راهاندازی CI/CD به وسیلهی GitLab
برای راهاندازی CI/CD در GitLab به GitLab CI نیاز دارید که مستندات آن را میتوانید در این آدرس مطالعه کنید.
۱) اضافه کردن فایل پیکربندی GitLab CI به پروژه
در وهلهی اول به فایلی تحت عنوان .gitlab-ci.yml در ریشهی برنامهتان نیاز دارید.
۲) پیکربندی .gitlab-ci.yml
حال وقت آن است به سراغ پیکربندی فایل .gitlab-ci.yml برویم. همانطور که در بخش نصب لیارا CLI گفتهبودیم فقط به NodeJS و npm نیاز داریم. بنابراین در خط اول این فایل برای تعیین image مورد نظر خود از node:12-alpine استفاده میکنیم:
image: node:12-alpineدر مرحلهی بعد میبایست یک stage تعریف کنیم که شما میتوانید متناسب به نیازهایتان قبل از استقرار برنامه stageهای دیگری نیز تعریف کنید:
image: node:12-alpine
stages:
- update-productionحال که stage خود را تعریف کردیم به سراغ بخش deploy میرویم:
image: node:12-alpine
stages:
- update-production
deploy:
stage: update-production
only:
- master
script:
- npm i -g @liara/cli@2
- export http_proxy=http://proxy.liara.ir:6666
- liara deploy --app $APP_NAME --detach --region iran --api-token $TOKENدر این قسمت stageای که در بخش stages تعریف کرده بودیم را انتخاب و با only: - master مشخص میکنیم که فرایند CI/CD فقط با push کردن کدها در این branch انجام شود. در بخش script نیز کدهایی که میبایست برای استقرار برنامه در لیارا اجرا شوند را قرار دادهایم.
با دستور:
npm i -g @liara/cli@2ابزار لیارا CLI را نصب میکنیم، سپس اگر از موقعیت مکانی ایران استفاده میکنید به دلیل تحریمها از دستور:
export http_proxy=http://proxy.liara.ir:6666استفاده کردهایم و در بخش بعد دستور liara deploy را اجرا کردهایم که قبلا دربارهی پارامترهای ورودی آن نیز صحبت کرده بودیم اما اگر توجه کرده باشید از Variableها برای deploy کردن پروژه استفاده کردهایم که در مستندات Variables پلتفرم GitLab اطلاعات بیشتری از آن قرار داده شده است. بااینحال سعی میکنیم در بخش بعدی، استفاده از Variableها را با تصویر به شما نشان دهیم.
استقرار پروژهی NodeJS در لیارا به وسیلهی GitLab CI/CD

۱) ورود به حساب کاربری GitLab و ساخت ریپازیتوری
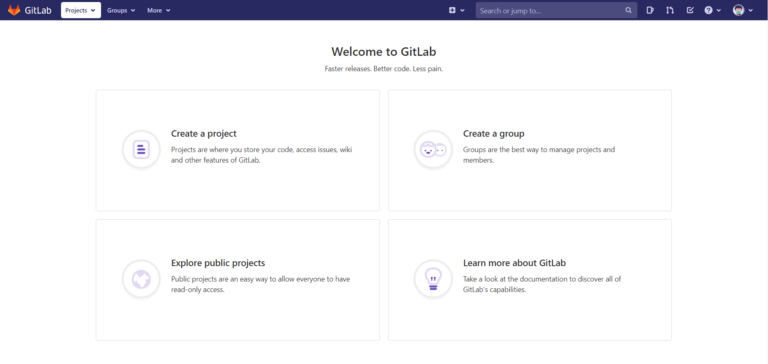
اگر در GitLab حساب کاربری ندارید پس یک حساب کاربری بسازید و یا به حساب خود وارد شوید. پس از ورود به حساب کاربری خود اگر پروژهای نداشته باشید میتوانید با کلیک بر روی Create a project یک ریپازیتوری بسازید.

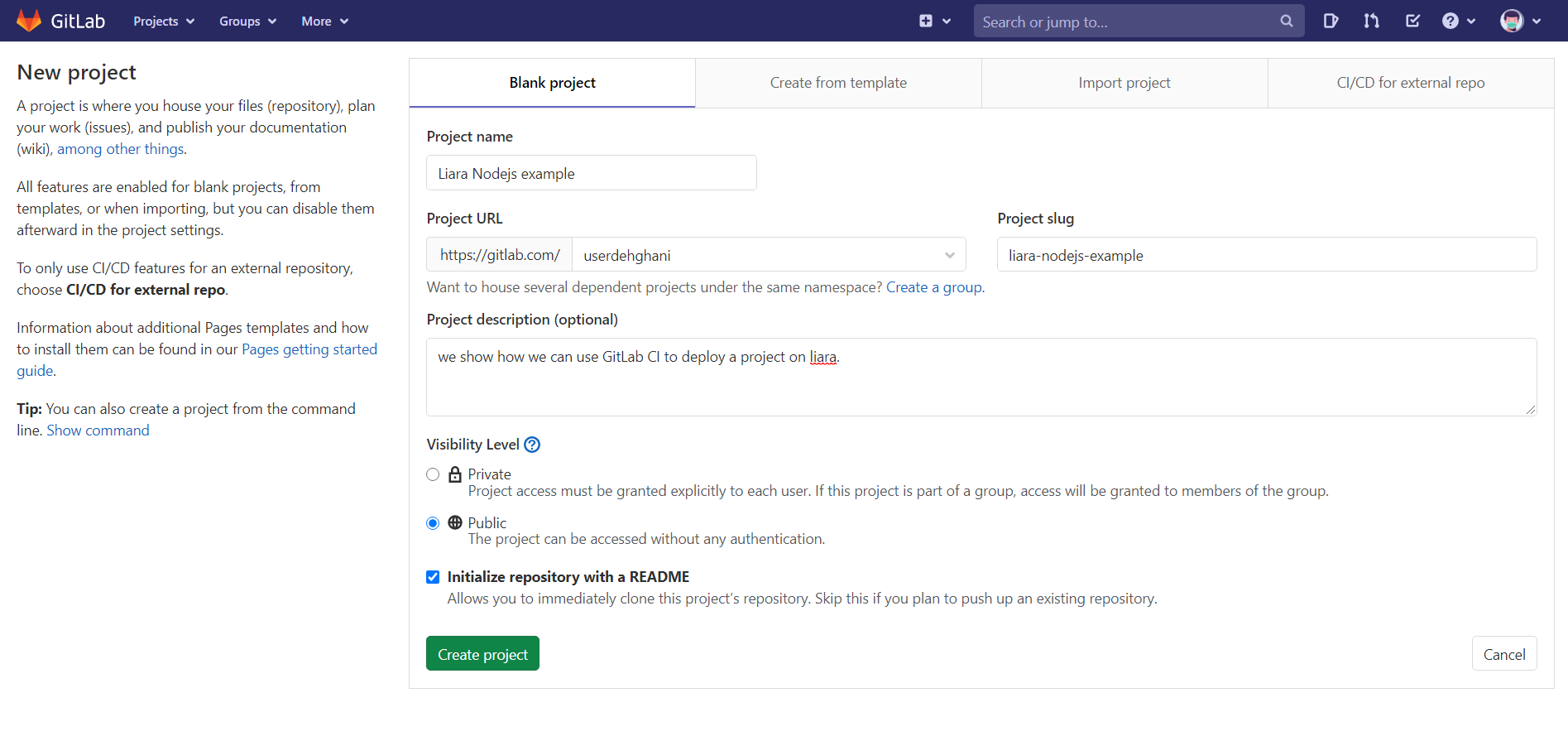
در این مرحله ما یک Blank Project ایجاد کردیم، شما نیز میتوانید از templateهای آماده و موجود در GitLab استفاده کنید یا پروژه را از GitHub یا … به این ریپازیتوری import کنید.
۲) clone کردن ریپازیتوری جدید و push کردن پروژه

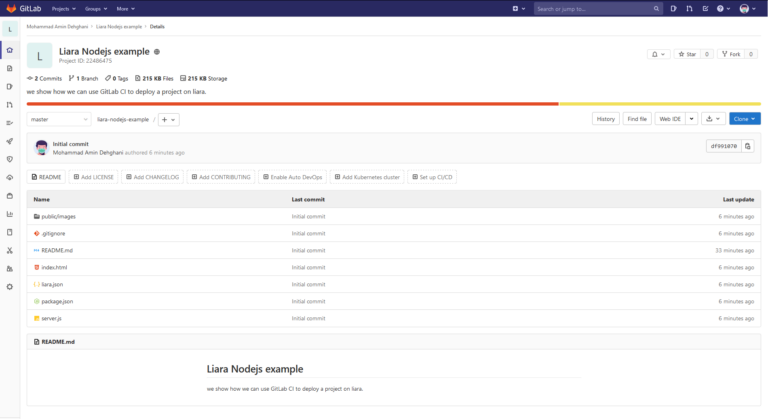
در این صفحهی بر روی دکمهی Clone کلیک و آدرسی که در بخش Clone with HTTPS قرار دارد را کپی کنید. در مرحلهی بعد میبایست git را بر روی سیستم خود نصب داشته باشید تا با دستور:
git clone https://gitlab.com/userdehghani/liara-nodejs-example.gitبتوانید این ریپازیتوری را در سیستم خود Clone کنید. حال یک پوشه در اختیار دارید که میتوانید پروژهی NodeJS خود را در آن کپی و سپس تمام پروژه را به این ریپازیتوری push کنید. برای این کار فایلهای پروژهی خود را در این پوشه قرار دهید و با دستورهای:
git add .
git commit -m "Initial commit"
git push origin masterفایلهای جدید را به ریپازیتوری فعلی push کنید.

۳) پیکربندی CI/CD
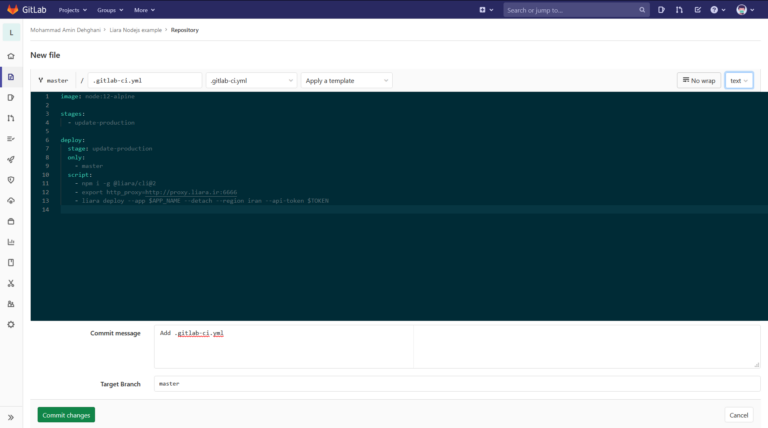
حال وقت پیکربندی CI/CD است. ما از دو طریق میتوانیم فرایند CI/CD را پیکربندی کنیم، روش اول استفاده از گزینهی Set up CI/CD در GitLab است که به صورت خودکار فایل .gitlab-ci.yml را برای ما ایجاد میکند و میتوانیم پیکربندی موردنظرمان را در آن قرار دهیم، روش دوم نیز به این شکل است که خودمان به صورت دستی این فایل را در ریشهی پروژه ایجاد و آن را push کنیم. حال در این مقاله از گزینهی Set up CI/CD استفاده میکنیم، برای این کار نیاز است تا بر روی این گزینه کلیک کنید و وارد صفحهی زیر شوید:

ما پیکربندی را همانطور که قبلا توضیح داده بودیم به این فایل اضافه کردیم و در قدم بعد نیاز از است تا بر روی دکمهی Commit changes کلیک کنیم. به احتمال زیاد پس از انجام این کار فرایند CI/CD شما با خطا روبرو خواهد شد اما مشکلی نیست زیرا باید Variableهایی که در دستور liara deploy استفاده کردهایم را مقداردهی کنیم.
توجه: در صورتی که فایل liara.json را به پروژه خود اضافه کرده باشید نیازی به تعیین مقدار --app نیست. یعنی فایل .gitlab-ci.yml ما به صورت زیر درمیآید:
image: node:12-alpine
stages:
- update-production
deploy:
stage: update-production
only:
- master
script:
- npm i -g @liara/cli@2
- export http_proxy=http://proxy.liara.ir:6666
- liara deploy --detach --region iran --api-token $TOKENبرای اطلاعات بیشتر میتوانید مستندات استفاده از فایل liara.json در برنامههای NodeJS را مطالعه کنید.
۴) تعریف و مقداردهی Variableها
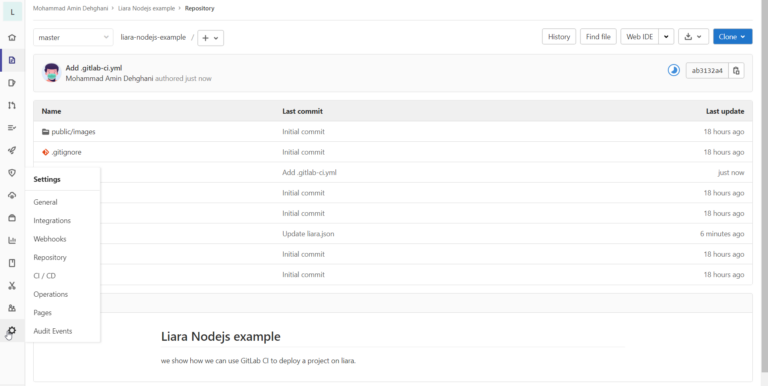
در این مرحله با توجه به تصویر زیر وارد بخش Settings > CI / CD میشویم:

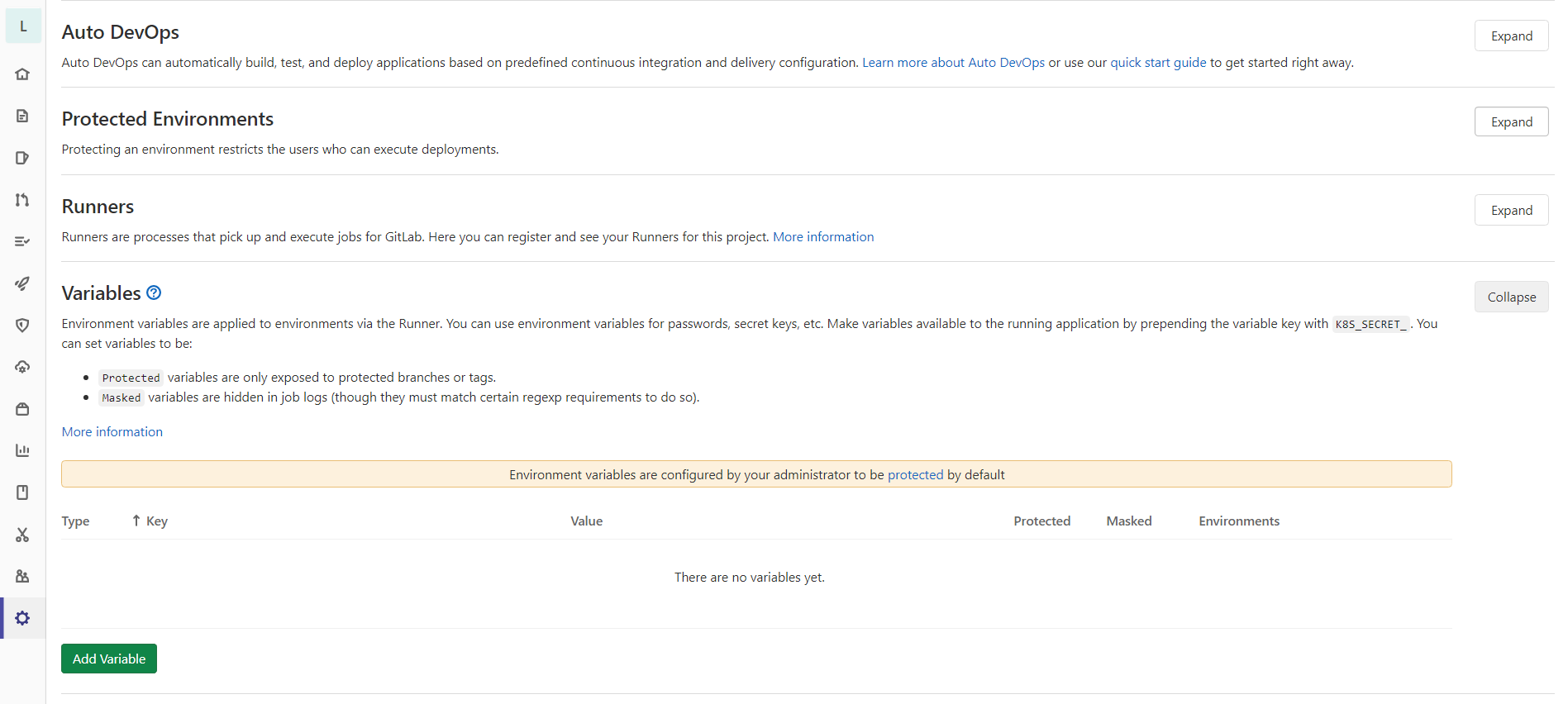
پس از وارد شدن به تنظیمات CI/CD در GitLab، کمی به پایین اسکرول میکنیم و در بخش Variables بر روی دکمهی Expand کلیک میکنیم تا دکمهی Add Variable برای ما نمایش داده شود:

دوباره در این بخش تذکرهای قبلی را تکرار میکنم، اگر از فایل liara.json استفاده میکنید و در آن پلتفرم و نام برنامک خود را تعیین کرده باشید پس دیگر نیازی به مقداردهی متغیر $APP_NAME در ورودی --app نیست و باید این بخش را از دستور liara deploy پاک کنید.
اگر دقت کرده باشید ما از فایل liara.json در ریشهی برنامه NodeJS خود استفاده میکنیم بنابراین پیکربندی نهایی فایل .gitlab-ci.yml ما به شکل زیر است:
image: node:12-alpine
stages:
- update-production
deploy:
stage: update-production
only:
- master
script:
- npm i -g @liara/cli@2
- export http_proxy=http://proxy.liara.ir:6666
- liara deploy --detach --region iran --api-token $TOKEN
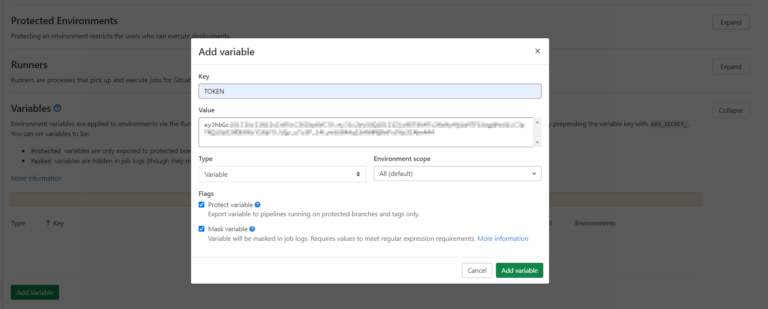
همانطور که مشاهده میکنید در این پیکربندی فقط متغیر $TOKEN وجود دارد پس بر روی Add Variable کلیک میکنیم و در قسمت Key مقدار TOKEN را وارد میکنیم و برای Value میبایست api token خود را از صفحهی کلید دسترسی به API کپی و دراینجا قرار دهیم:

توجه داشته باشید که Type را برابر با Variable و برای امنیت بیشتر مقادیر Protect variable و Mask variable را انتخاب و سپس بر روی دکمهی سبز رنگ Add variable کلیک کنید.
اگر همهی موارد را بهدرستی انجام داده باشید، یک ایمیل از طرف GitLab به شما ارسال میشود که در آن به موفقیتآمیز بودن Set up CI/CD اشاره کرده است. حال با هربار push کردن کدهای خود در branch اصلی یا همان master، نسخهی جدید برنامهی شما بر روی لیارا مستقر میشود.
لیارا از هر Commit Message شما برای توضیح هر استقرار استفاده میکند. استفاده از Commit Messageهای معنادار میتواند به شما در کار تیمی برای راحتتر فهمیدن علت هر استقرار کمک کند.

راهاندازی CI/CD به وسیلهی GitHub
راهاندازی CI/CD در GitHub با ابزار GitHub Actions انجام میشود که برای اطلاعات بیشتر میتوانید مستندات این ابزار را مطالعه کنید.
۱) اضافه کردن یک action در مسیر .github/workflows
در مرحلهی اول نیاز است تا در ریشهی برنامهی خود مسیر .github را ایجاد و پوشهی workflows را در آن قرار دهید که این مسیر جایی است که تمام actionهای خود را در آن تعریف میکنیم. حال برای اضافه کردن یک action جدید، فایل liara.yml را در این مسیر قرار میدهیم تا در بخش بعدی به پیکربندی آن بپردازیم. مسیر فعلی ما به صورت زیر است:
<ROOT DIR> \ .github \ workflows \ liara.yml۲) پیکربندی فایل liara.yml
name: CD-Example
on:
push:
branches: [master]
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12"
- name: update-liara
env:
LIARA_TOKEN: ${{ secrets.LIARA_API_TOKEN }}
run: |
npm i -g @liara/cli@2
liara deploy --api-token="$LIARA_TOKEN" --region iran --detachدر این پیکربندی نیز ابزار لیارا CLI را نصب و پروژه خود را deploy کردهایم.
۳) نکتههایی که باید به آنها توجه داشته باشید:
- اگر از سرویسهای موقعیت آلمان استفاده میکنید، مقدار
--regionرا به germany تغییر دهید. - لیارا برای استقرار برنامههای شما به شناسهی برنامه و api token نیاز دارد که میتوانید شناسهی برنامه را در
liara.jsonتعریف کنید و برای api token نیز در فایل پیکربندی یک Variable با نام$LIARA_TOKENتعریف کردهایم که برای مقداردهی آن میتوانید مستندات Secrets and Variable پلتفرم GitHub را مطالعه کنید اما بهصورت کلی هر key-valueای که در بخش Secrets تعریف کنید، در فایلliara.ymlقابل استفاده میشود که در اینجا ما یک Secret با نامLIARA_API_TOKENداریم. - برای وارد کردن برنامهی خود به فرایند CI/CD میبایست کدهای جدید را در branch اصلی که در تمام ریپازیتوریها به صورت پیشفرض master نام دارد، push کنید.
- لیارا از Commit Message شما برای توضیح هر استقرار استفاده میکند پس استفاده از Commit Messageهای معنادار میتواند به شما در کار تیمی برای راحتتر فهمیدن علت هر استقرار کمک کند.
استقرار پروژهی NodeJS در لیارا به وسیلهی GitHub Actions

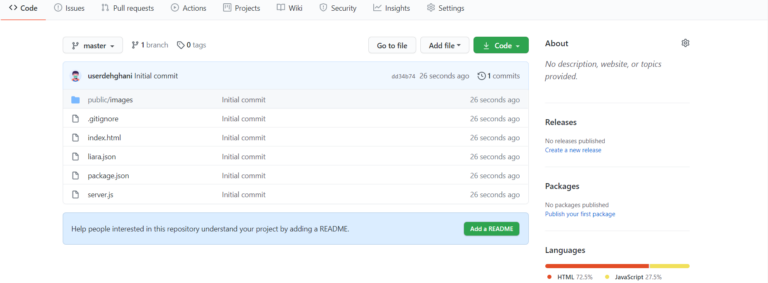
۱) ورود به حساب کاربری GitHub و ساخت ریپازیتوری
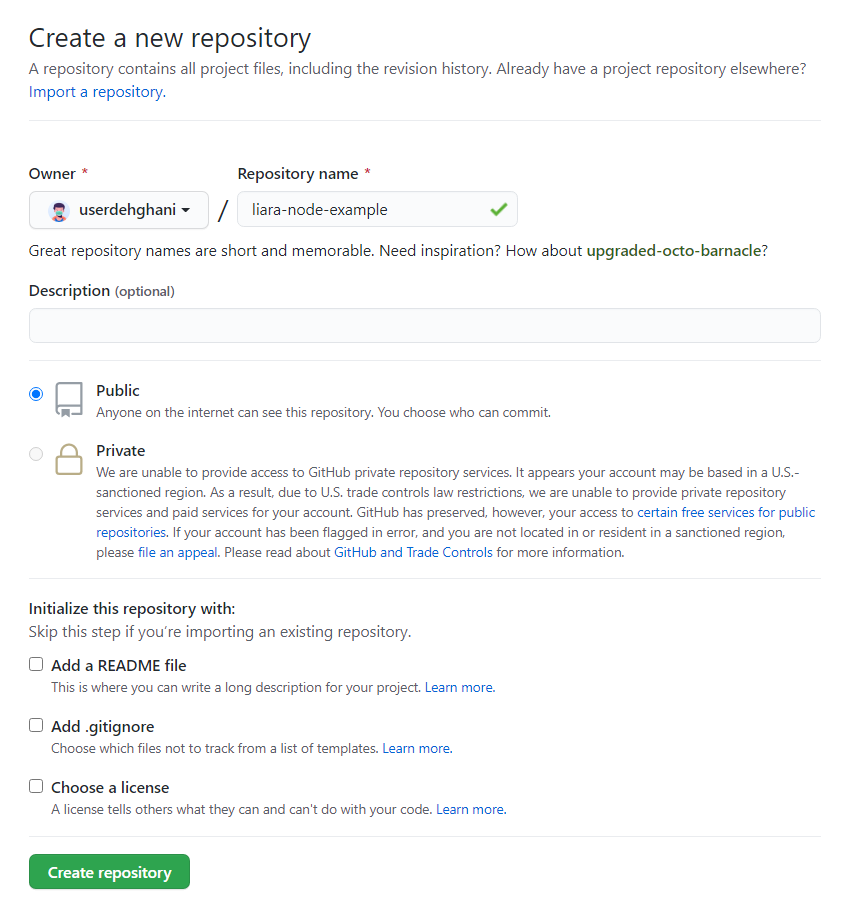
پس از ورود به حساب کاربری خود در GitHub در تب Repositories بهدنبال دکمهی New باشید. پس از کلیک بر روی این دکمه وارد صفحهی زیر میشوید که با تعیین نام و دیگر ویژگیهای موجود میتوانید یک ریپازیتوری جدید بسازید:

با کلیک بر روی دکمهی Create repository، ریپازیتوری شما ساخته میشود و بهصورت خودکار به صفحهی ریپازیتوری جدید هدایت میشود.
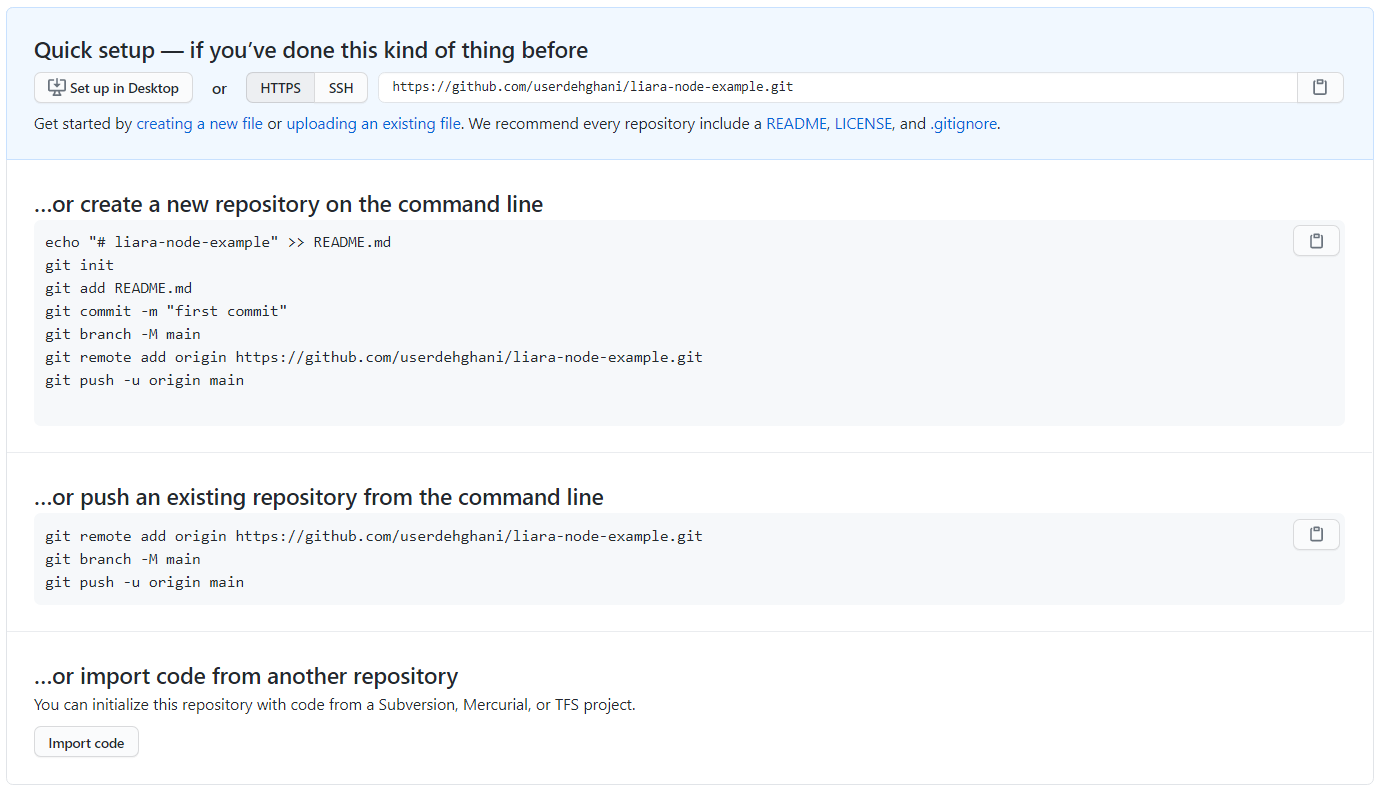
۲) clone کردن ریپازیتوری و push کردن پروژه

در این مرحله دو راه حل وجود دارد. یکی از رایجترین روشها استفاده از command line و ابزار git است که میتوانید با دستور git clone پروژه را clone کنید. سپس فایلهای پروژهتان را در پوشهی clone شده قرار دهید و درنهایت کدهای جدید را به ریپازیتوری push کنید یا به صورت کلی میتوانید با توضیحهایی که در تصویر بالا میبینید، فرایند پیکربندی git را در مسیر فعلی پروژهتان انجام دهید. روش دوم استفاده از ابزار GitHub Desktop است که روند کار با GitHub را برای شما آسانتر میکند که بههرحال انتخاب هر کدام از این راه حلها بهعهدهی خود شما است.

۳) پیکربندی GitHub Actions
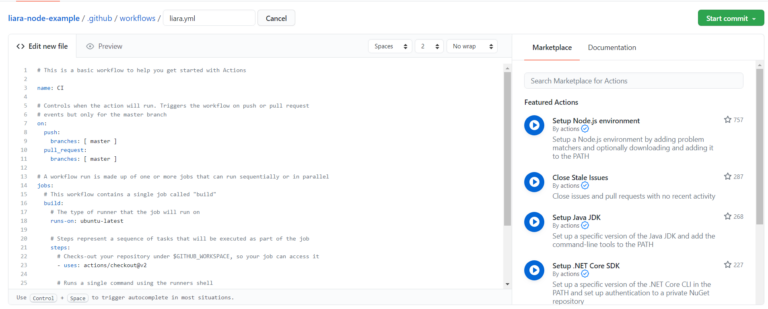
پس از push کردن پروژه به github نیز میتوانیم برای پیکربندی GitHub Actions از پیکربندی دستی یا از تب Actions در صفحهی ریپازیتوری خود استفاده کنیم. در صورتی که میخواهید به صورت دستی این کار را انجام دهید میبایستی مسیر .github/workflows را ایجاد و فایل liara.yml را در آن قرار دهید.
اما در صورتی که میخواهید این کارها را خود GitHub بهصورت خودکار برای شما انجام دهد، وارد تب Actions شوید و بر روی set up a workflow yourself کلیک کنید که شما را به صفحهی زیر هدایت میکند.

همانطور که متوجه شدهاید نام فایل پیکربندی را از main.yml به liara.yml تغییر دادهایم اما بقیهی موارد دست نخورده باقی مانده است. تمام محتویات این فایل پیکربندی را با کدهای زیر جایگزین کنید:
name: CD-Example
on:
push:
branches: [master]
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12"
- name: update-liara
env:
LIARA_TOKEN: ${{ secrets.LIARA_API_TOKEN }}
run: |
npm i -g @liara/cli@2
liara deploy --api-token="$LIARA_TOKEN" --region iran --detachحال بر روی دکمهی سبز رنگ Start commit کلیک و اگر نیازی به تغییر commit message نمیبینید، درنهایت بر روی commit new file کلیک کنید.
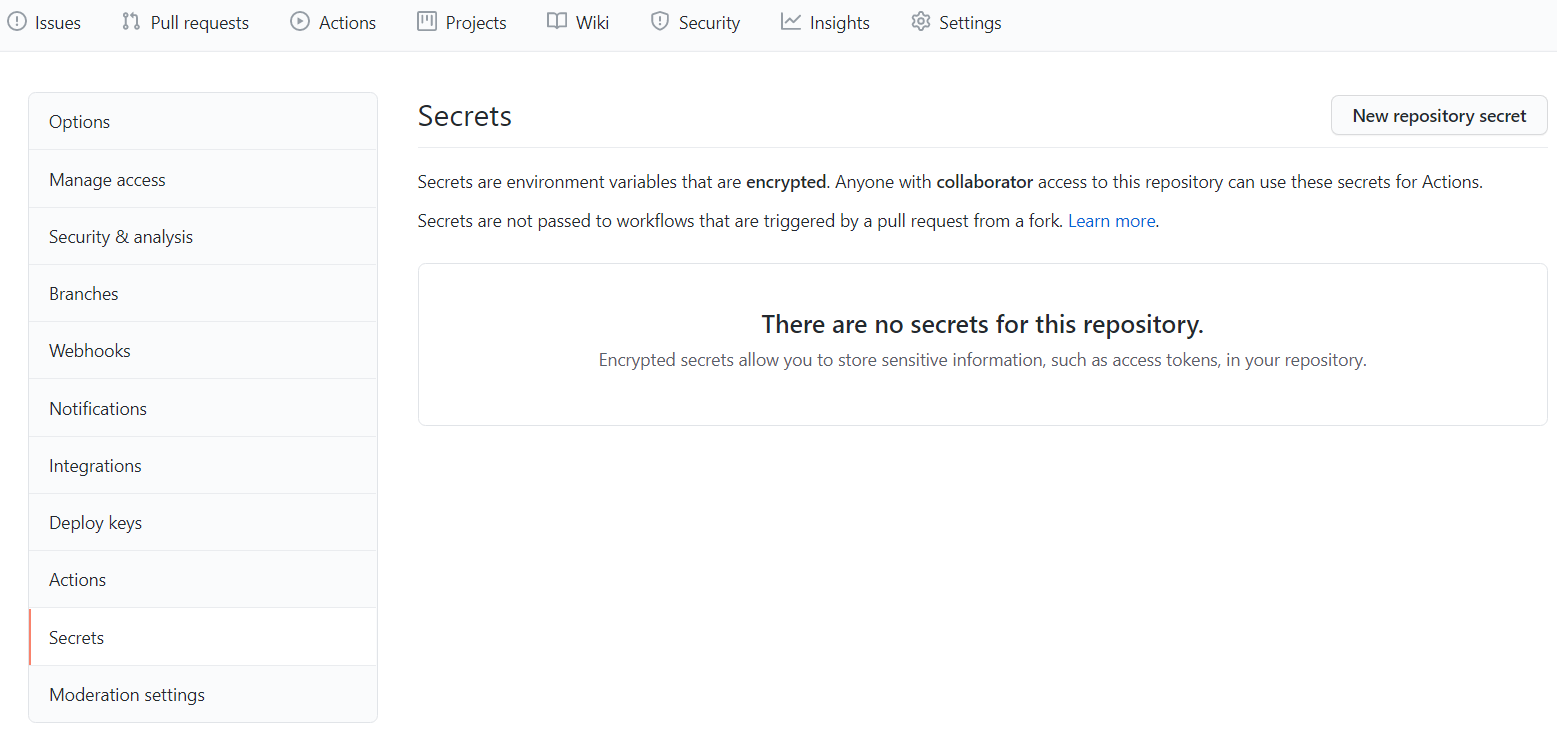
۴) تعریف و مقداردهی Secrets

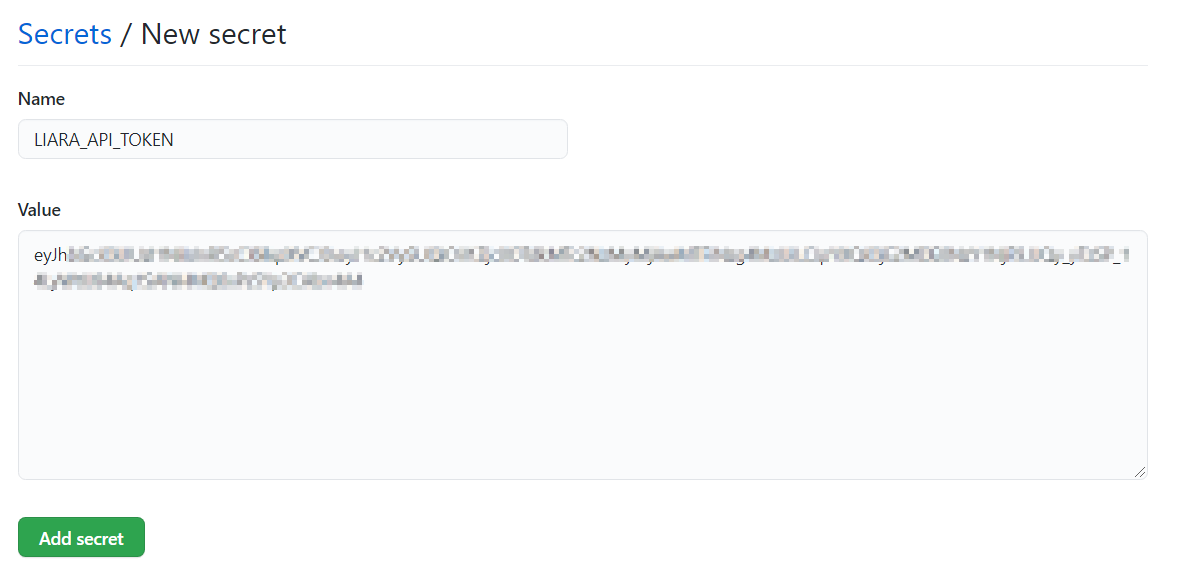
حال برای تعریف Secretها از تب Settings از منوی سمت چپ وارد Secrets میشویم و بر روی New repository secret کلیک میکنیم تا صفحهی زیر برای ما باز شود:

در بخش Name، نام secretی را که قبلا در liara.yml تعریف کرده بودیم، قرار میدهیم و برای Value از صفحهی کلید دسترسی به API مقدار api token را کپی و در این فیلد قرار میدهیم. در مرحلهی آخر با کلیک بر روی دکمهی Add secret کار تمام میشود و با هر push در branch: master، فرایند CI/CD انجام و نسخهی جدید برنامه بر روی لیارا مستقر میشود که نتیجهی آن را میتوانید در تب Actions مشاهده کنید.

در صورت بروز مشکل یا نیاز به راهنمایی بیشتر به پشتیبانی لیارا تیکت بزنید.
جمع بندی
در این مقاله به معرفی CI/CD و نحوهی استفاده از آن در پلتفرمهای GitLab و GitHub برای استقرار پروژهها پرداختیم. CI (ادغام مداوم) به توسعهدهندگان کمک میکند تا از یکپارچگی کدها در پروژههای نرمافزاری اطمینان حاصل کنند، در حالی که CD (تحویل مداوم) این امکان را فراهم میآورد که تغییرات بهسرعت به کاربران منتقل شوند. با استفاده از ابزارهایی مانند لیارا CLI و پیکربندی CI/CD در GitLab و GitHub، میتوانید فرایند استقرار پروژهها را خودکار کرده و بدون اختلال نسخههای جدید نرمافزار خود را منتشر کنید.
همچنین در این مقاله، مراحل نصب و استفاده از لیارا CLI، پیکربندی پروکسی برای رفع تحریمها و نحوه راهاندازی CI/CD در هر دو پلتفرم GitLab و GitHub بهطور مفصل توضیح داده شد. علاوهبر این، مواردی چون استفاده از متغیرها و Secrets برای امنیت بیشتر و تعریف مراحل استقرار در فایلهای پیکربندی آورده شده است. با رعایت این مراحل، شما میتوانید بهراحتی پروژههای NodeJS و دیگر برنامهها را بهصورت خودکار و مستمر روی سرورهای لیارا مستقر کنید.


